Pop-up, всплывающие окна, — один из самых неоднозначных элементов интернет-рекламы. Мягко говоря, пользователь недолюбливает, когда желанный контент неожиданно закрывается предложением подписаться на рассылку или купить ведро. Но так или иначе, зарубежный интернет постепенно возвращается к активному использованию этого способа подачи рекламной информации, а учитывая тенденции, скоро этим займется и интернет отечественный.
Сейчас для создателя сайта есть целых две причины использовать Поп-апы в своих проектах:
— Так сказано в ТЗ;
— Как бы пользователи ни относились к ним, они работают. Особенно, если речь идет о подписке, регистрации и прочих вещах, не требующих незамедлительной покупки. По данным econsultancy.com сайт, использующий «накладываемые блоки», в 4 раза эффективней с точки зрения конверсии (но это не значит, что добавление этих блоков гарантирует вам профит по умолчанию).
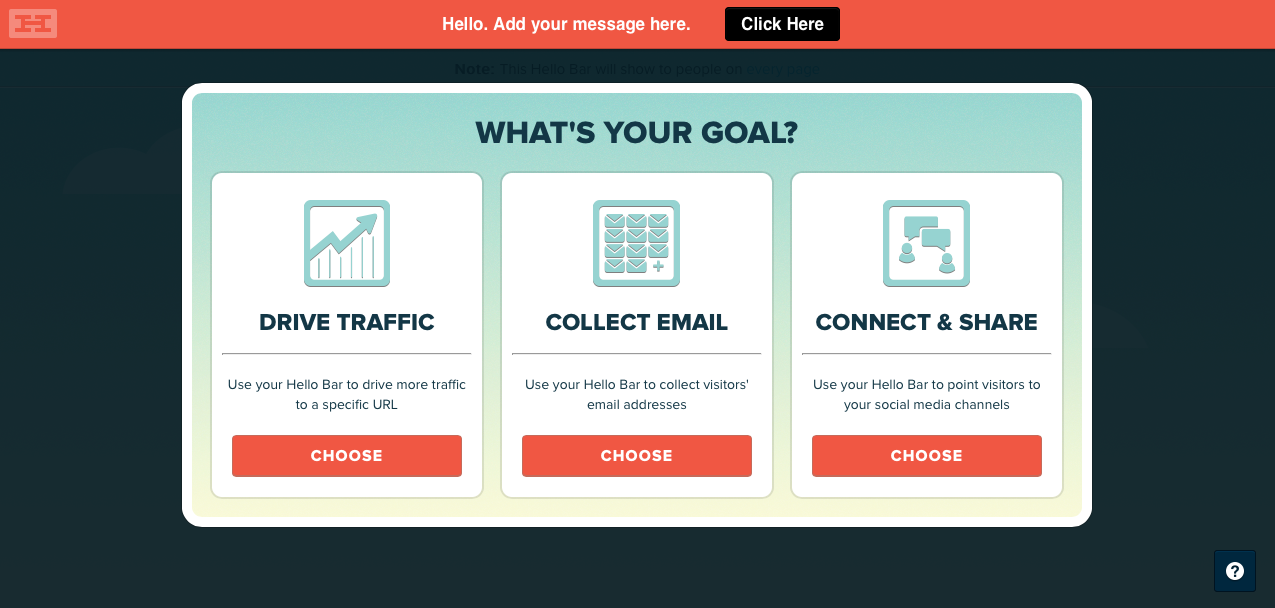
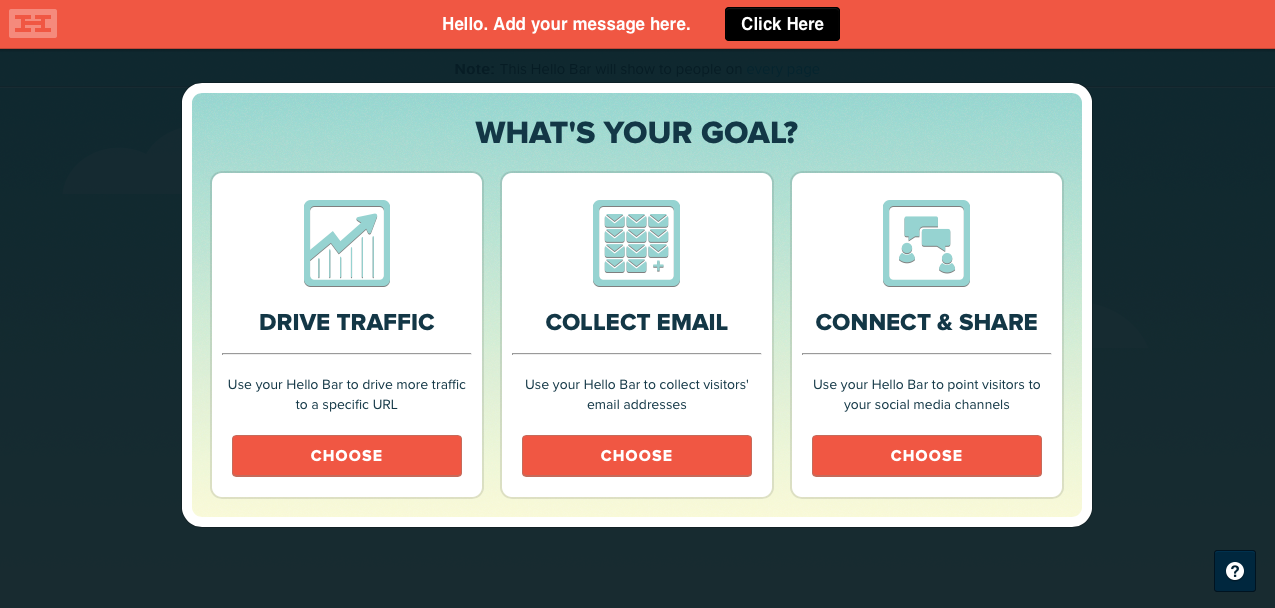
Сегодня существует два основных вида поп-апов: Page-Stop и Hello-Board. Первый вариант – это окно, которое временно ограничивает функционал сайта и требует от пользователя совершения конкретных действий или закрытия окна. Hello-Board – менее агрессивный вариант, который имеет горизонтальную или вертикальную ориентацию, и закрывает незначительную часть экрана, несколько сокращая функционал. Внимание пользователя привлекается за счет визуального эффекта движения.
Плюсы Page-Stop
— Широкий функционал и простор для творчества, возможность использовать любые инструменты и приемы;
— Гарантированное привлечение внимание посетителя, сильный эффект;
— Более широкие возможности для персонализации содержимого.
Минусы Page-Stop
— Делает сайт бесполезным и заставляет посетителя взаимодействовать с чем-то, против его воли, что чревато появлением негативных эмоций.
Немного о Hello Bar
Гуманизированная версия всплывающих окон. Получил название по имени ресурса, который предоставляет бесплатные услуги по созданию и подключению подобных элементов на сайте. Возможно, это оптимальный вариант с точки зрения соотношения негативного пользовательского опыта/эффективности.

Минусы Hello Bar
— Все еще занимает часть пространства и ухудшает взаимодействие пользователя с контентом;
— Менее эффективен и менее функционален чем Page-Stop в силу своего размера и месторасположения.
Немного базовых советов
1. Не будьте фамильярны

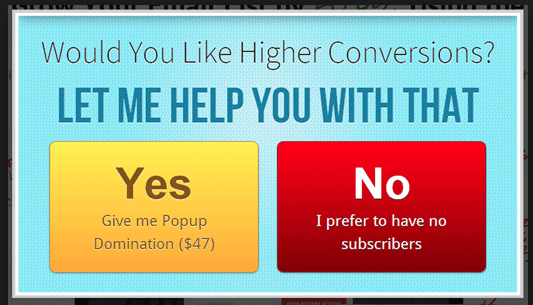
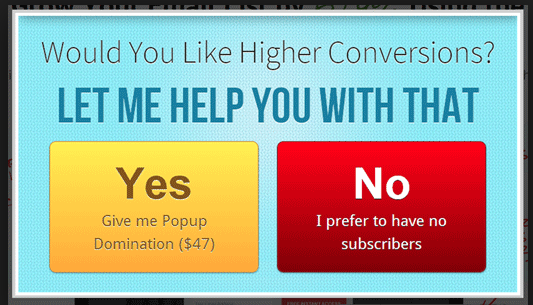
Не грубите вашему пользователю, не считайте его идиотом, а тем более не пытайтесь угадать мотивацию его поведения. Надпись «нет, я предпочитаю не иметь подписчиков» на вашем поп-апе превратится в «я предпочитаю не иметь дел с вами» в голове у посетителя.
2. Не переусердствуйте
400%, конечно заманчивая цифра, но вы гарантировано не добьетесь их сразу. Не старайтесь компенсировать качество количеством. Ищите наилучшие варианты, тестируйте, экспериментируйте.
И, конечно же, не стоит размещать окна на каждой странице.
3. Не в том месте, не в то время
Если ваше окно выскочит сразу после загрузки сайта, скорее всего, вы потеряете пользователя. Если оно закроет весь экран и будет сложно закрываться, вы гарантировано потеряете потенциального клиента.
Проанализируйте время пребывания пользователя на вашей странице и настройте появление поп-апа так, чтобы оно происходило незадолго до неизбежного закрытия страницы. Также вы можете фиксировать перемещение курсора из блока с контентом в блоки, которые могут попасться на пути следования курсора к кнопке закрытия вкладки.
4. Не забывайте о персонализации
Еще один модный тренд в современной электронной торговле – персонализация. Принято считать, что посетитель склонен покупать товары и услуги там, где их продают именно ему, а не безликому юзернейму.
Ваши поп-апы должны соответствовать этому допущению, если это возможно. Если речь идет об интернет-магазине, дайте время пользователю для того чтобы тот мог обозначить круг своих интересов и предложите то, что ему может быть интересно.
5. Не прячьте крестик
Чем сложнее закрыть поп-ап, тем больше шансов, что у посетителя появится негативный якорь, связанный с вашим сайтом, и, соответственно, тем меньше шансов, что он выполнит желаемое действие.
6. Не мешайте пользователю… насколько это возможно
Люди не очень любят неожиданности, тем более, когда речь идет о чем-то, что мешает добиться желаемого результата. Резкое прекращение чтения интересной статьи или созерцания заинтересовавшей вещицы из-за предложения подписаться на еженедельную рассылку – не самый хороший способ начать продуктивное сотрудничество.
Отличный пример реализации этого правила.
Окно не выскакивает диким оленем на середину экрана, а плавно, практически ненавязчиво появляется в нижней части экрана, нанося функционалу сайта минимальные потери.
7. Будьте конкретны
Поп-ап отличается от остальных методов тем, что у вас очень мало времени для того, чтобы заинтересовать пользователя. Используйте точные конкретные формулировки, которые помогут посетителю понять и оценить ваше предложение.
8. Будьте лаконичны
Это касается не только текста, но и дизайна. Используйте простые формы, чистые приятные цвета и привычные функциональные элементы. Разбейте окно на интуитивно понятные зоны, которые позволят максимально быстро понять структур вашего предложения.
9. Взвесьте риски и хорошенько все обдумайте. Используйте поп-апы только тогда, когда у вас нет других вариантов.
Сейчас для создателя сайта есть целых две причины использовать Поп-апы в своих проектах:
— Так сказано в ТЗ;
— Как бы пользователи ни относились к ним, они работают. Особенно, если речь идет о подписке, регистрации и прочих вещах, не требующих незамедлительной покупки. По данным econsultancy.com сайт, использующий «накладываемые блоки», в 4 раза эффективней с точки зрения конверсии (но это не значит, что добавление этих блоков гарантирует вам профит по умолчанию).
Сегодня существует два основных вида поп-апов: Page-Stop и Hello-Board. Первый вариант – это окно, которое временно ограничивает функционал сайта и требует от пользователя совершения конкретных действий или закрытия окна. Hello-Board – менее агрессивный вариант, который имеет горизонтальную или вертикальную ориентацию, и закрывает незначительную часть экрана, несколько сокращая функционал. Внимание пользователя привлекается за счет визуального эффекта движения.
Плюсы Page-Stop
— Широкий функционал и простор для творчества, возможность использовать любые инструменты и приемы;
— Гарантированное привлечение внимание посетителя, сильный эффект;
— Более широкие возможности для персонализации содержимого.
Минусы Page-Stop
— Делает сайт бесполезным и заставляет посетителя взаимодействовать с чем-то, против его воли, что чревато появлением негативных эмоций.
Немного о Hello Bar
Гуманизированная версия всплывающих окон. Получил название по имени ресурса, который предоставляет бесплатные услуги по созданию и подключению подобных элементов на сайте. Возможно, это оптимальный вариант с точки зрения соотношения негативного пользовательского опыта/эффективности.

Минусы Hello Bar
— Все еще занимает часть пространства и ухудшает взаимодействие пользователя с контентом;
— Менее эффективен и менее функционален чем Page-Stop в силу своего размера и месторасположения.
Немного базовых советов
1. Не будьте фамильярны

Не грубите вашему пользователю, не считайте его идиотом, а тем более не пытайтесь угадать мотивацию его поведения. Надпись «нет, я предпочитаю не иметь подписчиков» на вашем поп-апе превратится в «я предпочитаю не иметь дел с вами» в голове у посетителя.
2. Не переусердствуйте
400%, конечно заманчивая цифра, но вы гарантировано не добьетесь их сразу. Не старайтесь компенсировать качество количеством. Ищите наилучшие варианты, тестируйте, экспериментируйте.
И, конечно же, не стоит размещать окна на каждой странице.
3. Не в том месте, не в то время
Если ваше окно выскочит сразу после загрузки сайта, скорее всего, вы потеряете пользователя. Если оно закроет весь экран и будет сложно закрываться, вы гарантировано потеряете потенциального клиента.
Проанализируйте время пребывания пользователя на вашей странице и настройте появление поп-апа так, чтобы оно происходило незадолго до неизбежного закрытия страницы. Также вы можете фиксировать перемещение курсора из блока с контентом в блоки, которые могут попасться на пути следования курсора к кнопке закрытия вкладки.
4. Не забывайте о персонализации
Еще один модный тренд в современной электронной торговле – персонализация. Принято считать, что посетитель склонен покупать товары и услуги там, где их продают именно ему, а не безликому юзернейму.
Ваши поп-апы должны соответствовать этому допущению, если это возможно. Если речь идет об интернет-магазине, дайте время пользователю для того чтобы тот мог обозначить круг своих интересов и предложите то, что ему может быть интересно.
5. Не прячьте крестик
Чем сложнее закрыть поп-ап, тем больше шансов, что у посетителя появится негативный якорь, связанный с вашим сайтом, и, соответственно, тем меньше шансов, что он выполнит желаемое действие.
6. Не мешайте пользователю… насколько это возможно
Люди не очень любят неожиданности, тем более, когда речь идет о чем-то, что мешает добиться желаемого результата. Резкое прекращение чтения интересной статьи или созерцания заинтересовавшей вещицы из-за предложения подписаться на еженедельную рассылку – не самый хороший способ начать продуктивное сотрудничество.
Отличный пример реализации этого правила.
Окно не выскакивает диким оленем на середину экрана, а плавно, практически ненавязчиво появляется в нижней части экрана, нанося функционалу сайта минимальные потери.
7. Будьте конкретны
Поп-ап отличается от остальных методов тем, что у вас очень мало времени для того, чтобы заинтересовать пользователя. Используйте точные конкретные формулировки, которые помогут посетителю понять и оценить ваше предложение.
8. Будьте лаконичны
Это касается не только текста, но и дизайна. Используйте простые формы, чистые приятные цвета и привычные функциональные элементы. Разбейте окно на интуитивно понятные зоны, которые позволят максимально быстро понять структур вашего предложения.
9. Взвесьте риски и хорошенько все обдумайте. Используйте поп-апы только тогда, когда у вас нет других вариантов.