
Всем привет!
Сегодня мы с вами будем знакомиться с инструментом для создания веб-приложений для Windows и Windows Phone – Web Application Template.
В этой статье мы с вами разберемся, что такое веб-приложения и зачем они нужны, а также посмотрим, как Web Application Template может помочь вам при создании веб-приложений.
Зачем нужны веб-приложения, если есть веб-сайты
Если вы следите за развитием веб-технологий, то вы легко могли заметить, что граница между веб-сайтами и (нативными) приложениями постепенно стирается. Причем дело не только в технологической возможности использовать веб-стек для разработки нативных приложений (например, под Windows 8.x и Windows Phone 8.1 или Firefox OS), но и в целом с точки зрения UX (например, недавний анонс альфа-версии следующей версии Яндекс.Браузера явно движется в этом направлении).

Попытки использовать веб-стек для разработки приложений имеют уже давнюю историю: вспомнить хотя бы HTA для Windows. Аналогично время от времени предпринимаются и попытки «превратить» сайты в приложения, причем не только с точки зрения внутреннего наполнения (к примеру, outlook.com – это фактически почтовое приложение, а веб-версия Microsoft Office действительно позволяет редактировать и просматривать офисные документы), но и с точки зрения интеграции таких сайтов в операционную систему под видом приложений (тут достаточно вспомнить идею закрепленных сайтов в Internet Explorer, хотя это не единственный заход к этой идее в индустрии). С развитием магазинов приложений эти идеи приобретают новые черты, как маркетингового характера (а что, если мы будем распространять сайт через магазин приложений), так и технического, особенно в случае платформ без нативной поддержки HTML/JS (обычно решается через WebView или аналоги и обвязки над ними).
Сегодня за стремлением превратить веб-сайт в (нативное) веб-приложение стоит множество возможностей по расширению взаимодействия с людьми по ту сторону сенсорных экранчиков:
- (Контролируемый) доступ к различным функциям устройства и операционной системы, которые обычно спрятаны за песочницой браузера, не имеют еще аналога в виде соответствующего веб-стандарта или просто не поддерживаются браузером посетителя сайта. Например, вы можете получить доступ к адресной книге пользователя или камере.
- Веб-сайту, как правило, нужен постоянный доступ к интернету (удобство использования AppCache – это тема для отдельного разговора). В случае приложения, разработчику доступна гибкая настройка работы приложения в оффлайн режиме – можно заранее закэшировать необходимые ресурсы, в том числе в фоне.
- Вы можете интегрировать в веб-приложение элементы управления системы, под которую вы делаете приложение, мимикрируя таким образом под привычное окружение.
- Еще один плюс в копилку веб-приложений – поддержка push-уведомлений. Push уведомления являются дополнительной возможностью взаимодействия с пользователем. Расскажите им об акциях вашего интернет-магазина или обновите информацию о новых сообщениях на плитке телефона!
И это лишь первое, что приходит в голову, а ведь есть же еще механизмы монетизации, интеграция с внешними устройствами и много чего еще.
Таким образом, при помощи веб-приложения можно расширить возможности вашего веб-сайта, сделать его более интерактивным и интегрировать в него различные дополнительные, ранее недоступные, функции.
В принципе, в том, чтобы самостоятельно обернуть своей веб-сайт в приложение, нет ничего сложного. Берете Webview – и оборачиваете.
Дьявол, однако, как всегда зарыт в деталях, поэтому мы сделали готовый движок для таких задач. Движок называется WAT (хотя в названии есть слово template, там реально целый движок!). Кстати, с открытым кодом.
Шаблон для создания веб-приложений – Web App Template
Web Application Template (WAT) — шаблон для Visual Studio для создания универсальных приложений для Windows и Windows Phone на базе веб-сайта.

Для работы вам понадобятся:
- Ваш сайт (в идеале, с адаптивной версткой)
- Windows 8.1
- Visual Studio 2013+
- Расширение WAT
Установка дополнения Web App Template
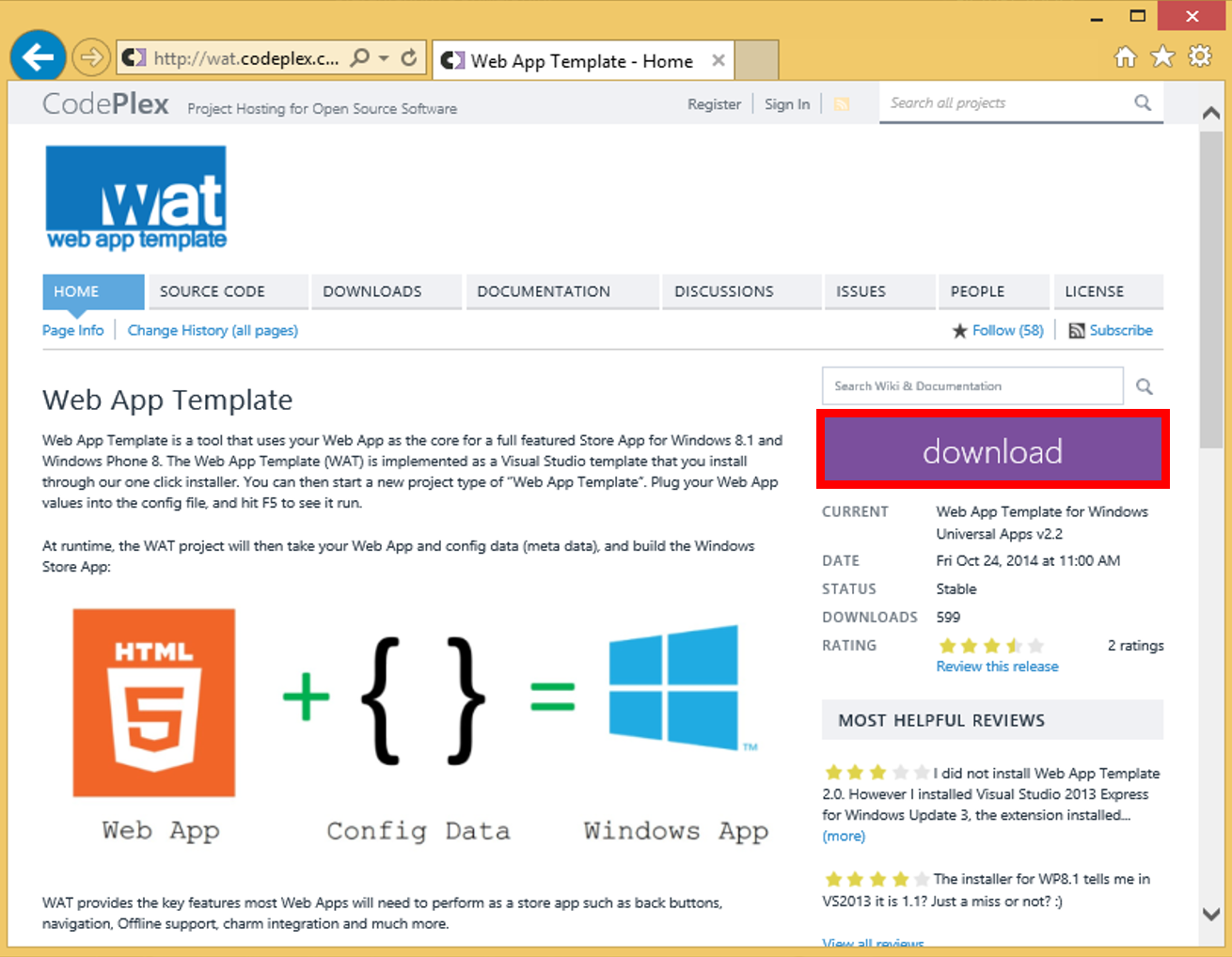
Для того, чтобы установить WAT, вам необходима Windows 8.1 и Microsoft Visual Studio с последними обновлениями. Загрузите установочный VSIX файл с сайта wat.codeplex.com и установите шаблон.

Создание проекта Web Application Template
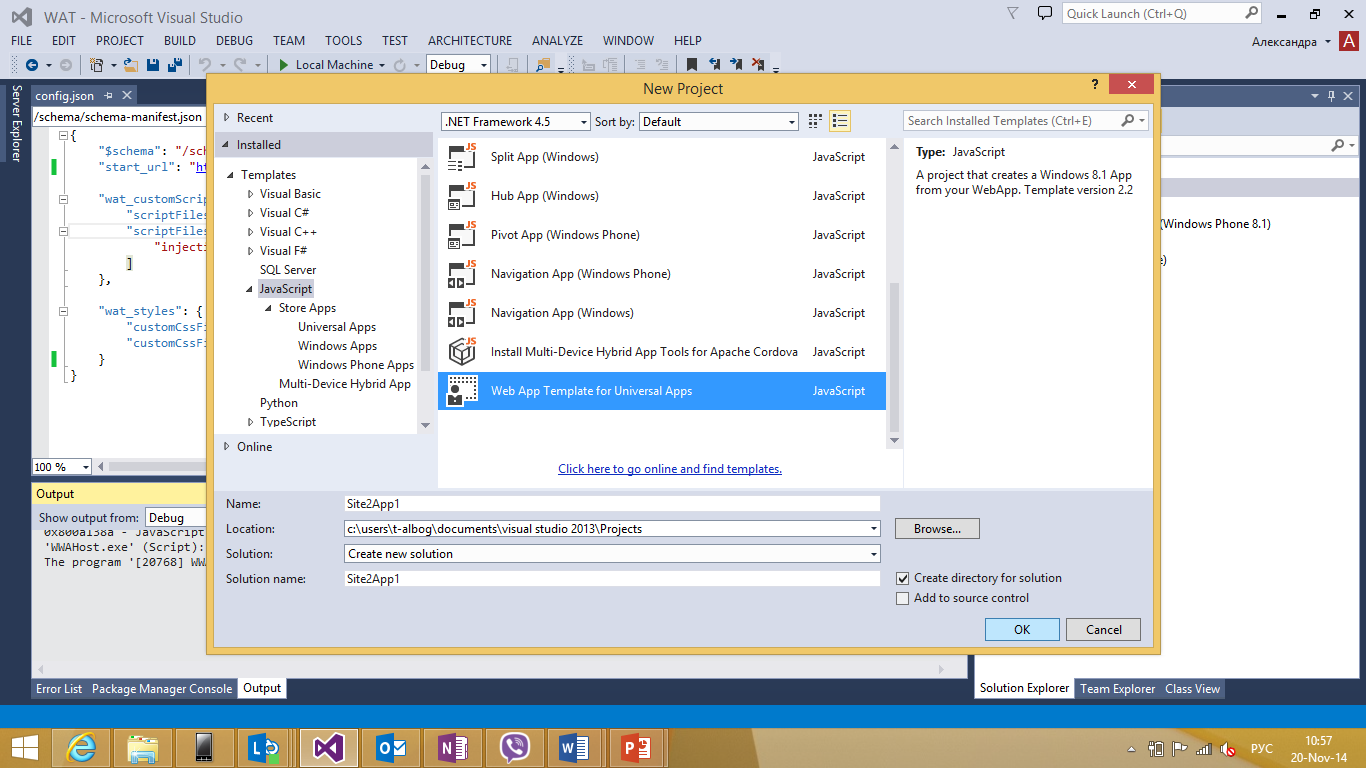
Создайте проект Web App Template, он будет находиться по пути: File> New > Project > Templates > JavaScript > Web App Template for Universal Apps

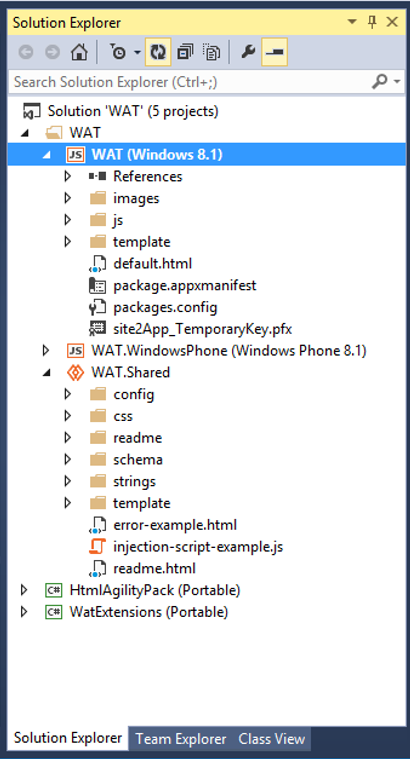
Будет создано универсальное приложение для Windows и Windows Phone, состоящее из пяти проектов – проект Windows, проект Windows Phone, общие файлы для проектов Windows и Windows Phone, а также внутренние C#-проекты.
