
Сотрудники почтового сервиса MailChimp написали книгу The UX Reader о том, как работает их UX-отдел, и поделились в ней полезной информацией и универсальными советами для руководителей, дизайнеров, разработчиков и проектировщиков.
Мы подготовили короткий пересказ содержания книги. Полный перевод книги The UX Reader — в блоге ФРИИ на «Хабрахабре».
Как сформировать UX-команду
Эффективная команда должна уметь генерировать идеи и успешно воплощать их в жизнь. Для этого члены команды должны постоянно обмениваться задумками и распределять ответственность на разных этапах работ. В команде MailChimp работают двенадцать человек, часть из которых занимается дизайн-исследованиями, часть — дизайном интерфейсов, кто-то — frontend-разработкой, а кто-то — версткой.
Чтобы собрать эффективную группу, нужно приложить немало усилий и потратить приличное количество времени. Нанять человека очень просто, а вот уволить — гораздо сложнее, поскольку он может справляться с возложенными на него задачами на базовом уровне, но не более того. Чтобы этого избежать, задумайтесь, какое впечатление производит этот человек? Всегда обращайте внимание не только на умения кандидата, но и на его внутренние качества: открытость, уверенность в себе, коммуникабельность, мотивацию и любознательность. Недостаток знаний можно восполнить, а вот исправить характер человека — нет.
Немаловажным моментом во взаимоотношениях команды является взаимоуважение и взаимовыручка. Хороший продукт можно создать только в том случае, если в группе царит доверительная атмосфера, когда люди не стесняются и не избегают общения. По словам Фернандо Годины, в команде MailChimp работает множество разнообразных специалистов, причем самых разных специальностей: биологи, специалисты по рекламе, дизайнеры, художники, поэты.
«Если кто-то сталкивался с проблемами, — говорит Фернандо, — то писал другим членам команды, используя мессенджер, или просто подходил к ним с тем или иным вопросом — это запускало процесс поиска решений. Каждое такое обращение воспринималось с искренним желанием разобраться в проблеме и помочь коллеге».
Из взаимоуважения вытекает взаимодоверие, причем это касается в первую очередь руководителей. Сотрудникам сложно экспериментировать, если им на все требуется получать письменное разрешение. Свобода действий (в разумных пределах) помогает командам быстро принимать решения и, как следствие, быстро получать результат и экономить ресурсы.

Развитие продукта требует высокой самоотдачи и энтузиазма, поэтому необходимо предоставить сотрудникам определенную мотивацию. Лучшая мотивация — это сложности, с которыми сталкиваются пользователи приложения. Мы в MailChimp иногда приглашаем обычных пользователей для участия в тестировании продуктов: это подстегивает команду так, что она берется за работу с удвоенной силой.
Рабочее место — второй дом
Человек проводит на работе значительную часть жизни, поэтому проектирование рабочей студии или офиса является очень важным аспектом формирования эффективной UX-команды. Рон Льюис, креативный директор MailChimp, и Марк ДиКристина, директор по маркетингу, лично занимались проектированием новой дизайн-студии в Атланте, и вот что у них получилось:
- Для студии был выбран большой открытый офис на четвертом этаже здания. Рон и Марк решили не отделять коллег друг от друга, поэтому убрали все перегородки и объединили людей с самыми разными специализациями: аналитиков с разработчиками, а дизайнеров — с контент-специалистами.
- Длительная работа за столом подрывает здоровье работников, поэтому офис был спроектирован так, чтобы обеспечить беспрепятственный проход от одного конца помещения к другому. Были добавлены столы для работы стоя, если кто-нибудь захочет сменить рабочее место и обстановку.
- Рону понравилось решение, которое он увидел в офисе Iron Yard в Гринвилле, — его стены были одной большой доской для письма. Мы же соорудили разборные передвижные стойки-доски, которые могут использоваться как разграничители пространства. Люди стали охотнее делиться идеями.
- Жизненно необходимо создать пространство для свободного общения. В MailChimp для этих целей есть кофе-бар с машиной La Marzocco Linea. Здесь встречаются все: бухгалтеры, инженеры, ребята из техподдержки — и обмениваются последними новостями. Конвергенция объединяет сотрудников компании, о чем написал Грегг Бернстейн, старший дизайн-исследователь, в своей статье в UX Mag.
- Утром по пятницам мы все вместе собираемся на «кофе с экспертом», где выступающие делятся своим опытом, своими находками и решениями, а также просто шутят и интересно проводят время. Также у нас — в менее официальном формате — проводятся совместные обеды.
- Хотя общение — это хорошо, все же необходимо выделить пару мест для спокойной работы в тишине, где никто не будет отвлекать. Пары специализированных переговорных для встреч и звонков будет достаточно.

(Полная версия первой и второй частей книги)
Работа с клиентами и работа в команде
Нужно держать руку на пульсе и прислушиваться к своей аудитории. Существует огромное количество самых разнообразных способов получить фидбэк о своем продукте: отзывы клиентов в почте, результаты анкетирования и интервью, юзабилити-тестирования, аналитика и так далее. Важно помнить, что клиенты знают больше вас о том, как пользоваться вашим же сервисом.
Мы в MailChimp стараемся проявлять внимание даже к единичным обращениям клиентов. В прошлом году к нам поступил запрос на создание функции заметок в профиле подписчика — мы напрямую обратились к человеку, пообщались и на основании беседы внесли изменения в план разработки.
Разумеется, не стоит внедрять абсолютно все функции, которые навязывают вам клиенты, так вы рискуете перегрузить продукт и рассеять внимание аудитории. Необходимо собрать достаточное количество информации, на основании которой можно принять или опровергнуть гипотезу, а затем двигаться дальше.

Обратная связь является важным элементом в работе любой компании: она помогает принимать взвешенные решения в процессе развития и совершенствования продукта. Популярным способом получения фидбэка является открытое интервью. Существует большое разнообразие вариантов его проведения: по телефону, по видеосвязи, очное интервью и так далее.
Исследователи начинают работать еще до начала интервью: они обращают внимание на цель исследования, то есть пытаются понять, какого результата хотят достичь. Это может быть уточнение типажа клиента или исследование среды использования продукта. Затем нужно установить контакт с респондентом, то есть подготовить его к интервью, наладить отношения и помочь ему довериться исследователю.
