В конце апреля я делал доклад на РИФ 2012 про этапы проектирования пользовательского интерфейса. Так как видео нет, попробую представить доклад в виде слайдов с моими комментариями.

Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.
В надежде вызвать Стокгольмский синдром у аудитории, я всегда представляюсь и немного рассказываю о себе.
Пару слов про меня и почему такая тема. Меня зовут Денис Кортунов.
— Я приехал из Самары, где живу и работаю.
— Очень люблю экранчики во всем. Если мне нужно купить, например, бритву, то я выберу ту, что с экранчиком. Вроде бы, на бритье это не влияет, но это совершенно иной, более высокий, уровень взаимодействия с пользователем.
— Моя работа связана с дизайном интерфейсов. Раньше, в компании Турбомилк, я больше занимался визуальным дизайном. Среди наших клиентов было немало стартапов, для которых мы рисовали интерфейсы, иконки, кнопки и персонажей. Как выглядел процесс? Клиенты или, если повезет, юзабилити-компании, передеавали нам готовые прототипы, а мы по ним рисовали красивые интерфейсы.
— Сейчас, когда мы объединились с компанией Parcsis, я стал сам проектировать интерфейсы и взаимодействие с пользователем. Оказалось, что это очень сложно. Но с другой стороны, очень интересно. Появилась еще одна степень свободы сделать так, чтобы проект получился по-настоящему удачным.

Итак, представим, что у вас появилась какая-то идея стартапа… Например, сделать вот такую замечательную желтую машину, которую все захотят купить. Не скажу вам ничего нового, но идея без реализации ничего не стоит. А реализация это всегда непросто…

… вот как-то так, например… Есть пустота между идеей и реализацией, которая в силу разных причин может немного отличаться от идеи… Уверен, что многие с подобным сталкивались.

Так же и в it-проектах. Где традиционно сначала программируют (делают так называемый “движок”), а уже потом на него “натягивается” интерфейс. Получается продукт в стиле “так было удобно программистам”. Но как же пользователь?..

К счастью, все больше и больше команд разработчиков работают по принципу — сначала делаем дизайн, а потом программируем. При таком подходе, во-первых, ваш продукт становится более ориентированным на клиента, а во-вторых, как ни странно, разработка обходится дешевле, так как программистам не нужно решать задачу в общем виде.

Все начинается с цели. Сначала вы решаете что хотите сделать, а потом как это можно реализовать.

— Во-первых, не будьте упрямыми, не закрывайте цель. В процессе работы над проектом, вы узнаете много новых нюансов и подробностей. Менять цель и стратегию — это нормально.
— Далее, на начальном уровне не увлекайтесь деталями. Да, возможно, это сладко — подумать над чем-то в мелких подробностях, но не сейчас.
— Также, не думайте про ограничения. Решайте проблемы по мере их поступления.
— Думайте о клиенте. Зачем он к вам пришел? Что вы ему можете предложить…

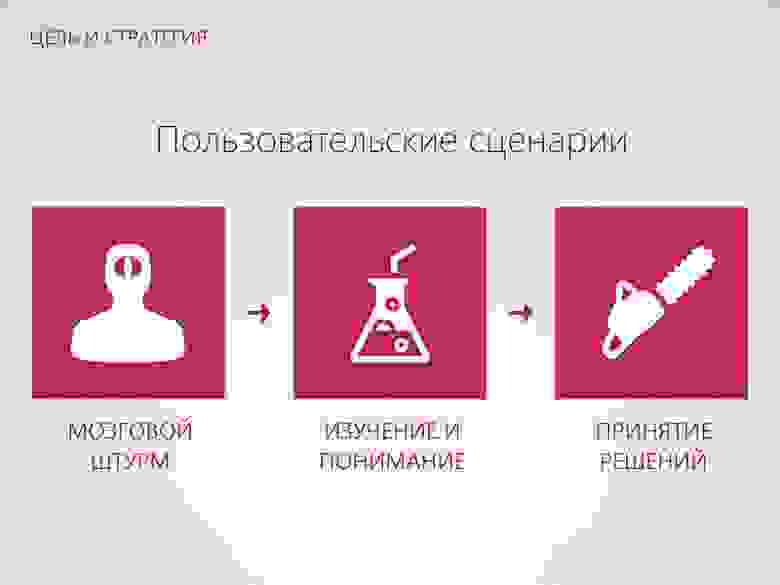
Начните с пользовательских сценариев. Почувствуйте себя драматургами и продумайте как будут равзиваться события внутри вашего проекта.
— Первое — мозговой штурм. Например, “как улучшить опыт заказа такси”. Генерируйте идеи без каких-то ограничений. Вы можете поиграть в эту игру с коллегами или друзьями. Выдвигайте самые безумные идеи.
— Потом выделите самые жизнеспособные идеи и проведите исследование. Поймите — будет ли это работать для вашего проекта. Рисуйте эскизы, делайте раскадровки, как делают аниматоры.
— В итоге вам нужно выбрать и зафиксировать какие-то решения, на которые вы будете опираться. На этом этапе вы решите, что будете внедрять, а что нет. Не жадничайте, начните с чего-то простого.

Не бойтесь принимать решения, у вас будет возможность передумать и переделать. В этом и прелесть подхода: “сначала дизайн, потом программинг” — цена ошибки не очень большая. Вы всегда можете вернуться и что-то сделать иначе.

Вам нужно обязательно понять кто ваша целевая аудитория. Вот два замечательных гаджета: винтажная камера поляроид и современный айфон. Что объединяет эти два гаджета? Есть группа пользователей, которым эти штуки очень нравятся. Это хипстеры! Что можно сделать с хипстерами? Их нужно осчастливить!..

Так появилось приложение для айфона Инстаграм. Оно позволяетебашить лук делать стильные фотографии. А потом обмениваться ими с друзьями. В итоге, совсем недавно Фейсбук оценил счастье хипстеров в 1 миллиард долларов. Хорошая история.

Итак, вы продумали пользовательские сценарии. Давайте рассмотрим совсем простой: допустим, вам нужно перейти из точки А в точку Б…

Но в реальном интерфейсе почему-то все получается сложно и запутано. Как этого избежать?

Вам нужно продумать информационную архитекутуру вашего проекта…

— В проекте есть много неупорядоченной информации: такие как имена, цены, даты, изображения, точки на карте. Можно вспомнить старые добрые блок-схемы и просто нарисовать потоки данных, не увлекаясь деталями.
— В процессе вспоминайте сценарии и связывайте их с вашими данными.
— Вы можете начать делать грубые прототипы. Просто рисуйте на бумаге как вы видите ваш интерфейс экран за экраном.
— Шаг за шагом прототипы будут все более подробные.

Итак, главная задача на этом этапе — связать информацию и задачи:
— Начинаем с грубых прототипов. Вы можете их просто нарисовать на бумаге. Это очень эффективно.
— Потом мы продумываем задачи и способы их решения
— На выходе получаем некую структуру информации, которую мы фиксируем.

