Здравствуйте, я Антон Кругляков, руководитель команды User Interface проекта Skyforge. В этой статье я расскажу о нашем опыте проектирования дизайна интерфейса. Я старался максимально уменьшить теоретическую часть, но, глядя на финальный результат, понимаю, что не особо преуспел в этом.

В семье пользовательских интерфейсов игровой интерфейс находится на особом положении. Он позволяет себе активно использовать графику, нестандартные звуки и материализм в любых пределах, но все это меркнет перед одним простым фактом — другая мотивация пользователя. Все достаточно просто и вместе с тем очень сложно: офисные программы служат для достижения цели, игры же существуют для получения удовольствия. Что это меняет с точки зрения интерфейсов?
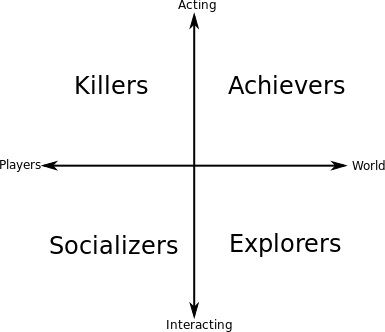
В случае с офисной программой проектировщики интерфейсов исходят из цели, которую хочет достичь пользователь. Разрабатывая игру, мы должны понимать, что приносит пользователю наибольшее удовольствие, и ставить для него цели, которые позволят это удовольствие получить. Постойте, а как же мы определим, что приносит удовольствие? К счастью, все это уже выяснили до нас. Оказывается, факторов, обеспечивающих удовольствие от игры, не так много. По простой классификации Бартла игроки делятся на 4 типа, каждый из которых ориентирован на достижение своих целей.

Вкратце их можно описать так:
Если мы знаем свою аудиторию, то знаем, что мотивирует игрока, и легко можем создать геймплей, который будет по нраву нашим пользователям. Здесь мы приходим к простому, но важному факту: перед игроком стоят искусственно поставленные цели, которых он должен добиться в системе с уникальными правилами и атмосферой.
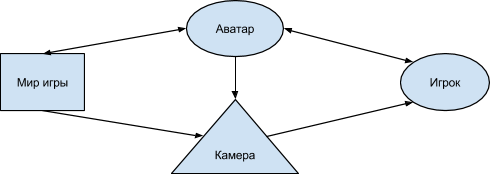
Второй по важности фактор, который присутствует во многих играх, это способ взаимодействия игрока с информацией, в нашем случае — с миром игры. Оно происходит не напрямую, а через цепочку промежуточных объектов (через персонажа, игровую камеру и т. п.).

У игровых интерфейсов, в отличие от офисных, есть и другие задачи. Если интерфейс PowerPoint спроектирован так, чтобы максимально облегчить путь пользователя к цели, то задача игрового не только удобно транслировать игроку его цель, но и передавать атмосферу игры. Часть элементов может быть стилизована под мир игры, а часть — выполнена абстрактно. Некоторые группы элементов могут быть внесены в мир игры и доступны только посредством персонажа, а некоторые — напрямую пользователю. Вариантов реализации достаточно много, и все они влияют на удобство, уровень погружения в атмосферу игры и другие нюансы.
Объекты в мире игры, наблюдаемые персонажем и игроком

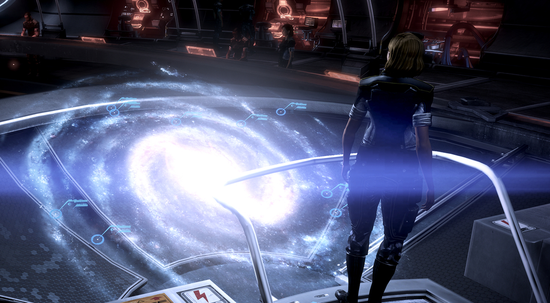
Объекты, которые видите вы на экране монитора и ваш персонаж в игровой вселенной. Это может быть карта галактики в пространстве мира игры, на которой отображаются планеты и информация о них.
Плюс:
Минусы:
Объекты вне мира, наблюдаемые персонажем и игроком

Скевоморфные к миру игры двухмерные или трехмерные интерфейсы, существующие вне мира игры. Наглядный пример — карманный компьютер персонажа, который игрок не может видеть в пространстве игры.
Плюсы:
Минус:
Объекты в игре, невидимые персонажу

