В тот момент, когда начиналась разработка HTML Academy, мы достаточно серьёзно играли в WOW, да и, вообще, были поклонниками игр Blizzard со стажем. Поэтому с игровыми механиками были знакомы достаточно хорошо, хотя сами этого не подозревали. Многие интересные механизмы появились в академии, как нам казалось, сами по себе. Но позже выяснилось, что на самом деле они называются «игровыми механиками», а мы их неосознанно взяли из игровой практики.

Оказалось, что игровые механики это не только банальные и грубые «очки и бейджики», но и более тонкие приёмы, нацеленные на работу с мотивацией пользователя. В нашем случае главной целью было сделать так, чтобы ученики проходили курсы до конца, учились внимательнее и усерднее. Просто «нескучных» курсов для этого мало, ведь для достижения нашей цели нужно, чтобы обучение затягивало и доставляло удовольствие. Постепенно мы опробовали и приняли на вооружение ряд игровых механик, о которых и хотим рассказать.
Вот те механики, которые мы применяем при создании курсов, в верхней части списка располагаются более важные и значимые:
А сейчас подробно и с примерами разберём каждую из механик.
Суть приёма заключается в том, что большие и сложные задания или куски теории дробятся на маленькие и простые и объединяются в серии заданий.
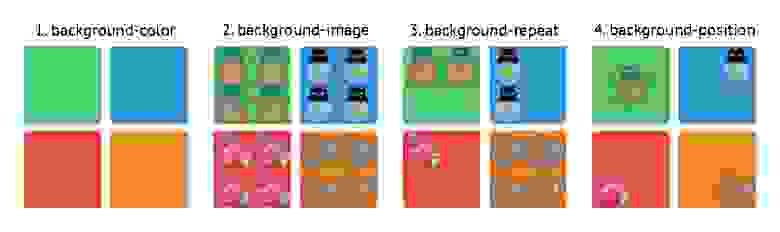
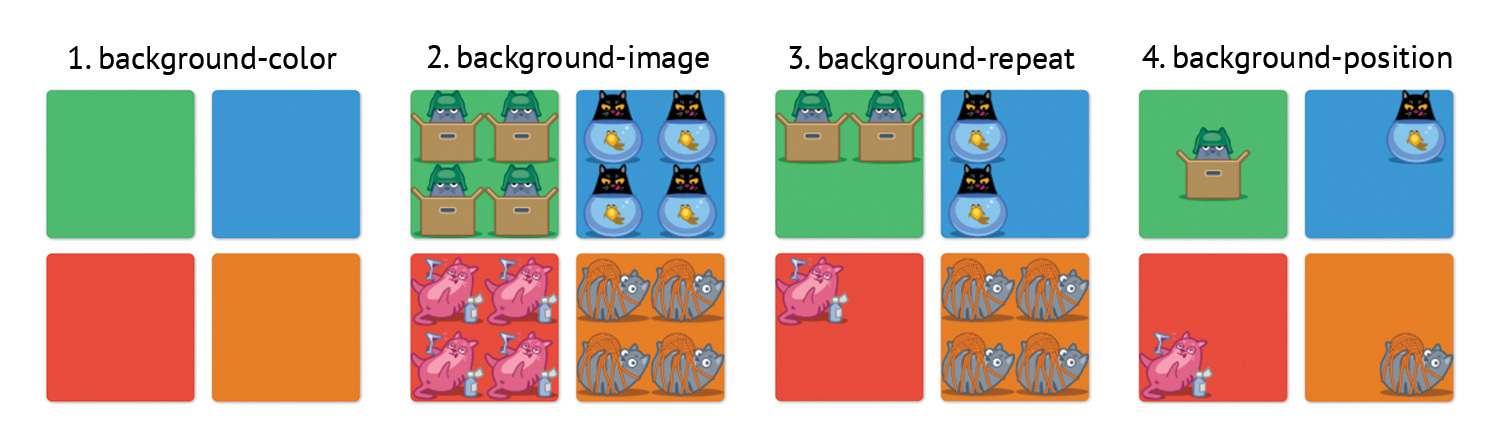
На примере внизу показана серия заданий из курса про фоны, в которой мы пошагово знакомим ученика с «фоновыми» свойствами.

Эту механику мы применяем очень часто:
Если вернуться к аналогии с играми, то там эта механика применяется достаточно часто. Вспомните так называемые цепочки квестов, каждый из которых достаточно простой и иногда разбивается на ещё более простые подзадачи. При этом сами цепочки могут быть очень длинными.
Суть механики заключается в том, что ученик всегда должен ощущать прогресс и движение вперёд. Вспомните любую игру в жанре RPG, в которой сначала вы прокачиваете уровни, а достигнув максимального, начинаете прокачиваться экипировкой для того, чтобы справляться со всё более сложными противниками. Ощущение прогресса доставляет удовольствие, заставляет продолжать играть или учиться дальше.
В обучающих курсах ощущение прогресса может появиться только тогда, когда ученик выполняет всё более и более сложные задания.
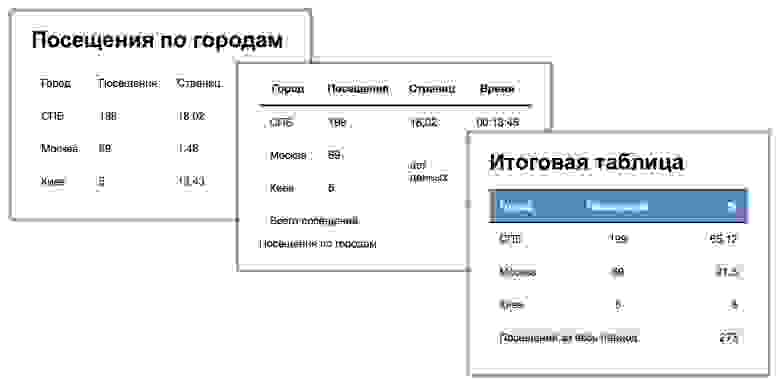
На примере видно, как усложняются испытания внутри курса про таблицы. Первая таблица очень простая, затем появляются объединения ячеек, а напоследок добавляются фоны, выравнивание текста в ячейках, управление шириной колонок.

А так усложняются испытания от начальных курсов базового цикла к завершающим. От нескольких заголовков и абзацев, до блока с большим количеством мелких деталей.

