Работа с цветом — это первое, что должен уметь любой дизайнер. В интернете огромное количество разрозненной информации на эту тему, я попытался собрать самое полезное в одной подборке. Большинство полезностей с уклоном в веб-дизайн.

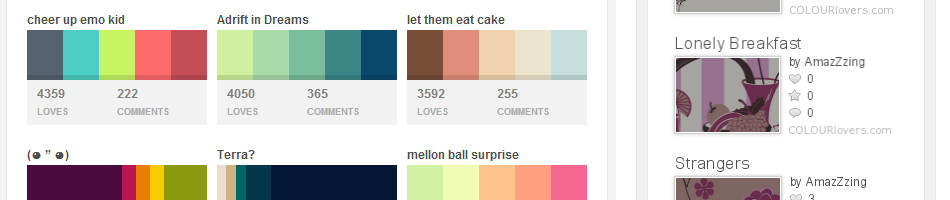
Colour Lovers — старый и функциональный инструмент для подбора цветовых схем. Аналоги — Colourcode, Color Scheme Designer и конечно Kuler. Подобных сайтов великое множество, но эти, на мой взгляд, самые удобные.

Multicolr — полезный поисковый сервис, который умеет находить по одному или нескольким цветам фотографии на Flickr (более 10 миллионов под лицензией Creative Commons).
MasterBundles — сервис по поиску графических элементов, шрифтов, стоковых фотографий, паттернов, иконок, логотипов, презентаций объединенных в бандлы с огромной скидкой.

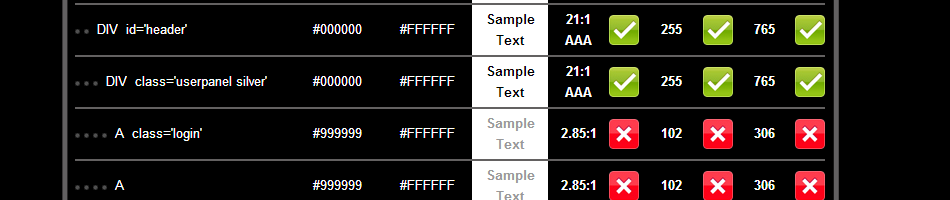
Check My Colours — сервис, проверяющий читабельность текста на любом сайта. На скриншоте — часть результатов Хабра.

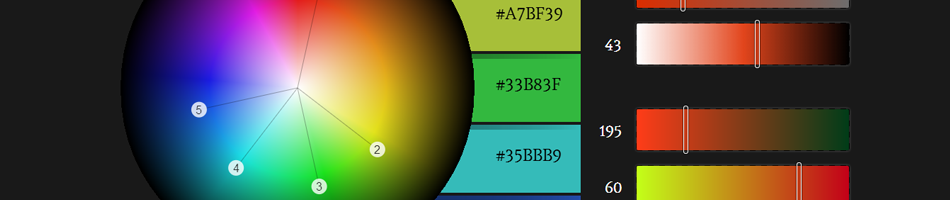
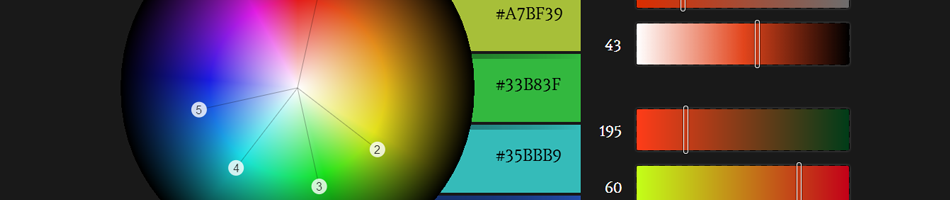
Sphere — выбор цветов в соответствии с теорией цвета, почти научный подход к выбору палитры
 .
.
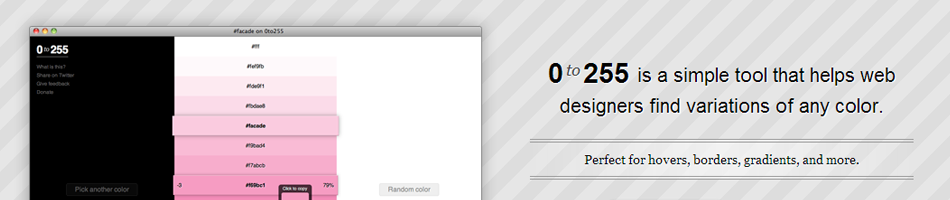
0to255 — помогает тонко выбрать нужный оттенок цвета.