Пару слов о том, что такое поток задачи. С помощью вашего проекта, пользователи надеются решить какие-то свои проблемы. Чем меньше действий или переходов им нужно совершить, тем более приятный опыт они получат. Не дергайте пользователя по мелочам, подумайте как вы можете упростить им жизнь.
Пусть это будет потоком задачи “совершить покупку в интернет магазине”. До успеха, вам нужно пройти 5 экранов, что-то выбрать и нажать.
Хорошей идеей будет подумать как можно упростить…

Если конкретная задача в вашем проекте будет решаться не за 5 шагов или усилий, а за 2. Пользователь будет вам благодарен. Наверняка, он уже делал что-то подобное ранее, оценит ваши старания и будет пользоваться вашим сервисом. По-моему, самая лучшая реклама.

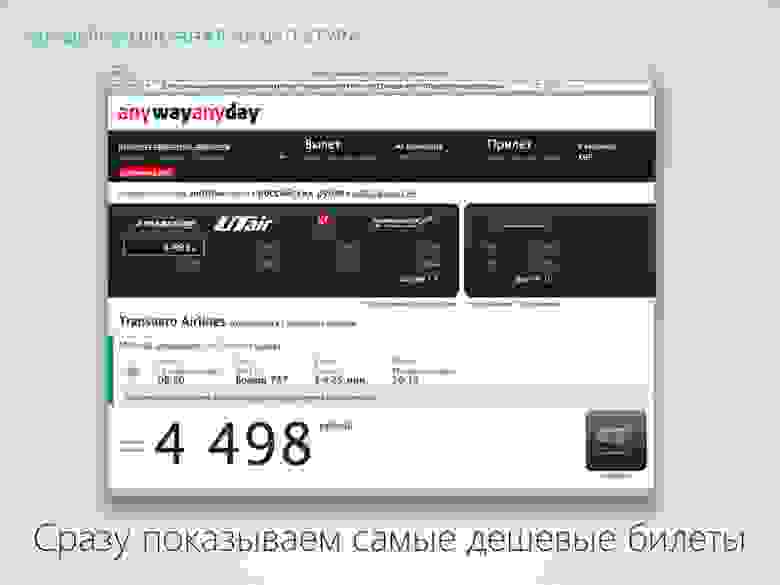
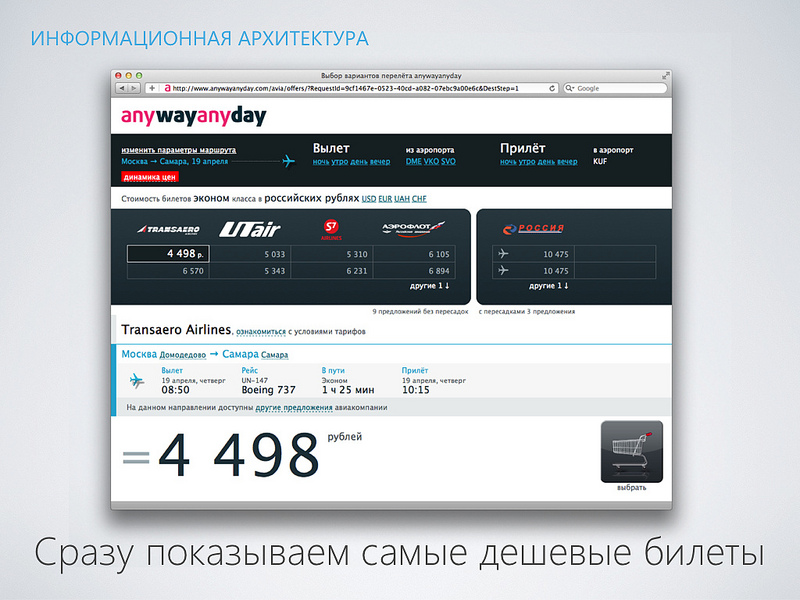
Вот, например, сервис AnyWayAnyDay, просит вас указать только направление и дату вылета. Он сразу показывает цены в порядке возрастания. Вам не нужно вводить время вылета, выбирать компанию, фильтровать результаты или выбирать аэропорт. Вы все это можете уточнить, но потом… А сейчас вы уже видите цены и предложения от разных компаний.

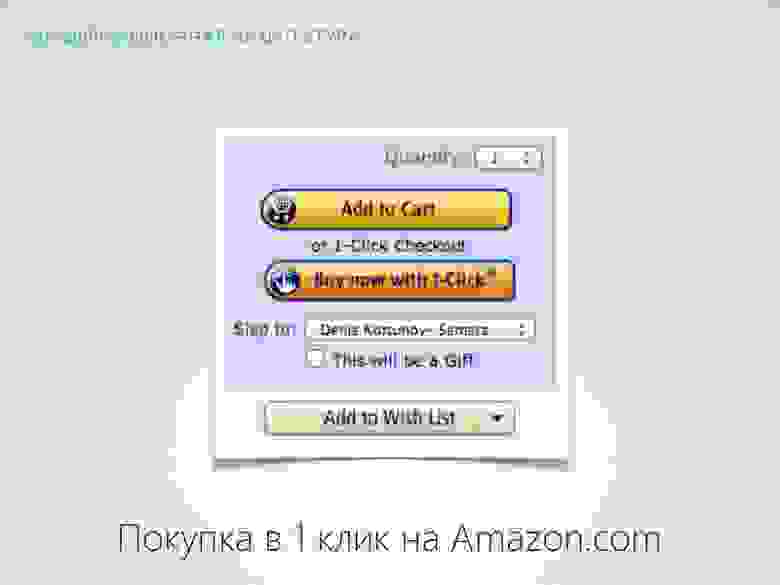
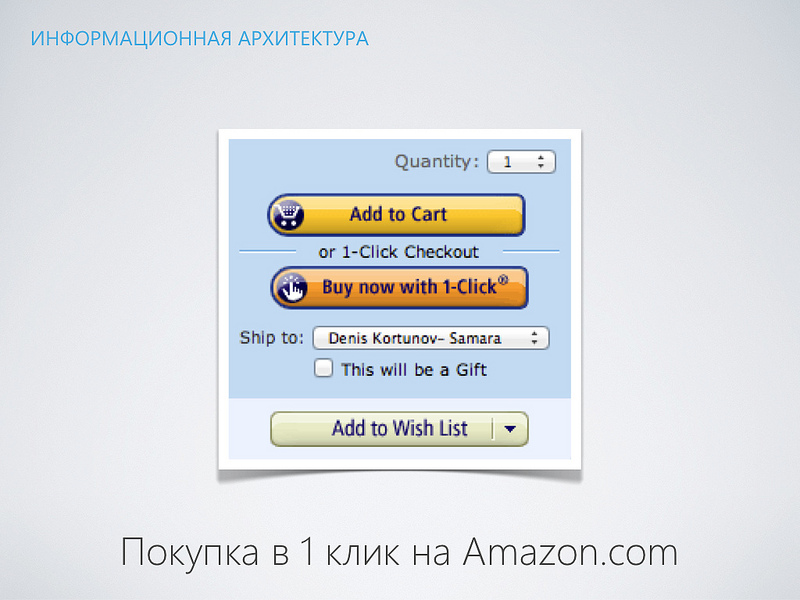
Вот еще один пример упрощения потока задачи от Amazon. Вы можете покупать вещи в один клик, без использования корзины. Таким же образом вы покупаете приложения в Apple AppStore, который, кстати, купил лицензию на такой способ у Amazon.

