Введение
Этой статьей я хочу начать цикл статей, посвященных созданию прототипов с помощью Expression Blend и SketchFlow. Мы постепенно пройдемся от базовых концепций и понимания, как работает SketchFlow, до отдельных нюансов вроде настройки и брендирования проигрывателя прототипов. Местами, я буду включать переводы статей других авторов.
В качестве введения в тему и для того, чтобы получить общее представление, предлагаю посмотреть вот это короткое видео (всего 90 секунд!) с обзором текущих возможностей SketchFlow:
А начнем мы со статьи Christian Schormann об истории SketchFlow.
SketchFlow: Немного истории
SketchFlow, инструмент динамичного прототипирования для Expression Blend, наконец официально вышел (от переводчика: статья писалась к выходу Expression Blend 3)! Вы можете скачать триальную версию здесь.
Так как мне всегда нравилось наблюдать за развитием людей, идей и продуктов, я подумал, что вам тоже будет интересно узнать немного о прошлом SketchFlow — сейчас, кажется, подходящий момент, чтобы взять школьные тетрадки со столика и рассказать немного о том, как рос SketchFlow. Если вы хотите узнать больше о сегодняшем состоянии SketchFlow, смотрите этот пост…
Давайте начнем с детских фотографий:

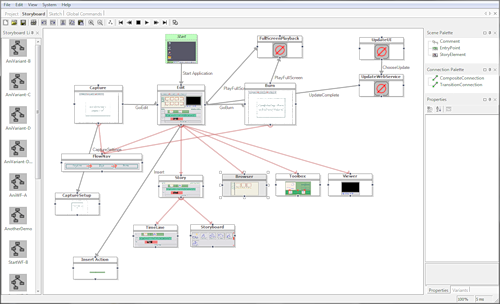
Это прототип, который я написал несколько лет назад на Windows Forms, задолго до появления Avalon/WPF. Даже на этой ранней картинке, хорошо заметен большой редактор карты, названный «Storyboard editor». Серые стрелки отображают навигацию, а красные связи композицию.
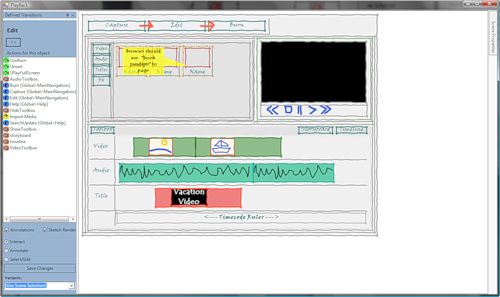
А вот другая детская фотография тех же лет. Она показывает редактор скетчей, который позволял очень быстро набрасать в черновике идеи UI:

Вам тоже кажутся знакомыми эти волнистые линии? В левом нижнем углу располагается библиотека элементов, включающая заранее подготовленные повторно используемые компоненты.
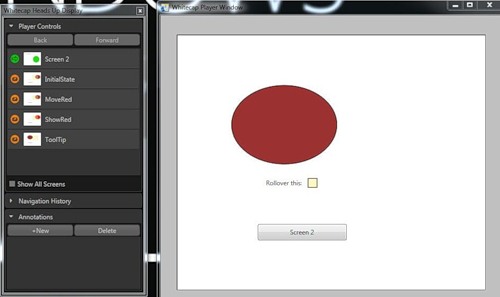
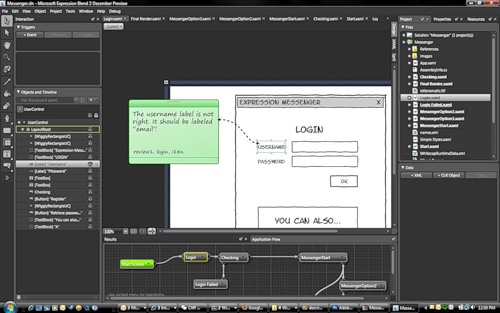
Другая фотография показывает проигрыватель в его самые первые дни:

Слева вы можете увидеть все доступные команды: зеленые обозначают навигацию, а оранжевые соответствуют изменению состояний. Внизу слева уже доступные простые средства для заметок. В этом прототипе заметки были простыми вставками речи (speech bubbles как в комиксах).

~~~
Должен честно признаться, что у нас сохранилось не так много записей за последующие несколько лет. По существу, жизнь расставила другие приоритеты, а с нашим героем практически ничего не происходило.
~~~
В один прекрасный день, когда SketchFlow встретился с Blend в первый раз (в наш офис в Миннесоте пришел Bob Pappas):

Это была любовь с первого взгляда, и с тех пор вещи начали очень быстро развиваться, взращиваемые потрясающими командами Blend и SketchFlow в Редмонде и Минессоте. Вот как выглядел плеер в тот период:

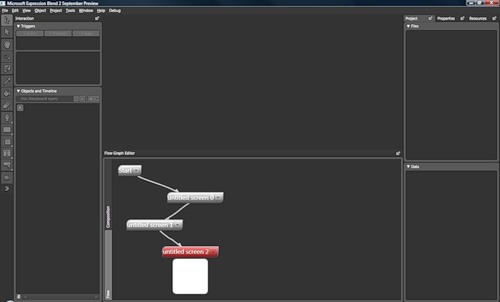
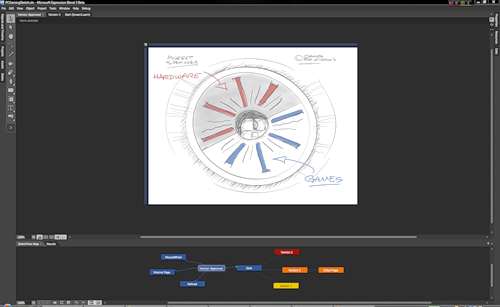
Немного спустя мы можем обнаружить фотографии вроде этой:

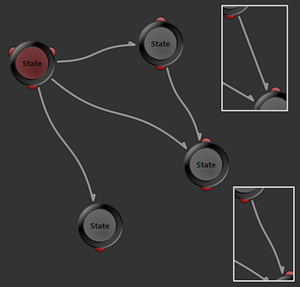
Следующая фотография сделана вскоре от предыдущей, когда мы смело экспериментировали над различными видами кривых для обозначения связей в карте:

И наконец, мы пришли ко дню выпуска из школы:

Сейчас Expression Blend + SketchFlow доступен для загрузки в составе Expression Studio. (От переводчика: Expression Studio также доступна в рамках подписок MSDN, MSDNAA, программ DreamSpark и BizSpark.)
Для нас безусловно будет большой честью, если вы попробуете его в работе. Команды Blend и SketchFlow с нетерпением ждут ваших первых (а также вторых и третьих) впечатлений.