
На что при загрузке сайта расходуется больше трафика? Чаще всего это картинки, и их суммарный «вес» частенько в несколько раз больше, чем у разметки, скриптов и стилей. В файлах изображений распространенных форматов растровые данные хранятся в сжатом виде, и это значительно лучше, чем несжатый BMP. А если хочется ещё лучше? Ведь в достаточно крупных проектах каждый байт на счету (например, в TradingView, чего уж там скромничать).
Существует множество утилит для пережатия графики, от узкоспециализированных до всемогущих комбайнов. На хабре уже есть замечательный обзор таких программ, и вопрос, чем можно пережать картинку, рассмотрен более, чем детально.
Но как работают такие программы, что можно улучшить и как сделать свою? Приглашаю на обзорную экскурсию по форматам изображений и алгоритмам сжатия растровых данных.
Средневековье
Восьмидесятые годы прошлого столетия стали временем становления растровой графики. Графика как таковая применялась и раньше, но теперь она стала гораздо более доступна, и не в последнюю очередь на неё повлияла игровая индустрия. Atari 2600 позволяла рисовать нечто более изысканное, чем белый прямоугольник. А Commodore 64 обладал видеопамятью, с настоящими пикселями, и работать с ним было удобнее, чем «переключи цвет не позже 31415-го такта».
Нарисовать на экране Мону Лизу, выставляя пиксели вручную по хитрому алгоритму, трудновато. Да и не нужно, потому что из видеопамяти выдернуть кусок данных и сохранить его в файл, а потом из файла вставить. Такой дамп памяти в Бейсике делался командой
BSAVE, а сам формат назывался в честь неё BSAVE'd. Редактировать изображения стало намного удобней, и расцвели пышным цветом простенькие графредакторы, большей частью неотличимые друг от друга.Но некоторые из редакторов переросли детский возраст и стали весьма удобным и полезным инструментом. Так в 1984 появился PCPaint, в котором можно было рисовать при помощи мыши. Помимо очевидных удобств пользовательсого интерфейса PCPaint давал еще одно преимущество. Дело в том, что дамп BSAVE не включал данных о размере изображения, глубине цвета и палитре, и если видеорежимов было немного (да и цветное изображение вменяемо показывалось в черно-белом режиме) то для палитры приходилось использовать отдельный файлик PAL. В формате PIC редактора PCPaint содержались и палитра, и дамп BSAVE. Это маленький шаг для программиста и гигантский скачок для всего человества. Что-то вроде «а давайте придумаем формат MKV, в котором субтитры можно будет хранить внутри, и чтобы не нужно было их в нужную папочку класть».
Но еще одна проблема оставалась нерешенной: на PC есть
BSAVE и на Apple есть BSAVE, но они генерируют файлы разного формата. Это и не удивтельно, внутреннее представление картинки в памяти различалось. Существовали транскодеры, но стало понятно, что долго эта вендор-зависимая кутерьма не продержится. В 1984 компания Truevision представила формат TARGA, более известный как TGA. А в следующем 1985 году свет увидела рисовалка PC Paintbrush. Хотя PC Paintbrush и продавалась хуже, её формат PCX, переносимый и достаточно простой, прожил дольше, чем PIC.И в TGA, и в PCX данные о размере изображения и палитре хранились в явном виде, без сильной привязки к железу. Это стало возможным, потому как пиксельные данные перестали зависеть о конкретной платформы и представляли из себя просто сканлайны: слева направо, сверху вниз.
Но была ещё одна важная особенность у этих двух форматов, растровые данные в них хранились в сжатом виде. Применяемый алгоритм RLE не был верхом эффективности, но это было уже весьма неплохо.
RLE
RLE (Run length encoding) достаточно простой алгоритм, но он хорошо показывает, как работает сжатие данных. Сжать данные без потерь означает, избавиться от избыточности в них. Для этого берем набор данных, находим в них цепочки повторяющихся значений и заменяем их на нечто более компактное.
Обычно RLE переводят как «кодирование длин серий», и такие повторяющиеся значения именуют «серии». И хотя мне больше по душе перевод «прогон», ничего не могу поделать, это уже устоявшися термин.
