В цикле статей Tinkoff Design System я расскажу, как мы строим нашу дизайн-систему по методологии Atomic Design.

Дизайн-система — довольно широкое понятие и применяется в разных сферах: от полиграфии до архитектуры. Для пользовательских интерфейсов она включает в себя:
В небольших компаниях с одним продуктом можно обойтись без дизайн-системы. Одно небольшое приложение, один дизайнер, небольшой Sketch-файл, в котором можно всё увидеть.
Но что делать, если у вас больше десяти продуктов, сотни Sketch-файлов, а в дизайн-команде больше десяти человек? Нужно вводить правила построения интерфейсов и распространять их среди команд дизайнеров и разработчиков. Иначе новые фичи некогда будет придумывать: два дизайнера нарисуют разные отступы для одного элемента, и всё время уйдет на приведение дизайна к одному знаменателю…
Отсутствие дизайн-системы ведет к:
Системный подход, организация и автоматизация — это первые шаги к тому, чтобы забыть о рутине и сосредоточиться на важных вещах. Иерархия и логическая структура упростят и ускорят проектирование, разработку и тестирование, минимизируют ошибки.
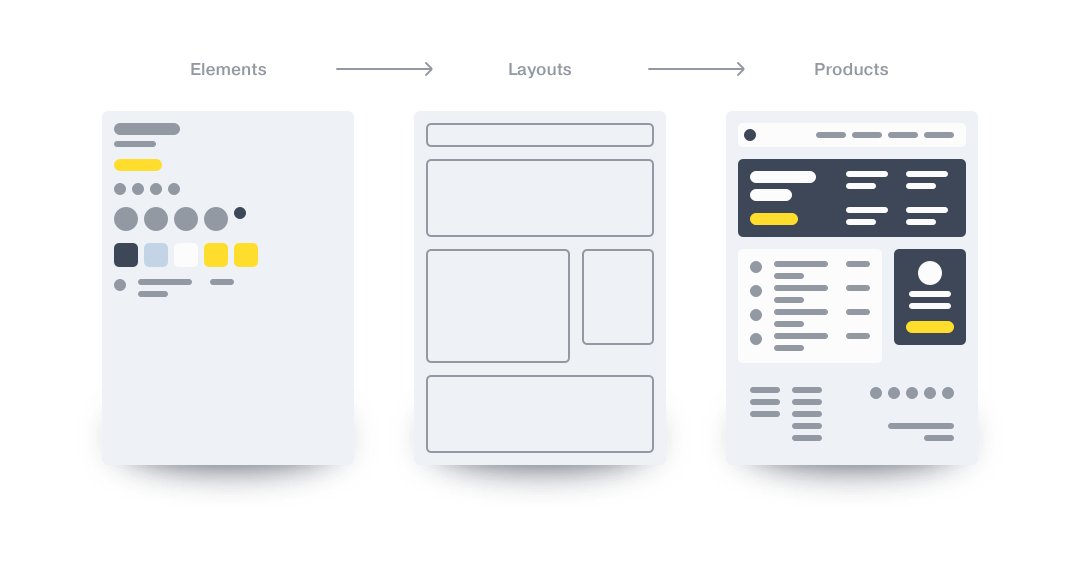
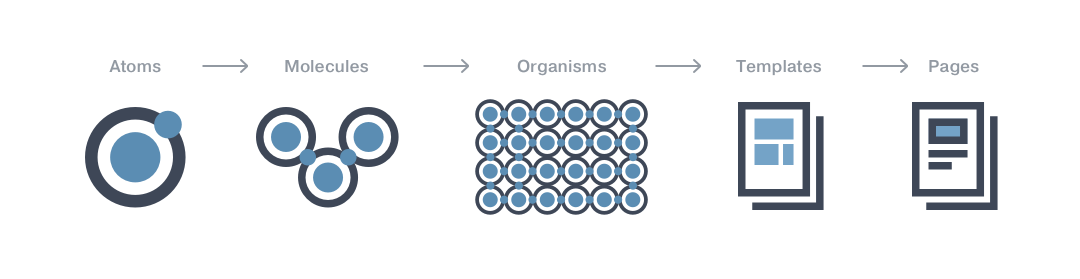
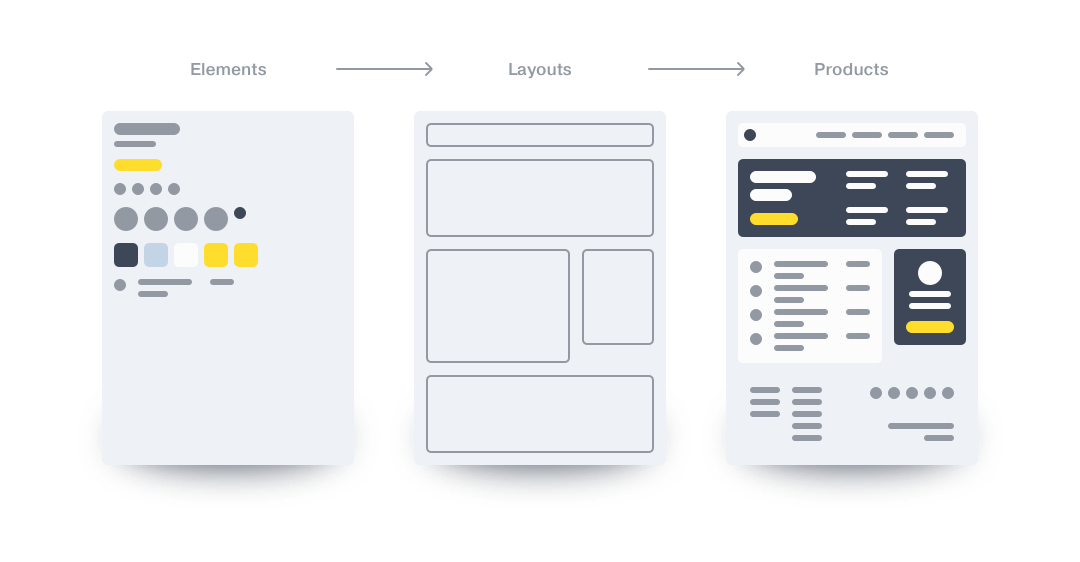
Для создания нашей дизайн-системы мы выбрали методологию Atomic Design, которую в 2013 году предложил Брэд Фрост (http://bradfrost.com/blog/post/atomic-web-design/). Идея методологии пришла из химии: атомы собираются в молекулы, молекулы — в организмы, а организмы собираются в страницы по заданным правилам (шаблонам, лэйаутам).

Преимущества методологии атомарного дизайна:
Для небольших проектов и для тех проектов, которые строятся с нуля, эта методология идеально работает из коробки. У нас уже есть большое количество продуктов, за каждым из которых закреплена команда. В каждом продукте есть свои уникальные интерфейсные особенности на уровне организмов и шаблонов. Поэтому строить надо не с нуля, а навести порядок в существующем.
Перед нами стояла непростая задача: понять, из каких атомов и молекул состоят работающие элементы. Мы разбивали большие элементы на элементы поменьше, пока не дошли до элементов, которые разбить на части нельзя.
Мы разобрались с атомами и молекулами. Перед нами встал следующий вопрос: как сделать все организмы универсальными, чтобы мы могли применять их в любом продукте?
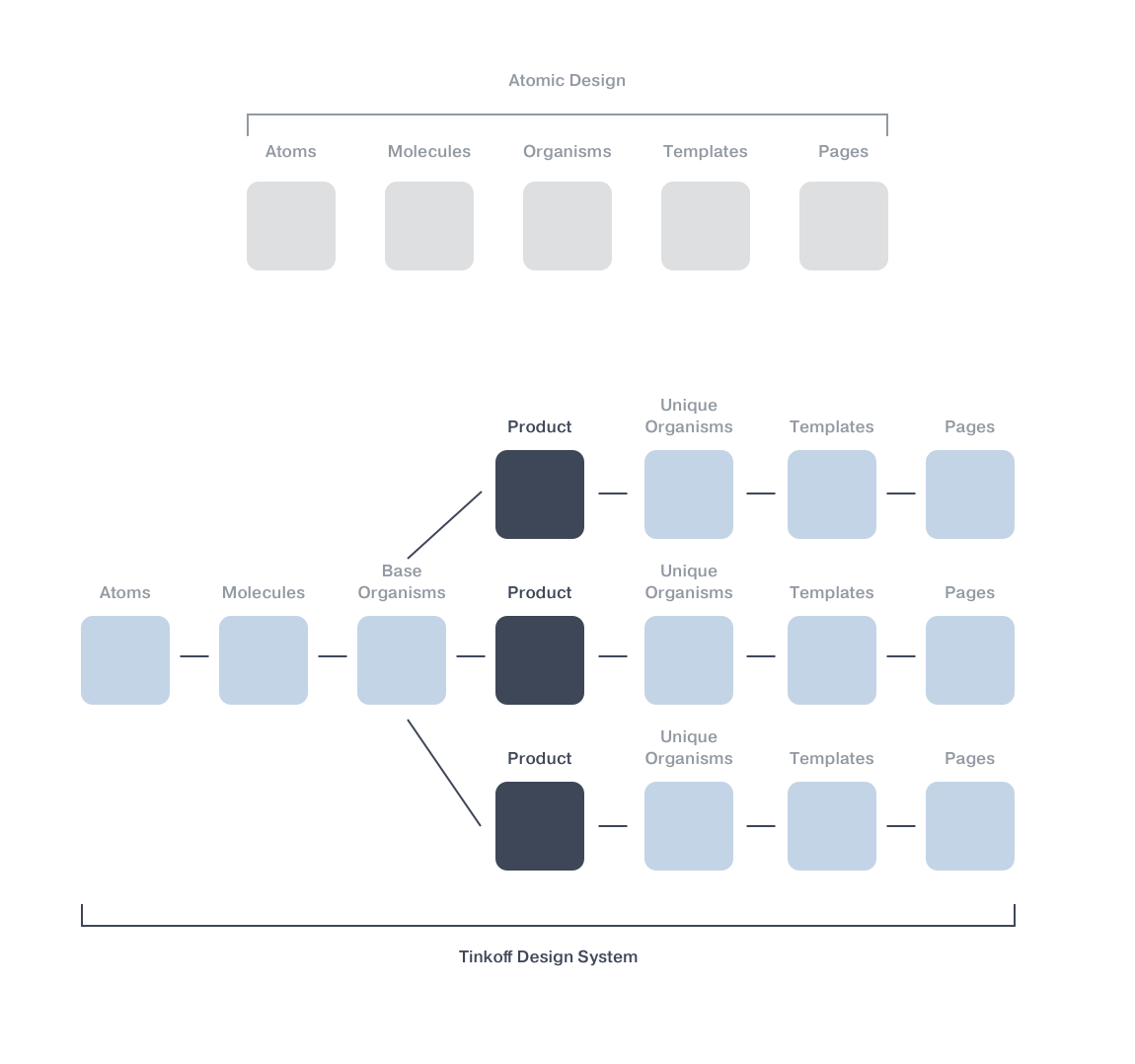
Для нас это сложная задача: в каждом продукте или проекте есть и общие, и уникальные элементы. Чтобы решить эту проблему, мы расширили стандартную методологию атомарного дизайна и добавили еще один уровень — продукты.
Эти элементы могут быть похожи и выполнять одинаковые функции, но внешне они отличаются. Эти отличия вызваны условиями или требованиями продуктовых команд. Например, один и тот же элемент может генерить разную конверсию от продукта к продукту в зависимости от сопутствующих продуктовых факторов и особенностей. Для разных продуктов можно использовать разные лэйауты.

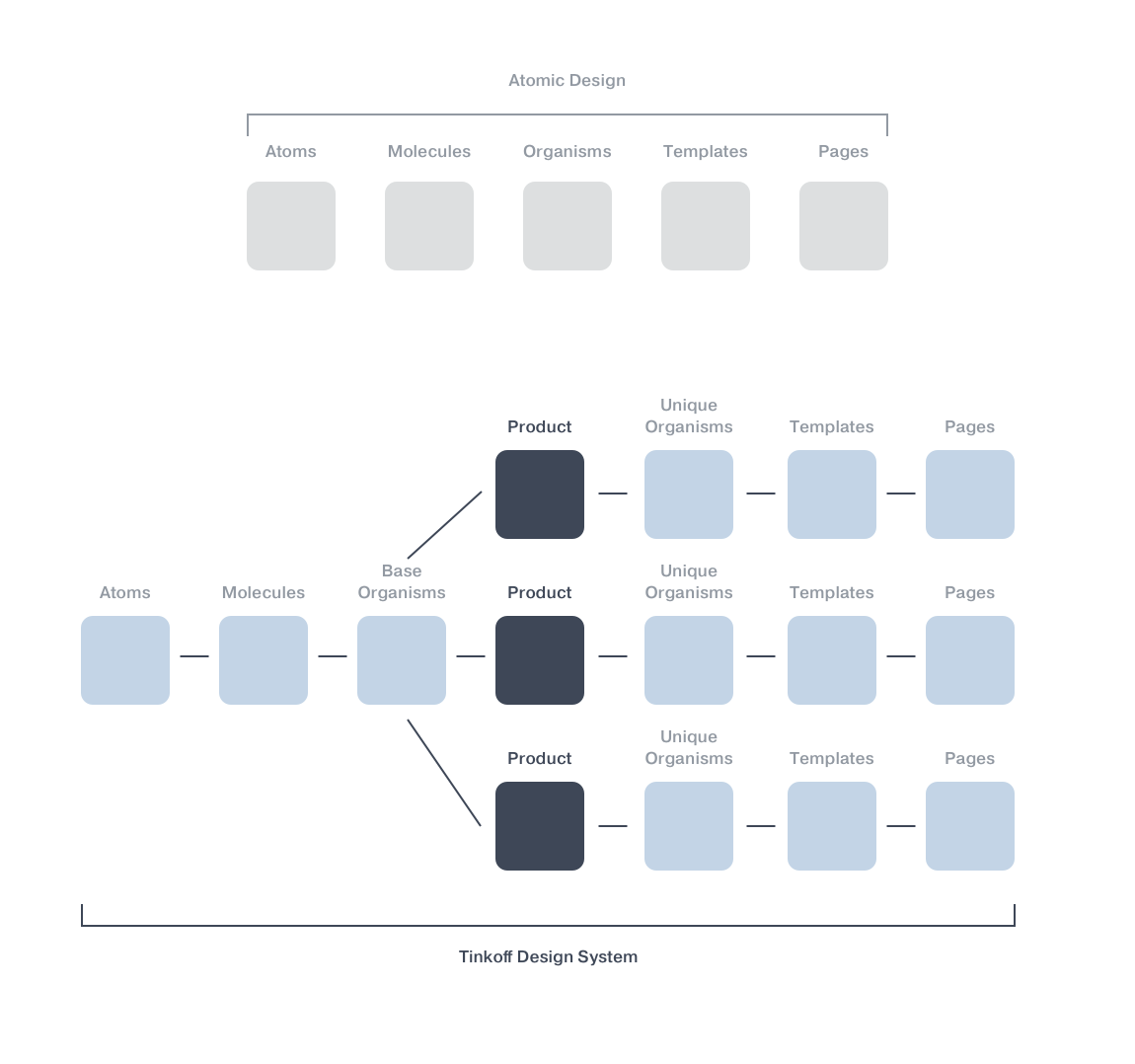
Мы ввели дополнительный продуктовый уровень в методологию атомарного дизайна и получили гибкую структуру, в которой все продукты состоят из одних и тех же атомов и молекул. При этом во всех продуктах есть общие организмы (Base Organisms). А есть уникальные — те, которые относятся к отдельно взятому продукту (Unique Organisms). Поэтому для каждого продукта созданы собственные шаблоны, по которым собираются страницы из общих и уникальных организмов.
Важный аспект в создании дизайн-системы — полная синхронизация между командами дизайнеров и разработчиков. Все принципы построения, элементы и шаблоны, разработанные дизайн-командой, должны распространяться на команду разработчиков. Поэтому дизайн-система должна строиться с привлечением разработчиков с учетом технических ограничений и особенностей написания кода.
Нужно достичь полной синхронизации в:
Часто при создании элементов интерфейсов дизайнеры не думают о верстке. На пиксель ближе или дальше — зато ровно. Это так не работает. Разработчики работают с компонентами, а не пилят для каждой страницы новые элементы, у них везде отступы одинаковые. Иначе им придется «костылить», а «костыли» приводят к бардаку. Чтобы этого избежать, привлекайте разработчиков на самых ранних этапах проектирования элементов системы.
Для каждой системы создается документация. Неважно, как это будет сделано — главное, это должно быть записано и согласовано. Вы можете использовать Google Документы с картинками или собрать с разработчиками живой GUI с версткой. Создание документации — это долгий процесс, но на выходе получится огромная библиотека знаний, которая будет ежедневно помогать дизайнерам, разработчикам и менеджерам.
В любой документации дизайн-системы для интерфейсов должны быть регламентированы:
Можно добавлять в документацию то, что считаете необходимым.
Дизайн-система нужна большим компаниям с большим количеством продуктов, которые находятся в одной экосистеме, и за которые отвечают разные команды.
Внедрение дизайн-системы — это долгий, сложный и болезненный процесс. В его результате вы получите:
В следующих статьях я расскажу о создании UI Kit, контроле версий и необходимых для успешной работы дизайн-системы регламентах.

Необходимость дизайн-системы
Дизайн-система — довольно широкое понятие и применяется в разных сферах: от полиграфии до архитектуры. Для пользовательских интерфейсов она включает в себя:
- принципы и основы — методология, общие стилевые решения, цвета, типографика, иконографика;
- компоненты — элементы интерфейса от простых текстовых полей до сложных объектов;
- правила построения — сетка, лэйауты;
- документация — все правила должны быть задокументированы и согласованы;
- контроль версий — необходимость иметь несколько версий дизайн-системы для различных целей.
В небольших компаниях с одним продуктом можно обойтись без дизайн-системы. Одно небольшое приложение, один дизайнер, небольшой Sketch-файл, в котором можно всё увидеть.
Но что делать, если у вас больше десяти продуктов, сотни Sketch-файлов, а в дизайн-команде больше десяти человек? Нужно вводить правила построения интерфейсов и распространять их среди команд дизайнеров и разработчиков. Иначе новые фичи некогда будет придумывать: два дизайнера нарисуют разные отступы для одного элемента, и всё время уйдет на приведение дизайна к одному знаменателю…
Отсутствие дизайн-системы ведет к:
- десинхронизации внутри дизайн-команды и между командами дизайнеров и разработчиков;
- увеличению времени обучения новых участников дизайн-команды;
- несостыковке дизайн-макетов и верстки;
- постоянному исправлению созданных макетов;
- медленному внедрению новых фич.
Система хороша тогда, когда она работает.
Системный подход, организация и автоматизация — это первые шаги к тому, чтобы забыть о рутине и сосредоточиться на важных вещах. Иерархия и логическая структура упростят и ускорят проектирование, разработку и тестирование, минимизируют ошибки.
Атомарный дизайн
Для создания нашей дизайн-системы мы выбрали методологию Atomic Design, которую в 2013 году предложил Брэд Фрост (http://bradfrost.com/blog/post/atomic-web-design/). Идея методологии пришла из химии: атомы собираются в молекулы, молекулы — в организмы, а организмы собираются в страницы по заданным правилам (шаблонам, лэйаутам).

Преимущества методологии атомарного дизайна:
- Контроль использования элементов. Четкое разделение на атомы, молекулы и организмы позволяет следить, где и какие элементы используются, из каких атомов и молекул состоят организмы.
- Отличная читаемость и консистентность кода. Атомарный дизайн — заранее подготовленные атомы и молекулы, используемые на разных страницах сайта или приложения. Поэтому элемент редко бывает продублирован или изменен.
- Не надо постоянно думать о пикселях. Заранее подготовленные элементы уже отвечают заданным требованиям, нет необходимости проверять новые сверстанные страницы на pixel perfect design. Все элементы уже использовались ранее.
- Быстрое создание страниц. Созданные наборы элементов (атомы, молекулы и организмы) позволяют быстрее собирать страницы дизайнерам и разработчикам.
- Компонентный апдейт, тестирование и внедрение. Атомарный дизайн имеет модульную структуру. Мы можем изменить элемент в одном месте, протестировать его и распространить апдейт на все страницы, где этот элемент используется.
Для небольших проектов и для тех проектов, которые строятся с нуля, эта методология идеально работает из коробки. У нас уже есть большое количество продуктов, за каждым из которых закреплена команда. В каждом продукте есть свои уникальные интерфейсные особенности на уровне организмов и шаблонов. Поэтому строить надо не с нуля, а навести порядок в существующем.
Перед нами стояла непростая задача: понять, из каких атомов и молекул состоят работающие элементы. Мы разбивали большие элементы на элементы поменьше, пока не дошли до элементов, которые разбить на части нельзя.
Разбивайте до тех пор, пока можно разбивать.
Мы разобрались с атомами и молекулами. Перед нами встал следующий вопрос: как сделать все организмы универсальными, чтобы мы могли применять их в любом продукте?
Для нас это сложная задача: в каждом продукте или проекте есть и общие, и уникальные элементы. Чтобы решить эту проблему, мы расширили стандартную методологию атомарного дизайна и добавили еще один уровень — продукты.
Эти элементы могут быть похожи и выполнять одинаковые функции, но внешне они отличаются. Эти отличия вызваны условиями или требованиями продуктовых команд. Например, один и тот же элемент может генерить разную конверсию от продукта к продукту в зависимости от сопутствующих продуктовых факторов и особенностей. Для разных продуктов можно использовать разные лэйауты.

Любая методология — это только фундамент.
Мы ввели дополнительный продуктовый уровень в методологию атомарного дизайна и получили гибкую структуру, в которой все продукты состоят из одних и тех же атомов и молекул. При этом во всех продуктах есть общие организмы (Base Organisms). А есть уникальные — те, которые относятся к отдельно взятому продукту (Unique Organisms). Поэтому для каждого продукта созданы собственные шаблоны, по которым собираются страницы из общих и уникальных организмов.
Синхронизация. Дизайн и разработка
Важный аспект в создании дизайн-системы — полная синхронизация между командами дизайнеров и разработчиков. Все принципы построения, элементы и шаблоны, разработанные дизайн-командой, должны распространяться на команду разработчиков. Поэтому дизайн-система должна строиться с привлечением разработчиков с учетом технических ограничений и особенностей написания кода.
Дизайнеры и разработчики — это одна команда.
Нужно достичь полной синхронизации в:
- базовых принципах: текстовые стили, цвета, сетка, размеры и типы иконок — всё должно быть идентично;
- нейминге элементов: должна быть принята единая система нейминга. Если в дизайне это «btn_alert», значит, и в коде это «btn_alert»;
- количестве элементов: если в дизайн-макете всего два варианта кнопки (primary и secondary), то и у разработчиков должно быть всего два варианта кнопки;
- Состоянии элементов: у каждого элемента есть определенное количество состояний (default, hover, pressed, disabled и так далее). Количество состояний должны совпадать для каждого элемента;
- внешнем соответствии: верстка элемента должна соответствовать дизайн-макету;
- лэйаутах: элементы идентично располагаются и ведут себя на страницах продукта или приложения;
- версионность: разные версии дизайн-системы поддерживаются и разработчиками, и дизайнерами.
Часто при создании элементов интерфейсов дизайнеры не думают о верстке. На пиксель ближе или дальше — зато ровно. Это так не работает. Разработчики работают с компонентами, а не пилят для каждой страницы новые элементы, у них везде отступы одинаковые. Иначе им придется «костылить», а «костыли» приводят к бардаку. Чтобы этого избежать, привлекайте разработчиков на самых ранних этапах проектирования элементов системы.
Документация
Для каждой системы создается документация. Неважно, как это будет сделано — главное, это должно быть записано и согласовано. Вы можете использовать Google Документы с картинками или собрать с разработчиками живой GUI с версткой. Создание документации — это долгий процесс, но на выходе получится огромная библиотека знаний, которая будет ежедневно помогать дизайнерам, разработчикам и менеджерам.
В любой документации дизайн-системы для интерфейсов должны быть регламентированы:
- общий стиль, сформированный брендом;
- основные и дополнительные цвета;
- типографика, все размеры и начертания шрифтов;
- типы и стилистика изображений, примеры;
- стиль и правила отрисовки иконок, их размеры, примеры;
- сетка и принципы построения интерфейсов: поведение на разных разрешениях, адаптивность, расположение элементов, шаблоны страниц;
- элементы интерфейса от атомов до самых сложных организмов;
- ресурсы: ссылки на UI Kit, иконки и шаблоны.
Можно добавлять в документацию то, что считаете необходимым.
Что получится в итоге?
Дизайн-система нужна большим компаниям с большим количеством продуктов, которые находятся в одной экосистеме, и за которые отвечают разные команды.
Внедрение дизайн-системы — это долгий, сложный и болезненный процесс. В его результате вы получите:
- полную синхронизацию между дизайном и разработкой, диалог на одном языке;
- единые библиотеки элементов для разных продуктов в одной экосистеме;
- сокращение времени на прототипирование и дизайн, разработку типовых страниц, тестирование готовых страниц и обучение новых членов команды;
- возможность тратить больше времени на создание новых фич.
В следующих статьях я расскажу о создании UI Kit, контроле версий и необходимых для успешной работы дизайн-системы регламентах.