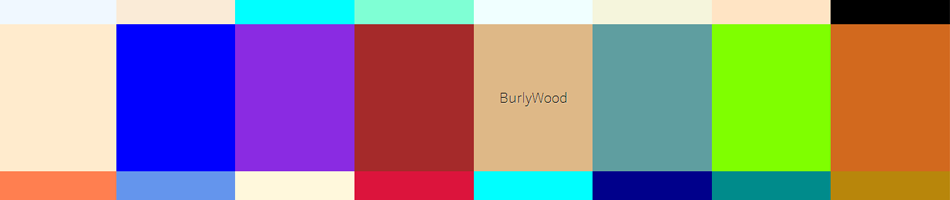
CSS Color Names — наглядно демонстрирует все 147 названий цветов на английском.

Color Hexa — небольшая интерактивная энциклопедия цвета с полезными функциями.

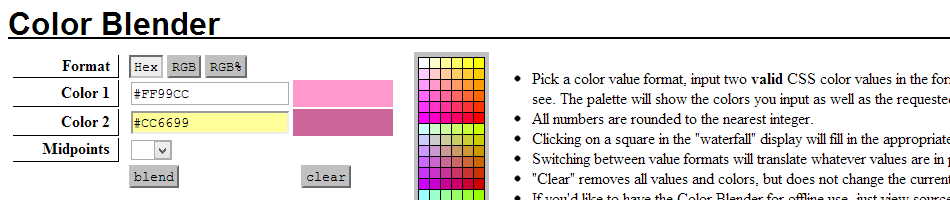
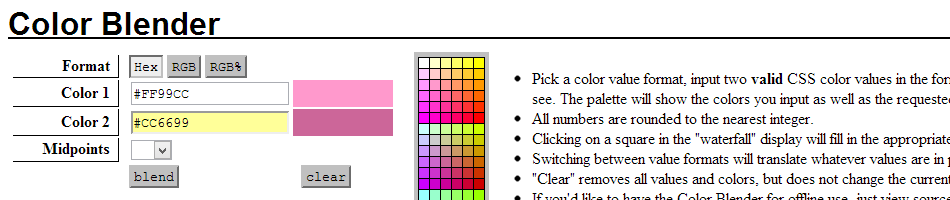
Color Blender — «смешивает» два цвета, находя промежуточный

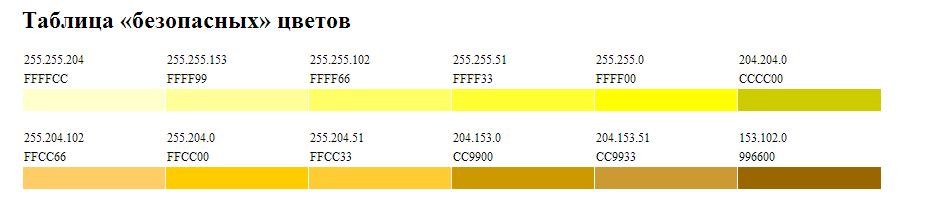
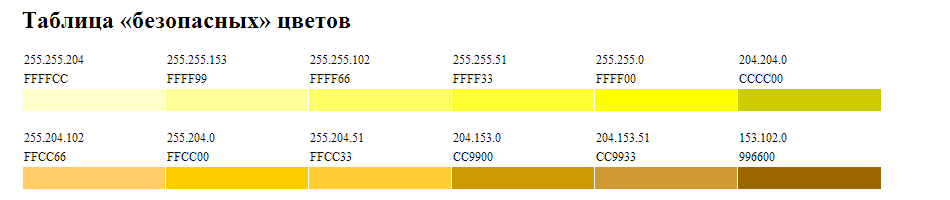
Таблица «безопасных» цветов, которые можно использовать в веб-дизайне, от Студии Артемия Лебедева. Штука несколько устаревшая, полезна скорее для общего развития, чем практического применения.

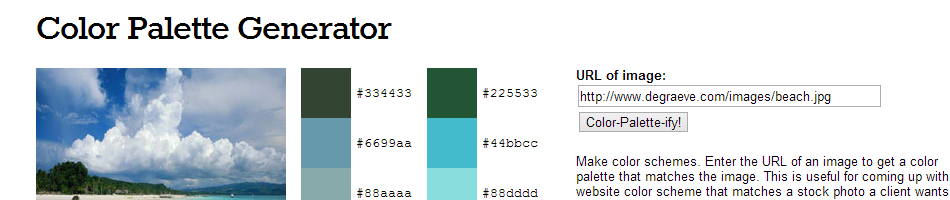
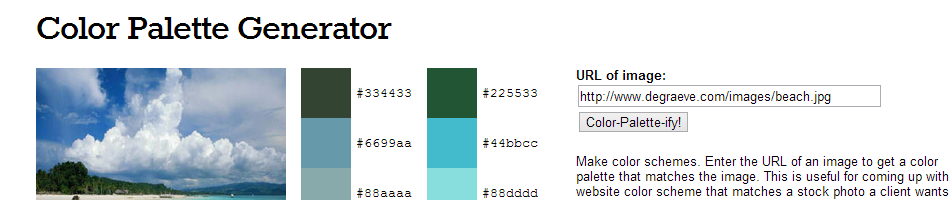
Color Palette Generator — составляет цветовую палитру любого изображения.