Постепенно усложнять можно и формулировки задач, сравните эти три:
В первом случае ученик просто копирует и вставляет нужные значения, знакомится со свойством. Во втором уже нужно вспоминать названия свойств или какие-либо приёмы. А в третьем — анализировать код, включать логическое мышление.
Применяя эту механику, следует придерживаться следующих правил:
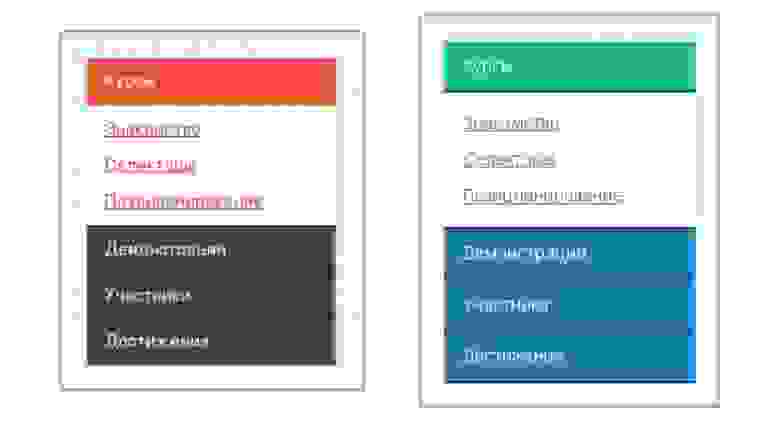
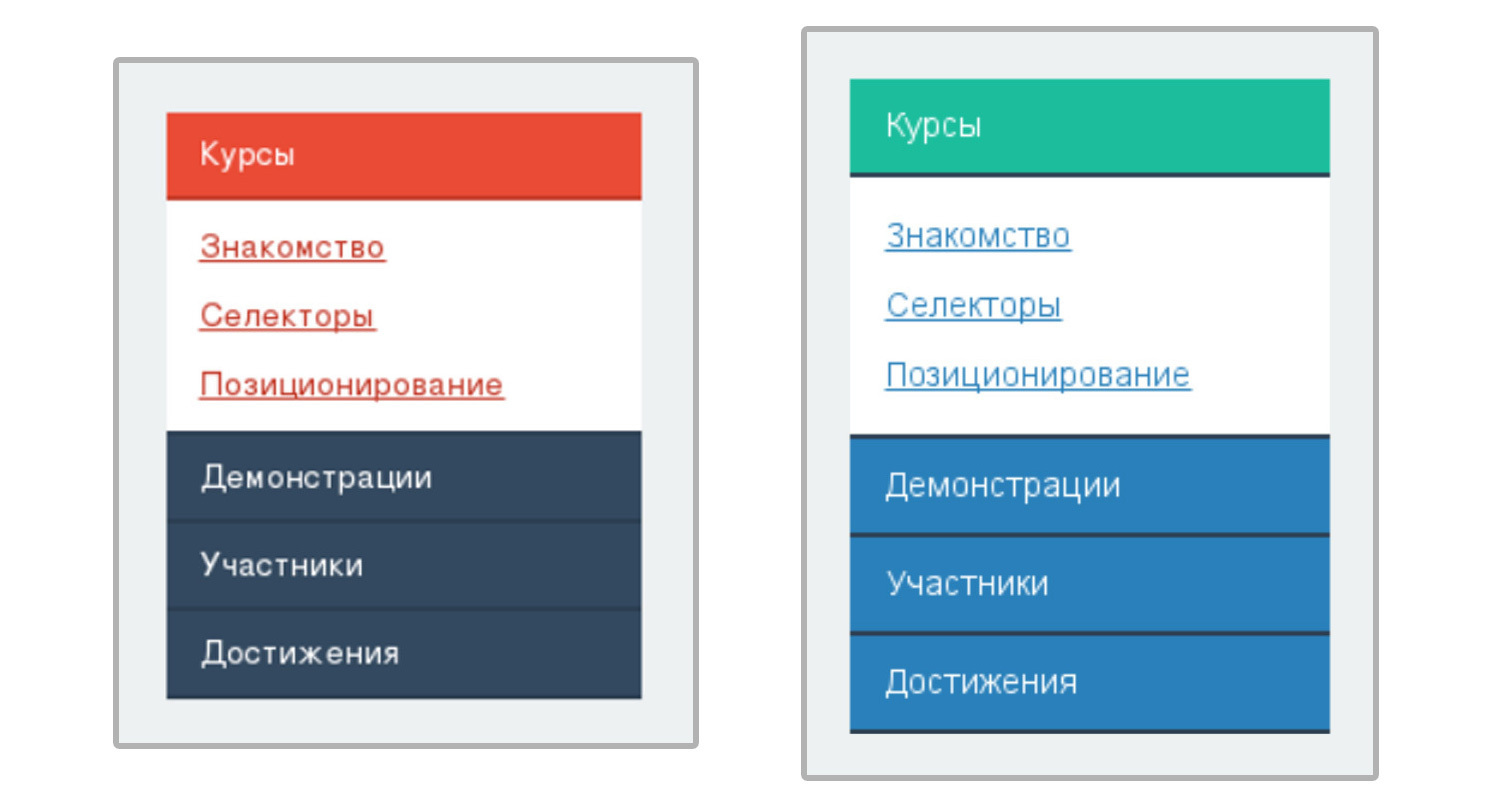
У нас были и неудачные примеры испытаний, где мы перегибали со сложностью. Вот пример исходного сложного задания и его упрощённой версии из курса про меню.

В первой версии было много трудно подбираемых отступов и неконтрастных элементов. Упрощённый вариант более контрастный и в нём используется правило «пяти пикселей», когда все размеры, отступы и параметры шрифта кратны пяти — оно позволяет избавиться от ненужных угадываний размеров и избыточной сложности.
Конечно, есть и другие способы упрощения заданий и помощи застрявшим ученикам: подсказки, возможность получения правильных ответов, саппорт, система комментариев.
Суть головоломки проста — это достаточно сложное на первый взгляд, но принципиально решаемое задание. Самое главное, что и ученик понимает, что способен решить головоломку. И чем она сложнее, тем приятнее её раскусить, особенно если во время разгадывания ещё чему-то учишься.
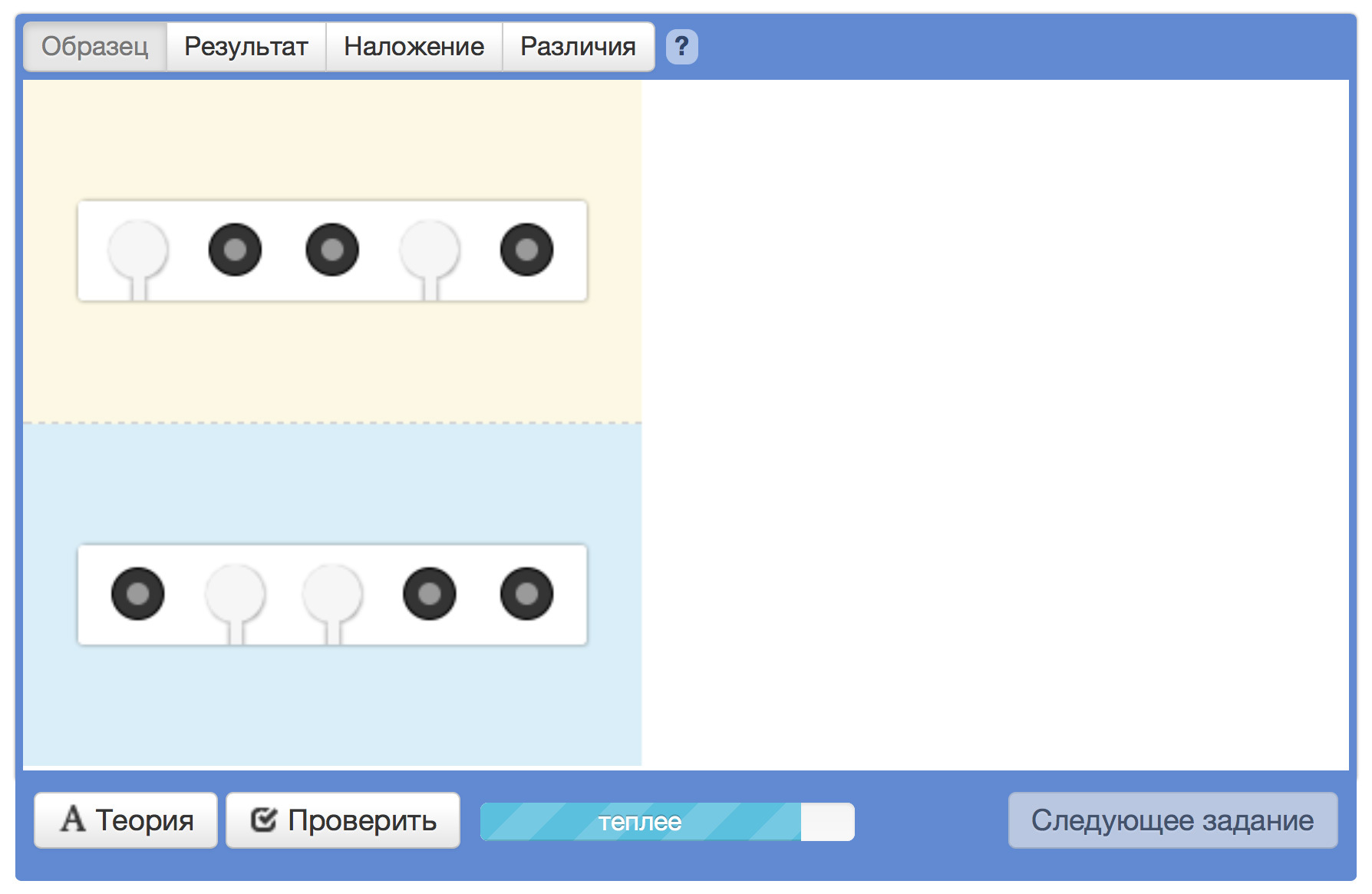
В этом испытании HTML и CSS-код уже готов, но отсутствуют селекторы. Ученику нужно просто подобрать подходящие селекторы, чтобы получить изображение мишеней. Конечно, неподготовленному человеку сверстать такой пример с нуля очень сложно, но в формате головоломки это ему вполне по плечу.