Следующий этап — продумать модель взаимодействия пользователя и вашего интерфейса… Чтобы пользователь увидел нашу хорошо структурированную информацию и выполнил задачи, которые мы для него упростили.

Даже, если ваш интерфейс будет абсолютно статичным – это все равно интерактивный дизайн:
— Взаимодействие не является ни информацией, ни задачей — это некий фильтр к ним.
— Продумав как пользователь будет двигаться внутри вашего интерфейса, вы получите навигацию. Не традиционное “иерархическое меню по разделам” с большой вложенностью, а действительно удобную навигацию, которая нужна пользователю.
— Распространенная ошибка многих дизайнеров — они не думают как интерфейс будет реагировать на действия пользователя. Они делают только картинку. Добавьте движения! Будет намного интереснее.
— Старайтесь использовать чужой опыт, в этом нет ничего зазорного. Разбейте задачи на более мелкие. До вас уже кто-то наступил на эти грабли и решил проблему. Но будьте осторожны — используйте только удачные паттерны.

— Мы понимаем наши задачи и думаем какие готовые шаблоны мы можем применить. Например, не имеет смысл делать какую-то революционную систему регистрации пользователя, если только ваш проект не весь посвящен упрощению процесса регистрации.
— Дальше вам нужно создать недостающие шаблоны взаимодействия. Здесь придется придумывать и изобретать.
— Опишите удобным для вас способом как будет происходить взаимодействие. Это могут быть прототипы или какой-то еще способ, который вас нравится.

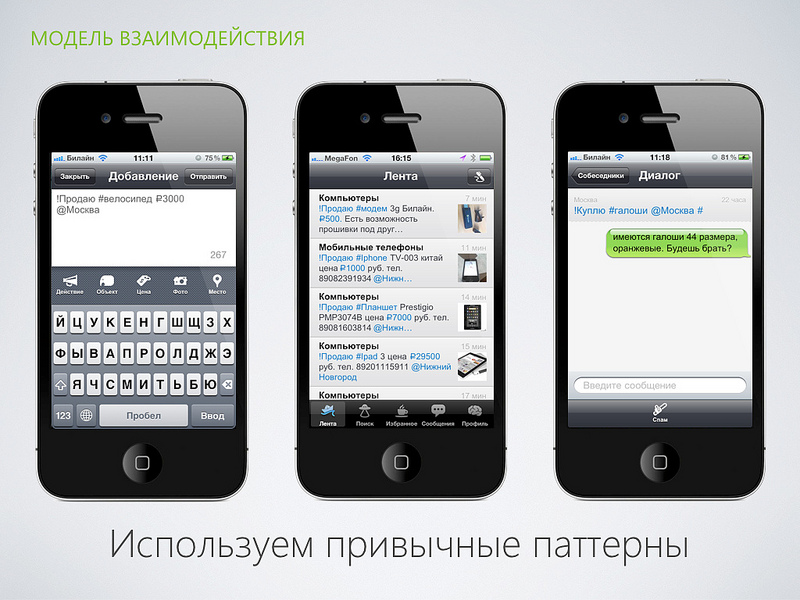
Вот, например, сервис частных объявлений Selloby. Он делает простым процесс создания объявлений с использованием смарфона. Принцип работы очень похож на Twitter. Таким образом люди, которые ранее пользовались Твиттером, легко понимают как все работает.

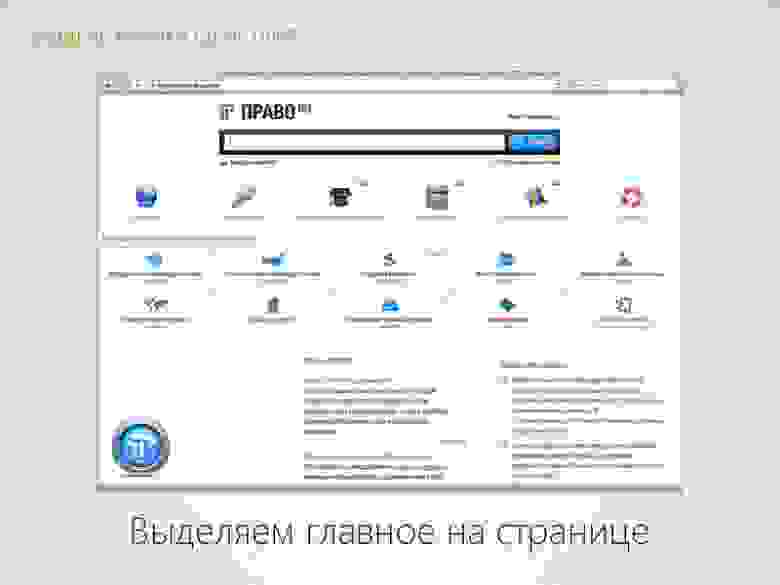
А вот главная страница справочно-правовой системы Право.ru — здесь использован прием, который называется “постепенное раскрытие”. Сначала мы показываем пользователю самое важное — строку поиска, как только он передвинет курсор, появятся дополнительные возможности. Это помогает фокусироваться на главном.

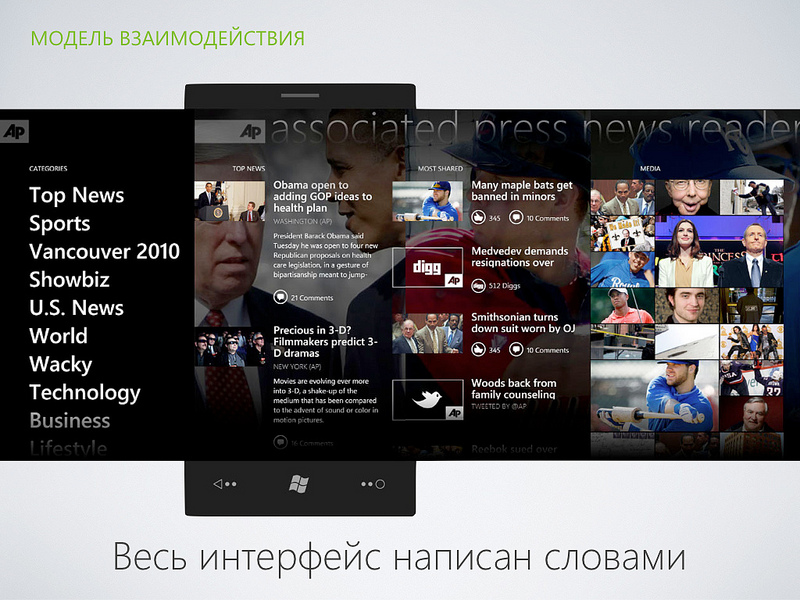
Дизайн интерфейса — это копирайтинг. Лучшие интерфейсы не нарисованы, но написаны. Вам постоянно придется думать, что написать или как назвать кнопку. Каждая буква имеет значение…

Здесь мы видим пример приложения для Windows Phone 7. Все написано текстом. Но давайте не будем забегать вперед, мы подошли к завершающему этапу…

Финальный этап работы — визуальный дизайн. Давайте поговорим о трендах в визуальном дизайне интерфейсов…

