 Многие разработчики хотят выпускать свои приложения под несколько платформ. Если вы планируете адаптировать программу под Android, нужно учитывать, что разные платформы придерживаются разных правил оформления и поведения. Визуальные решения, идеально вписывающиеся в окружение одной ОС, могут выглядеть чужеродными на другой. Несомненно, подход «один дизайн — много платформ» может сэкономить приличное количество времени, но при этом нужно понимать, что приложение наверняка получится чужеродным, что может оттолкнуть пользователей. Следующие приемы помогут вам избежать наиболее частых ловушек и подводных камней.
Многие разработчики хотят выпускать свои приложения под несколько платформ. Если вы планируете адаптировать программу под Android, нужно учитывать, что разные платформы придерживаются разных правил оформления и поведения. Визуальные решения, идеально вписывающиеся в окружение одной ОС, могут выглядеть чужеродными на другой. Несомненно, подход «один дизайн — много платформ» может сэкономить приличное количество времени, но при этом нужно понимать, что приложение наверняка получится чужеродным, что может оттолкнуть пользователей. Следующие приемы помогут вам избежать наиболее частых ловушек и подводных камней. Не стоит имитировать элементы интерфейса других платформ
 Обычно ОС предоставляет тщательно проработанный набор стандартных элементов, выдержанных в весьма характерном стиле. Например, на одних платформах используются кнопки с закругленными углами, на других — градиенты в заголовках. В некоторых случаях элементы могут иметь схожее предназначение, но работать капельку по-разному.
Обычно ОС предоставляет тщательно проработанный набор стандартных элементов, выдержанных в весьма характерном стиле. Например, на одних платформах используются кнопки с закругленными углами, на других — градиенты в заголовках. В некоторых случаях элементы могут иметь схожее предназначение, но работать капельку по-разному. Когда вы создаете приложение под Android, не переносите стилизованные элементы интерфейса с других платформ, то же касается и поведения. Рекомендуем прочитать раздел Building Blocks, чтобы узнать о важнейших элементах интерфейса Android, и о том, как они выглядят в стандартных темах системы. Также желательно просмотреть стандартные системные приложения, чтобы понять как элементы применяются в том или ином контексте. Если есть желание изменить внешний вид UI элементов, стоит делать это с осторожностью, в рамках своего стиля — и уж точно не по канонам другой платформы.
Не переносите иконки характерные для другой платформы
 Обычно ОС предлагает стандартный набор значков общего назначения, таких как создание нового документа, удаление, или кнопка «поделиться».
Обычно ОС предлагает стандартный набор значков общего назначения, таких как создание нового документа, удаление, или кнопка «поделиться». Раз уж вы переносите вашу программу на Android, пожалуйста, используйте соответствующие иконки из набора этой ОС. Самые разнообразные значки для использования в вашем приложении можно получить на странице загрузок.
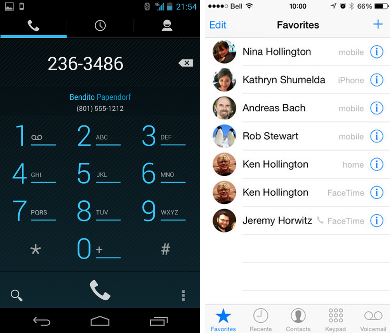
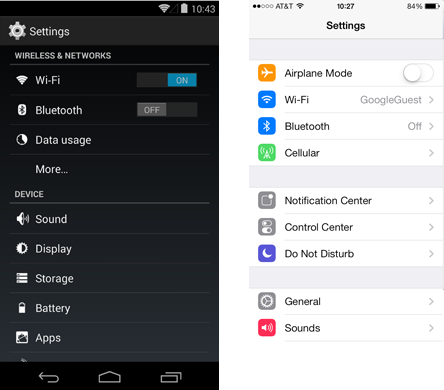
Не располагайте панель вкладок внизу
Для перехода между экранами приложения на других платформах используется нижняя панель вкладок. Вместо этого, вкладки в Android должны располагаться на панели действий (ActionBar), который находится сверху экрана. В дополнение, Android-приложения могут использовать нижнюю панель для отображения действий (в split ActionBar).

Вы должны следовать этому руководству, чтобы обеспечить опыт согласующийся с другими приложениями платформы Android и избежать путаницы между действиями и навигацией по экранам. Получить подробную информацию об использовании панели действий для навигации можно ознакомившись с соответствующей статьей.
Не задавайте связи с другими приложениями явно
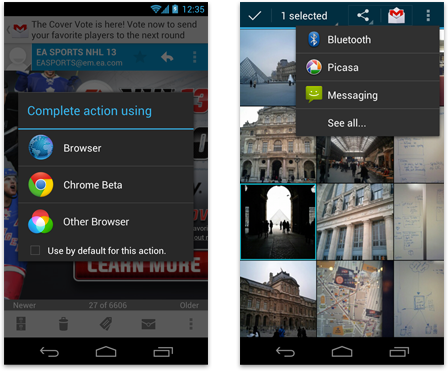
 В некоторых случаях вам может потребоваться функция стороннего приложения: например для того, чтобы поделиться информацией из вашего приложения в социальных сетях или показать страницу по ссылке в браузере. Не задавайте приложения для выполнения таких действий явно, пользуйтесь предназначенным для этого Android API, которое предоставляет список всех программ, способных выполнить нужную операцию. Такой подход позволяет пользователю выполнить задачу, используя любимое приложение. В частности, для функции «поделиться с друзьями» можно использовать Share Action Provider на панели действий, чтобы предоставить легкий доступ к последним использованным социальным элементам.
В некоторых случаях вам может потребоваться функция стороннего приложения: например для того, чтобы поделиться информацией из вашего приложения в социальных сетях или показать страницу по ссылке в браузере. Не задавайте приложения для выполнения таких действий явно, пользуйтесь предназначенным для этого Android API, которое предоставляет список всех программ, способных выполнить нужную операцию. Такой подход позволяет пользователю выполнить задачу, используя любимое приложение. В частности, для функции «поделиться с друзьями» можно использовать Share Action Provider на панели действий, чтобы предоставить легкий доступ к последним использованным социальным элементам. Не используйте отдельных кнопок возврата на панели действий
Другие платформы используют выделенную кнопку «назад», позволяющую пользователю перейти вверх по иерархии экранов приложения. Эту функцию в Android выполняют значок приложения в панели действий (для иерархической навигации) и специальная кнопка «назад» в панели навигации. За подробностями обратитесь к статье Navigation.

Не используйте стрелок вправо в элементах списка
 Общепринятой практикой на других платформах является отображение в каждом элементе списка стрелочек вправо, которые позволяют перейти к детальному отображению соответствующего пункта. Android не использует таких обозначений для элементов списка, потому следует воздержаться от размещения подобных компонентов. Это поможет обеспечению привычного пользовательского опыта, и не заставит пользователя гадать, что же могут означать такие стрелки.
Общепринятой практикой на других платформах является отображение в каждом элементе списка стрелочек вправо, которые позволяют перейти к детальному отображению соответствующего пункта. Android не использует таких обозначений для элементов списка, потому следует воздержаться от размещения подобных компонентов. Это поможет обеспечению привычного пользовательского опыта, и не заставит пользователя гадать, что же могут означать такие стрелки.Независимость от устройства
Помните, что ваше приложение будет запускаться на широком спектре экранов разного размера. Создавайте наборы компонентов для разных размеров экрана и разрешений, используйте подход с несколькими областями (multi-pane layouts) для правильного масштабирования на экранах с разным соотношением сторон.
Больше информации по теме в статьях Devices and Displays и Multi-pane Layouts