
Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX

Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
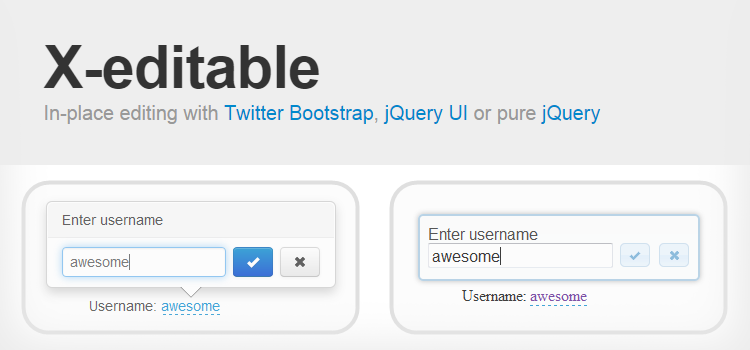
X-editable

Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny

Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper

Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap

Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
jQuery Bootpag

Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify

Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview

Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js

Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
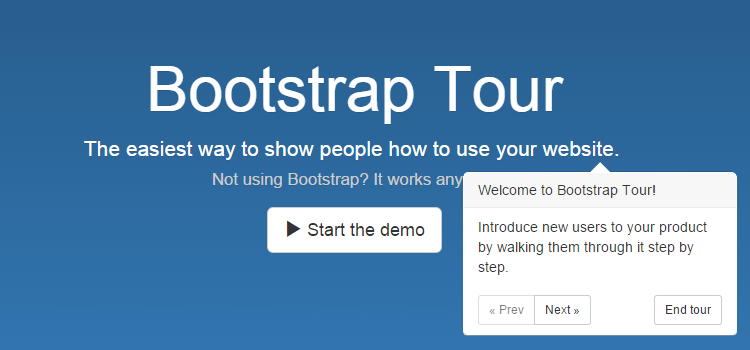
Bootstrap Tour

Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
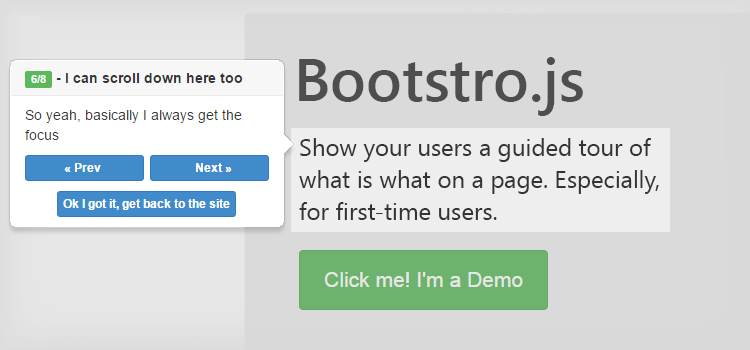
Bootstro.js

Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
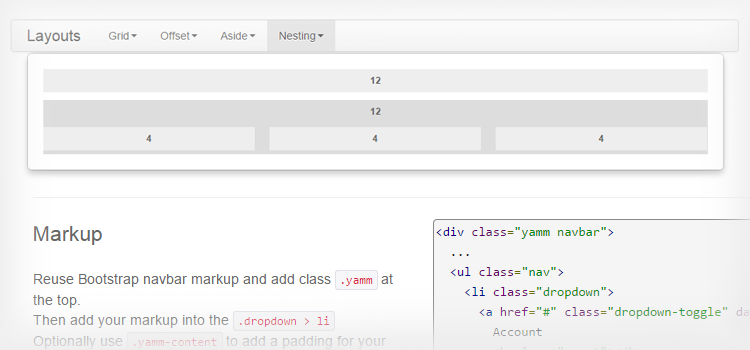
Yet Another MegaMenu (YAMM)

Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
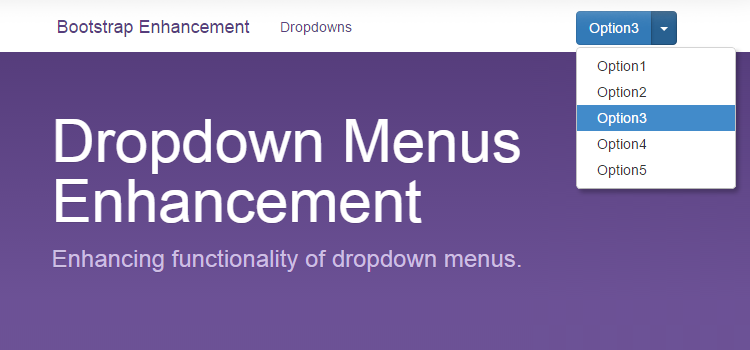
Dropdown Menus Enhancement

Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View

Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
GTreeTable

Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
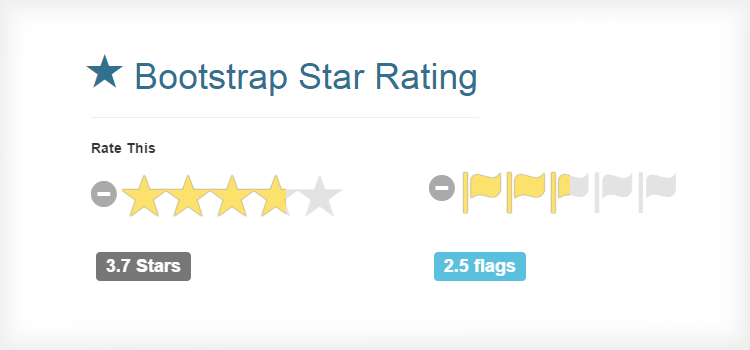
Bootstrap Star Rating

Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
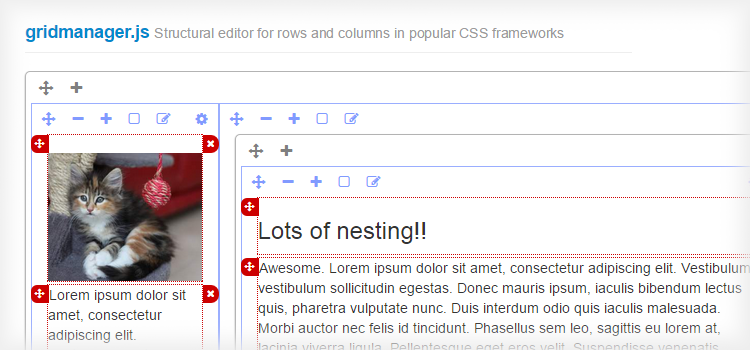
Gridmanager.js

Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
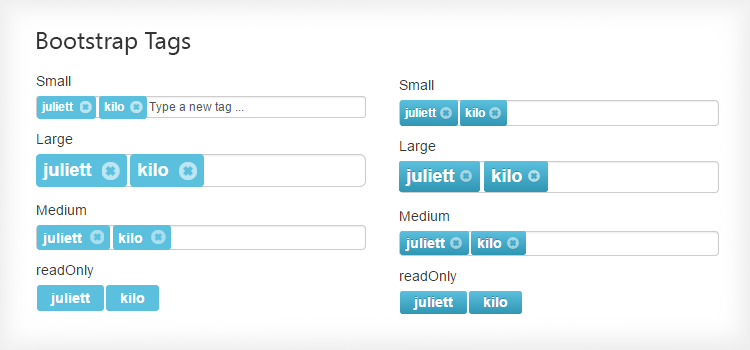
Bootstrap Tags

Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
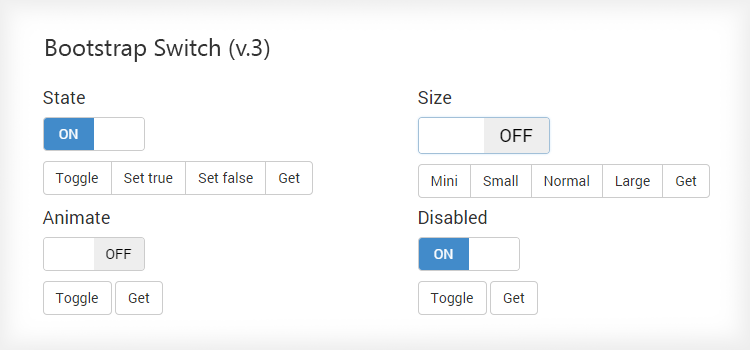
Bootstrap Switch

Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
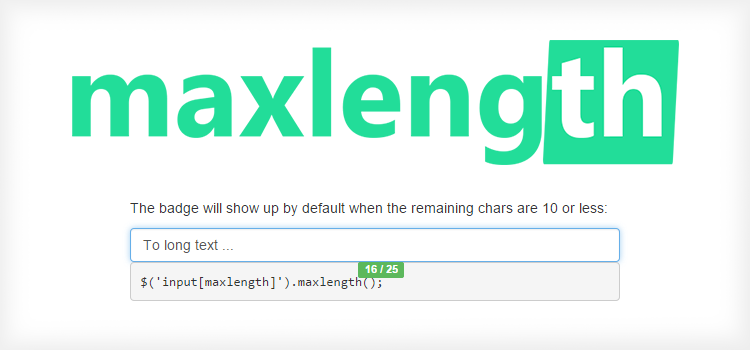
Bootstrap Maxlength

Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
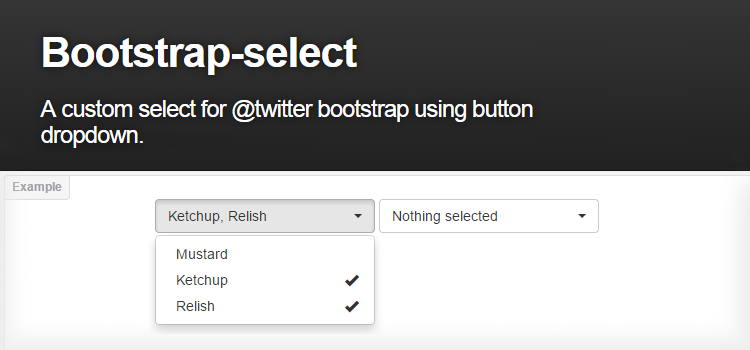
Bootstrap Select

Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
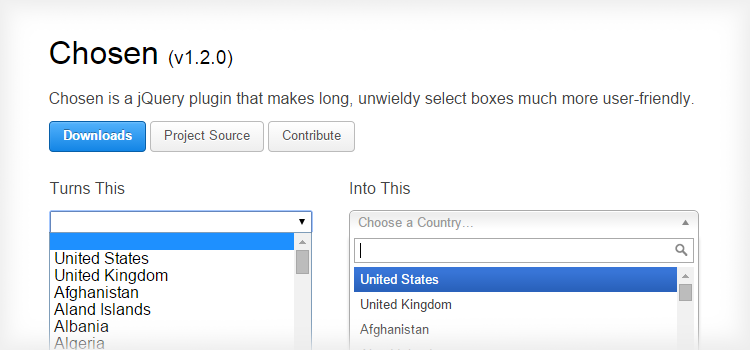
Chosen

Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.
Website
Github
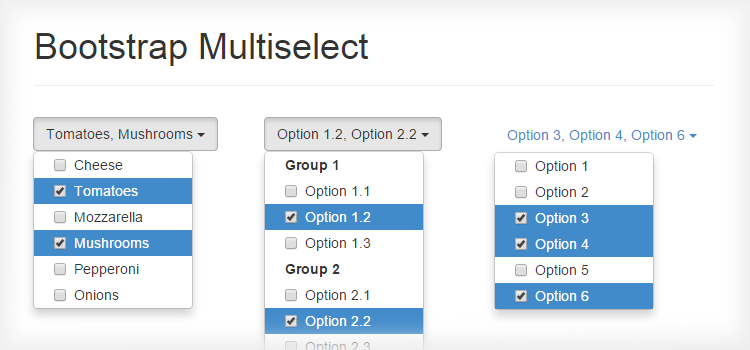
Bootstrap Multiselect

Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…
Website
Github
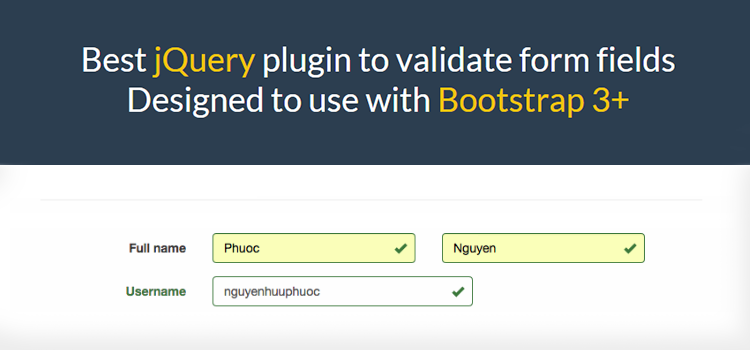
Bootstrap Validator

Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
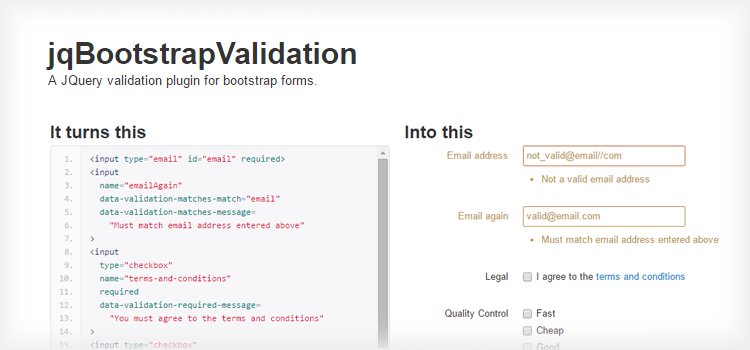
jqBootstrapValidation

Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
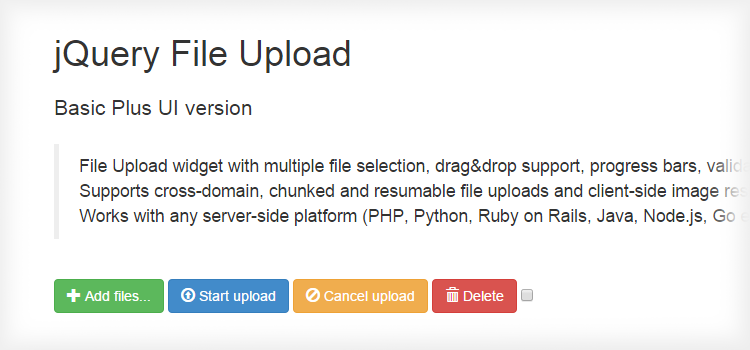
jQuery File Upload

Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
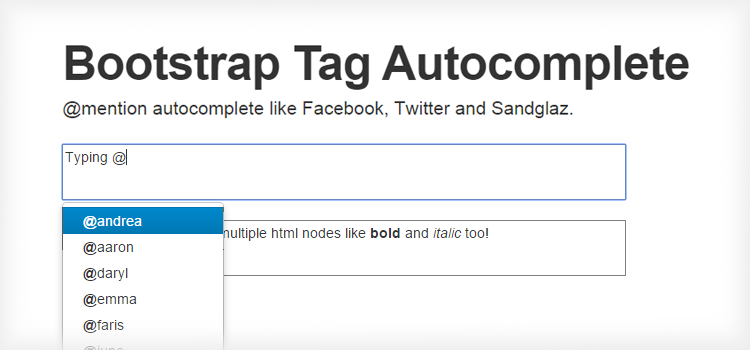
Bootstrap Tag Autocomplete

Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
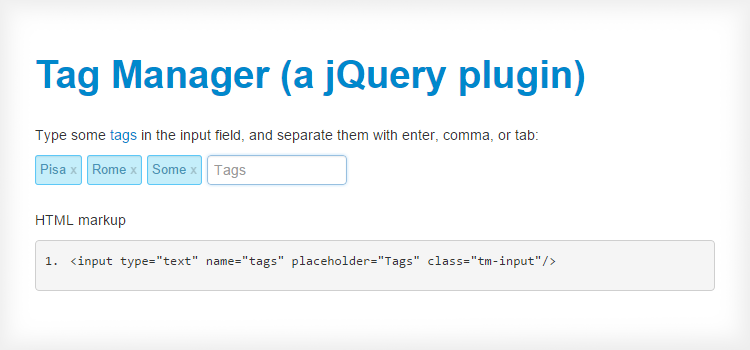
Tag Manager

Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
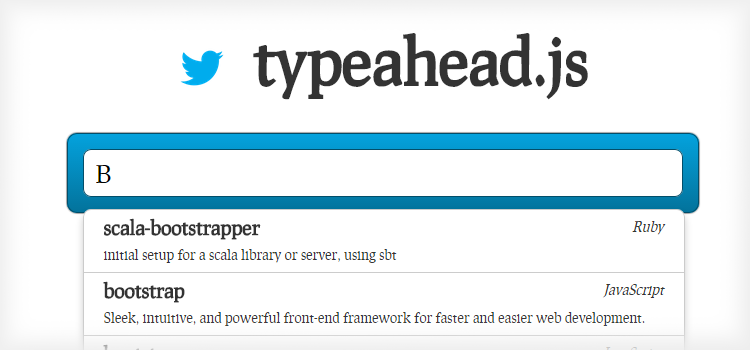
Typeahead

Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
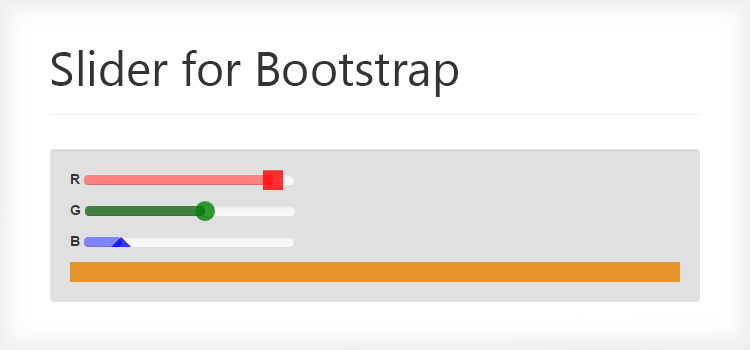
Slider for Bootstrap

Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
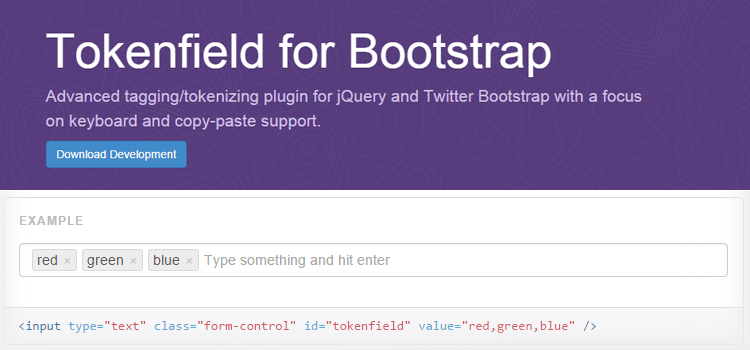
Tokenfield for Bootstrap

Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.
Website
Github
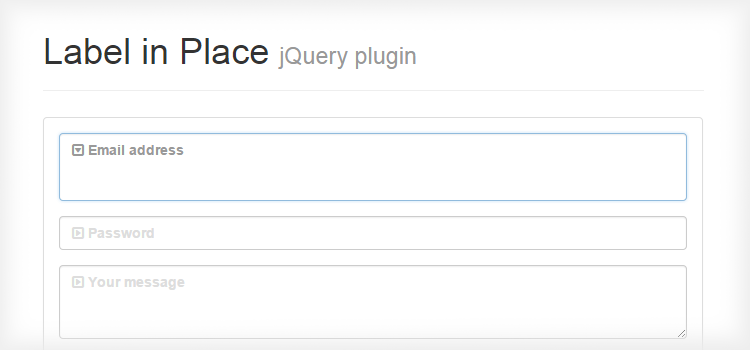
Label in Place

Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
Strength Meter

Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.
Website
Github
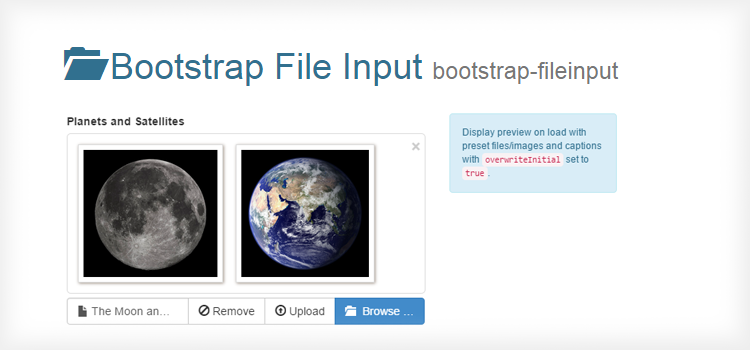
Bootstrap File Input

Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
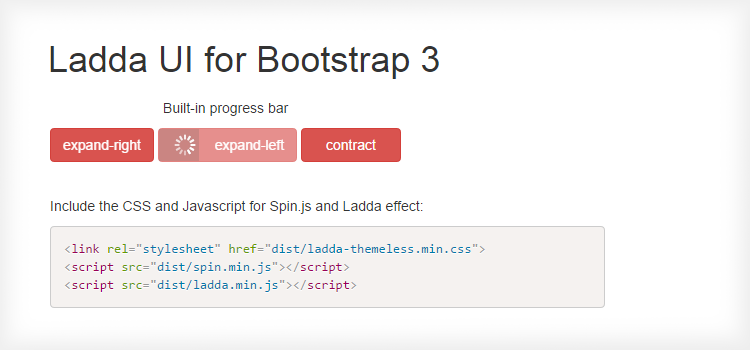
Ladda UI for Bootstrap 3

Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.
Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
Daterangepicker
Website
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a Color
Website
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap Markdown
Website
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
Tablecloth
Website
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap Lightbox
Website
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.js
Website
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.

Дмитрий Кабаков
WordPress Developer