Объекты, воспринимаемые только игроком и относящиеся к информации, которая не имеет смысла в рамках атмосферы игры. Примером подобных объектов является подсветка выбранной сущности или сектора. Она не имеет никакого смысла для персонажа и не существует в рамках повествования, но видна игроку и показывает объект, с которым будет происходить взаимодействие.
Плюсы:
Минус:
Объекты вне пространства игры, невидимые персонажу

Любые интерфейсы, не связанные с атмосферой и находящиеся вне пространства мира игры.
Плюсы:
Минус:
Метавосприятие в пространстве мира игры

Особая группа интерфейсов, связанная с передачей состояния персонажа, его ощущений и восприятия мира. Примером может быть как визуализация слышимых героем звуков, так и изменения, связанные с восприятием, к примеру, эффект «ночного зрения».
Плюс:
Минусы:
Метавосприятие вне пространства игры

Особая группа интерфейсов, связанная с передачей состояния персонажа, его ощущений и восприятия без привязки к позиции в мире. Примером таких интерфейсов может быть визуализация получаемого персонажем урона в виде крови на экране.
Плюс:
Минусы:
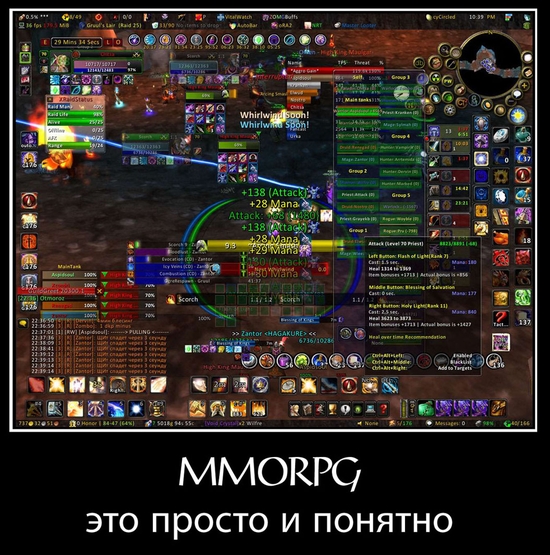
Жанр MMORPG имеет богатую историю и набор стандартных механик, которые игроки ожидают увидеть в игре. Если коротко сформулировать наши цели, мы хотели реализовать все многообразие принятых механик и не получить картинку, как на примере ниже.

При всей простоте критерия большинство разработчиков MMO продолжают об него спотыкаться. Не так-то просто взять и внести все необходимые индикаторы в мир. Но есть игры, в которых сделано именно так. К сожалению, такое решение имеет два основных недостатка:
В случаях, когда нельзя пожертвовать удобством, приходится возвращаться к старым добрым индикаторам. В общем же случае дизайнеры игры готовы пожертвовать удобством примерно… никогда. Чтобы избежать этого, мы выработали три простых правила:
Фактически для очистки экрана от бесполезной информации мы перенесли в мир игры все интерфейсные элементы, не требующие постоянного внимания игрока или не влияющие на эффективность геймплея. На экране мы оставили только то, что относится к оперативному управлению и текущему контексту, в котором находится персонаж или игра. Все функции, которые не имеют отражения в мире или сильно теряют в удобстве при переносе в него, мы оформили в виде интерфейсных окон. Рассмотрим детально каждый блок.
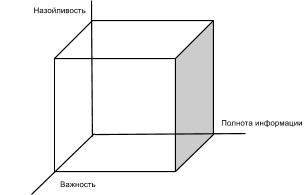
Из исследований мы знаем, что человеческое зрение и восприятие устроено весьма хитро: информация будет воспринята по-разному в зависимости от местоположения и способа подачи. Важно передать ее игроку максимально удобным и простым для восприятия способом. Для этого информацию можно сгруппировать.

