Привет, меня зовут Евгений Селезнев (evgenyseleznev), я дизайнер и руководитель команды мобильной разработки в Островке.
Мы в компании Ostrovok.ru недавно выпустили мобильное приложение для бронирования отелей по всему миру. В нем мы постарались преподнести богатый функционал в удобном интерфейсе. Как был устроен процесс работы, расскажу подробнее.
На данный момент есть два основных продуктовых направления в мобильных приложениях по бронированию отелей:
1. стандартный поиск отелей через выбор направления, дату и т. д. В некоторых сервисах учитывается местоположение пользователя, чтобы найти отели рядом с ним;
2. last minute booking — бронирование на ближайшую ночь из специальных предложений отелей. Некоторые стартапы, используя только эту модель, уже стали успешными.
Сделать простое и удобное приложение для поиска и бронирования отелей.
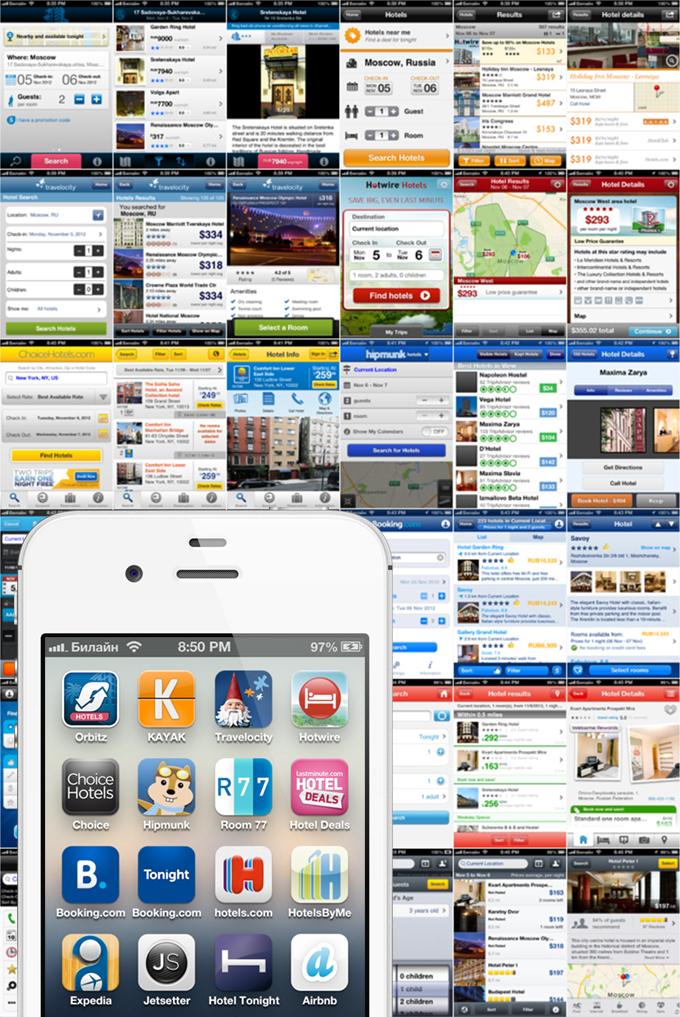
После постановки задачи первым шагом было исследование. Мы отобрали популярные приложения, более или менее соответствующие нашей тематике.

Понимаем, что механика практически одна и та же — стандартный поиск отелей через выбор направления, дат, отзывов и т. д.
Также видно, что большинство имеют перегруженный различными элементами и цветовыми акцентами интерфейс.
Нам это, конечно же, не нравится, поэтому выбираем путь минимализма и аскетизма.
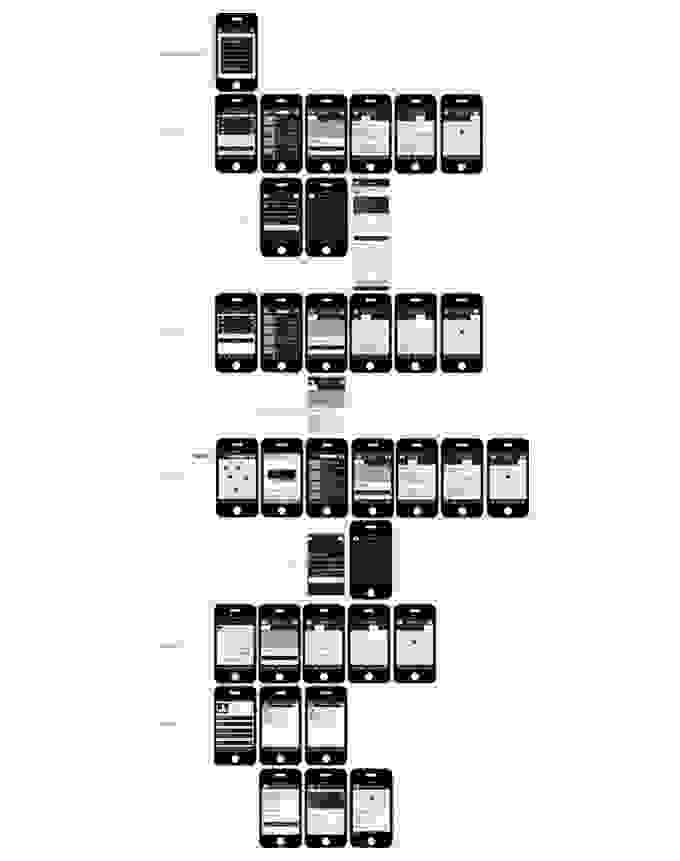
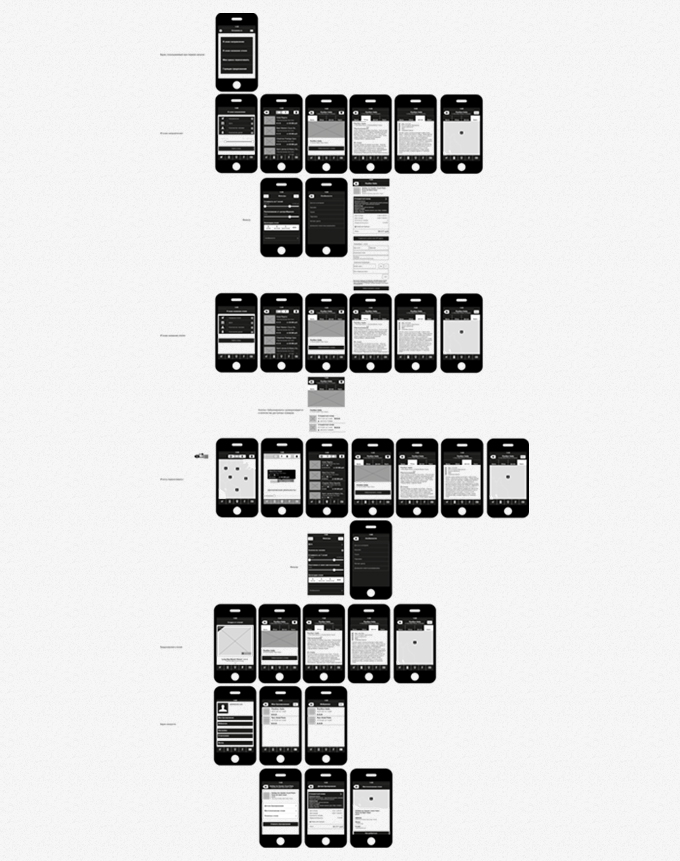
Чтобы понять общую механику, рисуем скетчи, варфреймы, бумажные прототипы. По ходу определяемся с несколькими ключевыми вещами:
1. Нижний таббар нам не нужен, потому что у нас нет равнозначных разделов, которые действительно стоит показывать на всех экранах. К тому же дополнительные 49 (96@2x) пикселей никогда лишними не будут.
2. Поскольку телефон все-таки выполняет функцию удовлетворения потребностей в режиме «здесь и сейчас», то добавляем поиск отелей по текущему геоположению пользователя и делаем его по умолчанию.

Определившись с функционалом, приступаем к отрисовке экранов.
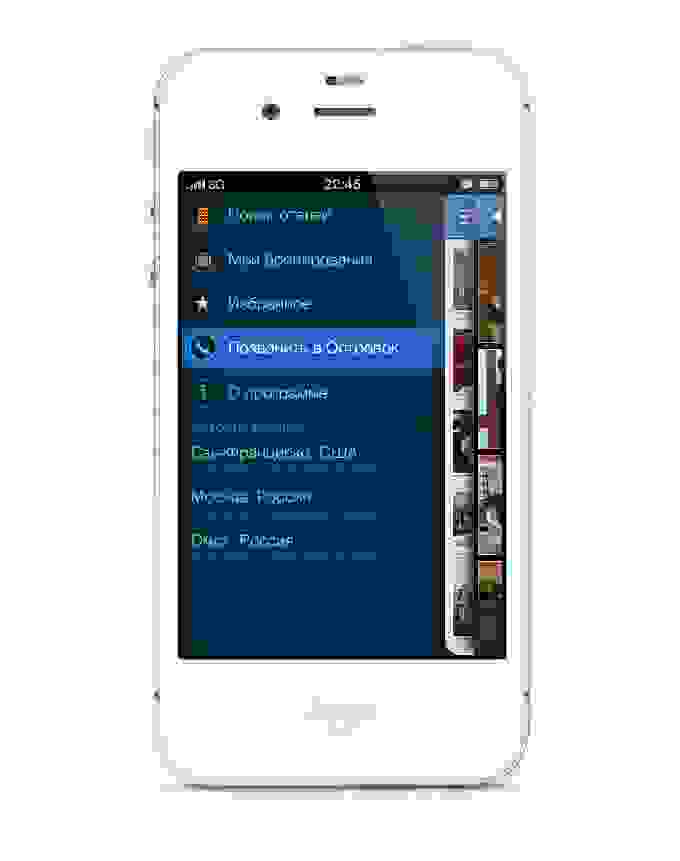
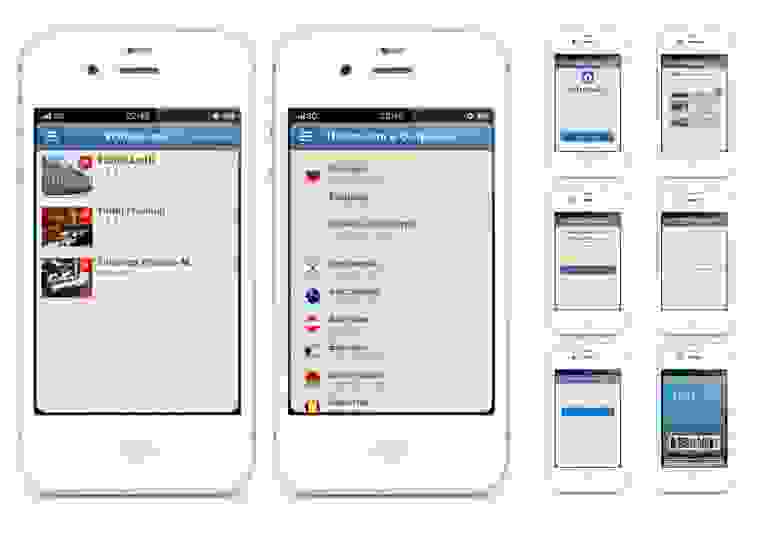
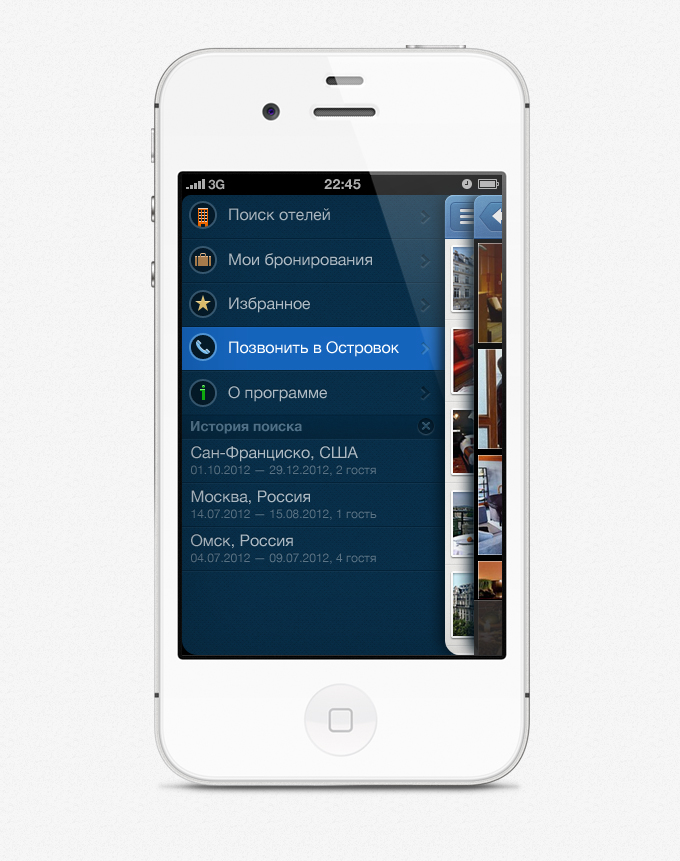
Боковое меню
Помимо основных разделов в боковом меню, добавляем историю поисковых запросов, которую ограничиваем пятью позициями.

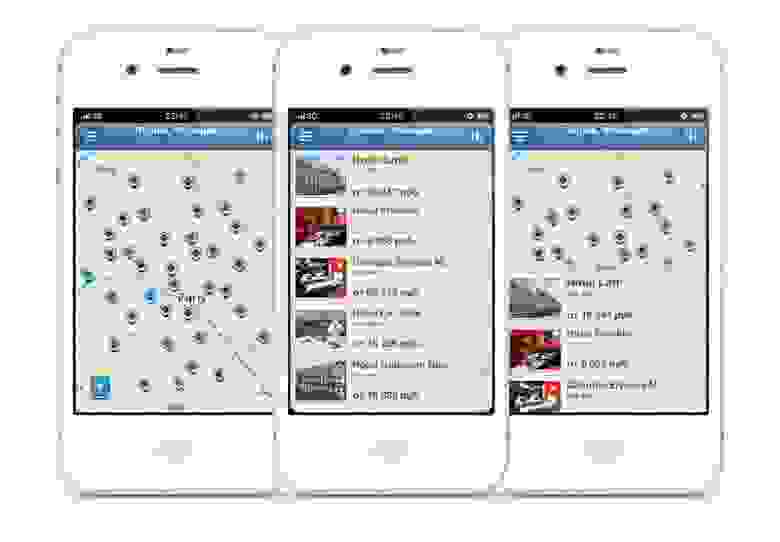
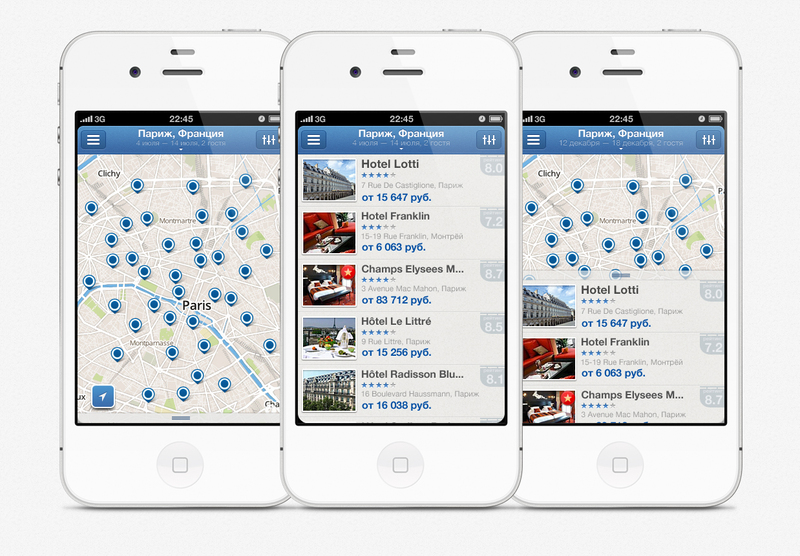
Поисковая выдача
С поисковой выдачей все немного сложнее. Это один из основных и часто используемых экранов, поэтому не хочется его сильно перегружать. Кроме самой поисковой выдачи здесь еще должно быть: включение бокового меню, изменение поискового запроса, переключение на карту, фильтры, сортировка и добавление в избранное.
Левая верхняя кнопка по умолчанию зарезервирована на включение бокового меню, менять ее нельзя. Верхняя правая подойдет либо под включение/выключение карты, либо фильтры с сортировкой. Перебрав много вариантов, останавливаемся на фильтрах с сортировкой. Включение карты делаем при помощи смахивающего жеста сверху вниз (аналог Pull Down to Refresh).
Для изменения поискового запроса делаем псевдокнопку на верхнем навигейшен-баре, заодно показывая текущий запрос. Осталось избранное — первоначальный вариант свайпа ячейки вправо не подходит, потому что эти жесты уже используются для перелистывания экранов. Делаем лонг-тап.
На карту добавляем кнопку определения текущего местоположения.

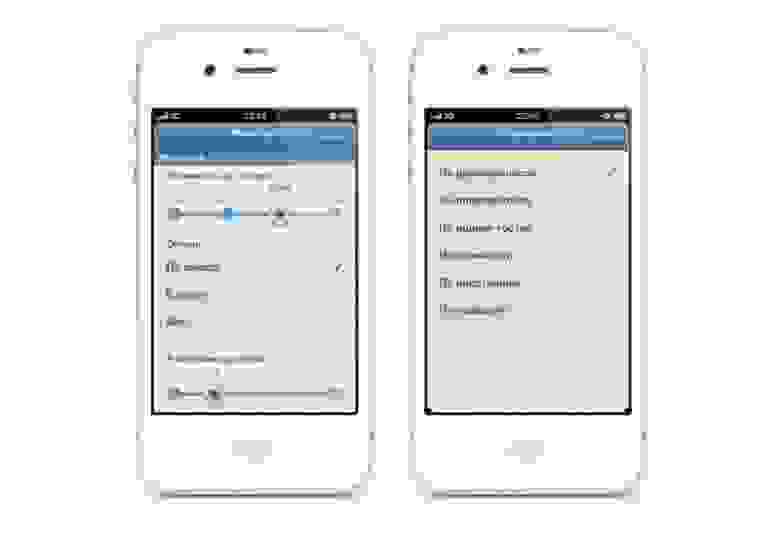
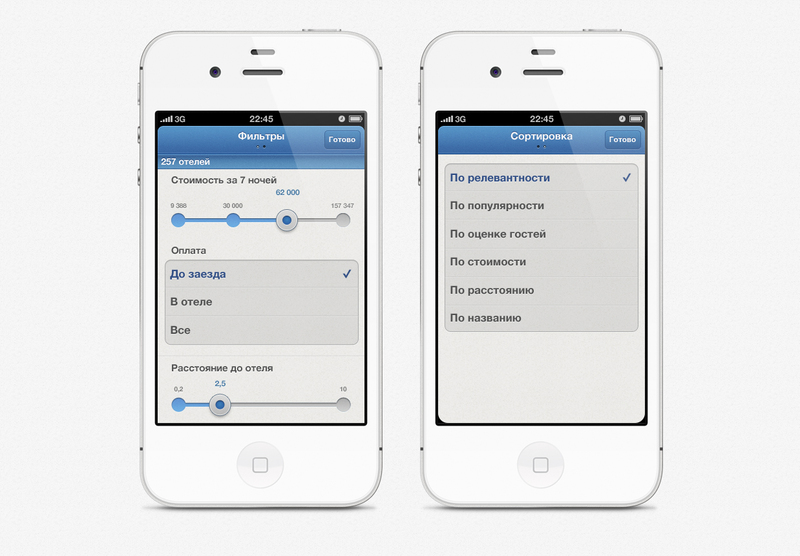
Фильтры и сортировки
Если с экранами поискового запроса проблем не возникло, то с фильтрами и сортировкой пришлось повозиться. Первую мысль «раз одна кнопка, то и экран один» отгоняем сразу. Фильтры и сортировка — разные сущности. Вариант с кнопками для переключения не очень нравится, мы, по-прежнему, за минимализм и лаконичность.
Делаем псевдокнопку, которая переключает экраны, с точками-индикаторами как на домашнем экране.

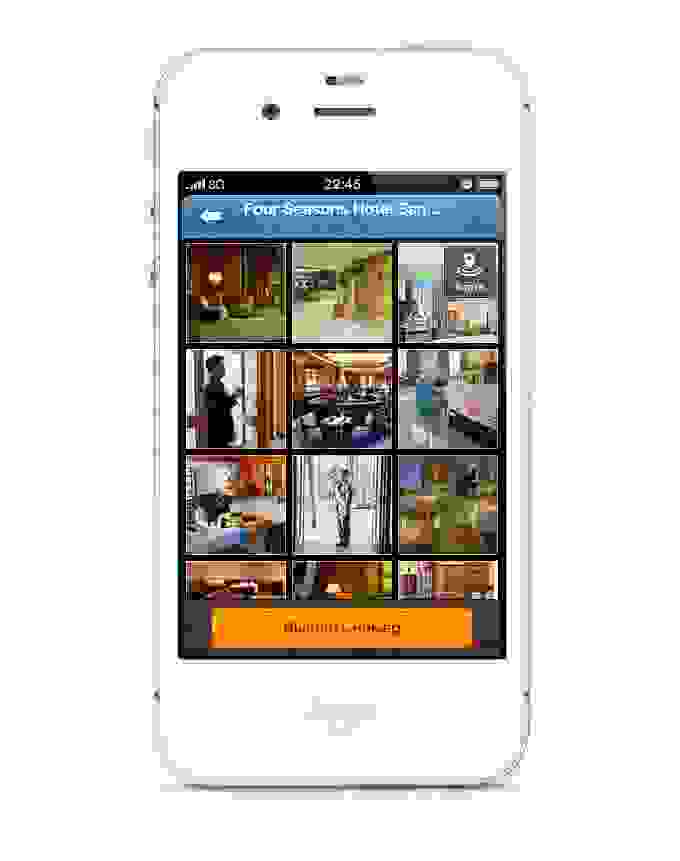
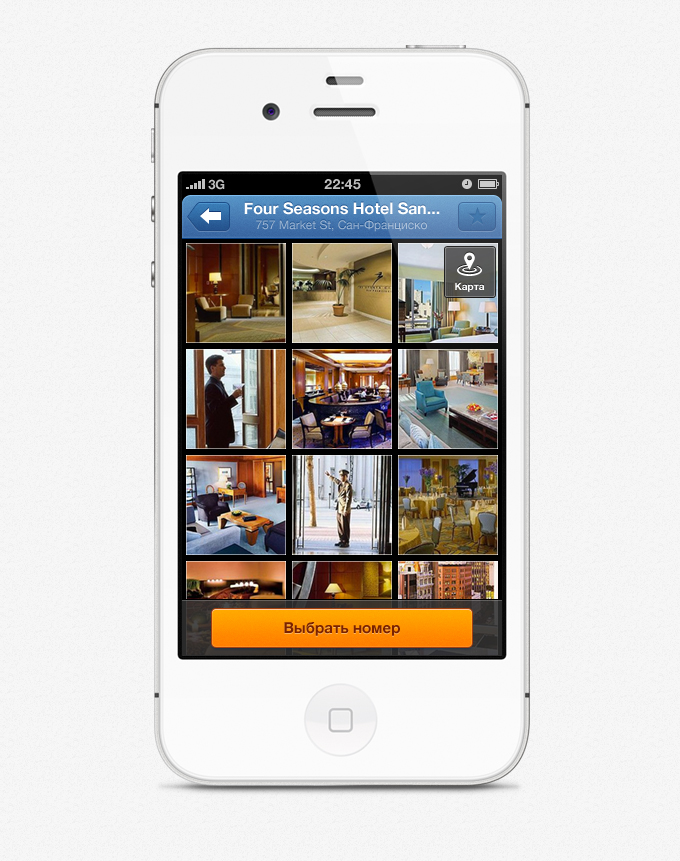
Карточка отеля
Следущий экран по сложности после СЕРПа — это карточка отеля. Мы перебрали кучу вариантов: от «полного фарша» на одном экране до нынешнего минималистичного. На данный момент, это один из немногих экранов, который мы будем переделывать и значительно улучшать.