Скорее всего, Вы уже пользуетесь им. Посмотрим на строку «
AAAAAAAAAAAABBBAAAAAAAAA». Если нам придется продиктовать её по телефону, то это будет звучать как «двенадцать заглавных букв A, три заглавные B, девять заглавных A». Если записать это, получится «12A3B9A», а чтобы не было разночтений, то «9A3A3B9A». Гораздо компактнее.Возьмем теперь другую строку, «
0KXQsNCx0YDQsNGF0LDQsdGA», и попытаемся её так сжать. Получится «101K1X…», стоп-стоп-стоп! Строка получается вдвое длиннее, чем исходная, это же ни разу не сжатие. Модифицируем алгоритм и добавим к цифрам буквы: буква A означает, что следующий символ пишется «как есть»; если B, то два; если C, то три, и так далее. Выходит «X0KXQsNCx0YDQsNGF0LDQsdGA». Итого, в лучшем случае мы получаем сжатие в 350%, а худшем случае мы теряем только 4%.Разумеется, в реальных условиях кодируются обычно байты, а не буквы латинского алфавита, и длины последовательностей кодируются значениями от 0 до 255. Плюс к тому, обычно бессмысленные значения длин серий игнорируются: в нашем примере 1 и A делают одно и тоже, а 0 вообще смысла не имеет. Но это детали, суть остается одна и та же.
Энтропия
Как бы ни хотелось избежать теории, эта вещь слишком важная, чтобы её игнорировать. Вы заметили, что не все последовательности получается сжать? Строки
AAAAAAAAAAAABBBAAAAAAAAA и 0KXQsNCx0YDQsNGF0LDQsdGA одной длины, 24 символа, но во второй эти символы более хаотичны, и её сжать труднее.Мера такой хаотичности — информационная энтропия, определяется она как количество информации в сообщении.
 |
 |
 |
|---|---|---|
| Мало энтропии | Больше | Еще больше |
Само наличие информационной энтропии говорит о том, что данные можно сжать только до определенной длины. Дальше никак, магия в процессе не задействована. И если верить Клоду Шеннону, фильм «Клик» до килобайта не сжимается.
Чтобы проиллюстрировать это, обратимся к тому, что на первый взгляд не имеет отношения к IT.
 |
 |
 |
|---|
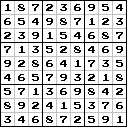
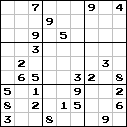
Судоку слева содержит 81 цифру и уже решен. Тот, что посередине, содержит меньше информации, 26 цифр, но решив его, можно восстановить все исходные 81.
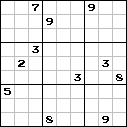
А вот с судоку справа все очень плохо — из него удалено слишком много данных, и он уже не решается, т.е., исходный набор данных мы уже не получим.
PCX
Но вернемся к PCX и займемся тем, чего уже лет десять никто не делал, создадим файл PCX, причем вручную. Знать свой инструмент нужно, поэтому обратимся с спецификации, и узнаем, что представляет из себя этот формат. Вот основные тезисы:
- Изображение может иметь размеры до 65536×65536. Палитра до 256 цветов, либо 24-битный цвет без палитры. Заголовок всегда размером 128 байт, содержит размер изображения, количество цветов и палитру до 16 цветов по одному байту на канал. Естественно, 256-цветовая палитра в такой заголовок не влезет, и если она есть, она дописывается в конец файла и имеет размер 769 байт (1 байт сигнатуры и 256×3 байт данных). Есть ещё поле для палитры CGA, но она более не поддерживается.
- «Сырой» поток данных состоит из сканлайнов — горизонтальных линий в один писель. Внутри каждого сканлайна может быть до 4 битовых плоскостей: R, G, B, A. Все плоскости пишутся последовательно:
RRRRGGGGBBBBAAAA. Плоскости состоят из строго чётного количества байтов, и при необходимости к сырым данным дописываются заполнители, чтобы это условие выполнялось. Такие данные-заполнители при декодировании игнорируются. - Сжатие «сырых» растровых данных производится построчно, при помощи RLE. «Построчно» означает, что серия RLE не может выходить за пределы битовой плоскости.