Для разных групп используется разный подход к визуализации и разное место на экране. Мы разделили экран условно на 3 вида зон:

Зона 1. Используется для информации группы «Важное, срочное, с максимальной полнотой». Это область, куда игрок смотрит больше всего. Сюда помещено все самое важное, без чего играть невозможно.
Зона 2. Используется для группы «Средней важности, не срочное, с детализацией». Эта область хорошо заметна в спокойном состоянии, но в бою игрок может попасть в «поток», который характеризуется сужением области зрения, концентрацией на основной задаче. К примеру, если вы играете в интересную игру и ваш персонаж умирает, рядом могут ограбить банк, но вы этого не заметите. Чтобы привлечь внимание игрока к этим областям, нужно приложить больше усилий. Мы с этой целью применяем:
Зона 3. Используется для группы «Маловажное, не срочное, с максимальной полнотой». Это та информация, которую игрок может спокойно прочитать вне боя, в безопасной для персонажа зоне.
Всю информацию, которая не требуется в рамках боя, но часто нужна игроку «в мирном режиме» и требует структурированной подачи, мы оформили в виде отдельных окон. Окна, объединенные по функциональному признаку, являются хабами, охватывающими все, что относится к отдельной, законченной функции игры, к примеру, аукцион или социализация. Я не буду подробно описывать подходы, которые мы применяли для дизайна окон. Этот процесс очень близок к тем, что применяются для разработки web и офисных приложений. Отмечу только, что для игр из-за нестандартного графического оформления интерфейса обязательно следует разработать guideline, правила оформления и примеры, а
также описание всех возможных реакций и поведений.

В некоторых ситуациях, когда скорость принятия решения не так важна, а погружение в мир игры является критически важным, мы делаем интерфейсы полноэкранными. К примеру, в Skyforge к таким интерфейсам отнесены интерфейс выбора приключения, который оформлен как единый объект в мире и интерфейсе. За счёт особого оформления, мы усилили ощущение связанности событий у игрока, одновременно показав масштабность происходящих событий. Аналогичные подходы были применены для рада других интерфейсов, о которых вам в будущем с радостью расскажет наш блог разработчиков.
Недаром есть поговорка «Встречают по одежке ...». В нашей жизни огромную роль играют системы кодировок. Возьмем, к примеру, одежду. Это кодировка социального статуса. В игровом интерфейсе мы применили три основных вида кодировки: цветом, формой и стилистикой.
Кодировка цветом наиболее простая. Она используется, чтобы обозначить отношение цели к игроку (агрессивное, нейтральное или дружественное) и полезность предметов.

Кодировку формой мы используем для умений и заклинаний персонажа — по типу их воздействия. Система добавляет дополнительный уровень узнавания и удобства.

Кодирование стилем мы используем для случаев, когда нужно показать, какая сущность относится к миру игры, а какая является интерфейсной функцией. В интерфейсе иконки заклинаний и предметов по стилю отличаются от системных иконок — их сложно спутать.
Игровой интерфейс состоит не только из классификаций и подходов. Это кропотливая работа художников, дизайнеров, программистов и сценаристов проекта. Наша задача как команды интерфейсов — сделать вход пользователя в игру максимально простым, а процесс игры — максимально прозрачным.
Несмотря на кажущуюся простоту, такую систему весьма сложно поддерживать. Всему виной сам принцип разработки игр, его переменчивость и нечеткая цель — «доставить удовольствие игроку» — в условиях, когда предпочтения аудитории и разработчиков могут изменяться.
Если вам интересно узнать о технической стороне процесса и о том, как мы делали UI в Adobe Flash и на ActionScript 3 на 160 тысяч строк кода, напишите об этом в комментариях, и мы подготовим ещё одну статью. Удачи!
Другие материалы можно посмотреть на сайте разработчиков Skyforge и в нашем сообществе Вконтакте.
Уникальные отличия

В семье пользовательских интерфейсов игровой интерфейс находится на особом положении. Он позволяет себе активно использовать графику, нестандартные звуки и материализм в любых пределах, но все это меркнет перед одним простым фактом — другая мотивация пользователя. Все достаточно просто и вместе с тем очень сложно: офисные программы служат для достижения цели, игры же существуют для получения удовольствия. Что это меняет с точки зрения интерфейсов?
В случае с офисной программой проектировщики интерфейсов исходят из цели, которую хочет достичь пользователь. Разрабатывая игру, мы должны понимать, что приносит пользователю наибольшее удовольствие, и ставить для него цели, которые позволят это удовольствие получить. Постойте, а как же мы определим, что приносит удовольствие? К счастью, все это уже выяснили до нас. Оказывается, факторов, обеспечивающих удовольствие от игры, не так много. По простой классификации Бартла игроки делятся на 4 типа, каждый из которых ориентирован на достижение своих целей.