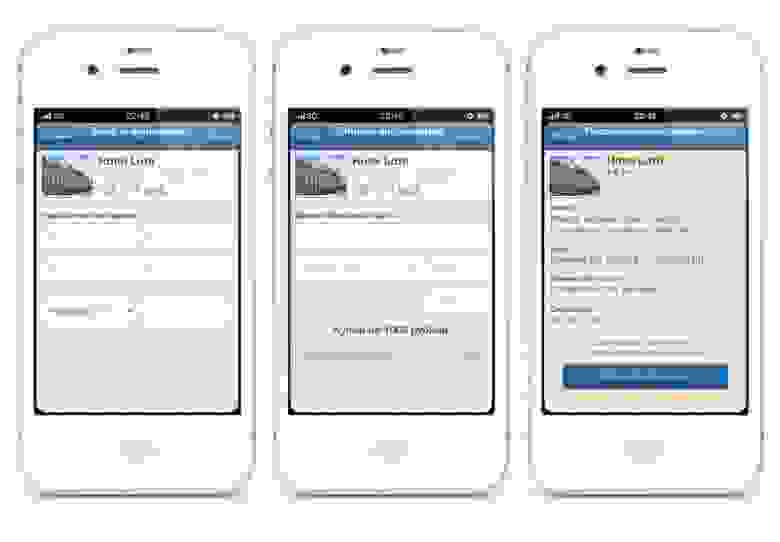
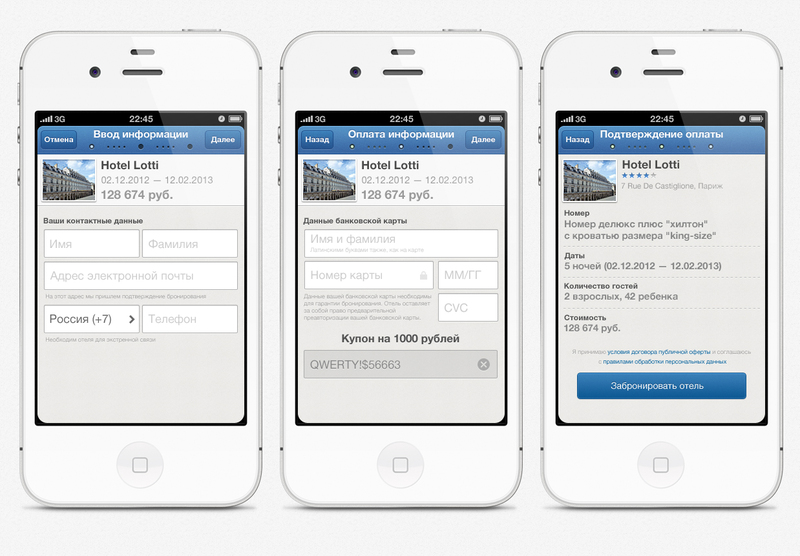
Бронирование
Экраны с бронированием тоже претерпели значительную трансформацию. Сначала мы разместили все на одном экране, но потом решили, что лучше будет разбить на несколько шагов, чтобы пользователю было понятнее и нагляднее.

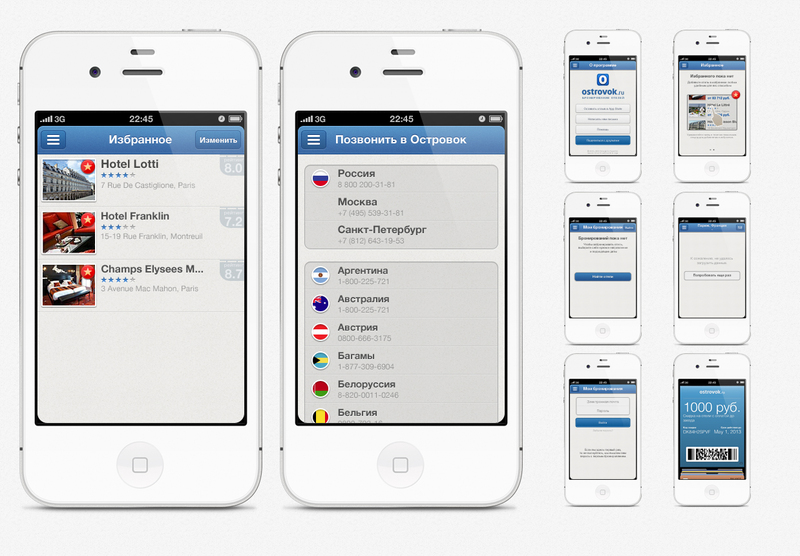
И все остальное
Добиваем экранами с избранным, «О программе», «Позвонить в Островок», различными ошибками, пустыми экранами и интеграцией с Пассбуком.

Добавляем детали, рисуем иконки, наводим лоск и выдыхаем.