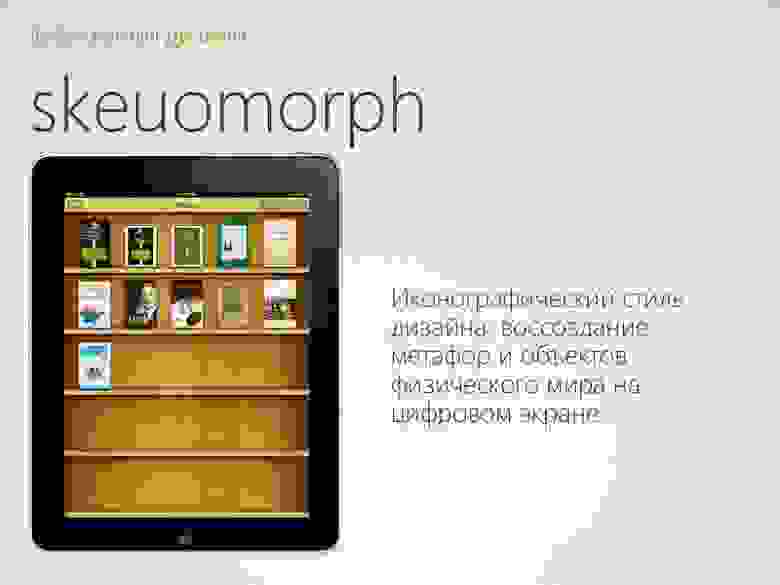
— Кто-нибудь знает, что значит сквеморф или сквеморфический дизайн?… лично я не знал. Хотя все мы пользуемся такими интерфейсами.
— Сейчас это актуальный тренд в дизайне интерфейсов. Мы просто берем объекты реального мира и переносим на экран. Например, сейчас это не айпад вовсе, а книжная полка. Нужно просто взять книжку и начать читать.

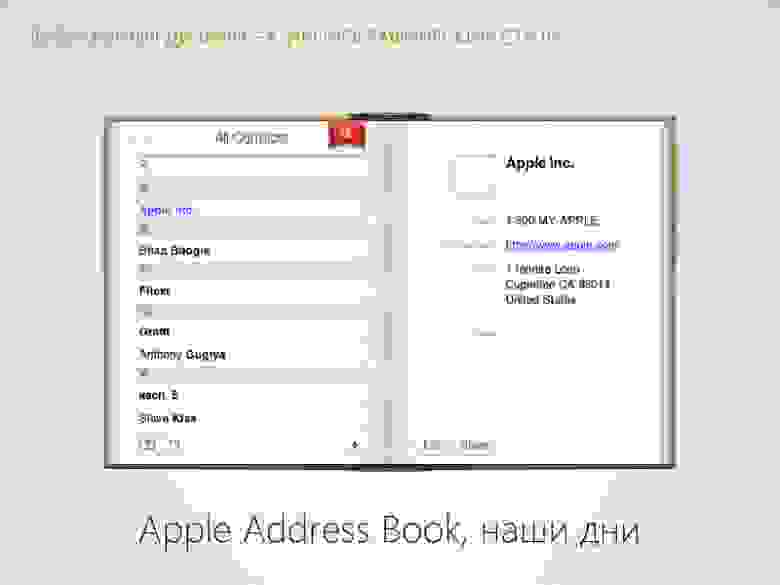
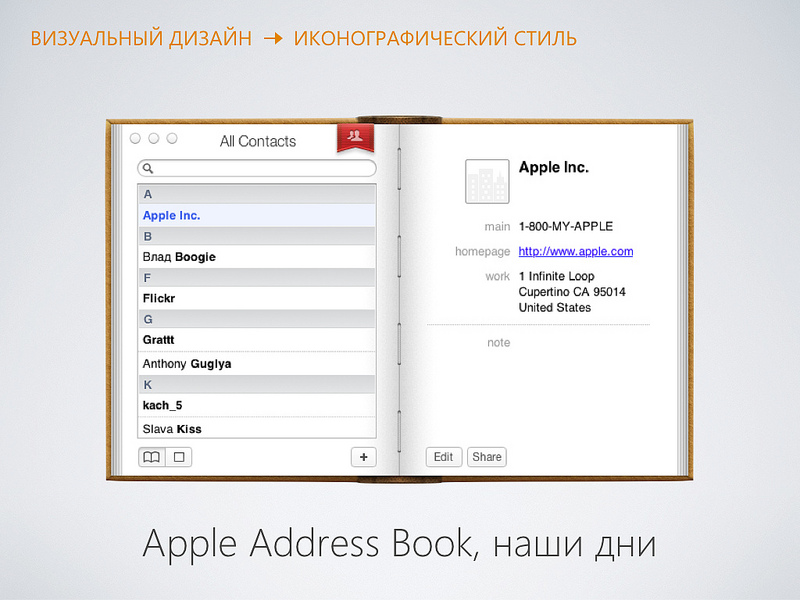
Вот, например, приложение Адресная книга из операционной системы Mac OS X. Она имеет кожаную обложку, закладку. Вот тут есть сгиб страниц и даже ниточки, которыми они прошиты. Внимание к деталям.

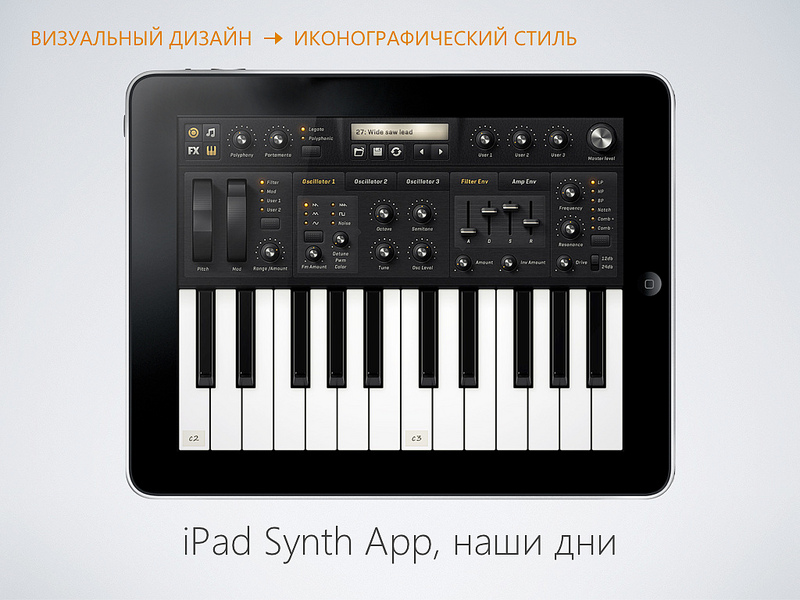
А здесь планшет становится синтезатором. Каждый, кто раньше имел дело с этим инструментом, разберется что делать.

Давайте рассмотрим какие есть плюсы у такого подхода:
— Интерфейсы выглядят знакомо, сразу понятно что делать
— Не возникает вопросов к дизайнерам: “За что деньги уплачены?!” Интерфейс выглядит “бохато”!
— Если интерфейс нарисован с любовью, то его интересно рассматривать
— Дизайнеры не упустят случая порисовать блики и тени. Думать-то особо не надо, только технику оттачивать.