Вкратце их можно описать так:
- карьеристы (achievers) — всегда в поисках достижений;
- исследователи (explorers) — «роют носом землю» ради информации;
- социофилы (socialisers) — формируют сообщества, получают удовольствие от разговоров;
- киллеры (killers) — стремятся самоутвердиться за счет окружающих.
Если мы знаем свою аудиторию, то знаем, что мотивирует игрока, и легко можем создать геймплей, который будет по нраву нашим пользователям. Здесь мы приходим к простому, но важному факту: перед игроком стоят искусственно поставленные цели, которых он должен добиться в системе с уникальными правилами и атмосферой.
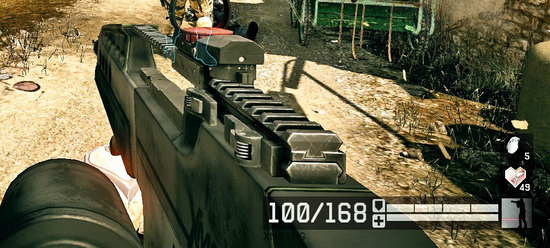
Второй по важности фактор, который присутствует во многих играх, это способ взаимодействия игрока с информацией, в нашем случае — с миром игры. Оно происходит не напрямую, а через цепочку промежуточных объектов (через персонажа, игровую камеру и т. п.).

У игровых интерфейсов, в отличие от офисных, есть и другие задачи. Если интерфейс PowerPoint спроектирован так, чтобы максимально облегчить путь пользователя к цели, то задача игрового не только удобно транслировать игроку его цель, но и передавать атмосферу игры. Часть элементов может быть стилизована под мир игры, а часть — выполнена абстрактно. Некоторые группы элементов могут быть внесены в мир игры и доступны только посредством персонажа, а некоторые — напрямую пользователю. Вариантов реализации достаточно много, и все они влияют на удобство, уровень погружения в атмосферу игры и другие нюансы.
| Наблюдаемо персонажем | Наблюдаемо только игроком | Метаощущения | |
|---|---|---|---|
| В пространстве игры | интерактивные объекты | геометрические элементы интерфейса | пространственные ощущения персонажа |
| Вне пространства игры | метаобъекты | индикаторы | собственные ощущения персонажа |
Элементы интерфейса
Объекты в мире игры, наблюдаемые персонажем и игроком

Объекты, которые видите вы на экране монитора и ваш персонаж в игровой вселенной. Это может быть карта галактики в пространстве мира игры, на которой отображаются планеты и информация о них.
Плюс:
- передача информации без отрыва от мира игры.
Минусы:
- ограничения по оформлению информации, связанные с атмосферой игры;
- сложность доступа, требуется перемещение персонажа.
Объекты вне мира, наблюдаемые персонажем и игроком

Скевоморфные к миру игры двухмерные или трехмерные интерфейсы, существующие вне мира игры. Наглядный пример — карманный компьютер персонажа, который игрок не может видеть в пространстве игры.
Плюсы:
- передача информации без отрыва от мира игры;
- быстрый доступ к информации;
- игрок взаимодействует с интерфейсом напрямую.
Минус:
- ограничения по оформлению информации, связанные с атмосферой игры.
Объекты в игре, невидимые персонажу

Объекты, воспринимаемые только игроком и относящиеся к информации, которая не имеет смысла в рамках атмосферы игры. Примером подобных объектов является подсветка выбранной сущности или сектора. Она не имеет никакого смысла для персонажа и не существует в рамках повествования, но видна игроку и показывает объект, с которым будет происходить взаимодействие.
Плюсы:
- пространственная привязка;
- игрок взаимодействует с интерфейсом напрямую.
Минус:
- портит картинку с художественной точки зрения.
Объекты вне пространства игры, невидимые персонажу

Любые интерфейсы, не связанные с атмосферой и находящиеся вне пространства мира игры.
Плюсы:
- игрок взаимодействует с интерфейсом напрямую;
- возможность подавать информацию игроку в наиболее удобной и понятной форме.
Минус:
- при чрезмерном использовании быстро низводит игру до таблицы.
Метавосприятие в пространстве мира игры