А в этом испытании, посвящённом свойству

Головоломки обладают отличным балансом сложности и интересности.
Простая и очень важная механика. Суть — ученик видит результат работы своего кода и реакцию системы на него практически мгновенно, и сразу понимает прав он или нет. Без необходимости нажимать кнопку «Проверить».

Вспомните свою любимую стрелялку: сразу после выстрела вы видите попадание (внешний результат), а также увеличение количества фрагов (реакция системы) и понимаете, что всё сделали правильно. А теперь представьте, что после каждого выстрела нужно нажать кнопку «Проверить» и ждать несколько секунд, чтобы узнать, попали ли. Удовольствие от игры убито.
Ещё лучше такая механика работает тогда, когда задание дробится на несколько более простых подзадач. В этом случае максимально сокращается петля обратной связи и существенно снижается цена ошибки. Ведь объём заданий становится меньше, а чтобы проверить очередной вариант решения, надо написать меньше кода. Ученик при выполнении задания работает малыми итерациями, почти так же, как работают многие верстальщики и программисты, которые проверяют результат после каждых нескольких строчек кода. Да и обучение при таком подходе становится похожим на игру.
Очень интересная механика, которая выстрелила абсолютно неожиданно для нас. Иногда её называют «прогрессбар». Суть такова: чтобы пройти испытание, нужно, чтобы уровень схожести результата и образца превысил 90%, больше мы не требуем. Но очень многие хотят непременно набрать 100%.

Это приводит к интересным последствиям.
Во-первых, повышается вовлечённость в процесс обучения. Для простого прохождения испытания обычно достаточно 10-20 минут, а для идеального — до 6 часов.
Во-вторых, ученики не просто зависают на одном испытании, а перепроходят курсы, гуглят описания свойств и детально разбираются в их работе, проходят следующие, более сложные курсы, чтобы вернуться и одолеть испытание на 100%.
Конечно, это похвально, но есть и негативные эффекты, которые заключаются в том, что человек может тратить чрезмерное количество времени, чтобы добить жалкие 2-3 процента, когда способ решения задачи уже ясен.
Очень хорошо перфекционизм сочетается с головоломками, а раскалывание головоломки на 100% доставляет, пожалуй, больше всего удовольствия.
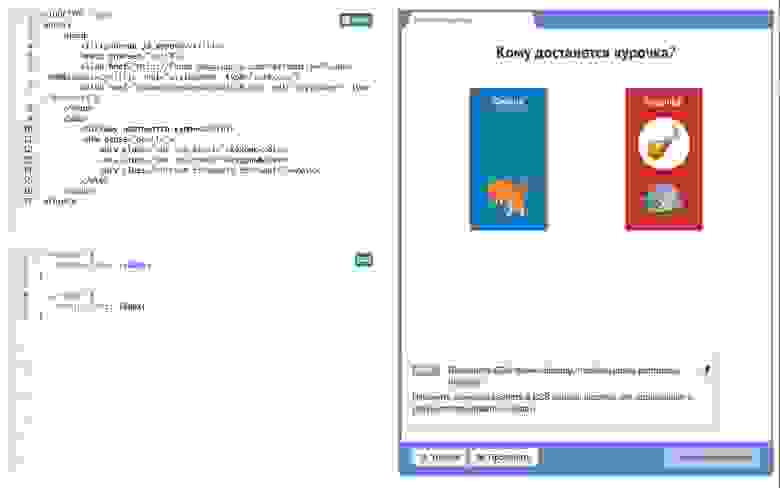
Интересная механика, которую мы попробовали в первый раз совсем недавно. Заключается в том, что серия заданий в курсе или сам курс создаются в формате игры. Наш пример достаточно простой: мы создали серию заданий на «перетягивание курочки» с помощью изменения приоритета селекторов в курсе про каскадность.

Но ещё более интересный пример недавно облетел всё сообщество разработчиков и дизайнеров. Это игра CSS Diner, посвящённая изучению селекторов. Ваша задача — с помощью подходящих селекторов выбрать либо тарелки, либо лежащие на них фрукты.
Сторителлинг — это многогранная механика. Например, когда задания в курсе или даже несколько курсов объединены общей идеей или сценарием. Например, курс про селекторы объединён темой биатлона и идеей «стрельбы селекторами по мишеням». Cторителлинг может проявляться и в едином оформлении заданий, и в сюжетных ходах внутри курса, и так далее.
Задача сторителлинга простая — добавить эмоциональную составляющую, пробудить интерес, желание узнать «чем в итоге всё закончилось-то?» и дойти до конца курса.
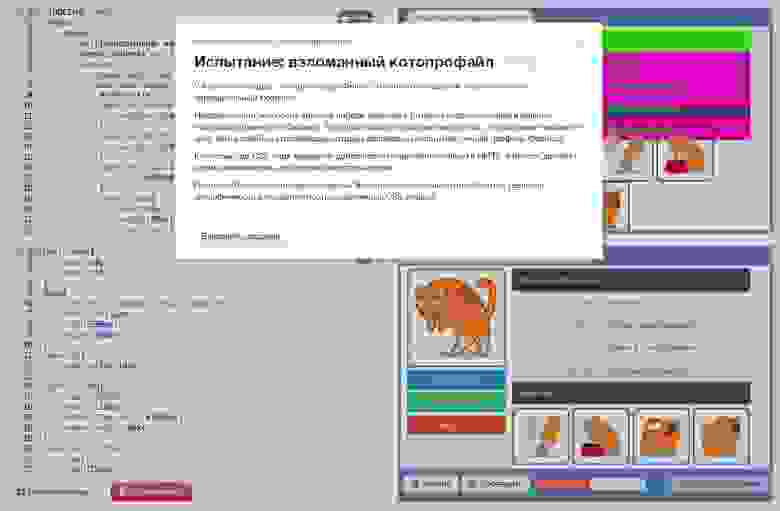
Сторителлинг отлично сочетается с мини-играми. Например, в курсе про каскадирование финальное задание перекликается с серией заданий про «битву за курочку» и мы получаем драматическую развязку курса с учеником в роли спасителя и супергероя.