- В RLE байтовые значения от 192 до 255 кодируют количество повторений символа от 0 до 63 раз соответственно. Остальные значения — литеральные, если ни встречаются на том месте, где ожидается количество повторений, считается, что они повторяются один раз.
PCX на практике
Теперь давайте на примере разберем этот шмат технических данных. Возьмем для примера такую вот картинку (17×8, для удобства увеличена в 8 раз):

Определимся с палитрой. В изображении три разных цвета, поэтому нам подходят палитры из 4, 16 и 256 цветов, а также Truecolor. В 4-цветовой палитре у нас будет в одном байте 4 значения (8 бит байта поделить на 2 бита номера в палитре); в 16-цветовой — 2 пикселя на байт; в 256-цветовой — пиксель на байт (плюс 769 байт дополнительной палитры); в Truecolor — три байта на пиксель. Выбор очевиден, 4 цвета.
Цвета расположим, например, так:
 |
 |
 |
 |
|---|
Теперь выписываем битовые значения первой строки, начиная со старших битов. Листинг в четверичной системе, разделители — границы байтов.
0000 0000 0000 0000 0Получается 4,25 байта. RLE с дробными байтами не работает, добиваем до пяти.
0000 0000 0000 0000 0000В документации сказано, что в сканлайне должно быть чётное количество байт. Делать нечего, добиваем ещё.
0000 0000 0000 0000 0000 0000То же самое проделываем с остальными строками, получаем:
0000 0000 0000 0000 0000 00000111 1111 1111 1111 0000 00000121 2121 2121 2121 0000 00000212 1212 1212 1212 0000 00000222 2222 2222 2222 0000 00000202 0202 0202 0202 0000 00000020 2020 2020 2020 0000 00000000 0000 0000 0000 0000 0000Теперь посмотрим, какие значения можно сжать. Отметим только последовательности одинаковых байтов длиннее 2, потому что кодирование серии в 2 байта займет 2 байта, и смысла в этом особого нет.
0000 0000 0000 0000 0000 00000111 1111 1111 1111 0000 00000121 2121 2121 2121 0000 00000212 1212 1212 1212 0000 00000222 2222 2222 2222 0000 00000202 0202 0202 0202 0000 00000020 2020 2020 2020 0000 00000000 0000 0000 0000 0000 0000Обратите внимание, что хотя нулевые байты в конце предпоследней строки так и просятся прицепиться к последней строке, этого сделать не получится, границу сканлайна пересекать нелья.
Теперь ход конём. В спецификации нигде не написано, чем именно нужно добивать сканлайны до чётного количества байт. Все равно, эти значения декодер выкинет. Поэтому можем сэкономить аж два байта, сделав вот так:
0000 0000 0000 0000 0000 00000111 1111 1111 1111 0000 00000121 2121 2121 2121 0000 00000212 1212 1212 1212 0000 00000222 2222 2222 2222 0000 00000202 0202 0202 0202 0202 02020020 2020 2020 2020 0000 00000000 0000 0000 0000 0000 0000Закодируем получившееся в RLE. Пожалуй, будет удобней перейти к более привычному шестнадцатеричному виду:
00 00 00 00 00 0015 55 55 55 00 0019 99 99 99 00 0026 66 66 66 00 002A AA AA AA 00 0022 22 22 22 22 2208 88 88 88 00 0000 00 00 00 00 00Кодируем первую строку. 6 байт
0x00. Повтору 6 раз соответсвует значение 192 + 6 = 198 или C6. После него пишем, какое же значение мы собираемся повторять 6 раз, получается 0xC6 0x00. Первый сканлайн готов.Второй сканлайн начинается с
0x15. Это значение можно закодировать как 0xC1 0x15 («единожды 0x15»). Но из-за особенности RLE в PCX мы можем записать его просто как 0x15, и «единожды» будет подразумеваться.Далее три одинаковых байта становятся
0xC3 0x55.И в конце строки два нулевых байта, которые можно представить двумя способами: в лоб,
0x00 0x00, или более хитро, 0xC2 0x00. И так и сяк два байта. На девушек произвести впечатление хитрым приёмом вряд ли получится, а других причин делать вещи заковыристее, чем требуется, нету, поэтому берем просто 0x00 0x00.Кстати, о заковыристых вещах. В закодированные данные вставить что-то вроде
0xC0 0x73 0xC0 0x65 0xC0 0x63 0xC0 0x72 0xC0 0x65 0xC0 0x74, т.е, серии длиной 0, и они никак не повлияют на само изображение. В википедиях пишут, что это можно использовать для стеганографии, но как по мне, такое стего шито белыми нитками, и ни на что, кроме раздувания размера файла, не годится.Продолжая подобным образом, получим:
C6 0015 C3 55 00 0019 C3 99 00 0026 C3 66 00 002A C3 AA 00 00C6 2208 C3 88 00 00C6 00Осталось дописать сверху 128-байтный заголовок и готово! А чтобы полюбоваться на получившееся, можно запустить этот скрипт. Он на node.js, но уверен, на Ваш любимый язык переписать не составит никакого труда.
