
Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
Спонсор перевода: Айкен
Вот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
- это позволит получить четкую картину того, какая именно информация будет необходима на каждой странице сайта до разработки его дизайна
- это позволит рационально тратить время и сосредоточиваться именно на том, для чего предназначена каждая страница. Тщательное планирование имеет первостепенное значение
- это позволит вам подстраховать себя, в случае неосведомленных клиентов, которые склонны менять свое мнение на стадии разработки проекта. Если сайт должным образом планируется на этапе каркасного моделирования, то функциональность отдельных страниц не должна сильно измениться
- это позволит установить точку восстановления. Когда клиент подписывает каркасную модель, это означает, что он соглашается с тем, что будет находиться на этой странице
- осведомленность клиента также играет здесь важную роль, и он должен знать, что изменение уже подписанных элементов на каркасной модели может — с очень большой вероятностью — увеличить бюджет
- это позволит получить четкое представление о том, как будут реагировать посетители на сайт без цветовой схемы или элементов дизайна
- это позволит удалить лишние элементы, которые могут оказаться ненужными для будущегог сайта
- прототип довольно легко создать, позволяя плавно и эффективно осуществлять процесс планирования
- этот процесс снижает вероятность увеличения объема работы по разработке дизайна
- это дает дизайнеру четкое представление о том, что нужно сделать
- это позволяет интенсивно вовлечь клиента в процесс планирования на раннем этапе разработки сайта и позволяет активно согласовывать весь процесс планирования между обеими сторонами
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.
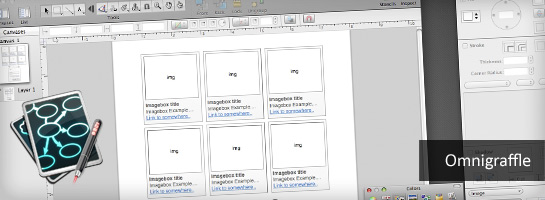
1. Omnigraffle

Тип: Приложение OSX
OmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши.
2. ConceptDrawPro

Тип: Приложение Windows
ConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию.
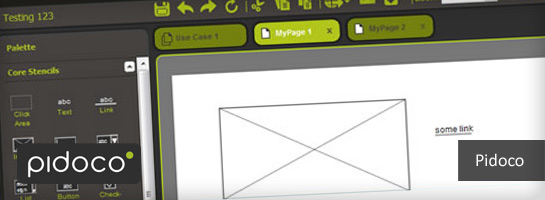
3. Pidoco

Тип: Онлайн
Pidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность.
4. BalsamiqMockups

Тип: Приложение AIR
Balsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word.
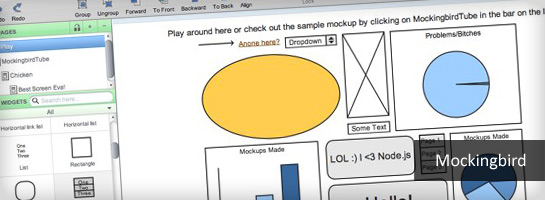
5. Mockingbird

Тип: Онлайн
Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего
6. Pencil

Тип: Дополнение Firefox
Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый.
7. iPlotz

Тип: Онлайн / Flash-Flex
С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа
8. ProtoShare

Тип: Онлайн
ProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов
9. HotGloo

Тип: Онлайн
Hot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.
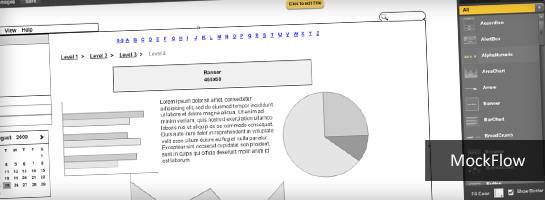
10. MockFlow

Тип: Онлайн
MockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и
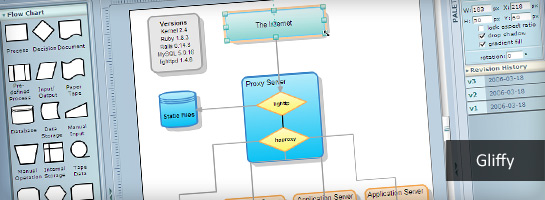
11. Gliffy

Тип: Онлайн
Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов
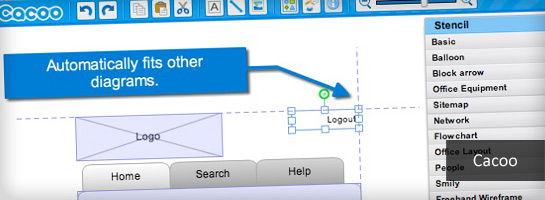
12. Cacoo

Тип: Онлайн
Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы.
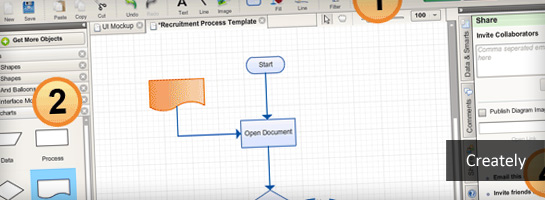
13. Creately

Тип: Онлайн / Flash-Flex
Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем
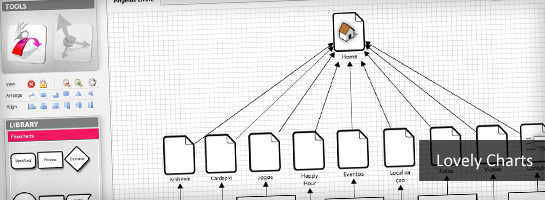
14. LovelyCharts

Тип: Онлайн
Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое…
15. Mockup Builder

Тип: Онлайн / Silverlight
Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам.
16. LucidChart

Тип: Онлайн
Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем.