
C тех пор как мы опубликовали это, нам не пришло больше ни одного вопроса о том, когда же выйдет диаграмма Ганта. Все понимали: ждать осталось совсем чуть-чуть. Злосчастную тысячу сердечек мы, конечно, так и не набрали, но диаграмму все же выпустили.
Выхода диаграммы Ганта действительно ждали все. Ждали практически 2 года — и пользователи, и отдел маркетинга, и руководство. В разделе отзывов и пожеланий для разработчиков TeamLab Gantt Chart давным давно стоит на первом месте с количеством голосов, перевалившем за 1000. Так почему же пришлось ждать так долго? В этот раз мы решили дать слово непосредственным участникам процесса.
Краткая история создания диаграммы Ганта в лицах
 Алексей Казаков, руководитель департамента проектирования
Алексей Казаков, руководитель департамента проектирования Первые попытки спроектировать диаграмму Ганта были предприняты еще два года назад. Задача была поставлена «простая»: создать полноценный визуализированный инструмент работы с проектами, альтернативный существующему (списки проектов, вех и задач).
Проанализировав аналоги, мы приступили к макетам-прототипам, сознательно не ограничиваясь в плане функционала. Первая версия визуально представляла собой 3 среза: по проектам, вехам и задачам со взаимными связями объектов по каждому срезу, развитыми фильтрами и сортировкой, средствами зуммирования и быстрого скролла таймлайна. Прототип по большей части охватил функционал «на перспективу», так как текущие возможности модуля Проекты не давали возможности реализовать все полностью. В результате, мы решили сделать паузу и отложить диаграмму до лучших времен.

«Лучшие времена» наступили в начале 2013 года, когда диаграмма Ганта заняла первое место среди пожеланий пользователей. Было решено возобновить разработку, на этот раз начав с минимальной функциональности в рамках одного проекта. Больше всего споров вызвала компоновка диаграммы. Победил традиционный подход, что для нас, как проектировщиков, было слегка огорчительно. Но мы еще поборемся за свои идеи)
 Юля Якутова, программист (JuliaYa)
Юля Якутова, программист (JuliaYa)В самом начале разработки нас попросили сделать диаграмму хотя бы на просмотр, чтобы можно было увидеть проект в графическом представлении. Так что началось все с визуализации проекта в виде обычных прямоугольников (задач) на canvas с привязкой к временной шкале. Как только что-то начало вырисовываться, всем захотелось как-то взаимодействовать с этими цветными прямоугольниками. И тут пошло-поехало. Нас завалили макетами с тем как, что и куда должно двигаться, что нужно еще дорисовать и раскрасить. Только мы успевали что-то доделать по одному макету, как нам на голову сваливался следующий, часто отменяющий то, что мы только что закончили делать. Это, конечно, объяснимо: когда ты можешь взаимодействовать с прототипом, сразу появляются новые идеи о том, как сделать его еще лучше.
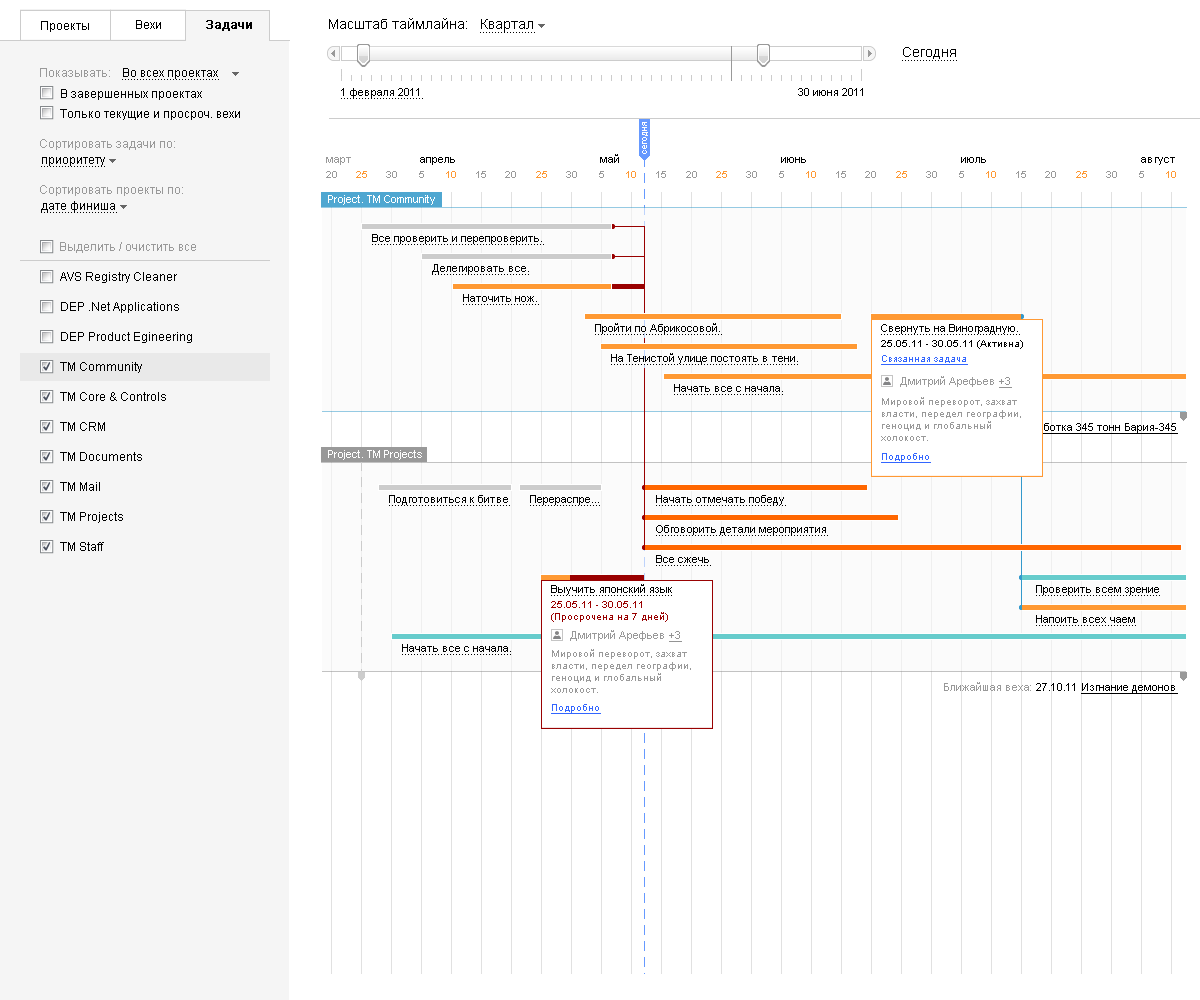
До конечного варианта наша диаграмма Ганта шла маленькими шагами путем проб и ошибок. Долго не могли придумать, как же нам отображать задачи без даты окончания, и как вообще работать с такими задачами через диаграмму. В итоге пришли к тому, что вы сейчас можете видеть — линии со знаком бесконечности с правой стороны.

Было очень много споров о формате работы с диаграммой: добавлять горячие клавиши или осуществлять все действия только мышкой. В итоге пока остановились на втором варианте, а с помощью клавиатуры осуществляется только написание названий задач и вех.
Сейчас вид Ганта, естественно, кажется нам логичным, но когда я вспоминаю, как мы к этому пришли, сразу возникают новые идеи, которые очень хочется реализовать! Приходится их откладывать в «ящик» до следующей версии — нужно же выпускаться наконец-то!
Резюмируем: что умеет наш Гант
Дабы не быть слишком многословными, мы просто оставим это видео здесь:
А если кто-то захочет подробностей, то добро пожаловать в наш блог.
О деталях реализации и планах на будущее
 Михаил Грунин, старший специалист по тестированию
Михаил Грунин, старший специалист по тестированиюДиаграмма была одним из самых сложных проектов для тестирования, т.к. включает в себя взаимодействие всего модуля «Проекты», графическое отображение, быстродействие и удобство использования. Но мы справились — спасибо разработчикам за качественный фикс багов. Больше всего гордимся интерактивностью нашей диаграммы: можно быстро менять масштаб одним движением колесика. Ну и, конечно, мы составили целый ряд предложений для отдела проектирования: возможность осуществлять групповые действия, перемещать задачи во всех плоскостях сразу, добавить еще хоткеев. Так что в следующей версии наш Гант станет еще лучше!
 Павел Баннов, старший программист
Павел Баннов, старший программистИдей для следующих релизов уже много:
Во-первых, мы планируем добавить возможность визуализировать сразу несколько проектов, т.к. сейчас для каждого открывается своя диаграмма Ганта. В будущем мы сделаем так, что задачи из разных проектов можно будет связывать между собой и, таким образом, получать полную картину сразу по всем интересующим проектам.
Во-вторых, обязательно оптимизируем под планшеты, чтобы было удобно просматривать диаграмму в полноэкранном режиме. Сейчас левая панель «съедает» много пространства, и места для Ганта почти не остается.
В-третьих, к следующему выпуску будет возможность выставлять статусы задач и приоритетность. Это также будет отображаться и на диаграмме Ганта.
P.S. Как найти диаграмму Ганта в TeamLab Office
Зайдите в раздел «Проекты» и откройте интересующий Вас проект. В правом верхнем углу Вы найдете кнопку «Диаграмма Ганта».