Это достаточно известная механика: пользователю за выполнение определённых действий или за получение каких-либо результатов выдаются виртуальные награды-значки. Мы тоже используем достижения. Но мы считаем, что эффект от применения достижений не так высок. Это, скорее, приятное дополнение к арсеналу важных игровых механик.

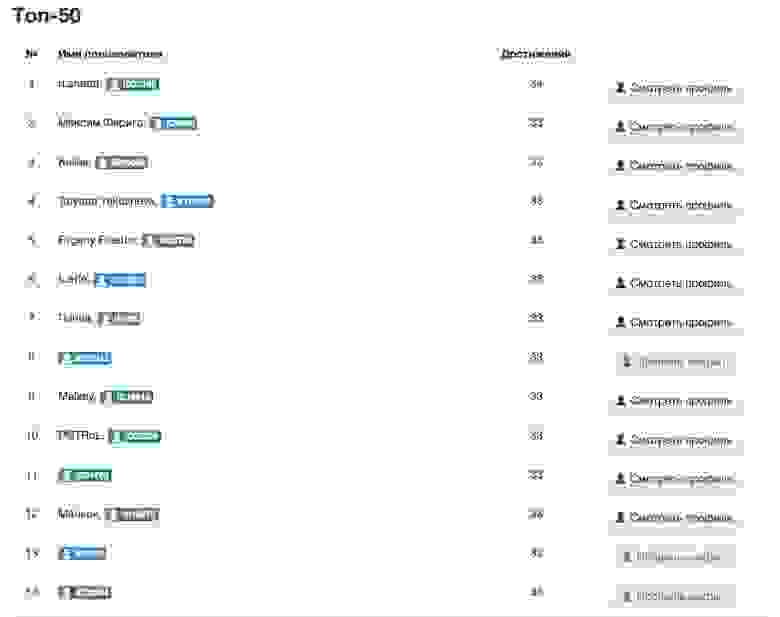
Тоже достаточно известная механика, когда создаются и публикуются рейтинги лучших учеников, игроков и так далее. Эта механика может быть достаточно эффективной, потому что пробуждает дух соревновательности. Проблема нашего рейтинга в том, что туда очень трудно попасть, так как в нём более 20 тысяч активных участников. Поэтому и его эффективность не такая высокая.
Но можно вводить разные рейтинги, куда попасть намного легче, чтобы любители соревноваться могли участвовать в таких рейтингах на всём протяжении обучения. Например, рейтинг новичков или рейтинги в других категориях.

Этот приём мы тоже относим к игровым механикам, так как он эксплуатирует некоторые человеческие качества и влияет на мотивацию. Конечно, это зависть и тщеславие, когда ты показываешь всем чего добился, а кто-то может зайти в твой профиль и захотеть столько же достижений как у тебя.
Но наверное, главный эффект можно назвать так: «раз они смогли, то и я смогу». Когда ученик видит огромное количество людей, таких же как он, которые справились со сложным курсом, то он понимает, что тоже справится.
Есть некоторые механики, которые мы не применяем, но очень хотели бы попробовать.
Первая такая механика — игровая валюта, которую можно тратить на какие-либо ценные вещи, например, оплачивать подписку. Есть примеры, когда введение такой механики повысило процент завершающих курсы в несколько раз. Принцип похож на достижения и очки, просто награды более ценные.
Вторая механика — это так называемые периодические задания, которые призваны помочь заниматься с регулярной периодичностью и не бросать обучение. Эта механика часто применяется в играх, где есть задания, которые можно выполнять раз в день или раз в неделю (называются «дейлики» или «виклики») и получить какую-то награду. И каждый день или неделю эти задания обновляются. Такой подход мотивирует игроков заходить в игру с определённой периодичностью.
В обучении этот приём нужно применять аккуратно, чтобы не затормозить тех, кто учится быстрее.
Многие механики очень хорошо сочетаются друг с другом. У нас получилось создать целую комбинацию:
Сначала ученик разгадывает головоломку, причём разгадать её он пытается идеально, на 100%. За идеальные решения он получает достижения: «1 идеальное испытание», «20 идеальных испытаний» и так далее. Количество достижений влияет на позицию ученика в рейтинге. А попав в рейтинг, он может поделиться своим профилем с друзьями, показав, что он в топе, а также свою россыпь достижений и прогресс обучения. И это только одна из комбинаций.
Влияют ли как-то игровые механики на эффективность обучения? Есть какие-то точные цифры? Стоит ли их внедрять?
Хорошие вопросы, но чёткие ответы есть не на все.
На эффективность обучения механики точно влияют, достаточно вспомнить пример с перфекционизмом, который кардинально повышает уровень вовлечённости: от 20 минут до 6 часов на прохождение испытания.
C точными цифрами ещё сложнее. Мы не можем запустить версию без игровых механик, привлечь туда много учеников, замерить различные показатели и сравнить их с показателями версии с игровыми механиками.
Но есть качественные оценки, которые приходят в виде отзывов от наших учеников, например, вот такие:

Когда мы видим подобные отзывы, то понимаем, что двигаемся в правильном направлении, обучение действительно затягивает и доставляет удовольствие, а игровые механики внедрять и использовать стоит.

Оказалось, что игровые механики это не только банальные и грубые «очки и бейджики», но и более тонкие приёмы, нацеленные на работу с мотивацией пользователя. В нашем случае главной целью было сделать так, чтобы ученики проходили курсы до конца, учились внимательнее и усерднее. Просто «нескучных» курсов для этого мало, ведь для достижения нашей цели нужно, чтобы обучение затягивало и доставляло удовольствие. Постепенно мы опробовали и приняли на вооружение ряд игровых механик, о которых и хотим рассказать.
Наши игровые механики
Вот те механики, которые мы применяем при создании курсов, в верхней части списка располагаются более важные и значимые:
- постепенная подача информации;
- принцип постепенного усложнения;
- головоломки;
- мгновенная обратная связь;
- «перфекционизм»;
- мини-игры;
- «сторителлинг»;
- достижения и очки;
- рейтинги;
- открытые профили.
А сейчас подробно и с примерами разберём каждую из механик.
1. Постепенная подача информации
Суть приёма заключается в том, что большие и сложные задания или куски теории дробятся на маленькие и простые и объединяются в серии заданий.
На примере внизу показана серия заданий из курса про фоны, в которой мы пошагово знакомим ученика с «фоновыми» свойствами.