Особая группа интерфейсов, связанная с передачей состояния персонажа, его ощущений и восприятия мира. Примером может быть как визуализация слышимых героем звуков, так и изменения, связанные с восприятием, к примеру, эффект «ночного зрения».
Плюс:
- пространственная привязка.
Минусы:
- ограниченное применение;
- большая степень абстракции.
Метавосприятие вне пространства игры

Особая группа интерфейсов, связанная с передачей состояния персонажа, его ощущений и восприятия без привязки к позиции в мире. Примером таких интерфейсов может быть визуализация получаемого персонажем урона в виде крови на экране.
Плюс:
- заметность.
Минусы:
- ограниченное применение;
- большая степень абстракции.
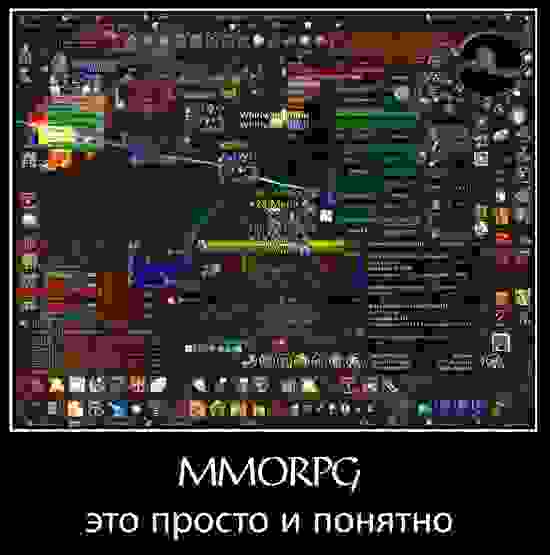
MMORPG — это просто и понятно
Жанр MMORPG имеет богатую историю и набор стандартных механик, которые игроки ожидают увидеть в игре. Если коротко сформулировать наши цели, мы хотели реализовать все многообразие принятых механик и не получить картинку, как на примере ниже.

При всей простоте критерия большинство разработчиков MMO продолжают об него спотыкаться. Не так-то просто взять и внести все необходимые индикаторы в мир. Но есть игры, в которых сделано именно так. К сожалению, такое решение имеет два основных недостатка:
- Индикаторы принимают все ограничения, связанные с миром игры.
- Доступ к такому индикатору усложняется.
В случаях, когда нельзя пожертвовать удобством, приходится возвращаться к старым добрым индикаторам. В общем же случае дизайнеры игры готовы пожертвовать удобством примерно… никогда. Чтобы избежать этого, мы выработали три простых правила:
- HUD — бой, целеуказание.
- Интерфейсные окна — стратегическое планирование (выбор новой цели, ситуация вокруг игрока).
- Интерфейсы в мире игры — тактическое планирование, информация о мире.
Фактически для очистки экрана от бесполезной информации мы перенесли в мир игры все интерфейсные элементы, не требующие постоянного внимания игрока или не влияющие на эффективность геймплея. На экране мы оставили только то, что относится к оперативному управлению и текущему контексту, в котором находится персонаж или игра. Все функции, которые не имеют отражения в мире или сильно теряют в удобстве при переносе в него, мы оформили в виде интерфейсных окон. Рассмотрим детально каждый блок.
HUD
Из исследований мы знаем, что человеческое зрение и восприятие устроено весьма хитро: информация будет воспринята по-разному в зависимости от местоположения и способа подачи. Важно передать ее игроку максимально удобным и простым для восприятия способом. Для этого информацию можно сгруппировать.

- Важное, срочное, с максимально емкой подачей:
- состояние персонажа;
- возможные действия;
- урон;
- контроль состояния врагов и дружественных персонажей поблизости;
- оповещения от game-мастеров.
- Средней важности, не срочное, с детализацией:
- обновление состояния заданий;
- выполнение заданий;
- получение предметов;
- события, требующие решения игрока (приглашение в группу).
- Маловажное, не срочное, с детализацией:
- оповещения от разных игровых механик (аукцион, ремесло);
- социальные функции.
- Важное, не срочное, с максимальной полнотой:
- механики игры, относящиеся к долгосрочным целям: развитие персонажа, ремесло и т. п.
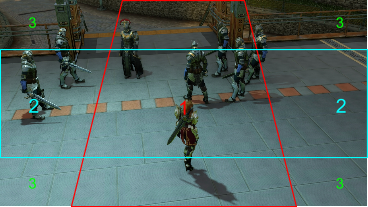
Для разных групп используется разный подход к визуализации и разное место на экране. Мы разделили экран условно на 3 вида зон:

Зона 1. Используется для информации группы «Важное, срочное, с максимальной полнотой». Это область, куда игрок смотрит больше всего. Сюда помещено все самое важное, без чего играть невозможно.
Зона 2. Используется для группы «Средней важности, не срочное, с детализацией». Эта область хорошо заметна в спокойном состоянии, но в бою игрок может попасть в «поток», который характеризуется сужением области зрения, концентрацией на основной задаче. К примеру, если вы играете в интересную игру и ваш персонаж умирает, рядом могут ограбить банк, но вы этого не заметите. Чтобы привлечь внимание игрока к этим областям, нужно приложить больше усилий. Мы с этой целью применяем:
- простые анимации. Они работают плохо, так как баннерную слепоту еще никто не отменял.
- «анимированные хлебные крошки», когда показываем какую-то сущность в зоне 1 компактно и связываем анимацией с областью в зоне 2, где даем дополнительную информацию.
Зона 3. Используется для группы «Маловажное, не срочное, с максимальной полнотой». Это та информация, которую игрок может спокойно прочитать вне боя, в безопасной для персонажа зоне.
Окна
Всю информацию, которая не требуется в рамках боя, но часто нужна игроку «в мирном режиме» и требует структурированной подачи, мы оформили в виде отдельных окон. Окна, объединенные по функциональному признаку, являются хабами, охватывающими все, что относится к отдельной, законченной функции игры, к примеру, аукцион или социализация. Я не буду подробно описывать подходы, которые мы применяли для дизайна окон. Этот процесс очень близок к тем, что применяются для разработки web и офисных приложений. Отмечу только, что для игр из-за нестандартного графического оформления интерфейса обязательно следует разработать guideline, правила оформления и примеры, а
также описание всех возможных реакций и поведений.

Полноэкранные интерфейсы и интерфейсы в мире игры
В некоторых ситуациях, когда скорость принятия решения не так важна, а погружение в мир игры является критически важным, мы делаем интерфейсы полноэкранными. К примеру, в Skyforge к таким интерфейсам отнесены интерфейс выбора приключения, который оформлен как единый объект в мире и интерфейсе. За счёт особого оформления, мы усилили ощущение связанности событий у игрока, одновременно показав масштабность происходящих событий. Аналогичные подходы были применены для рада других интерфейсов, о которых вам в будущем с радостью расскажет наш блог разработчиков.
Системность
Недаром есть поговорка «Встречают по одежке ...». В нашей жизни огромную роль играют системы кодировок. Возьмем, к примеру, одежду. Это кодировка социального статуса. В игровом интерфейсе мы применили три основных вида кодировки: цветом, формой и стилистикой.
Кодировка цветом наиболее простая. Она используется, чтобы обозначить отношение цели к игроку (агрессивное, нейтральное или дружественное) и полезность предметов.

Кодировку формой мы используем для умений и заклинаний персонажа — по типу их воздействия. Система добавляет дополнительный уровень узнавания и удобства.

Кодирование стилем мы используем для случаев, когда нужно показать, какая сущность относится к миру игры, а какая является интерфейсной функцией. В интерфейсе иконки заклинаний и предметов по стилю отличаются от системных иконок — их сложно спутать.
Заключение
Игровой интерфейс состоит не только из классификаций и подходов. Это кропотливая работа художников, дизайнеров, программистов и сценаристов проекта. Наша задача как команды интерфейсов — сделать вход пользователя в игру максимально простым, а процесс игры — максимально прозрачным.
Несмотря на кажущуюся простоту, такую систему весьма сложно поддерживать. Всему виной сам принцип разработки игр, его переменчивость и нечеткая цель — «доставить удовольствие игроку» — в условиях, когда предпочтения аудитории и разработчиков могут изменяться.
Если вам интересно узнать о технической стороне процесса и о том, как мы делали UI в Adobe Flash и на ActionScript 3 на 160 тысяч строк кода, напишите об этом в комментариях, и мы подготовим ещё одну статью. Удачи!
Другие материалы можно посмотреть на сайте разработчиков Skyforge и в нашем сообществе Вконтакте.