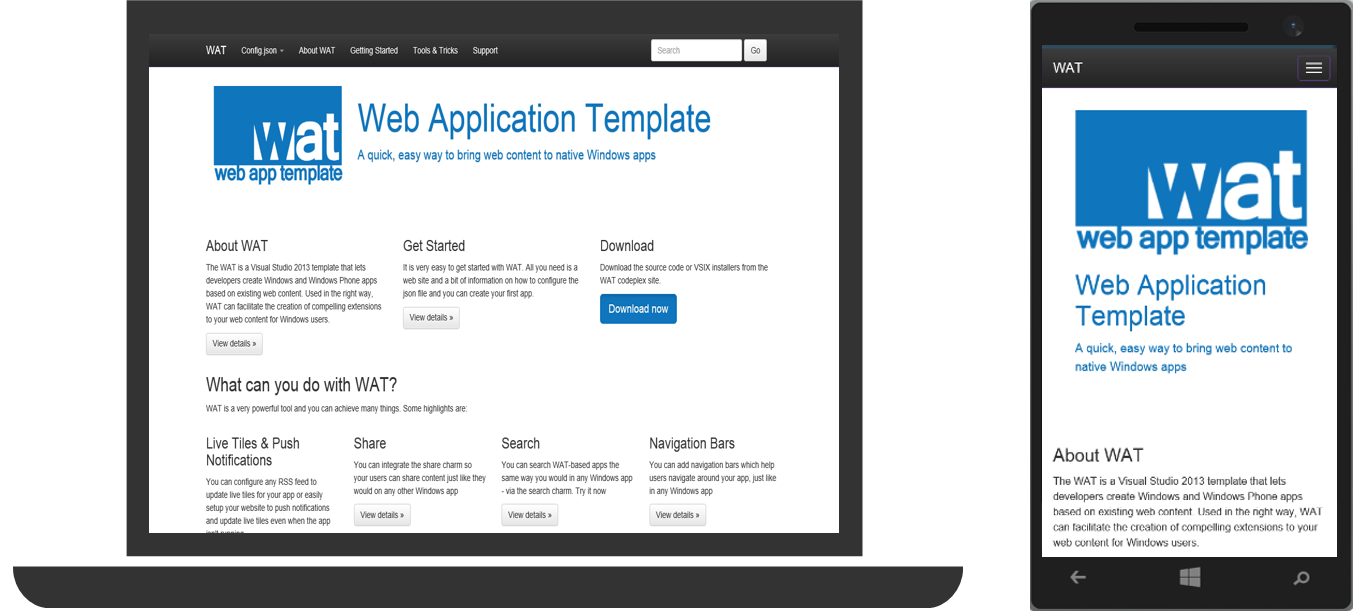
Если сейчас запустить проекты для Windows и Windows Phone, то запустится приложение и загрузится страница с документацией по шаблону Web App Template.

Давайте посмотрим на структуру проектов Windows и Windows Phone и проекта с общими файлами (Shared), а также разберемся с настройками шаблона.
Структура проектов Windows и Windows Phone и Shared
В проекте приложения находится большое количество различных файлов. Мы рассмотрим те, в которых определяются основные настройки Web App Template.

Файлы, находящиеся в проекте Windows и Windows Phone, идентичны, в основном они относятся к общим настройкам приложения для конкретной платформы. Обратите внимание на файл package.appxmanifest – файл манифеста приложения, который нужен при подготовке приложения к публикации. В нем указываются основные настройки вашего приложения, информация о необходимых для его работы функциях, устройствах, а также файлах картинок (для иконок, бейджев, тайлов). Подробно о нем можно узнать в MVA курсе «Размещение и продвижение приложений в Windows Store.
Давайте перейдем к проекту с общими файлами. Первая папка в нем – папка config, с файлами config.es.json, config.json, config.sample.json и files.json.
config.json – главный файл приложения. Он используется для добавления основных настроек приложения – определения веб-сайта приложения (главной страницы), добавления элементов управления (панелей управления, навигации, кнопки назад), поддержки оффлайн режима, уведомлений и т.д.