Эту механику мы применяем очень часто:
- для знакомства со сложными составными свойствами;
- при пошаговом построении каких-либо элементов интерфейса;
- даже знакомство с обучающим интерфейсом системы выполнено, как серия заданий, а не как привычная инструкция.
Если вернуться к аналогии с играми, то там эта механика применяется достаточно часто. Вспомните так называемые цепочки квестов, каждый из которых достаточно простой и иногда разбивается на ещё более простые подзадачи. При этом сами цепочки могут быть очень длинными.
2. Принцип постепенного усложнения
Суть механики заключается в том, что ученик всегда должен ощущать прогресс и движение вперёд. Вспомните любую игру в жанре RPG, в которой сначала вы прокачиваете уровни, а достигнув максимального, начинаете прокачиваться экипировкой для того, чтобы справляться со всё более сложными противниками. Ощущение прогресса доставляет удовольствие, заставляет продолжать играть или учиться дальше.
В обучающих курсах ощущение прогресса может появиться только тогда, когда ученик выполняет всё более и более сложные задания.
На примере видно, как усложняются испытания внутри курса про таблицы. Первая таблица очень простая, затем появляются объединения ячеек, а напоследок добавляются фоны, выравнивание текста в ячейках, управление шириной колонок.

А так усложняются испытания от начальных курсов базового цикла к завершающим. От нескольких заголовков и абзацев, до блока с большим количеством мелких деталей.

Постепенно усложнять можно и формулировки задач, сравните эти три:
- «Задайте свойству
widthзначение450px» - «Задайте ширину элемента
450pxи отцентруйте его» - «Найдите и исправьте ошибки в HTML-коде»
В первом случае ученик просто копирует и вставляет нужные значения, знакомится со свойством. Во втором уже нужно вспоминать названия свойств или какие-либо приёмы. А в третьем — анализировать код, включать логическое мышление.
Применяя эту механику, следует придерживаться следующих правил:
- Сложность должна расти постоянно и очень плавно.
- Нельзя допускать чрезмерно сложных заданий, так как они могут напрочь убить желание учиться. Такие задания как непреодолимая стена.
- Нужно постоянно балансировать сложность заданий, следя за статистикой и отзывами.
- Но и слишком простые задания постоянно делать не стоит — они скучны.
У нас были и неудачные примеры испытаний, где мы перегибали со сложностью. Вот пример исходного сложного задания и его упрощённой версии из курса про меню.

В первой версии было много трудно подбираемых отступов и неконтрастных элементов. Упрощённый вариант более контрастный и в нём используется правило «пяти пикселей», когда все размеры, отступы и параметры шрифта кратны пяти — оно позволяет избавиться от ненужных угадываний размеров и избыточной сложности.
Конечно, есть и другие способы упрощения заданий и помощи застрявшим ученикам: подсказки, возможность получения правильных ответов, саппорт, система комментариев.
3. Головоломки
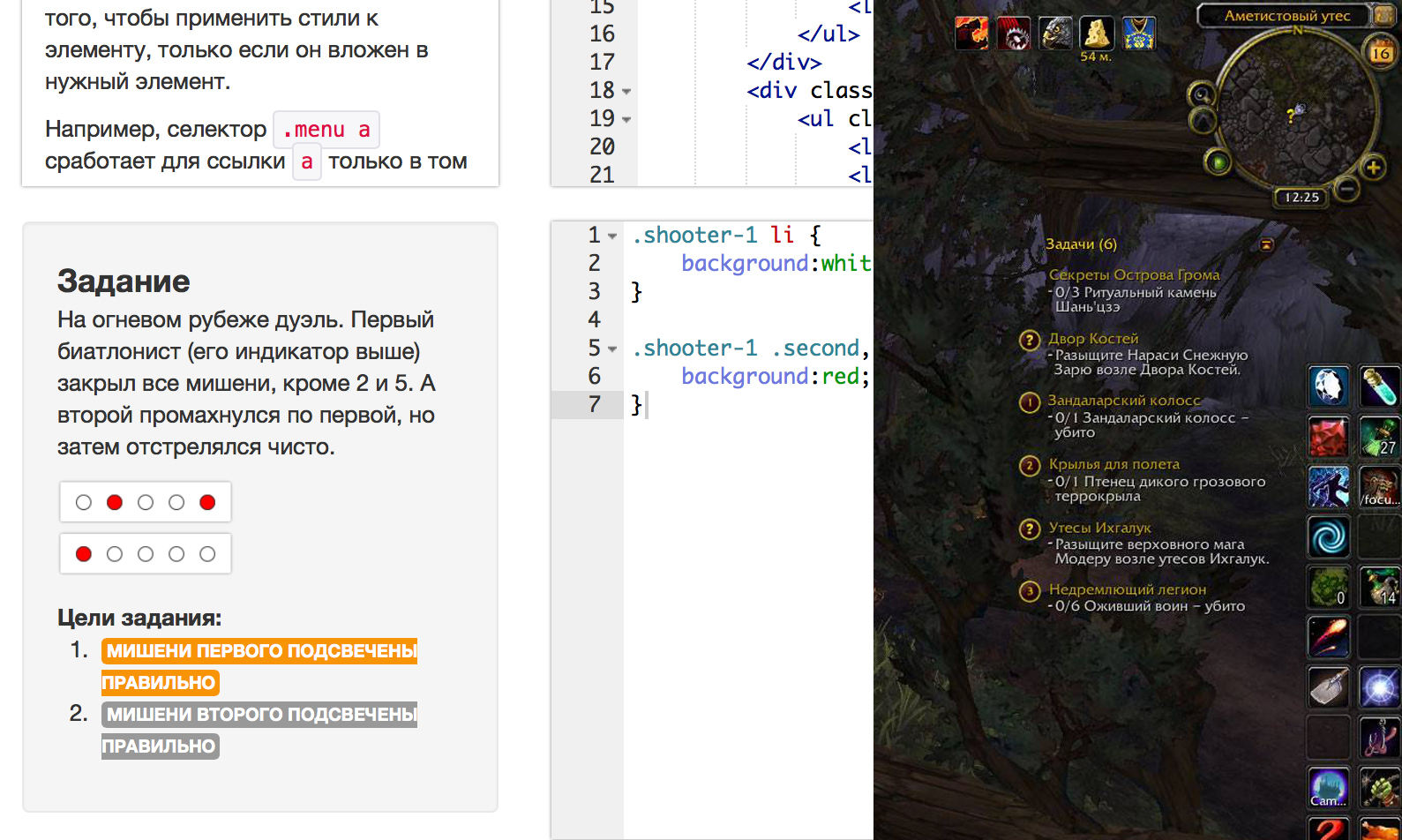
Суть головоломки проста — это достаточно сложное на первый взгляд, но принципиально решаемое задание. Самое главное, что и ученик понимает, что способен решить головоломку. И чем она сложнее, тем приятнее её раскусить, особенно если во время разгадывания ещё чему-то учишься.
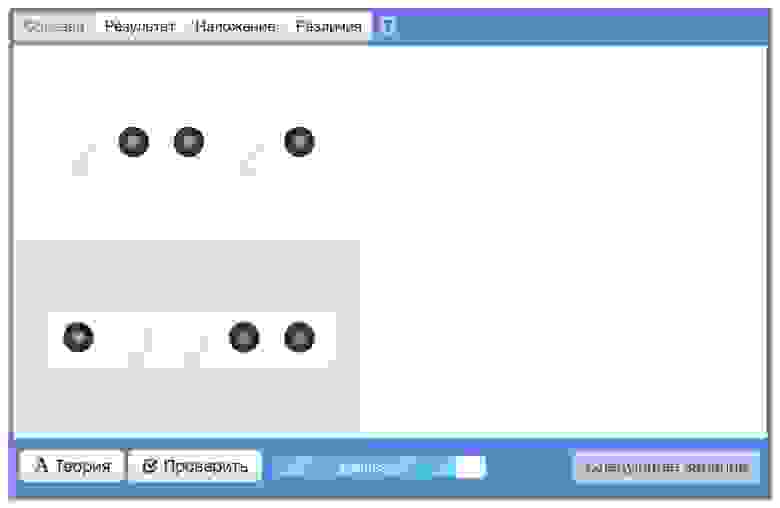
В этом испытании HTML и CSS-код уже готов, но отсутствуют селекторы. Ученику нужно просто подобрать подходящие селекторы, чтобы получить изображение мишеней. Конечно, неподготовленному человеку сверстать такой пример с нуля очень сложно, но в формате головоломки это ему вполне по плечу.

