Бывает, что на сайт загружаются картинки с однородным фоном и возникает потребность в автоматической замене его (фона) на прозрачный.
Часто такая фича нужна для фотографий товаров в интернет-магазине, картинок, которые накладываются на корпоративный фон и других фоток, не портящих дизайн сайта. Вырезать каждую фотку вручную фотошопом довольно грустно, но есть php-методы, с помощью которых это можно «поставить на поток».

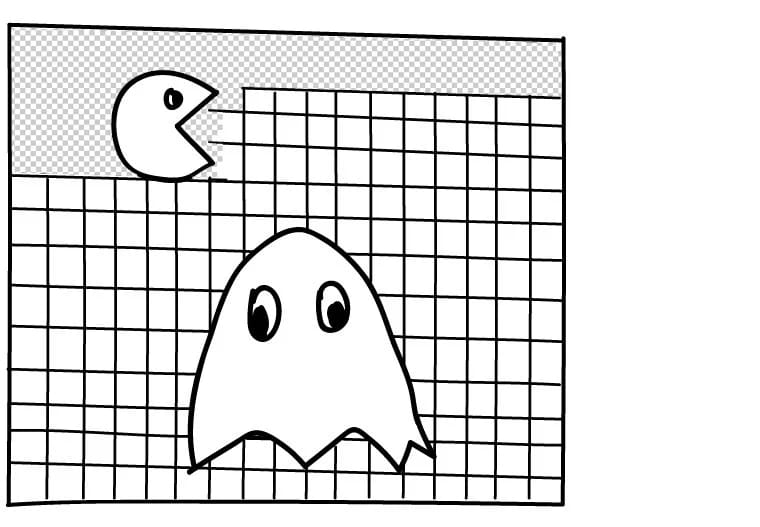
Функция попиксельно ищет где заканчивается однородный цвет. После того, как все координаты вычислены — функция просто вырезает все, что находится снаружи.
Замена белого фона прозрачным возможна только если выходная картинка сохранена в формате PNG или GIF. Подойдут и новые форматы WebP и BPG с поддержкой прозрачности.

Перед удалением фона всегда лучше ресайзить большую картинку. Если сделать это после — границы могут исказиться.
Для удаления фона в ImageMagick есть оператор -trim. Он обрезает картинку по заданному цвету:
Перед обрезкой стандартный JPEG конвертируется в PNG. В lossy JPEG’е фон не будет однородным. Соседние пиксели обычно незначительно отличаются по цвету. Например: белый, светло-серый, светло-голубой. Аргумент fuzz устанавливается в значение >0, чтобы разрешить функции считать соседние цвета одинаковыми.
Пример обрезки белого фона на картинке (входной файл: image.jpg, выходной — trimmed.png):
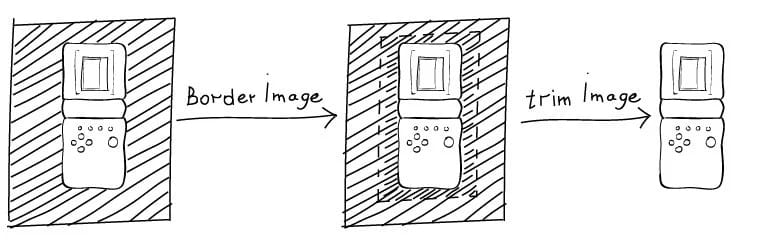
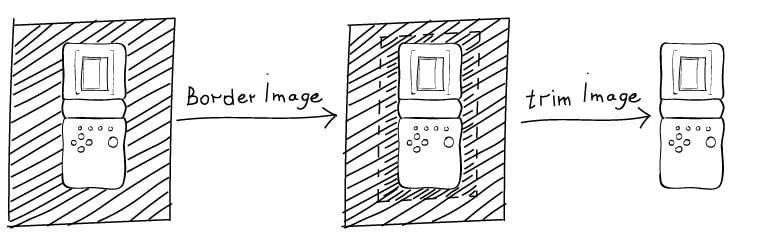
Оператор borderImage рисует вокруг картинки рамку 1х1 в цвет фона, после чего оператор trimImage обрезает ее вместе с рамкой.

