Всем привет!
Нам понравилось писать о жизни нашей компании. Надеемся, вам тоже интересно читать о нас и наших событиях. На этот раз расскажем о том, как мы готовились и участвовали в Днях карьеры, которые прошли в НГУ 8, 9 и 10 апреля. Какой опыт получили и что вынесли для себя на будущее.

Предыстория
К нам на стажировку постоянно приходят студенты последних курсов университета, некоторые из них уже готовы вступить во взрослую жизнь, у них достаточно опыта и компетенций, чтобы войти в штат компании. Наши специалисты в разное время преподавали и сейчас преподают на профильных факультетах (ФИТ, ММ, ФФ НГУ). Поэтому общение EastBanc Technologies со студентами в принципе постоянное и непрерывное. В том числе каждый год мы участвуем в Днях карьеры – мероприятии, которое проводит Университет для своих студентов с целью познакомить их с рынком труда, профильными компаниями и их деятельностью и реальными проектами.

Дни карьеры обычно проходят как-то так: официально-докладческая часть в виде конференций и круглых столов, стендовая сессия и мастер-классы от компаний.
В этом году Дни карьеры длились 3 дня.
8 апреля наш специалист по HR Анна Ведерникова заседала на круглом столе, посвященном вопросам взаимодействия НГУ и компаний-работодателей со студентами. Заседать можно долго, чем все и воспользовались, и провели там добрую часть суток.
9 апреля PR-менеджер Лена Юсупова и HR Аня Ведерникова представляли компанию на стендовой сессии: в холле НГУ стоял наш стэнд, ролап с вакансиями, и мы рассказывали о наших проектах и жизни компании, общались со студентами об их будущей профессиональной деятельности, приглашали на мастер-классы наших экспертов 10 апреля. За день пообщались с каким-то невероятным количеством парней и девушек с ФИТа, Мехмата, Физфака, Эконома.

Студенты
Что можно сказать о студентах? Они все те же: мечтающие, юные, наивные, кто-то любознателен, кто-то нерешителен. В основном, конечно, неопытные и слабо представляющие, что такое работа и реальность. Даже если это последние курсы, и есть хоть какой-то опыт программирования, то с какой целью и какой проект они писали, какие профиты от этого получил конечный потребитель, они понятия не имеют. Во всяком случае, рассказать внятно не могут. Наша задача тут – рассказать, показать, как работают эти процессы – от самого начала зарождения проекта до его внедрения и развития. Зачем вообще и для кого мы работаем, что наши продукты несут и как делают жизнь бизнеса легче, проще и современнее. И мы рассказывали. Конечно, тем, кому было интересно.
Часть из них пришла к нам на следующий день на мастер-классы.
Мастер-классы
10 апреля состоялись два мастер-класса для студентов, которые с любовью готовились всеми нами не один день. Мы встречались, придумывали всякие штуки, писали сценарии, подбирали картинки, проводили репетиции с сотрудниками в роли студентов. Хохотали до слез, спорили, подкалывали друг друга, переписывали сценарий и меняли наши идеи. В результате получилось настолько интересно, что даже наши сотрудники, выступавшие на репетициях в переговорке в роли студентов, узнали много нового и получили кучу тем для профессиональных обсуждений и споров. Ну то есть подготовка таких мероприятий уже сама по себе является ивентом, достойным существования!

Сразу скажем, народу пришло меньше, чем хотелось бы. Прям сильно меньше. С чем это связано, непонятно. То ли это нормальная посещаемость для мероприятий Дней карьеры, то ли просто на улице была весна и вечер пятницы, но эти факторы оказались сильнее любознательного студента На первом мастер-классе у нас было 2 студента, на втором – 8. Однако радует то, что они активно принимали участие в происходящем, отвечали на вопросы и загадки, делились своим опытом и спрашивали-спрашивали-спрашивали. Было интересно. После окончания мастер-классов (а это восьмой час вечера пятницы, надо отметить) наших экспертов буквально зажали в углу и допрашивали о том, как это – работать и делать настоящие крутые штуки.

В итоге студенты были вознаграждены не только ответами на самые каверзные и остроумные и неожиданные вопросы, но и классными сувенирами – поло и толстовками с нашей символикой.

Мастер-класс Вадима Ефанова «Способы достижения максимальной адаптивности интерфейса web-приложения».
Вадим продемонстрировал пример адаптивного web-интерфейса, показал его возможности и рассказал, как можно достичь Parallax-эффекта. На нашей страничке Вконтакте мы обещали разместить материалы к этому мастер-классу. Следите за новостями.

На мастер-классе были продемонстрированы практические приемы построения интерфейса с адаптивным дизайном.