Есть у иконографического стиля и минусы:
— Интерфейс может быть неудобным. Ведь мы копируем неидеальный мир.
— Такой подход может мешать реализации новых возможностей и фич
— Возможно неоптимальное использование пространства экрана
— Может устаревать. Ярким примером служит метафора дискетки. Выросло поколение, которое никогда не видело дискет.

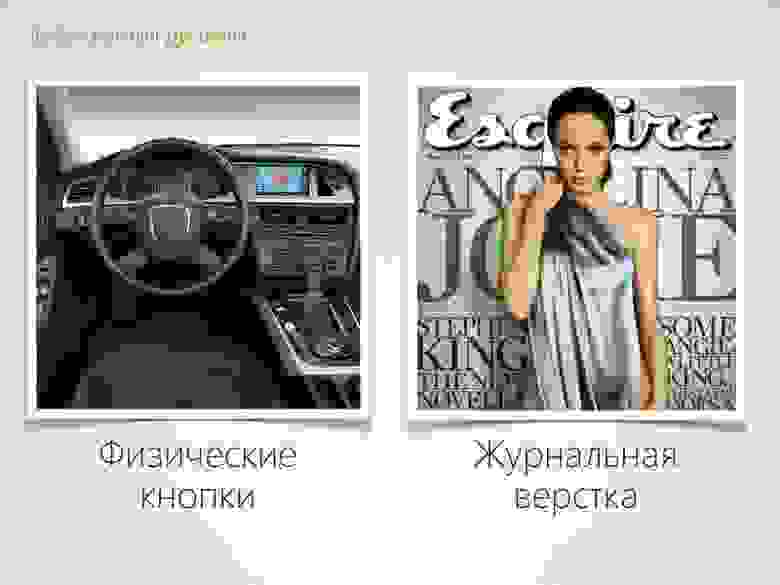
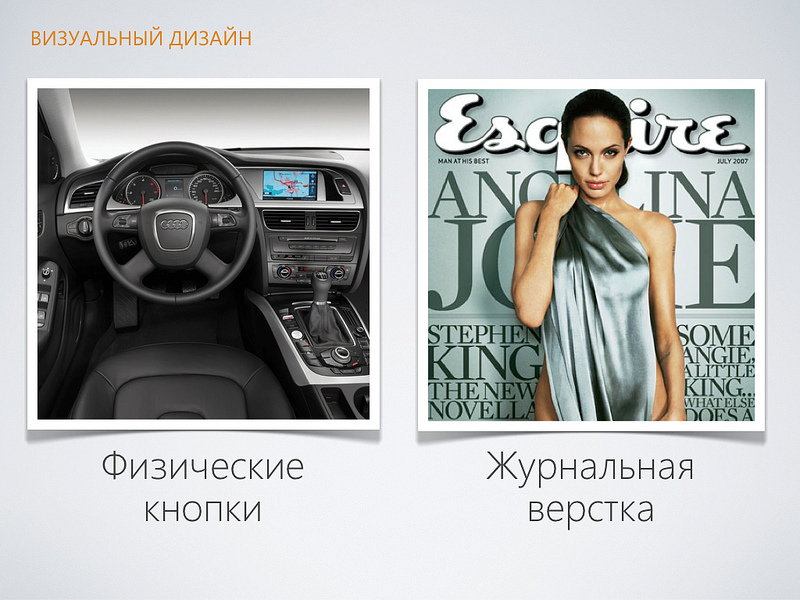
— Физические кнопки — это круто и понятно. Но иконографический начинает исчерпывать свой потенциал. Нужно что-то новое.
— Компания Microsoft решила придумать что-то новое. Идея в том, чтобы отказаться от идеологии “панели управления” и начать делать интерфейсы в духе “журнальной верстки”…

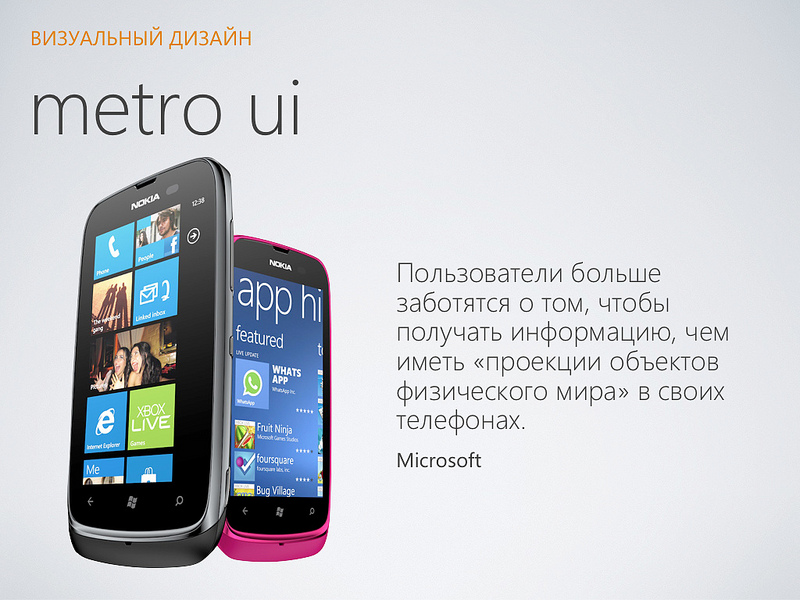
Так появилась концепция Metro UI. Полностью цифровой интерфейс, без копирования реального мира. Это инновационный подход, но сами принципы не новы…

За основу был взят “интернациональный типографский стиль” или “швейцарский стиль дизайна”. Он появился в 50х годах прошлого века, уделяя особое внимание читаемости и чистоте. Сейчас это уже стало классикой дизайна. Но в те времена это было революцией…

Еще одно направление, где черпали вдохновение разработчики Metro UI — навигация в публичных местах. Аэропорты, общественный транспорт, торговые центры. Главная задача — чтобы человек не потерялся.

Концепция Metro UI противопоставляет себя иконографике и копированию объектов реального мира. Следует немедленно отказаться от всех текстур, бликов и тенюшек. Безжалостное упрощение.

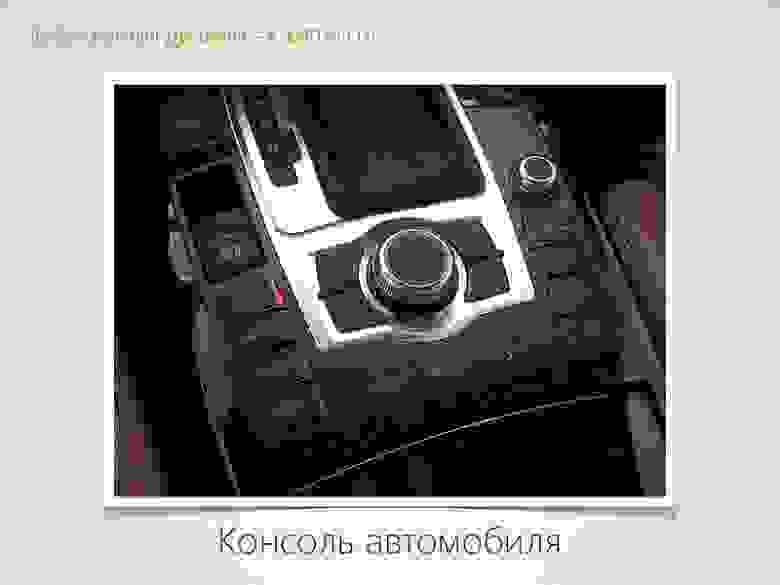
Вернемся к консоли автомобиля. Уверен, что каждый может сказать куда тут можно нажать и что тут можно покрутить.