PCX на практике 2: палитра
Возьмем теперь другое изображение и снова переведем его в PCX, пытаясь максимально сжать. На этот раз картинка поменьше, 7×5.

Это НЛО. Знаю, что не очень похоже.
Перво-наперво, выберем глубину цвета: 2 бита. Это четыре цвета, как раз, сколько нам и нужно. Определяем палитру, например, так:
 |
 |
 |
 |
|---|
Теперь очередь растровых данных. Второй раз утомительный процесс выписывания циферок производить не будем, сразу запишем сырые данные и то, что из них получилось, в шестнадцатеричном виде.
| Сырые данные | Сжатые данные |
0F C03A B0FF FFD9 9C3F F0 |
0F C1 C03A B0C2 FFC1 D9 9C3F C1 F0 |
Упс! Сжатые данные получились больше по размеру, чем исходные. Это потому, что значения от
0xC0 до 0xFF — это маркеры количества повторений, и их нельзя записать просто так. Вместо 0xC0 пришлось подставить C1 C0, вместо 0xF0 — 0xC1 0xF0 и так далее.В случае
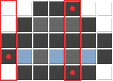
0xFF 0xFF нам повезло — там мы драгоценных байт не потеряли. Но в целом выходит унылая картина: теперь RLE вместо того, чтобы помогать, только мешает.В сторону безысходность, посмотрим, что с этим можно сделать. Маркерами являются байты с двумя старшими битами равными единице, 11XXXXXX. Данные пишутся последовательно, начиная со старшего бита. Зачит, при двухбитной глубине цвета на то, будет ли байт маркером или нет, влияют пиксели по смещению 4×n. А именно, пиксели цвета под номером 3 (в нашем случае, темно-серый).

Вот они, виновники разрастания размеров файла. В третьей строке темно-серые пиксели тоже попадают в выделенные колонки, но погоды они нам не делают: сама строка при кодировании даст два одинаковых байта.
Порядок цветов в палитре мы определяем сами, поэтому выберем в качестве цвета номер 3 тот, который меньше всего встречается по смещению 4×n. Синий — лучший кандидат, он не встречается на таких местах вообще ни разу. Переопределяем палитру и делаем вторую попытку.
 |
 |
 |
 |
|---|
| Сырые данные | Сжатые данные |
0A 8025 60AA AAB7 782A A0 |
0A 8025 60AA AAB7 782A A0 |
Сжатые данные оказались идентичны исходным. RLE это изображение пришлось не по зубам, но хотя бы нет и оверхеда. Так или иначе, растровые данные готовы, и это максимум, что можно выжать.
Ну и демо: генератор НЛО
Итого
Еще раз вкратце техники, помогающие уменьшить вес PCX:
- Выбор минимально возможной глубины цвета (размера палитры);
- Оптимизация мусорных данных;
- Удаление бессмысленных данных (серии длиной 0);
- Оптимизация палитры.
Продолжение следует
Ну вот, пожалуй, и всё. Про TGA я рассказывать не буду, он хоть и отличается от PCX, но сходств гораздо больше, чем отличий. А других прямо уж примечательных графических форматов того времени и не было.
Кроме, конечно же, формата GIF компании CompuServe. В нем мы и покопаемся в следующий раз.