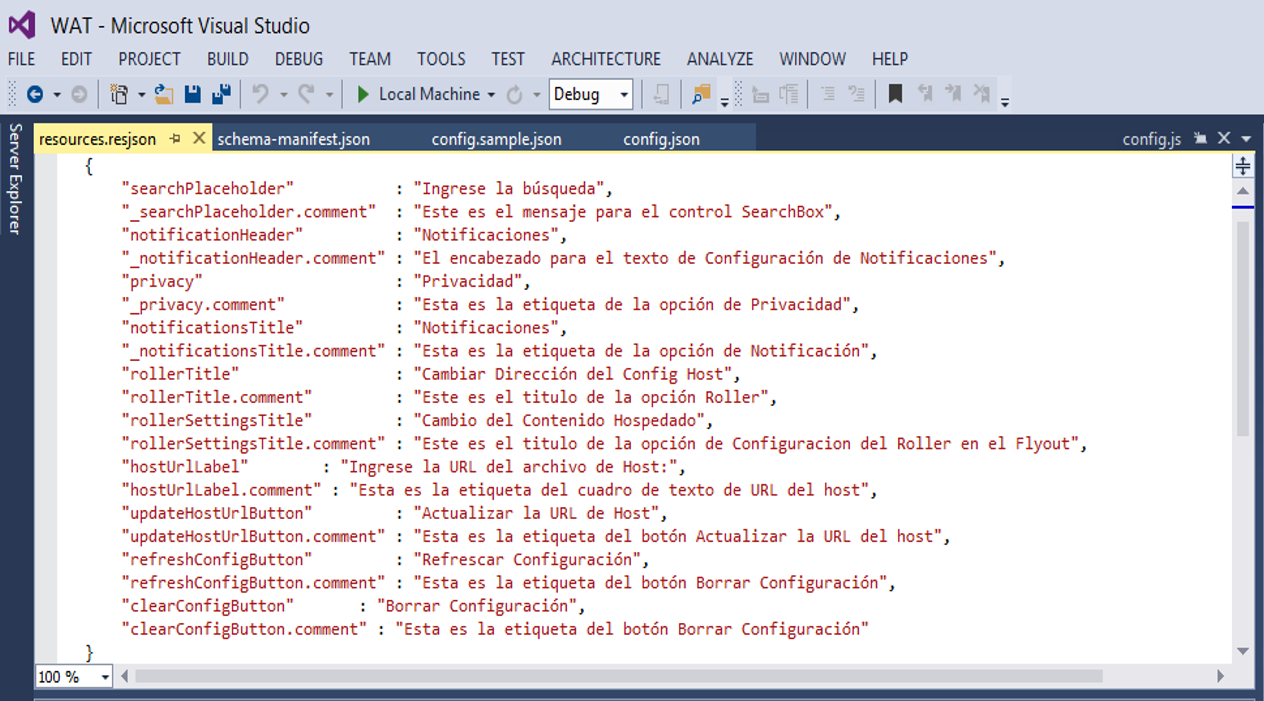
Файл config.es.json отвечает за локализацию приложения, в нем прописаны основные языковые настройки (перевод фраз, подсказок). В стандартном шаблоне в качестве примера находится файл для языковых настроек испанского языка. Вы можете создавать файлы локализации для каждого поддерживаемого языка, он будет применяться в приложении автоматически. В файле config.sample.json находятся примеры всех настроек, которые вы можете применить в вашем приложении.
Следующая папка, CSS – папка с файлами, определяющими стиль вашего приложения. Injected-styles.css отвечает за CSS стили сайта, для которого вы делаете приложение, а файл wrapper-styles.css используется для стилизации таких объектов приложения, как navbar и appbar и т.д.
В папке template находятся JavaScript файлы реализации WAT, например, обработка геолокации, уведомлений, оффлайн режима, поиска и т.д.
Если уже использовали WAT ранее, обратите внимание на папки, которые добавились в WAT версии 2.2:
- Папка schema в проекте с общими файлами. В ней содержится файл schema-manifest.json. Это файл схемы для файла config.json. В нем описывается каждая функция, ее тип, описание и значение по умолчанию.
- Папка strings. Там находятся папки с доступными локализациями, т.е. файлы, в которых мы указываем перевод стандартных фраз в приложении.