В ходе интервью выстраивать общение с человеком нужно в зависимости от степени его общительности. «Я предпочитаю открытое общение, — говорит Стеф Троит. — Иногда я прошу людей рассказать о себе, и это приводит к обсуждению важных для человека моментов». «Допрос» пользователей в формате «вопрос-ответ» не даст должного результата, поскольку человек начнет закрываться от вас.
Во время интервью нужно учитывать, что интервьюируемый не будет следовать какой-либо хронологии — он будет делиться своими мыслями и переживаниями по мере появления их у него в голове. Вашей задачей станет выстраивание линий связи между всеми кусочками собранной информации: можно попросить собеседника вернуться к предыдущим вопросам и пояснить их. «Рекомендую записывать все темы, которые так или иначе затрагивает ваш собеседник, — продолжает Стеф Троит, — чтобы вернуться к ним позднее, если посчитаете необходимым. Это позволяет строить общение без жесткого плана».
После интервью имеет смысл написать всем респондентам письмо с благодарностью, дав им возможность обратиться с дополнительными вопросами и комментариями — иногда из них вы сможете узнать что-нибудь новое.
(Полная версия третьей части книги)
Скетчинг: зачем и как это делать
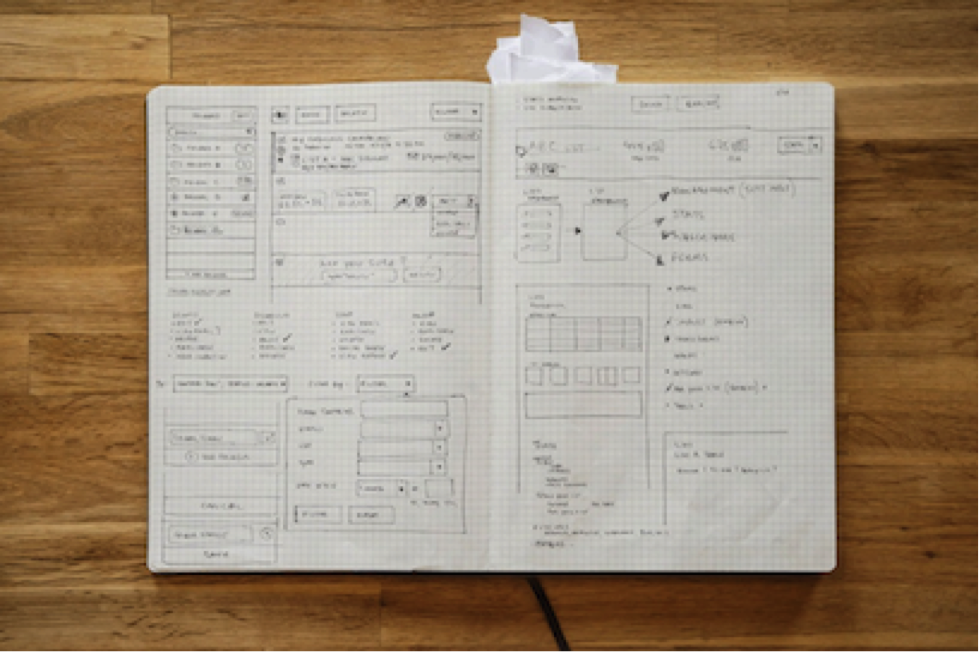
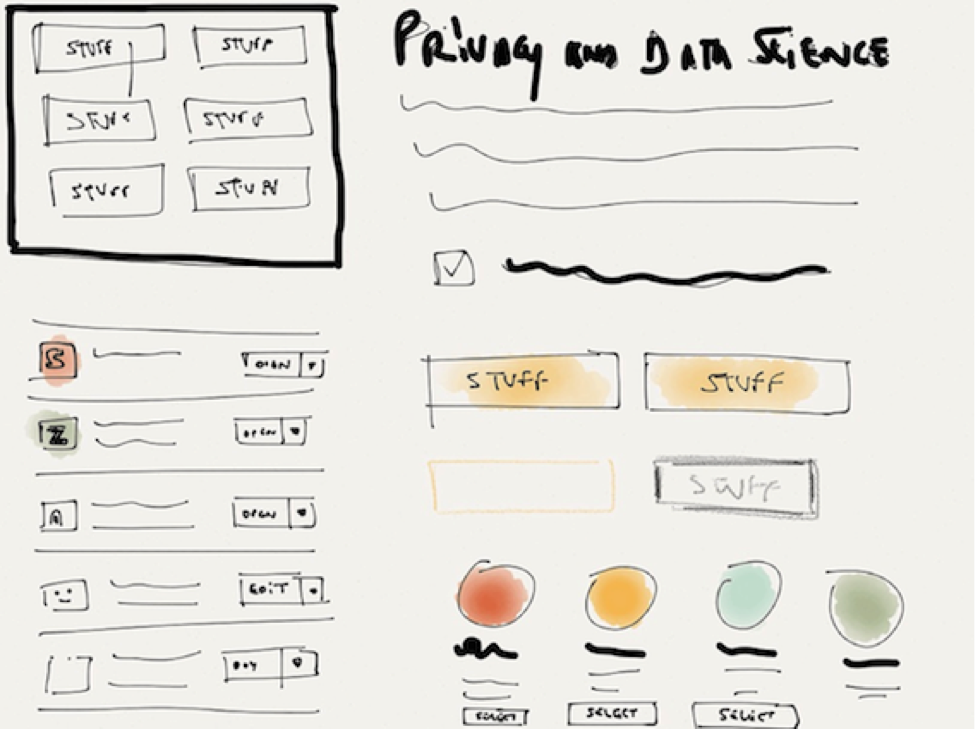
Скетч позволяет дизайнерам обмениваться идеями, а также в понятной форме доносить свой замысел до разработчиков. Скетч позволяет миновать этап словесного описания, это более надежный способ демонстрации задумок. Чем быстрее коллеги поймут вашу мысль, тем быстрее можно внести изменения и приступить к реализации.