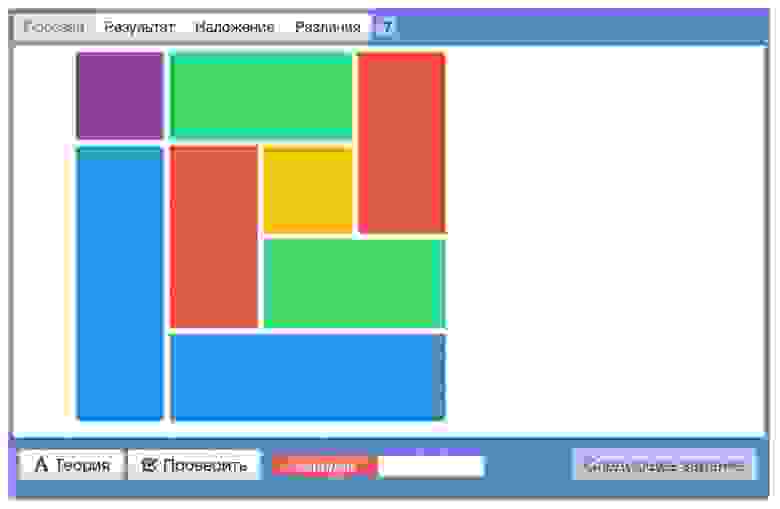
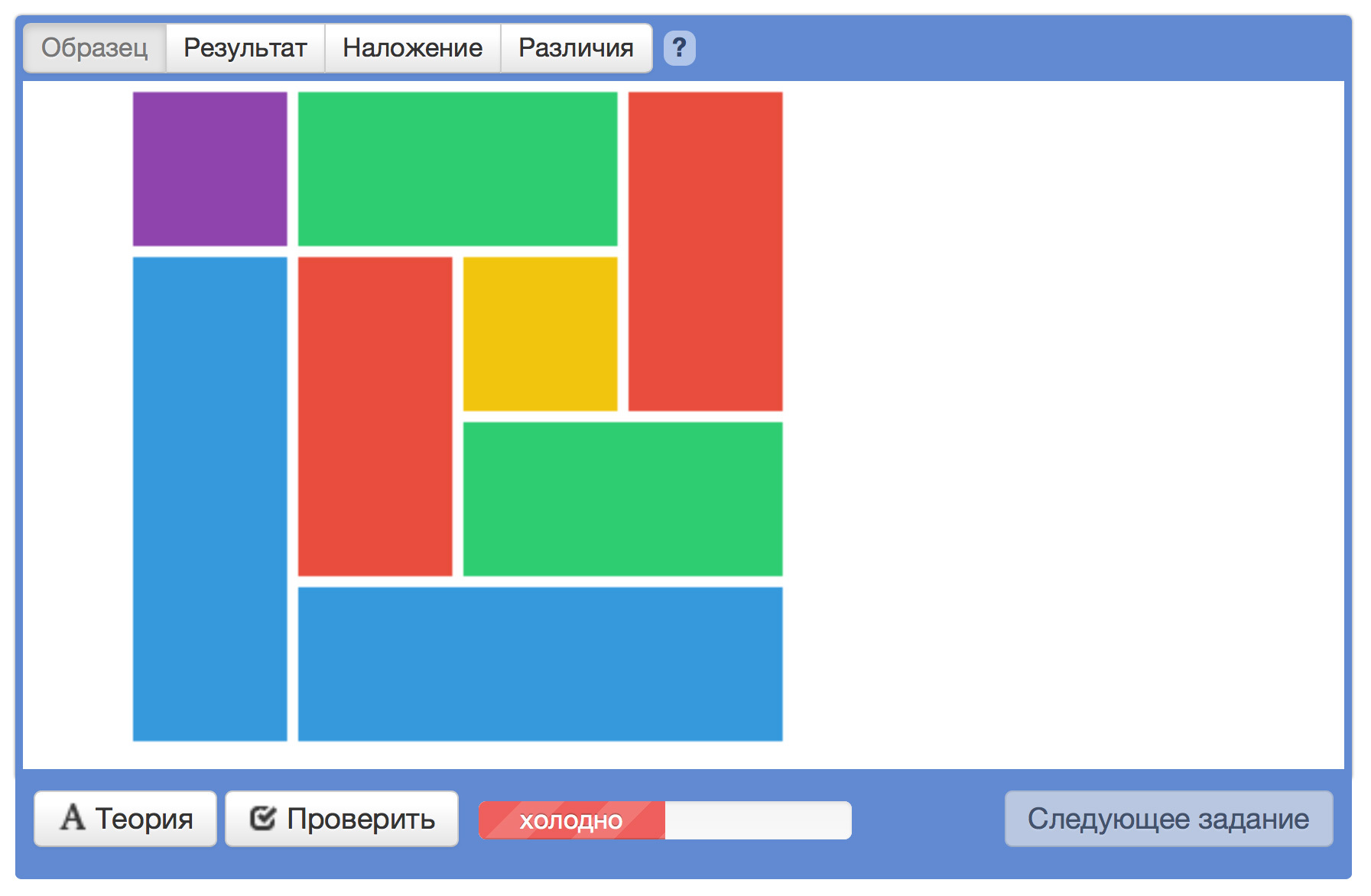
А в этом испытании, посвящённом свойству
float CSS полностью готов, но отсутствует часть HTML-кода. Ученику нужно записать HTML-тэги с определёнными классами в правильном порядке, чтобы получить такую простую мозаику. Порядок блоков и CSS-свойства подобраны таким образом, чтобы ученик в процессе разгадывания головоломки столкнулся со всеми странностями флоатных элементов.
Головоломки обладают отличным балансом сложности и интересности.
4. Мгновенная обратная связь
Простая и очень важная механика. Суть — ученик видит результат работы своего кода и реакцию системы на него практически мгновенно, и сразу понимает прав он или нет. Без необходимости нажимать кнопку «Проверить».