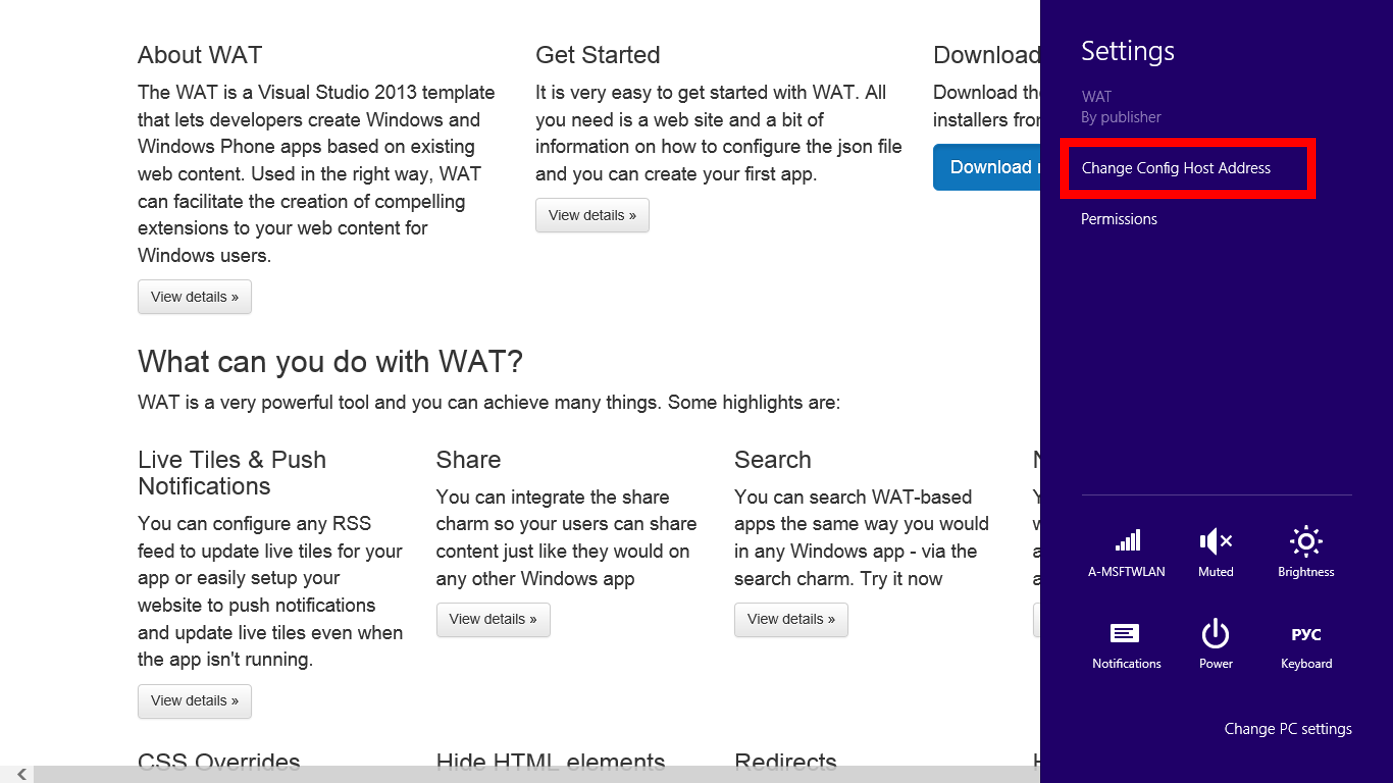
Также обратите внимание на возможность удаленного редактирования файла config.json. Для того, чтобы заменить файл, в панели настроек выберите пункт «Change Config Host Address»

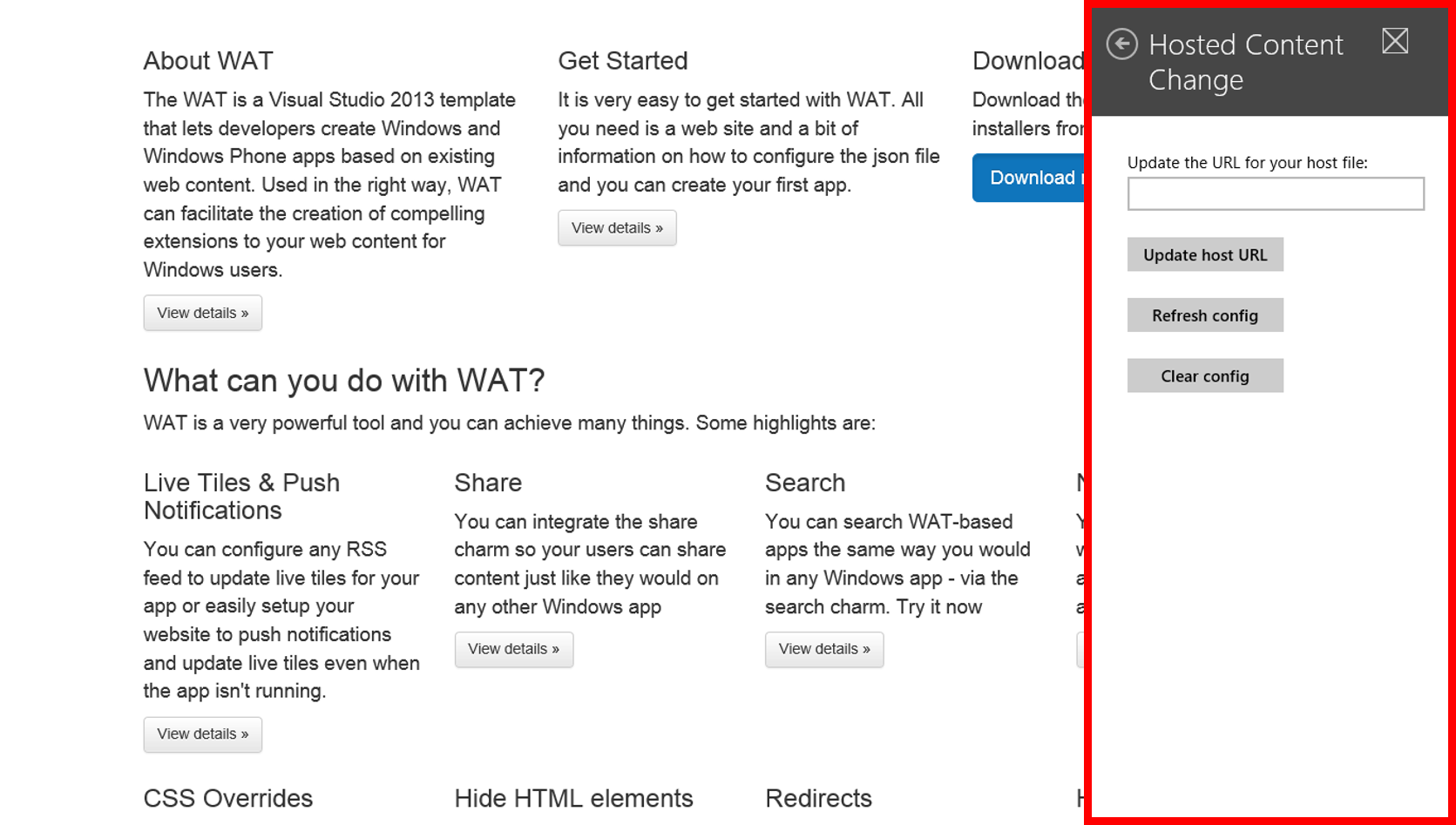
Затем введите адрес нового config файла:

В таблице, расположенной ниже, представлено описание всех основных файлов проекта. Мы же перейдем к знакомству с файлом config.json и посмотрим доступные для нашего приложения настройки.

Структура файла config.json
Все основные настройки для нашего шаблона находятся в файле config.json. Формат config.js базируется на стандарте W3C Application Manifest, добавляя в него расширения, специфичные для WAT.
В нем вы определяете главную страницу вашего приложения, навигацию по странице, настройки панели приложения и панели навигации панели чудо-кнопок, а также поддержку оффлайн режима и т.д.
Полную документацию по файлу config.json вы можете найти здесь — http://wat-docs.azurewebsites.net/, а ниже я приведу таблицу с частичным переводом документации:
Развернуть таблицу с документацией
| Название блока настройки | Описание | Пример кода |
| start_url | Главная страница вашего приложения | |
| wat_errors | Определяет страницу с сообщением об ошибке | |
| wat_logging | Задает настройки логов приложения | |
| wat_offline | Определяет поведение приложения в оффлайн режиме | |
| wat_geoLocation | Включает/выключает поддержку геолокации | |
| wat_customScript | Массив скриптов, расположенных в пакете приложения, которые содержатся в DOM | |
| wat_appBar | Элемент управления, находящийся внизу страницы | |
| wat_navBar | Элемент управления, находящийся сверху страницы | |
| wat_livetile | Определяет уведомления, появляющиеся на плитках | |
| wat_redirects | Управляет внешними URL | |
| wat_settings | Определяет свойства чудо-кнопки «настройки» | |
| wat_share | Задает настройки чудо-кнопки «поделиться» | |
| wat_search | Определяет свойства чудо-кнопки «поиск» | |
| wat_secondaryPin | Задает настройки для плиток на рабочем столе | |
В качестве небольшого примера давайте стилизуем блок header. Напомню, блок header определяет свойства верхней части нашей страницы. Вы можете настроить его цвет, видимость заголовка страницы и отображение header’a в целом.