Вот некоторые из описанных техник:
Встраивание интерфейса приложения в размер одного экрана.
Применение в проекте библиотек сторонних разработчиков.
Построение горизонтального базового лэйаута (в виде слайд-шоу).
Правильное подключение шрифтов на сайт и их использование в коде.
Способы управления размером шрифтов.
Параллакс-эффект.
Управление лэйаутом с помощью media queries.
Изменение свойств блоков разметки с помощью CSS.
Адаптивное поведение изображений.
Адаптивная высота блоков и вертикальное выравнивание.
Мастер класс Алексея Бромота, Вадима Чеснокова и Ольги Вороны «Рецепт реального приложения на смартфоне: начинаем работать».
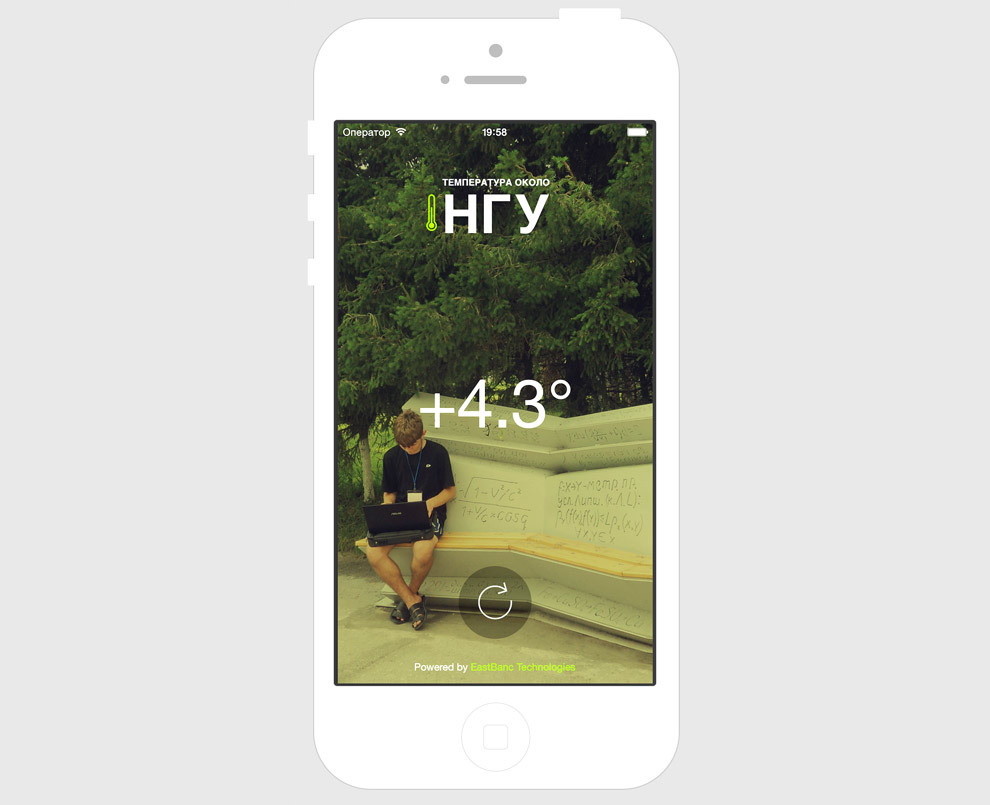
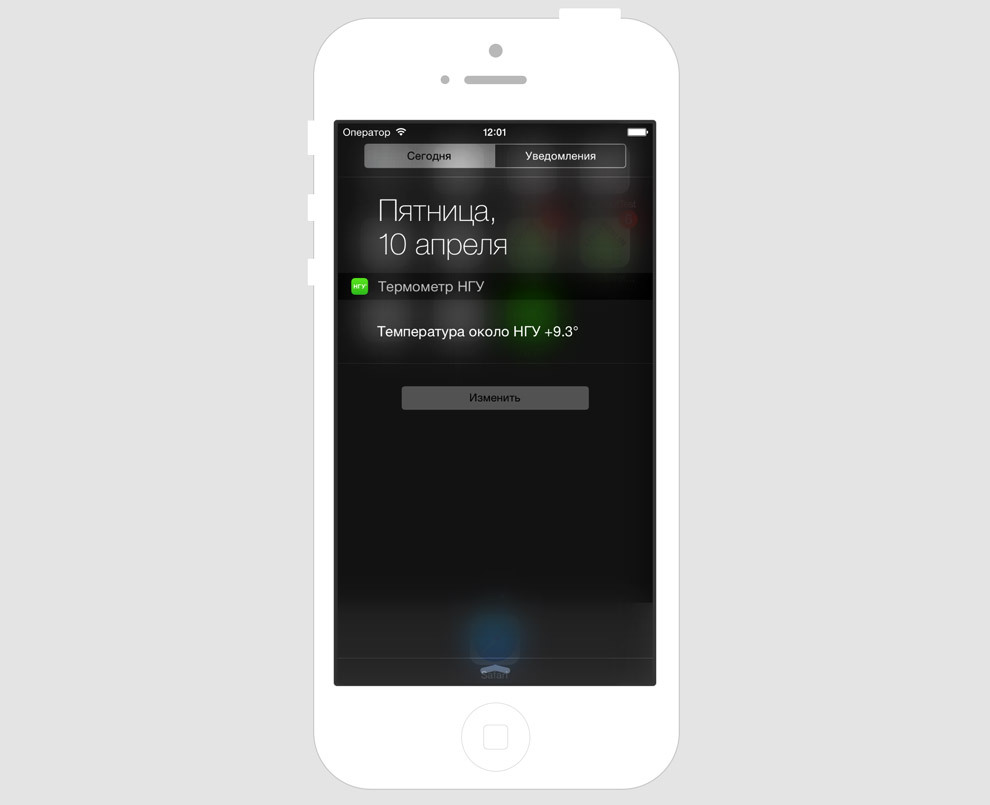
Ребята прямо на глазах изумленной публики написали и отправили на ревью в аппстор мобильное приложение для айфона, которое показывает погоду рядом с НГУ. Кто бы мог подумать: такого приложения до сих пор еще не было! Чем черт не шутит, может быть, оно даже пройдет ревью, и мы разместим его в аппстор на постоянной основе.