Внимание! Оператор trimImage работает, если Imagick скомпилирован с ImageMagick версии не ниже 6.2.9.
Похожим способом можно заменить неоднородный фон на однородный при конвертации из JPEG в PNG:
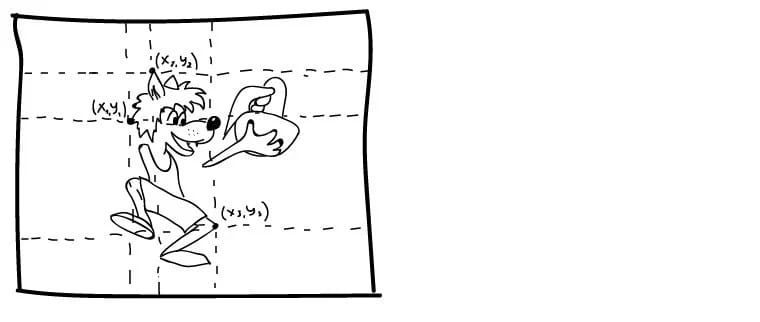
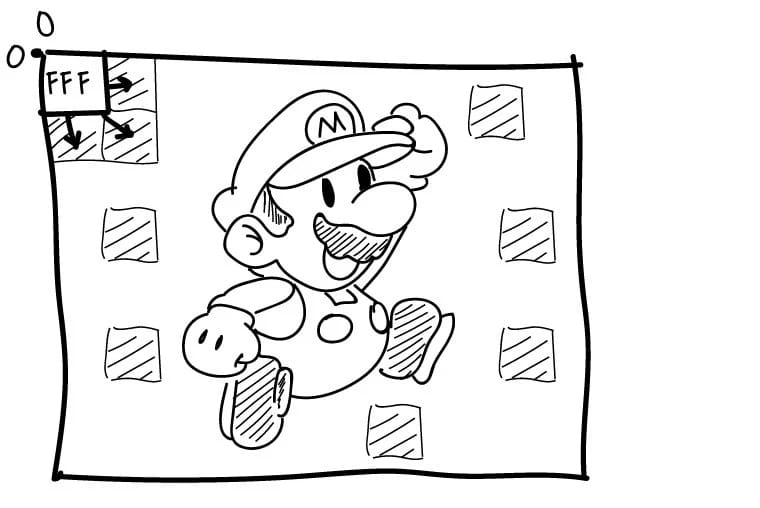
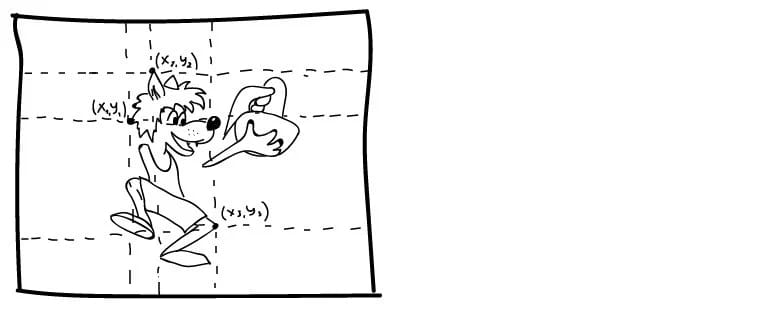
В этом примере — каждый пиксель фона зальется одним цветом — пикселя с координатами (0;0).

Как работает обрезка фона с помощью библиотеки Imagick можно проверить тут. Онлайн-инструмент заменяет любой однородный фон на прозрачный, как с этим яблочком. Вот пример с черным фоном и сложными формами для трима (волосы). Конечно, может оставаться небольшая белая рамка. Но выглядит довольно прилично. Даже кошачьи усы вырезает на ура.
Часто такая фича нужна для фотографий товаров в интернет-магазине, картинок, которые накладываются на корпоративный фон и других фоток, не портящих дизайн сайта. Вырезать каждую фотку вручную фотошопом довольно грустно, но есть php-методы, с помощью которых это можно «поставить на поток».

Как это работает
Функция попиксельно ищет где заканчивается однородный цвет. После того, как все координаты вычислены — функция просто вырезает все, что находится снаружи.
Замена белого фона прозрачным возможна только если выходная картинка сохранена в формате PNG или GIF. Подойдут и новые форматы WebP и BPG с поддержкой прозрачности.

Перед удалением фона всегда лучше ресайзить большую картинку. Если сделать это после — границы могут исказиться.
Замена фона, пример на bash
Для удаления фона в ImageMagick есть оператор -trim. Он обрезает картинку по заданному цвету:
convert image.jpg -quality 100 image.png
convert image.png -fuzz 20% -fill white -draw "color 5,5 floodfill" -quality 100 image.png
convert image.png -transparent white image.png
convert image.png -define convolve:scale="100!,100%" -morphology Convolve "Log:0x2" image.png
Перед обрезкой стандартный JPEG конвертируется в PNG. В lossy JPEG’е фон не будет однородным. Соседние пиксели обычно незначительно отличаются по цвету. Например: белый, светло-серый, светло-голубой. Аргумент fuzz устанавливается в значение >0, чтобы разрешить функции считать соседние цвета одинаковыми.
Замена фона, пример на PHP
Пример обрезки белого фона на картинке (входной файл: image.jpg, выходной — trimmed.png):
<?php
$image = new Imagick('image.jpg');
$type=pathinfo('image.jpg', PATHINFO_EXTENSION);
if($type=='jpg')
{
$image->setImageFormat('png');
}
$image->borderImage('#ffffff',1, 1);
$image->trimImage(0);
$image->setImagePage(0, 0, 0, 0);
$image->writeImage('trimmed.png');
?>
Оператор borderImage рисует вокруг картинки рамку 1х1 в цвет фона, после чего оператор trimImage обрезает ее вместе с рамкой.

Внимание! Оператор trimImage работает, если Imagick скомпилирован с ImageMagick версии не ниже 6.2.9.
Как сделать фон однородным
Похожим способом можно заменить неоднородный фон на однородный при конвертации из JPEG в PNG:
convert image.jpg -fill none -fuzz 1% -draw 'matte 0,0 floodfill' -flop -draw 'matte 0,0 floodfill' -flop image.png
В этом примере — каждый пиксель фона зальется одним цветом — пикселя с координатами (0;0).

Много примеров работы кода
Как работает обрезка фона с помощью библиотеки Imagick можно проверить тут. Онлайн-инструмент заменяет любой однородный фон на прозрачный, как с этим яблочком. Вот пример с черным фоном и сложными формами для трима (волосы). Конечно, может оставаться небольшая белая рамка. Но выглядит довольно прилично. Даже кошачьи усы вырезает на ура.
Конспект
- Для удаления однотонного фона с картинки можно использовать оператор
-trim или команду trimImage. - Проверить как работает удаление фона с помощью Imagick можно тут.
- Выходную картинку нужно сохранить в любом из форматов с поддержкой прозрачности: PNG, GIF, WebP, BPG.