Вспомните свою любимую стрелялку: сразу после выстрела вы видите попадание (внешний результат), а также увеличение количества фрагов (реакция системы) и понимаете, что всё сделали правильно. А теперь представьте, что после каждого выстрела нужно нажать кнопку «Проверить» и ждать несколько секунд, чтобы узнать, попали ли. Удовольствие от игры убито.
Ещё лучше такая механика работает тогда, когда задание дробится на несколько более простых подзадач. В этом случае максимально сокращается петля обратной связи и существенно снижается цена ошибки. Ведь объём заданий становится меньше, а чтобы проверить очередной вариант решения, надо написать меньше кода. Ученик при выполнении задания работает малыми итерациями, почти так же, как работают многие верстальщики и программисты, которые проверяют результат после каждых нескольких строчек кода. Да и обучение при таком подходе становится похожим на игру.
5. «Перфекционизм»
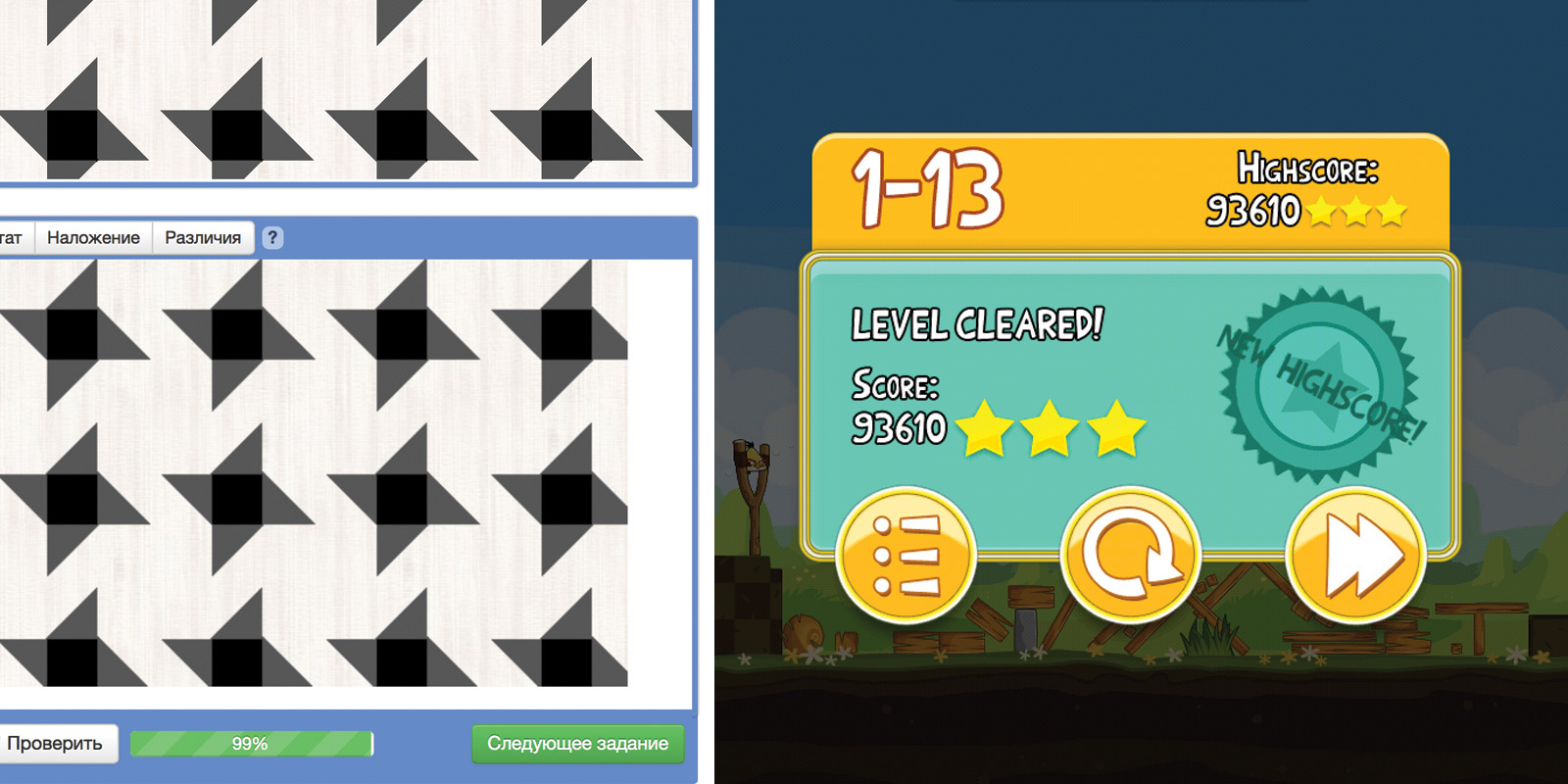
Очень интересная механика, которая выстрелила абсолютно неожиданно для нас. Иногда её называют «прогрессбар». Суть такова: чтобы пройти испытание, нужно, чтобы уровень схожести результата и образца превысил 90%, больше мы не требуем. Но очень многие хотят непременно набрать 100%.

Это приводит к интересным последствиям.
Во-первых, повышается вовлечённость в процесс обучения. Для простого прохождения испытания обычно достаточно 10-20 минут, а для идеального — до 6 часов.
Во-вторых, ученики не просто зависают на одном испытании, а перепроходят курсы, гуглят описания свойств и детально разбираются в их работе, проходят следующие, более сложные курсы, чтобы вернуться и одолеть испытание на 100%.
Конечно, это похвально, но есть и негативные эффекты, которые заключаются в том, что человек может тратить чрезмерное количество времени, чтобы добить жалкие 2-3 процента, когда способ решения задачи уже ясен.
Очень хорошо перфекционизм сочетается с головоломками, а раскалывание головоломки на 100% доставляет, пожалуй, больше всего удовольствия.
6. Мини-игры
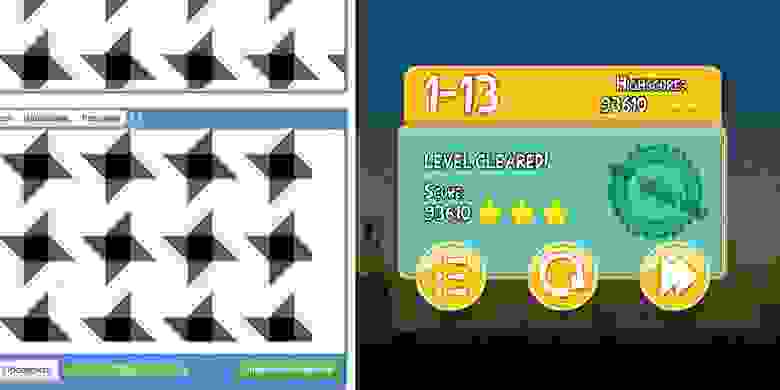
Интересная механика, которую мы попробовали в первый раз совсем недавно. Заключается в том, что серия заданий в курсе или сам курс создаются в формате игры. Наш пример достаточно простой: мы создали серию заданий на «перетягивание курочки» с помощью изменения приоритета селекторов в курсе про каскадность.