Что они сделали? Реализовали нативными средствами простейшее клиент-серверное приложение, отправляющее один запрос на сервер. Ответ парсится и выводится на экран. Работа с сервером обернута в отдельный класс. Температура помимо основного экрана приложения выводится в Today Extension виджет.
Код сервиса по отправке запроса:
- (void)updateWeather: (void (^)(NSString *weather, NSError *error))completion {
NSURL *url = [NSURL URLWithString:@"http://weather.nsu.ru/weather_brief.xml"];
[[[NSURLSession sharedSession] dataTaskWithURL:url completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) {
dispatch_async(dispatch_get_main_queue(), ^{
if (!error) {
NSString *resultString = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
if (completion) {
completion([self parseCurrentTemperature:resultString], nil);
}
} else {
if (completion) {
completion(nil, error);
}
}
});
}] resume];
}
- (NSString *)parseCurrentTemperature: (NSString *)sourceString {
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"<current>(.*)<\\/current>" options:0 error:NULL];
NSTextCheckingResult *result = [regex firstMatchInString:sourceString options:0 range:NSMakeRange(0, [sourceString length])];
NSString *weatherSubstring = [sourceString substringWithRange:[result rangeAtIndex:1]];
float floatValue = roundf(weatherSubstring.floatValue * 10.0) / 10.0;
NSString *sign = @"";
if (floatValue > 0) {
sign = @"+";
} else if (floatValue < 0) {
sign = @"-";
}
NSString *resultString = [NSString stringWithFormat:@"%@%.1f°", sign, fabsf(floatValue)];
return resultString;
}
У нас оставалось немного времени, которое мы решили не терять, а собрать и показать… ещё одно интересное приложение (это была домашняя заготовка). Дело в том, что у нас есть проект, в котором используется камера телефона для фотографирования и распознавания небольших объектов. Это интересное приложение, но из него мы взяли только часть алгоритма и адаптировали его для распознавания того, что почти всегда есть под рукой — монет! Наш алгоритм реализован с использованием OpenCV. Некоторые его этапы делают преобразование изображения для получения контрастной картинки, дальнейшие шаги алгоритма векторизуют полученные контуры и определяют замкнутые границы объектов. В результате в памяти мы имеем контуры круга, а на изображении круги залитые цветом. Да, и фотографии делаются на специальном рисунке. Опорный рисунок — это практически инвертированная подложка c QR-маркерами с точно известными расстояниями между ними. Это нужно для оценки базового размера пикселя. Остаётся самая малость — сопоставить размеры монет с сайта cbr.ru с размерами контуров, полученных при обработке, и вуаля, вот он красивый результат.

Демонстрация самого приложения — на фотографиях. Кстати, если обработка фотографии не получалась (это случалось редко), то приложение выдавало грустного котика.

Вот примерно также нам и студентам было грустно, когда мастер-класс закончился.
В итоге
В целом что хочется сказать? «Студент уже не тооот, вот в наше время было уууу ооо» — это иллюзия. Всегда были и есть любознательные и пытливые умы, которые найдут, докопаются до сути, предложат свое решение и втопчат старшее поколение с его устаревшими методами и подходами. Мы ориентируемся на таких. И что самое интересное, только такие ориентируются на нас, потому что у нас интересно работать только тем ребятам, которые настроены расти и развиваться, делать не так, как делали вчера, а так, как будут делать завтра. Неплохой девиз получился.