Представляем вам последнюю статью из цикла по разработке на ASP.NET Core. В данной статье вы узнаете как можно написать свое первое приложение ASP.NET Core на Mac.

1. ASP.NET Core на Nano Server.
2. Создание внешнего интерфейса веб-службы для приложения.
3. Создание первого веб-API с использованием ASP.NET Core MVC и Visual Studio.
4. Развертывание веб-приложения в службе приложений Azure с помощью Visual Studio.
5. Ваше первое приложение на Mac c использованием Visual Studio Code.
Для начала вам необходимо загрузить и установить .NET Core и Visual Studio Code с расширением C#.
Проект ASP.NET Core, необходимо создать по этой инструкции.
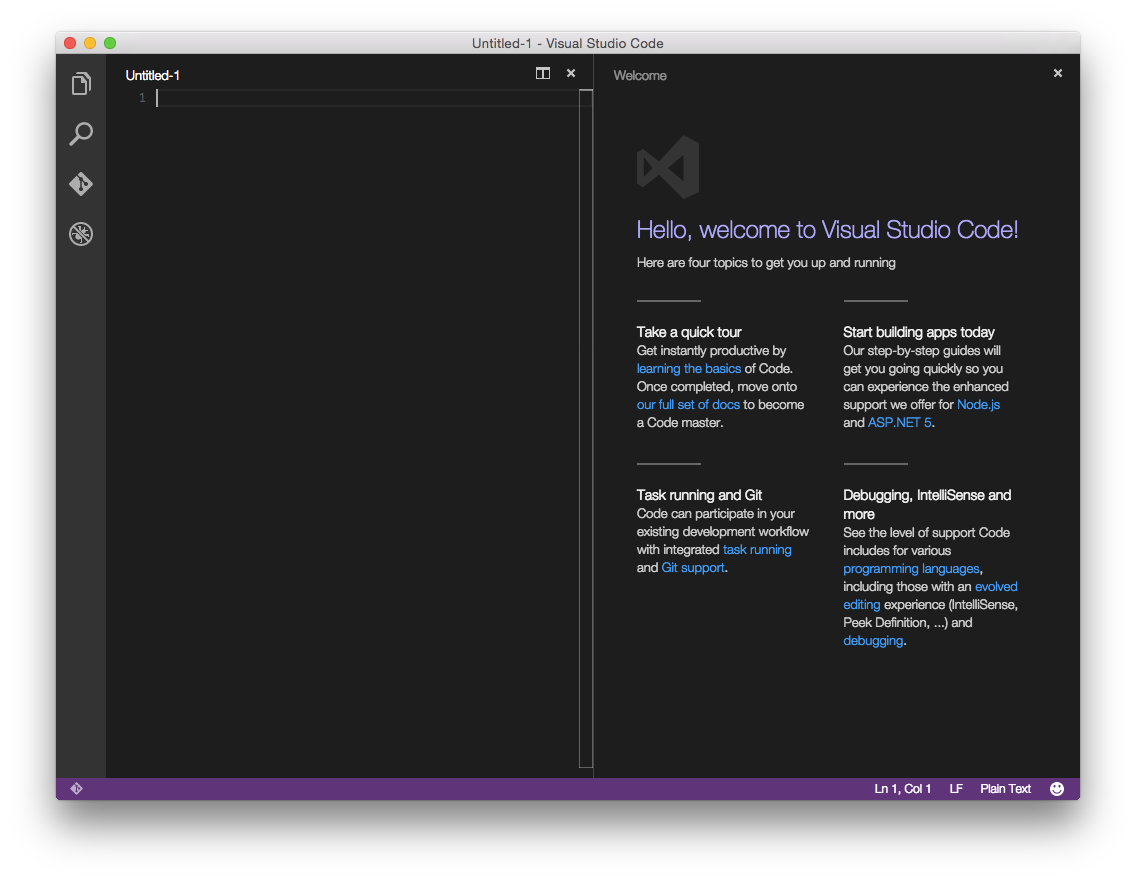
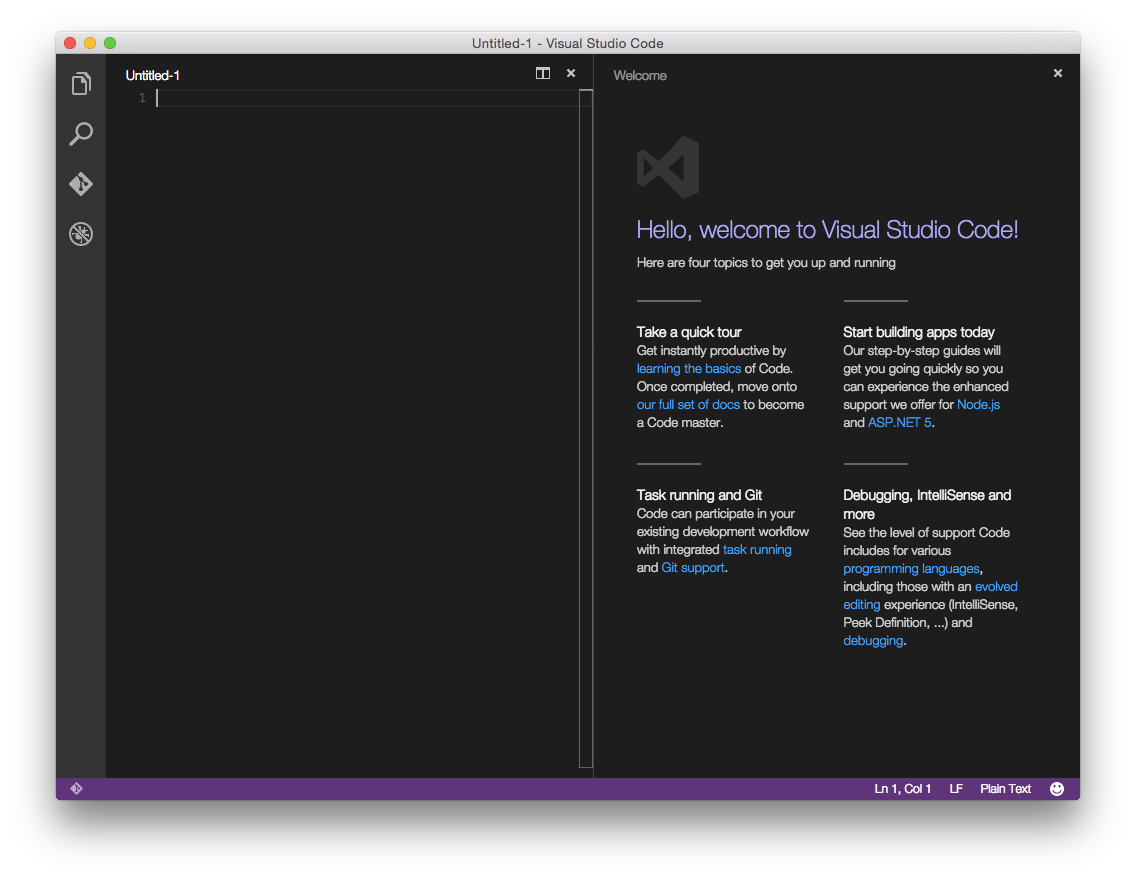
Запустите Visual Studio Code.

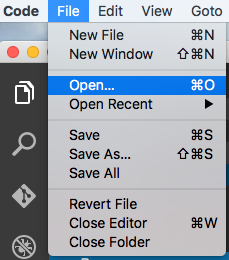
Выберите пункт File → Open и перейдите к пустому приложению ASP.NET Core.

В Терминале или оболочке bash выполните команду

Можно выполнять команды прямо в Visual Studio Code, в том числе
Этот пустой шаблон проекта просто отображает «Hello World!». Откройте Startup.cs в Visual Studio Code, чтобы посмотреть, как он сконфигурирован:

Для тех, кто только приступает к использованию Visual Studio Code (или Code, для краткости), следует заметить, что данный продукт не только имеет удобный, простой и отзывчивый интерфейс, обеспечивающий быструю работу с файлами, но он также предоставляет инструменты для наиболее эффективного написания кода.
В левой панели навигации находятся четыре значка, представляющие четыре viewlet:
Explore viewlet позволяет быстро перемещаться по системе каталогов, а также облегчает обзор файлов, с которыми вы работаете. При наличии несохраненных изменений в файлах специальный значок на экране будет уведомлять об этом; упрощается процесс создания новых файлов и папок (для этого не надо открывать новое окно). Также удобно пользоваться командой Save All (Сохранить все), доступной в меню, которое появляется при наведении курсора мыши.
Code интегрируется с Git, если он установлен на вашем компьютере. При помощи Git viewlet можно создавать новые репозитории, подтверждать изменение кода, отправлять изменения.

Debug viewlet поддерживает интерактивную отладку приложений.
Кроме того, в редакторе Code есть множество замечательных функций. Вы увидите, что неиспользованные операторы using будут подчеркнуты и могут быть удалены автоматически при помощи
В данном примере мы используем Kestrel в качестве веб-сервера. Его конфигурация хранится в файле project.json, в котором он указан как зависимость.
После создания приложения можно использовать интеграцию с Git, встроенную в Visual Studio Code, для отправки обновлений в Microsoft Azure.
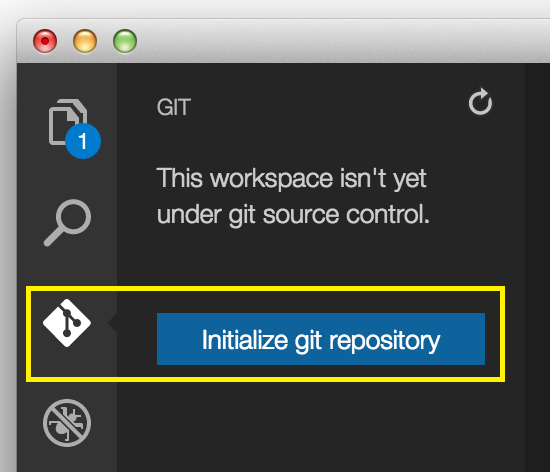
Инициализируйте Git в папке, в которой вы работаете. Нажмите на Git viewlet, затем нажмите на кнопку

Добавьте сообщение подтверждения и нажмите enter, или нажмите на «галочку», чтобы подтвердить файлы.

Git отслеживает изменения, поэтому если вы обновили файл, Git viewlet отобразит файлы, которые изменены с момента последнего подтверждения.
Развернуть приложение в Azure Web Apps можно при помощи Git.
Запишите URL Git для веб-приложения на портале Azure:

В окне Терминала добавьте удаленный репозиторий
Чтобы развернуть приложение, отправьте его в репозиторий master.

Откройте в браузере только что развернутое приложение. Должна отобразиться надпись

Первый цикл статей по ASP.NET Core
1. ASP.NET Core на Nano Server.
2. Создание внешнего интерфейса веб-службы для приложения.
3. Создание первого веб-API с использованием ASP.NET Core MVC и Visual Studio.
4. Развертывание веб-приложения в службе приложений Azure с помощью Visual Studio.
5. Ваше первое приложение на Mac c использованием Visual Studio Code.
Подготовка среды разработки и формирование шаблонов приложений с помощью Yeoman
Для начала вам необходимо загрузить и установить .NET Core и Visual Studio Code с расширением C#.
Проект ASP.NET Core, необходимо создать по этой инструкции.
Разработка приложений ASP.NET Core на Mac с помощью Visual Studio Code
Запустите Visual Studio Code.

Выберите пункт File → Open и перейдите к пустому приложению ASP.NET Core.

В Терминале или оболочке bash выполните команду
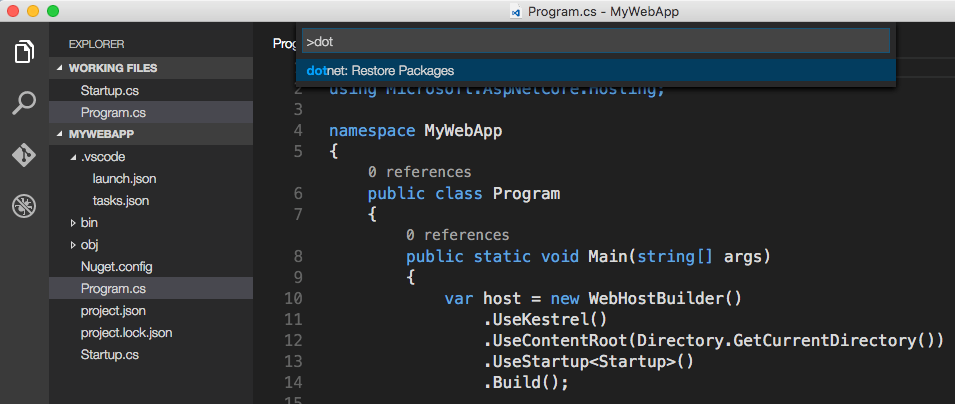
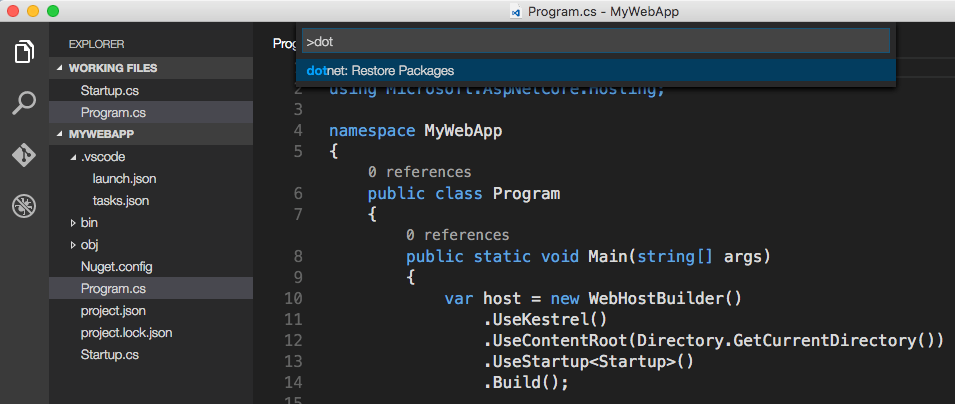
dotnet restore, чтобы восстановить зависимости проекта. Другой способ — выполнить команду command shift p в Visual Studio Code и затем ввести dot, как показано ниже:
Можно выполнять команды прямо в Visual Studio Code, в том числе
dotnet restore и использовать другие инструменты, указанные в файле project.json, а также выполнять задачи, указанные в файле .vscode/tasks.json.Этот пустой шаблон проекта просто отображает «Hello World!». Откройте Startup.cs в Visual Studio Code, чтобы посмотреть, как он сконфигурирован:

Для тех, кто только приступает к использованию Visual Studio Code (или Code, для краткости), следует заметить, что данный продукт не только имеет удобный, простой и отзывчивый интерфейс, обеспечивающий быструю работу с файлами, но он также предоставляет инструменты для наиболее эффективного написания кода.
В левой панели навигации находятся четыре значка, представляющие четыре viewlet:
- Explore
- Search
- Git
- Debug
- Extensions
Explore viewlet позволяет быстро перемещаться по системе каталогов, а также облегчает обзор файлов, с которыми вы работаете. При наличии несохраненных изменений в файлах специальный значок на экране будет уведомлять об этом; упрощается процесс создания новых файлов и папок (для этого не надо открывать новое окно). Также удобно пользоваться командой Save All (Сохранить все), доступной в меню, которое появляется при наведении курсора мыши.
Code интегрируется с Git, если он установлен на вашем компьютере. При помощи Git viewlet можно создавать новые репозитории, подтверждать изменение кода, отправлять изменения.

Debug viewlet поддерживает интерактивную отладку приложений.
Кроме того, в редакторе Code есть множество замечательных функций. Вы увидите, что неиспользованные операторы using будут подчеркнуты и могут быть удалены автоматически при помощи
command ., если значок лампочки отображается на экране. Также можно видеть, сколько ссылок на классы и методы есть в проекте. Если вы переходить с Visual Studio, то вы можете использовать многие знакомые сочетания клавиш, например, command k c, чтобы закомментировать блок кода или command k u, чтобы раскомментировать его.Локальный запуск при помощи Kestrel
В данном примере мы используем Kestrel в качестве веб-сервера. Его конфигурация хранится в файле project.json, в котором он указан как зависимость.
{
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.0",
"Microsoft.AspNetCore.Razor.Tools": {
"version": "1.0.0-preview2-final",
"type": "build"
},
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.AspNetCore.StaticFiles": "1.0.0",
}
}- Выполните команду
dotnet run, чтобы запустить приложение. - Введите в адресной строке
localhost:5000. - Чтобы остановить веб-сервер, нажмите
Ctrl+C.
Публикация в Azure
После создания приложения можно использовать интеграцию с Git, встроенную в Visual Studio Code, для отправки обновлений в Microsoft Azure.
Инициализация Git
Инициализируйте Git в папке, в которой вы работаете. Нажмите на Git viewlet, затем нажмите на кнопку
Initialize Git repository.
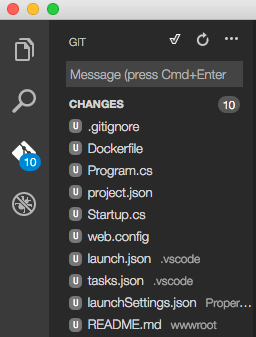
Добавьте сообщение подтверждения и нажмите enter, или нажмите на «галочку», чтобы подтвердить файлы.

Git отслеживает изменения, поэтому если вы обновили файл, Git viewlet отобразит файлы, которые изменены с момента последнего подтверждения.
Инициализация веб-сайта Azure
Развернуть приложение в Azure Web Apps можно при помощи Git.
- Создайте новое веб-приложение в Azure. Если у вас нет учетной записи в Azure, вы можете создать бесплатную пробную учетную запись.
- Включите для веб-приложения в Azure поддержку непрерывного развертывания при помощи Git.
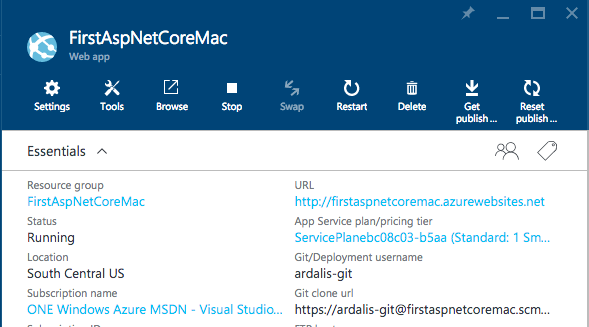
Запишите URL Git для веб-приложения на портале Azure:

В окне Терминала добавьте удаленный репозиторий
azure с URL-адресом Git, который вы записали ранее.git remote add azure https://ardalis-git@firstaspnetcoremac.scm.azurewebsites.net:443/firstaspnetcoremac.gitЧтобы развернуть приложение, отправьте его в репозиторий master.
git push azure master
Откройте в браузере только что развернутое приложение. Должна отобразиться надпись
Hello World!