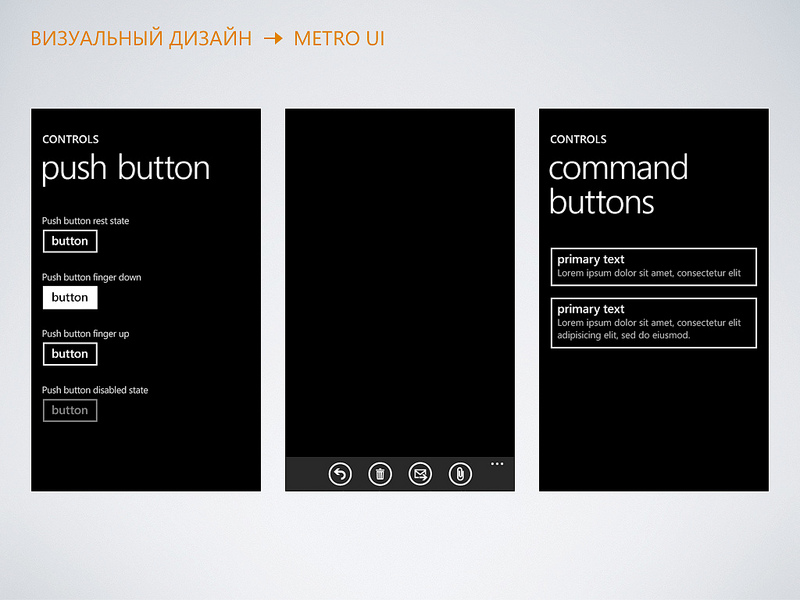
— Так же и кнопки на экране. Не нужно дополнительно объяснять, что на неё можно нажать.
— Но в Metro UI происходит отказ от такого подхода…

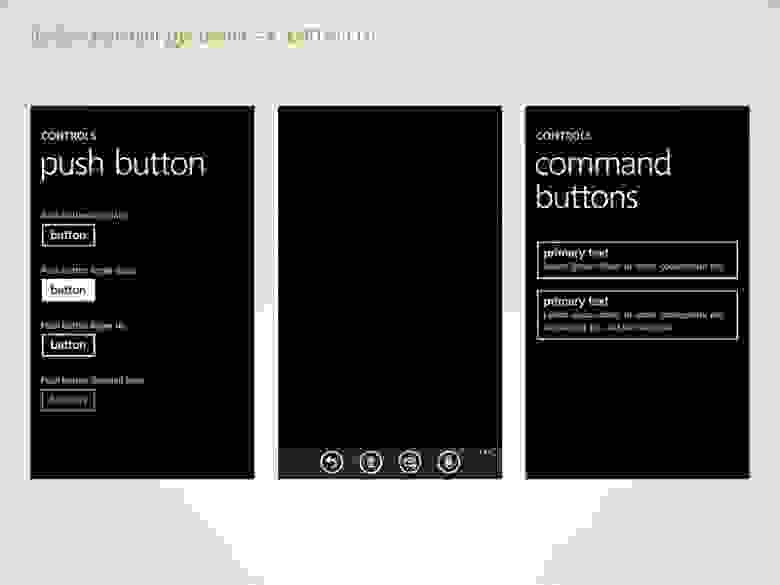
Здесь кнопки — это просто прямоугольники и кружочки. Концептуально! Уверен, что у неопытных пользователей возникают проблемы с такими контролами.

Платформы Windows Phone и Windows 8 появились совсем недавно. Сейчас основная потребность связана с переносом уже существующих приложений.
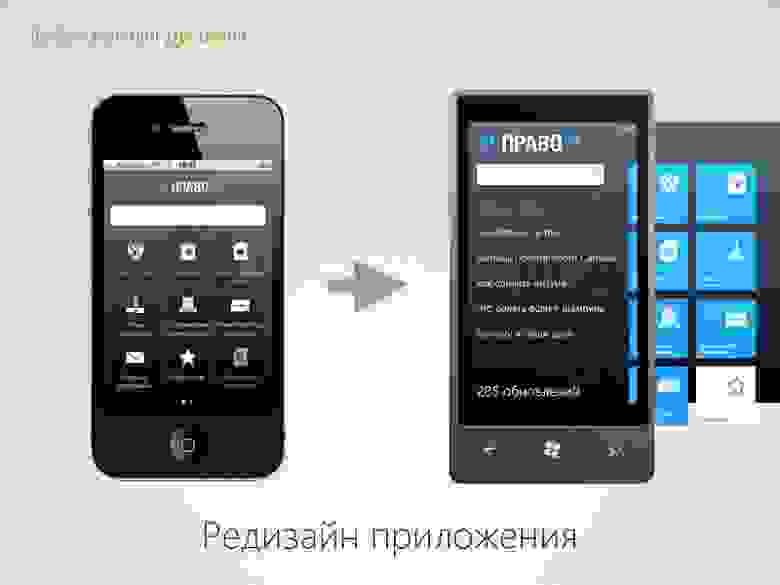
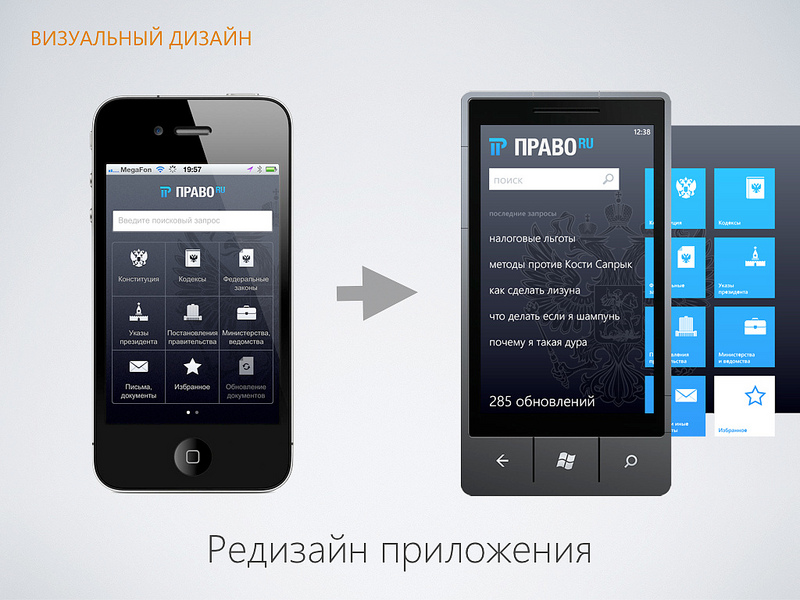
— Вот, например, наше приложение Право.ру для iPhone. Его нужно перенести на платформу WP7.
— Но как это сделать? Просто скопировать интерфейс айфона — это будет неправильно!
— Приходится заново проектировать интерфейс с учетом принципов Metro UI.