Ссылка на App Store: itunes.apple.com/ru/app/ostrovok.ru/id564204730?mt=8
P.S. Кстати, если вы из приложения расшарите информацию о нем в Фейсбук или Твиттер, то получите 1000 рублей на счет.
Мы в компании Ostrovok.ru недавно выпустили мобильное приложение для бронирования отелей по всему миру. В нем мы постарались преподнести богатый функционал в удобном интерфейсе. Как был устроен процесс работы, расскажу подробнее.
На данный момент есть два основных продуктовых направления в мобильных приложениях по бронированию отелей:
1. стандартный поиск отелей через выбор направления, дату и т. д. В некоторых сервисах учитывается местоположение пользователя, чтобы найти отели рядом с ним;
2. last minute booking — бронирование на ближайшую ночь из специальных предложений отелей. Некоторые стартапы, используя только эту модель, уже стали успешными.
Задача
Сделать простое и удобное приложение для поиска и бронирования отелей.
Исследование
После постановки задачи первым шагом было исследование. Мы отобрали популярные приложения, более или менее соответствующие нашей тематике.

Понимаем, что механика практически одна и та же — стандартный поиск отелей через выбор направления, дат, отзывов и т. д.
Также видно, что большинство имеют перегруженный различными элементами и цветовыми акцентами интерфейс.
Нам это, конечно же, не нравится, поэтому выбираем путь минимализма и аскетизма.
Процесс
Чтобы понять общую механику, рисуем скетчи, варфреймы, бумажные прототипы. По ходу определяемся с несколькими ключевыми вещами:
1. Нижний таббар нам не нужен, потому что у нас нет равнозначных разделов, которые действительно стоит показывать на всех экранах. К тому же дополнительные 49 (96@2x) пикселей никогда лишними не будут.
2. Поскольку телефон все-таки выполняет функцию удовлетворения потребностей в режиме «здесь и сейчас», то добавляем поиск отелей по текущему геоположению пользователя и делаем его по умолчанию.

Определившись с функционалом, приступаем к отрисовке экранов.
Боковое меню
Помимо основных разделов в боковом меню, добавляем историю поисковых запросов, которую ограничиваем пятью позициями.

Поисковая выдача
С поисковой выдачей все немного сложнее. Это один из основных и часто используемых экранов, поэтому не хочется его сильно перегружать. Кроме самой поисковой выдачи здесь еще должно быть: включение бокового меню, изменение поискового запроса, переключение на карту, фильтры, сортировка и добавление в избранное.
Левая верхняя кнопка по умолчанию зарезервирована на включение бокового меню, менять ее нельзя. Верхняя правая подойдет либо под включение/выключение карты, либо фильтры с сортировкой. Перебрав много вариантов, останавливаемся на фильтрах с сортировкой. Включение карты делаем при помощи смахивающего жеста сверху вниз (аналог Pull Down to Refresh).
Для изменения поискового запроса делаем псевдокнопку на верхнем навигейшен-баре, заодно показывая текущий запрос. Осталось избранное — первоначальный вариант свайпа ячейки вправо не подходит, потому что эти жесты уже используются для перелистывания экранов. Делаем лонг-тап.
На карту добавляем кнопку определения текущего местоположения.

Фильтры и сортировки
Если с экранами поискового запроса проблем не возникло, то с фильтрами и сортировкой пришлось повозиться. Первую мысль «раз одна кнопка, то и экран один» отгоняем сразу. Фильтры и сортировка — разные сущности. Вариант с кнопками для переключения не очень нравится, мы, по-прежнему, за минимализм и лаконичность.
Делаем псевдокнопку, которая переключает экраны, с точками-индикаторами как на домашнем экране.

Карточка отеля
Следущий экран по сложности после СЕРПа — это карточка отеля. Мы перебрали кучу вариантов: от «полного фарша» на одном экране до нынешнего минималистичного. На данный момент, это один из немногих экранов, который мы будем переделывать и значительно улучшать.

Бронирование
Экраны с бронированием тоже претерпели значительную трансформацию. Сначала мы разместили все на одном экране, но потом решили, что лучше будет разбить на несколько шагов, чтобы пользователю было понятнее и нагляднее.

И все остальное
Добиваем экранами с избранным, «О программе», «Позвонить в Островок», различными ошибками, пустыми экранами и интеграцией с Пассбуком.

Добавляем детали, рисуем иконки, наводим лоск и выдыхаем.

Ссылка на App Store: itunes.apple.com/ru/app/ostrovok.ru/id564204730?mt=8
P.S. Кстати, если вы из приложения расшарите информацию о нем в Фейсбук или Твиттер, то получите 1000 рублей на счет.