Количество скетчей на ранних этапах разработки может значительно превышать их объем на поздних этапах, и, скорее всего, они будут являть собой простенькие наброски от руки. Они нужны, чтобы определиться с направлением, — то есть с тем, куда будете двигаться вы и ваш продукт. Когда направление выбрано, можно рисовать более детализированные скетчи.
Правильный инструментарий для рисования очень важен. Разумеется, бумагу с ручкой еще никто не отменял, но ускорить процесс рисования (и распространения) можно с помощью iPad.

Эволюция библиотеки паттернов
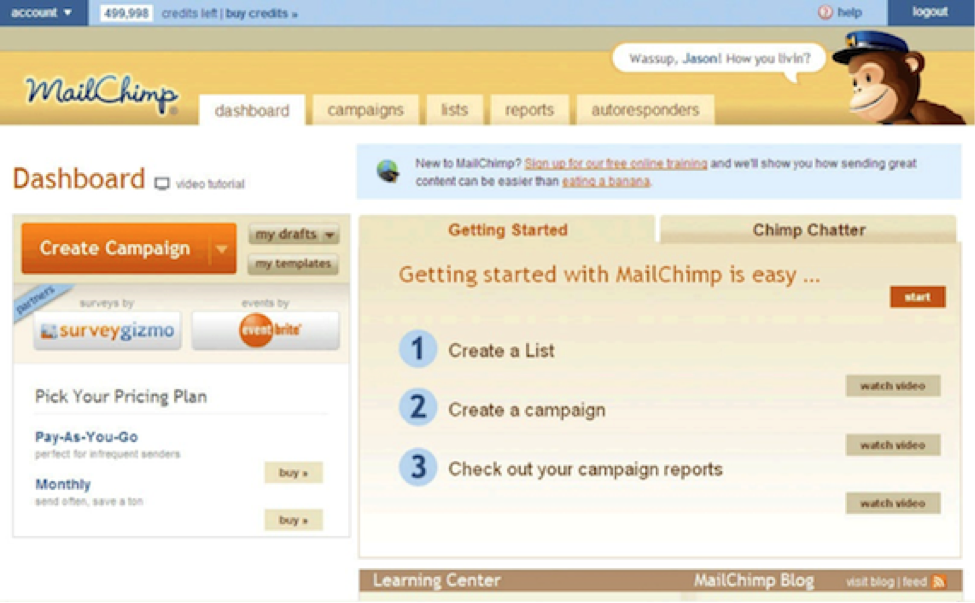
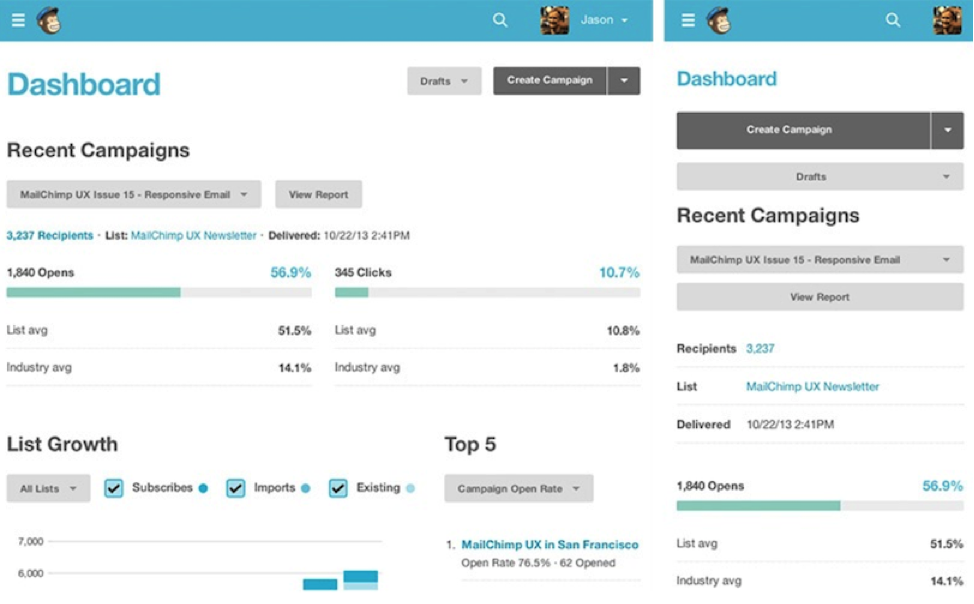
Время в сети интернет летит быстро: новые технологии появляются и вводятся с невероятной скоростью. Джейсон Бирд говорит: «Дизайн, выполненный пару лет назад, выглядит десятилетним». Когда он пришел в компанию в 2010 году, страничка MailChimp выглядела вот так:

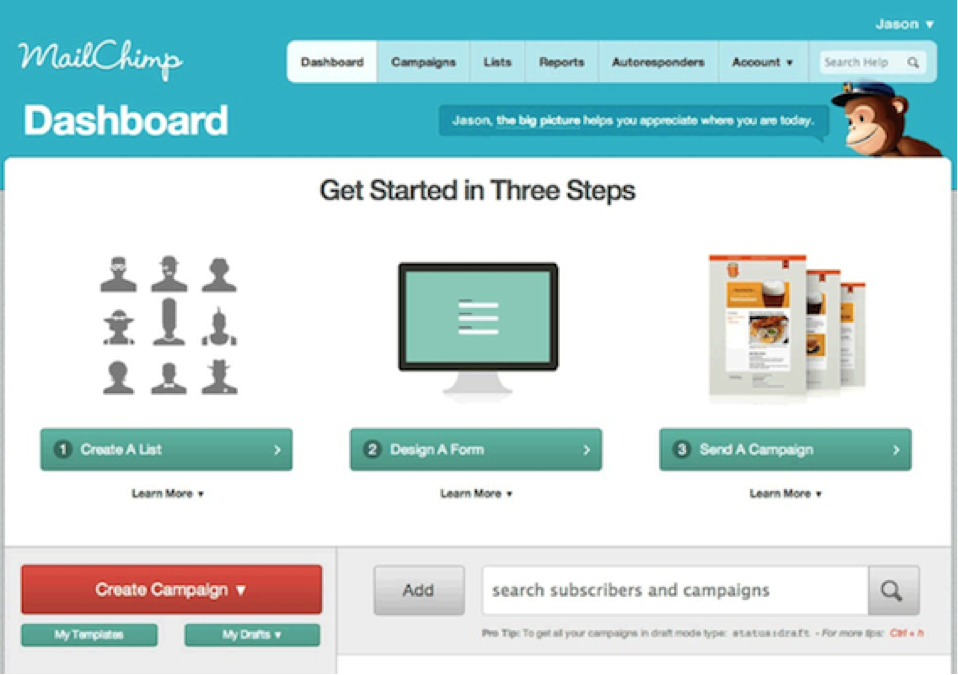
«В то время наши стили для каждого из компонентов приложения были написаны с нуля, — продолжает Джейсон Бирд, — градиенты и стили шрифтов были жестко встроены в CSS. Мы понимали, что нужно многое менять». Было принято решение сделать редизайн. Вот так стала выглядеть панель управления MailCamp после редизайна в 2011 году:

В 2012 году мы решили продолжить нашу работу по совершенствованию проекта и улучшению пользовательского опыта. В 2013 году MailChimp стал выглядеть следующим образом:

Теперь дизайн нашего приложения можно было назвать атомарным, и к моменту запуска нового MailChimp у нас уже работала публичная (открытая) библиотека паттернов.
(Полная версия четвертой части книги)
SVG, дай пять!
SVG-анимация появилась достаточно давно, но повсеместную популярность обретает только сейчас. Перед отправкой писем люди очень нервничают, поэтому, чтобы поддержать их в этом нелегком деле, мы решили анимировать лапку Фредди, который теперь «дает пять» всем успешно справившимся с отправкой.

Анимация «дай пять» создается из трех групп элементов, объединенных в один SVG-файл. Каждая группа – это анимационный фрейм, который становится видимым, когда нужен, а затем скрывается. Чтобы финальный результат выглядел как цельная анимация, была использована техника пошаговой анимации, где три основных изображения связываются переходами.
Порядок появления элементов анимации определяет функция Snap.svg:
// Order of grouping is important!!!//
s = SVG canvas created by Snap
var group = s.group(
circleBG,
hand1,
hand2,
hand3
);
Благодаря маске анимация элементов происходит внутри контура — круга:
// Create a circle at x:200 and y:200
// and 200px radius
circleMask = s.circle(
200,
200,
200
);
// Fill with white
circleMask.attr({ fill: "#FFFFFF" });
Анимацией изображения занимается функция Animate. Она получает следующие атрибуты:
Element.animate(
attrs,
duration,
[easing],
[callback]
);
Вот пример первой анимации для жеста «дай пять»:
arm1.animate(
{transform:'t-50,60'},
400,
mina.backout,
function(){
// callback code here
}
);
Первый атрибут определяет перемещение объекта, второй атрибут — это общая длительность анимации в миллисекундах, третий атрибут — функция тайминга, четвертый — функция обратного вызова, выполняемая по завершении анимации.
Вот исходная версия кода.
(Полная версия пятой и шестой частей книги)
Функции приложения: количество и качество
Если пользователь находит баг, то он начинает меньше доверять вашему приложению, а если баг находят сразу несколько пользователей — это значительно увеличивает нагрузку на службу поддержки. Чем больше баг, тем сильнее подрывается доверие. Таким образом, доверие можно уничтожить одним серьезным недочетом одномоментно или несколькими незначительными, но через какое-то время.
MailChimp не застрахован от багов, и мы признаем, что находили и большие, и маленькие «дыры» в приложении. Чтобы максимально оперативно реагировать на жалобы клиентов, мы просматриваем социальные сети, комментарии к постам в блоге, а также учитываем данные, полученные в ходе интервью.
Советуем вам иногда снижать темп работы и выпускать обновления, которые не привносят никаких новых функций, а являются патчами, закрывающими недостатки приложения. Здесь самое главное — предугадать, как изменения повлияют на пользовательский опыт, увидеть картину в целом и залатать как можно больше «дыр».
Сегодня, перед тем как внести изменения в приложение, мы тщательно анализируем фидбэк от своих клиентов. Иногда мы слышим слова благодарности, иногда — жалобы. Так или иначе, мы учимся чему-то новому после внесенных изменений и стараемся ответить и отреагировать на каждое сообщение. В результате такой диалог между пользователем и командой повышает эффективность и, надеюсь, приносит удовольствие пользователям.
(Полная версия седьмой и восьмой частей книги)