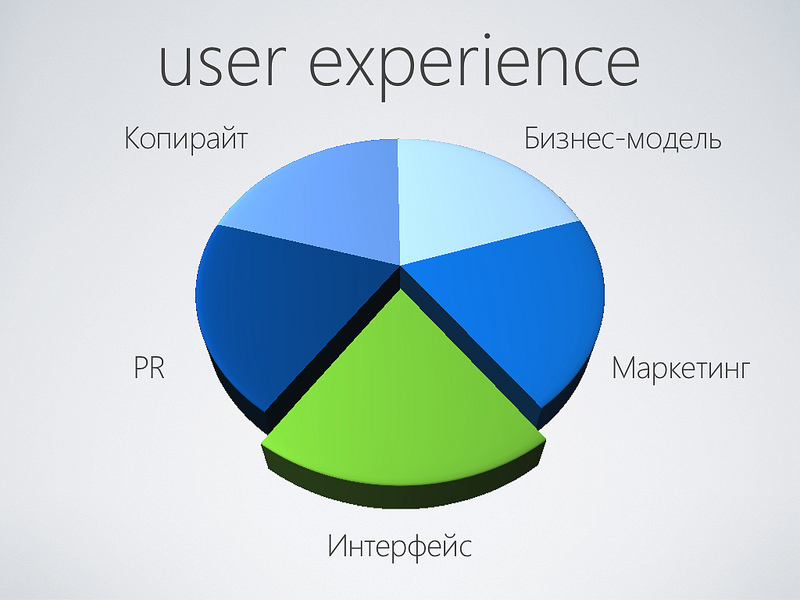
Я рассказал вам о этапах создания интерфейса. Но UI-дизайн — это только один раздел концепции опыта взаимодействия. Подход UX можно использовать и в бизнес-модели, и в маркетинге, и в копирайте. К сожалению отведенного времени мне никак не хватит, поэтому ограничимся только интерфейсом.


Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.
В надежде вызвать Стокгольмский синдром у аудитории, я всегда представляюсь и немного рассказываю о себе.
Пару слов про меня и почему такая тема. Меня зовут Денис Кортунов.
— Я приехал из Самары, где живу и работаю.
— Очень люблю экранчики во всем. Если мне нужно купить, например, бритву, то я выберу ту, что с экранчиком. Вроде бы, на бритье это не влияет, но это совершенно иной, более высокий, уровень взаимодействия с пользователем.
— Моя работа связана с дизайном интерфейсов. Раньше, в компании Турбомилк, я больше занимался визуальным дизайном. Среди наших клиентов было немало стартапов, для которых мы рисовали интерфейсы, иконки, кнопки и персонажей. Как выглядел процесс? Клиенты или, если повезет, юзабилити-компании, передеавали нам готовые прототипы, а мы по ним рисовали красивые интерфейсы.
— Сейчас, когда мы объединились с компанией Parcsis, я стал сам проектировать интерфейсы и взаимодействие с пользователем. Оказалось, что это очень сложно. Но с другой стороны, очень интересно. Появилась еще одна степень свободы сделать так, чтобы проект получился по-настоящему удачным.

Итак, представим, что у вас появилась какая-то идея стартапа… Например, сделать вот такую замечательную желтую машину, которую все захотят купить. Не скажу вам ничего нового, но идея без реализации ничего не стоит. А реализация это всегда непросто…

… вот как-то так, например… Есть пустота между идеей и реализацией, которая в силу разных причин может немного отличаться от идеи… Уверен, что многие с подобным сталкивались.

Так же и в it-проектах. Где традиционно сначала программируют (делают так называемый “движок”), а уже потом на него “натягивается” интерфейс. Получается продукт в стиле “так было удобно программистам”. Но как же пользователь?..

К счастью, все больше и больше команд разработчиков работают по принципу — сначала делаем дизайн, а потом программируем. При таком подходе, во-первых, ваш продукт становится более ориентированным на клиента, а во-вторых, как ни странно, разработка обходится дешевле, так как программистам не нужно решать задачу в общем виде.

Все начинается с цели. Сначала вы решаете что хотите сделать, а потом как это можно реализовать.

— Во-первых, не будьте упрямыми, не закрывайте цель. В процессе работы над проектом, вы узнаете много новых нюансов и подробностей. Менять цель и стратегию — это нормально.
— Далее, на начальном уровне не увлекайтесь деталями. Да, возможно, это сладко — подумать над чем-то в мелких подробностях, но не сейчас.
— Также, не думайте про ограничения. Решайте проблемы по мере их поступления.
— Думайте о клиенте. Зачем он к вам пришел? Что вы ему можете предложить…

Начните с пользовательских сценариев. Почувствуйте себя драматургами и продумайте как будут равзиваться события внутри вашего проекта.
— Первое — мозговой штурм. Например, “как улучшить опыт заказа такси”. Генерируйте идеи без каких-то ограничений. Вы можете поиграть в эту игру с коллегами или друзьями. Выдвигайте самые безумные идеи.
— Потом выделите самые жизнеспособные идеи и проведите исследование. Поймите — будет ли это работать для вашего проекта. Рисуйте эскизы, делайте раскадровки, как делают аниматоры.
— В итоге вам нужно выбрать и зафиксировать какие-то решения, на которые вы будете опираться. На этом этапе вы решите, что будете внедрять, а что нет. Не жадничайте, начните с чего-то простого.

Не бойтесь принимать решения, у вас будет возможность передумать и переделать. В этом и прелесть подхода: “сначала дизайн, потом программинг” — цена ошибки не очень большая. Вы всегда можете вернуться и что-то сделать иначе.

Вам нужно обязательно понять кто ваша целевая аудитория. Вот два замечательных гаджета: винтажная камера поляроид и современный айфон. Что объединяет эти два гаджета? Есть группа пользователей, которым эти штуки очень нравятся. Это хипстеры! Что можно сделать с хипстерами? Их нужно осчастливить!..

Так появилось приложение для айфона Инстаграм. Оно позволяет

Итак, вы продумали пользовательские сценарии. Давайте рассмотрим совсем простой: допустим, вам нужно перейти из точки А в точку Б…

Но в реальном интерфейсе почему-то все получается сложно и запутано. Как этого избежать?

Вам нужно продумать информационную архитекутуру вашего проекта…

— В проекте есть много неупорядоченной информации: такие как имена, цены, даты, изображения, точки на карте. Можно вспомнить старые добрые блок-схемы и просто нарисовать потоки данных, не увлекаясь деталями.
— В процессе вспоминайте сценарии и связывайте их с вашими данными.
— Вы можете начать делать грубые прототипы. Просто рисуйте на бумаге как вы видите ваш интерфейс экран за экраном.
— Шаг за шагом прототипы будут все более подробные.