color.hailpixel.com — полноэкранный выбор цветов, удобно.

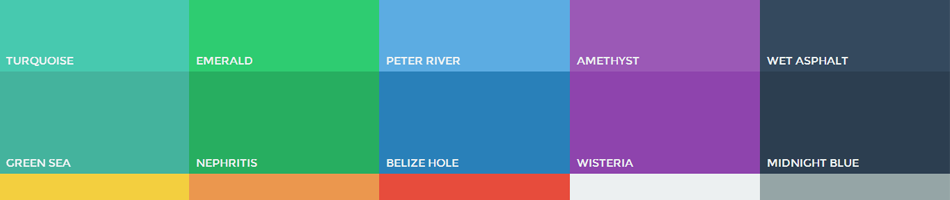
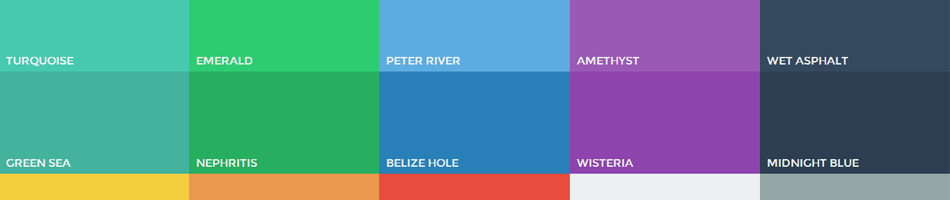
Flat UI Colors — простой сервис для выбора цветов из набора Flat UI от Designmodo.
В качестве введения полезны статьи из Википедии: Цвет и Список цветов.
Статья о теории цвета на Хабре.
Серия статей о цвете от Smashing Magazine с упором на веб-дизайн, теория и практика, обязательна к прочтению:
Colors in Web Design: An Exploration — статья на Six Revisions, где на практических примерах объясняется правильное использование цветов в веб-дизайне.
An Introduction to Color Theory for Web Designers — статья от Tutsplus для веб-дизайнеров об использовании цветов на сайтах, в том числе в типографике.
How to Calibrate Color for the Web — подробно описывается калибровка цветов в изображениях, предназначенных для интернета.
Colors in Web Design: Choosing a right combination for your Website — статья от 1stwebdesigner, рассказывающая о пользовательском восприятии цветов в веб-дизайне.
20 colour tips for website design — лаконичные советы по правильному использованию цветов в веб-дизайне.

Искусство Цвета, автор Иоханнес Иттен (1888-1967) — одна из самых популярных книг по теории цвета во всем мире. Есть на Озоне.

Color Design Workbook: A Real World Guide to Using Color in Graphic Design — хорошая книга об использовании цветов в дизайне.

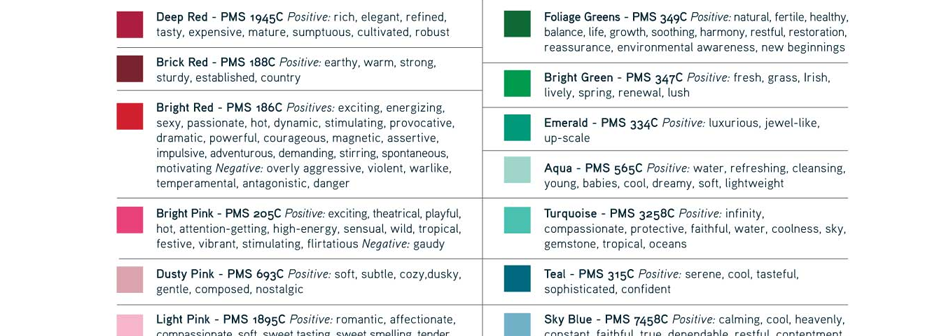
The Ultimate Guide to Fantastic Color Usage — не совсем книга от Smashing Magazine, просто так называется, очень практично и структурированно рассказывается о цвете, применительно к веб-дизайну.