Но ещё более интересный пример недавно облетел всё сообщество разработчиков и дизайнеров. Это игра CSS Diner, посвящённая изучению селекторов. Ваша задача — с помощью подходящих селекторов выбрать либо тарелки, либо лежащие на них фрукты.
7. «Сторителлинг»
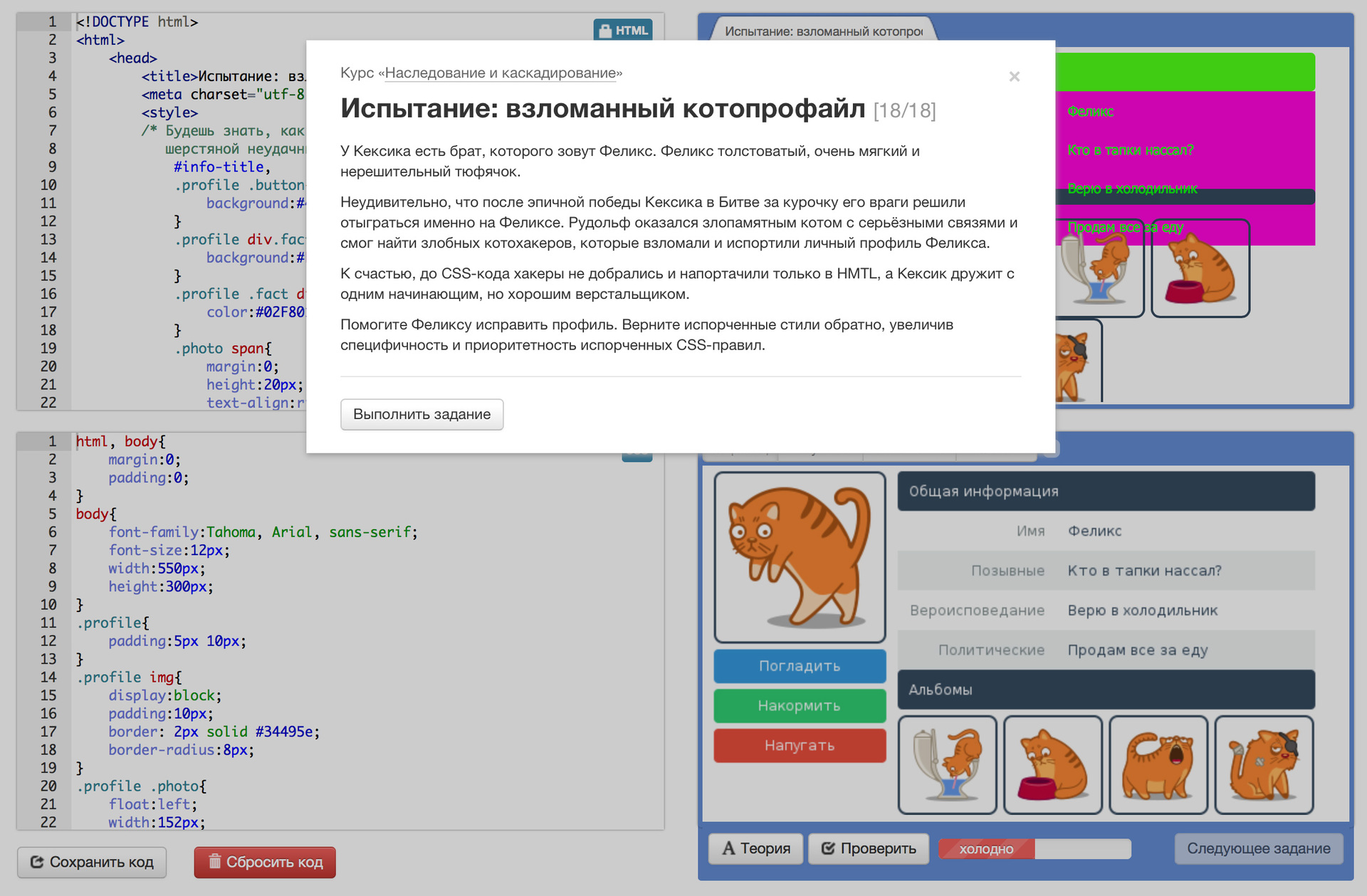
Сторителлинг — это многогранная механика. Например, когда задания в курсе или даже несколько курсов объединены общей идеей или сценарием. Например, курс про селекторы объединён темой биатлона и идеей «стрельбы селекторами по мишеням». Cторителлинг может проявляться и в едином оформлении заданий, и в сюжетных ходах внутри курса, и так далее.
Задача сторителлинга простая — добавить эмоциональную составляющую, пробудить интерес, желание узнать «чем в итоге всё закончилось-то?» и дойти до конца курса.
Сторителлинг отлично сочетается с мини-играми. Например, в курсе про каскадирование финальное задание перекликается с серией заданий про «битву за курочку» и мы получаем драматическую развязку курса с учеником в роли спасителя и супергероя.

8. Достижения и очки
Это достаточно известная механика: пользователю за выполнение определённых действий или за получение каких-либо результатов выдаются виртуальные награды-значки. Мы тоже используем достижения. Но мы считаем, что эффект от применения достижений не так высок. Это, скорее, приятное дополнение к арсеналу важных игровых механик.

9. Рейтинги
Тоже достаточно известная механика, когда создаются и публикуются рейтинги лучших учеников, игроков и так далее. Эта механика может быть достаточно эффективной, потому что пробуждает дух соревновательности. Проблема нашего рейтинга в том, что туда очень трудно попасть, так как в нём более 20 тысяч активных участников. Поэтому и его эффективность не такая высокая.
Но можно вводить разные рейтинги, куда попасть намного легче, чтобы любители соревноваться могли участвовать в таких рейтингах на всём протяжении обучения. Например, рейтинг новичков или рейтинги в других категориях.

10. Открытые профили
Этот приём мы тоже относим к игровым механикам, так как он эксплуатирует некоторые человеческие качества и влияет на мотивацию. Конечно, это зависть и тщеславие, когда ты показываешь всем чего добился, а кто-то может зайти в твой профиль и захотеть столько же достижений как у тебя.
Но наверное, главный эффект можно назвать так: «раз они смогли, то и я смогу». Когда ученик видит огромное количество людей, таких же как он, которые справились со сложным курсом, то он понимает, что тоже справится.
Другие механики
Есть некоторые механики, которые мы не применяем, но очень хотели бы попробовать.
Первая такая механика — игровая валюта, которую можно тратить на какие-либо ценные вещи, например, оплачивать подписку. Есть примеры, когда введение такой механики повысило процент завершающих курсы в несколько раз. Принцип похож на достижения и очки, просто награды более ценные.
Вторая механика — это так называемые периодические задания, которые призваны помочь заниматься с регулярной периодичностью и не бросать обучение. Эта механика часто применяется в играх, где есть задания, которые можно выполнять раз в день или раз в неделю (называются «дейлики» или «виклики») и получить какую-то награду. И каждый день или неделю эти задания обновляются. Такой подход мотивирует игроков заходить в игру с определённой периодичностью.
В обучении этот приём нужно применять аккуратно, чтобы не затормозить тех, кто учится быстрее.
Комбинирование механик
Многие механики очень хорошо сочетаются друг с другом. У нас получилось создать целую комбинацию:
- головоломки;
- перфекционизм;
- достижения;
- рейтинг;
- открытые профили.
Сначала ученик разгадывает головоломку, причём разгадать её он пытается идеально, на 100%. За идеальные решения он получает достижения: «1 идеальное испытание», «20 идеальных испытаний» и так далее. Количество достижений влияет на позицию ученика в рейтинге. А попав в рейтинг, он может поделиться своим профилем с друзьями, показав, что он в топе, а также свою россыпь достижений и прогресс обучения. И это только одна из комбинаций.
Эффект от использования
Влияют ли как-то игровые механики на эффективность обучения? Есть какие-то точные цифры? Стоит ли их внедрять?
Хорошие вопросы, но чёткие ответы есть не на все.
На эффективность обучения механики точно влияют, достаточно вспомнить пример с перфекционизмом, который кардинально повышает уровень вовлечённости: от 20 минут до 6 часов на прохождение испытания.
C точными цифрами ещё сложнее. Мы не можем запустить версию без игровых механик, привлечь туда много учеников, замерить различные показатели и сравнить их с показателями версии с игровыми механиками.
Но есть качественные оценки, которые приходят в виде отзывов от наших учеников, например, вот такие:

Когда мы видим подобные отзывы, то понимаем, что двигаемся в правильном направлении, обучение действительно затягивает и доставляет удовольствие, а игровые механики внедрять и использовать стоит.