"wat_header": {
"enabled": true,
"backgroundColor": "#478EFF",
"navDrawerBackgroundColor": "#375569",
"logo": "/images/widelogo.scale-100.png",
"title": {
"enabled": true,
"displayOnHomePage": true
}
}

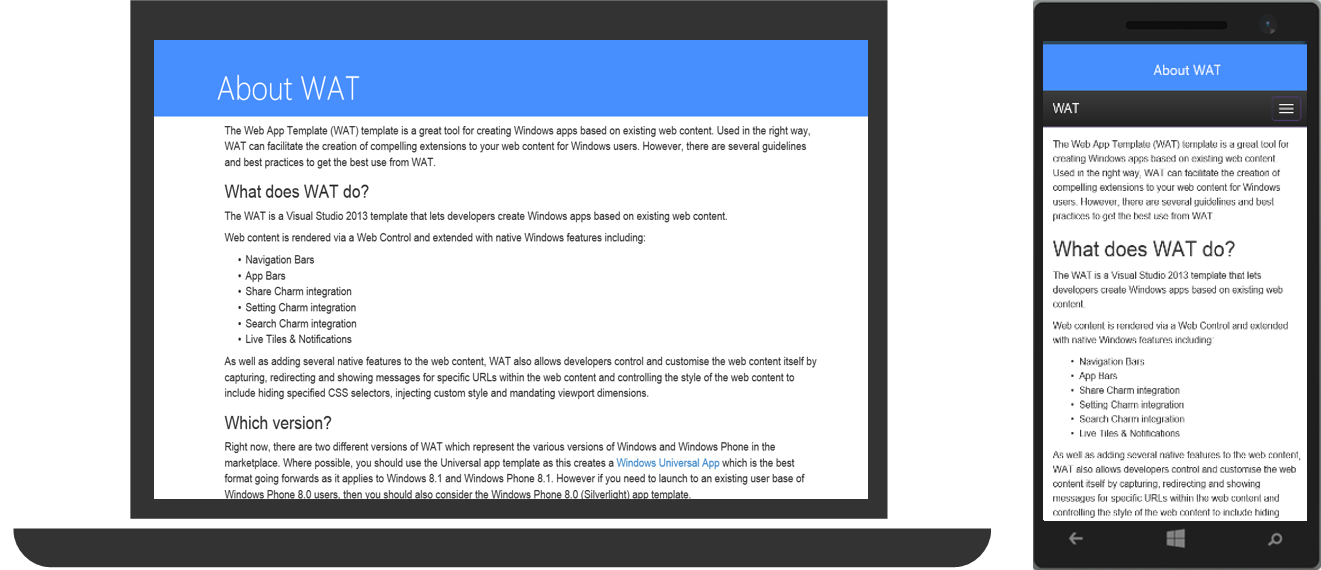
Как вы видите header добавился. Видно, что для Windows приложения этого сайта он выглядит симпатично, а для Windows Phone приложения header явно лишний.
Обратите внимание:
Чаще всего config.json находится в проекте с общими файлами (shared). Но, иногда, бывают случаи, когда мы разделяем файл config.json на два проекта – отдельно для проекта Windows и отдельно для проекта Windows Phone. К разделению файла по проектам мы прибегаем, например, в случае, если у нас есть специальная мобильная версия сайта, соответственно, стартовые страницы (startURL) для Windows и Windows Phone проекта будут разными. Иногда также удобно разделить файлы по проектам, когда в разных проектах нам необходимы разные элементы управления (приведенный выше пример с header).
Мы с вами разобрались с тем, что такое веб-приложения и как научиться создавать их при помощи шаблона Web App Template. В следующей статье мы посмотрим, как применить полученные знания и создать веб-приложение сайта Habrahabr.ru.