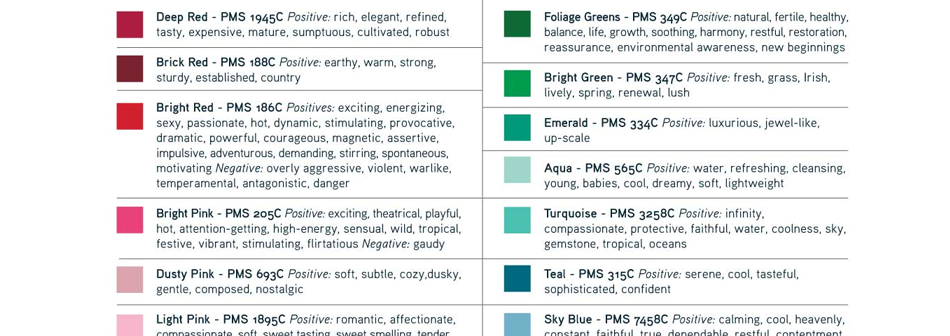
The Psychology of Color — удобная памятка о восприятии цветов.
UPD
Кстати, скромному обаянию синего цвета в дизайне мы даже посвятили отдельную страницу. Которую, так и назвали «Прелесть синего цвета в дизайне».

Инструменты

Colour Lovers — старый и функциональный инструмент для подбора цветовых схем. Аналоги — Colourcode, Color Scheme Designer и конечно Kuler. Подобных сайтов великое множество, но эти, на мой взгляд, самые удобные.

Multicolr — полезный поисковый сервис, который умеет находить по одному или нескольким цветам фотографии на Flickr (более 10 миллионов под лицензией Creative Commons).
MasterBundles — сервис по поиску графических элементов, шрифтов, стоковых фотографий, паттернов, иконок, логотипов, презентаций объединенных в бандлы с огромной скидкой.

Check My Colours — сервис, проверяющий читабельность текста на любом сайта. На скриншоте — часть результатов Хабра.

Sphere — выбор цветов в соответствии с теорией цвета, почти научный подход к выбору палитры
 .
.0to255 — помогает тонко выбрать нужный оттенок цвета.

CSS Color Names — наглядно демонстрирует все 147 названий цветов на английском.

Color Hexa — небольшая интерактивная энциклопедия цвета с полезными функциями.

Color Blender — «смешивает» два цвета, находя промежуточный

Таблица «безопасных» цветов, которые можно использовать в веб-дизайне, от Студии Артемия Лебедева. Штука несколько устаревшая, полезна скорее для общего развития, чем практического применения.

Color Palette Generator — составляет цветовую палитру любого изображения.

color.hailpixel.com — полноэкранный выбор цветов, удобно.

Flat UI Colors — простой сервис для выбора цветов из набора Flat UI от Designmodo.
Статьи
В качестве введения полезны статьи из Википедии: Цвет и Список цветов.
Статья о теории цвета на Хабре.
Серия статей о цвете от Smashing Magazine с упором на веб-дизайн, теория и практика, обязательна к прочтению:
- Color Theory For Designers, Part 1: The Meaning of Color
- Color Theory For Designers, Part 2: Understanding Concepts And Terminology
- Color Theory For Designers, Part 3: Creating Your Own Color Palettes
Colors in Web Design: An Exploration — статья на Six Revisions, где на практических примерах объясняется правильное использование цветов в веб-дизайне.
An Introduction to Color Theory for Web Designers — статья от Tutsplus для веб-дизайнеров об использовании цветов на сайтах, в том числе в типографике.
How to Calibrate Color for the Web — подробно описывается калибровка цветов в изображениях, предназначенных для интернета.
Colors in Web Design: Choosing a right combination for your Website — статья от 1stwebdesigner, рассказывающая о пользовательском восприятии цветов в веб-дизайне.
20 colour tips for website design — лаконичные советы по правильному использованию цветов в веб-дизайне.
Книги и другое полезное чтиво

Искусство Цвета, автор Иоханнес Иттен (1888-1967) — одна из самых популярных книг по теории цвета во всем мире. Есть на Озоне.

Color Design Workbook: A Real World Guide to Using Color in Graphic Design — хорошая книга об использовании цветов в дизайне.

The Ultimate Guide to Fantastic Color Usage — не совсем книга от Smashing Magazine, просто так называется, очень практично и структурированно рассказывается о цвете, применительно к веб-дизайну.

The Psychology of Color — удобная памятка о восприятии цветов.
UPD
Кстати, скромному обаянию синего цвета в дизайне мы даже посвятили отдельную страницу. Которую, так и назвали «Прелесть синего цвета в дизайне».