Итак, главная задача на этом этапе — связать информацию и задачи:
— Начинаем с грубых прототипов. Вы можете их просто нарисовать на бумаге. Это очень эффективно.
— Потом мы продумываем задачи и способы их решения
— На выходе получаем некую структуру информации, которую мы фиксируем.

Пару слов о том, что такое поток задачи. С помощью вашего проекта, пользователи надеются решить какие-то свои проблемы. Чем меньше действий или переходов им нужно совершить, тем более приятный опыт они получат. Не дергайте пользователя по мелочам, подумайте как вы можете упростить им жизнь.
Пусть это будет потоком задачи “совершить покупку в интернет магазине”. До успеха, вам нужно пройти 5 экранов, что-то выбрать и нажать.
Хорошей идеей будет подумать как можно упростить…

Если конкретная задача в вашем проекте будет решаться не за 5 шагов или усилий, а за 2. Пользователь будет вам благодарен. Наверняка, он уже делал что-то подобное ранее, оценит ваши старания и будет пользоваться вашим сервисом. По-моему, самая лучшая реклама.

Вот, например, сервис AnyWayAnyDay, просит вас указать только направление и дату вылета. Он сразу показывает цены в порядке возрастания. Вам не нужно вводить время вылета, выбирать компанию, фильтровать результаты или выбирать аэропорт. Вы все это можете уточнить, но потом… А сейчас вы уже видите цены и предложения от разных компаний.

Вот еще один пример упрощения потока задачи от Amazon. Вы можете покупать вещи в один клик, без использования корзины. Таким же образом вы покупаете приложения в Apple AppStore, который, кстати, купил лицензию на такой способ у Amazon.

Следующий этап — продумать модель взаимодействия пользователя и вашего интерфейса… Чтобы пользователь увидел нашу хорошо структурированную информацию и выполнил задачи, которые мы для него упростили.

Даже, если ваш интерфейс будет абсолютно статичным – это все равно интерактивный дизайн:
— Взаимодействие не является ни информацией, ни задачей — это некий фильтр к ним.
— Продумав как пользователь будет двигаться внутри вашего интерфейса, вы получите навигацию. Не традиционное “иерархическое меню по разделам” с большой вложенностью, а действительно удобную навигацию, которая нужна пользователю.
— Распространенная ошибка многих дизайнеров — они не думают как интерфейс будет реагировать на действия пользователя. Они делают только картинку. Добавьте движения! Будет намного интереснее.
— Старайтесь использовать чужой опыт, в этом нет ничего зазорного. Разбейте задачи на более мелкие. До вас уже кто-то наступил на эти грабли и решил проблему. Но будьте осторожны — используйте только удачные паттерны.

— Мы понимаем наши задачи и думаем какие готовые шаблоны мы можем применить. Например, не имеет смысл делать какую-то революционную систему регистрации пользователя, если только ваш проект не весь посвящен упрощению процесса регистрации.
— Дальше вам нужно создать недостающие шаблоны взаимодействия. Здесь придется придумывать и изобретать.
— Опишите удобным для вас способом как будет происходить взаимодействие. Это могут быть прототипы или какой-то еще способ, который вас нравится.

Вот, например, сервис частных объявлений Selloby. Он делает простым процесс создания объявлений с использованием смарфона. Принцип работы очень похож на Twitter. Таким образом люди, которые ранее пользовались Твиттером, легко понимают как все работает.

А вот главная страница справочно-правовой системы Право.ru — здесь использован прием, который называется “постепенное раскрытие”. Сначала мы показываем пользователю самое важное — строку поиска, как только он передвинет курсор, появятся дополнительные возможности. Это помогает фокусироваться на главном.

Дизайн интерфейса — это копирайтинг. Лучшие интерфейсы не нарисованы, но написаны. Вам постоянно придется думать, что написать или как назвать кнопку. Каждая буква имеет значение…

Здесь мы видим пример приложения для Windows Phone 7. Все написано текстом. Но давайте не будем забегать вперед, мы подошли к завершающему этапу…

Финальный этап работы — визуальный дизайн. Давайте поговорим о трендах в визуальном дизайне интерфейсов…

— Кто-нибудь знает, что значит сквеморф или сквеморфический дизайн?… лично я не знал. Хотя все мы пользуемся такими интерфейсами.
— Сейчас это актуальный тренд в дизайне интерфейсов. Мы просто берем объекты реального мира и переносим на экран. Например, сейчас это не айпад вовсе, а книжная полка. Нужно просто взять книжку и начать читать.

Вот, например, приложение Адресная книга из операционной системы Mac OS X. Она имеет кожаную обложку, закладку. Вот тут есть сгиб страниц и даже ниточки, которыми они прошиты. Внимание к деталям.

А здесь планшет становится синтезатором. Каждый, кто раньше имел дело с этим инструментом, разберется что делать.

Давайте рассмотрим какие есть плюсы у такого подхода:
— Интерфейсы выглядят знакомо, сразу понятно что делать
— Не возникает вопросов к дизайнерам: “За что деньги уплачены?!” Интерфейс выглядит “бохато”!
— Если интерфейс нарисован с любовью, то его интересно рассматривать
— Дизайнеры не упустят случая порисовать блики и тени. Думать-то особо не надо, только технику оттачивать.

Есть у иконографического стиля и минусы:
— Интерфейс может быть неудобным. Ведь мы копируем неидеальный мир.
— Такой подход может мешать реализации новых возможностей и фич
— Возможно неоптимальное использование пространства экрана
— Может устаревать. Ярким примером служит метафора дискетки. Выросло поколение, которое никогда не видело дискет.

— Физические кнопки — это круто и понятно. Но иконографический начинает исчерпывать свой потенциал. Нужно что-то новое.
— Компания Microsoft решила придумать что-то новое. Идея в том, чтобы отказаться от идеологии “панели управления” и начать делать интерфейсы в духе “журнальной верстки”…

Так появилась концепция Metro UI. Полностью цифровой интерфейс, без копирования реального мира. Это инновационный подход, но сами принципы не новы…

За основу был взят “интернациональный типографский стиль” или “швейцарский стиль дизайна”. Он появился в 50х годах прошлого века, уделяя особое внимание читаемости и чистоте. Сейчас это уже стало классикой дизайна. Но в те времена это было революцией…

Еще одно направление, где черпали вдохновение разработчики Metro UI — навигация в публичных местах. Аэропорты, общественный транспорт, торговые центры. Главная задача — чтобы человек не потерялся.

Концепция Metro UI противопоставляет себя иконографике и копированию объектов реального мира. Следует немедленно отказаться от всех текстур, бликов и тенюшек. Безжалостное упрощение.

Вернемся к консоли автомобиля. Уверен, что каждый может сказать куда тут можно нажать и что тут можно покрутить.

— Так же и кнопки на экране. Не нужно дополнительно объяснять, что на неё можно нажать.
— Но в Metro UI происходит отказ от такого подхода…

Здесь кнопки — это просто прямоугольники и кружочки. Концептуально! Уверен, что у неопытных пользователей возникают проблемы с такими контролами.

Платформы Windows Phone и Windows 8 появились совсем недавно. Сейчас основная потребность связана с переносом уже существующих приложений.
— Вот, например, наше приложение Право.ру для iPhone. Его нужно перенести на платформу WP7.
— Но как это сделать? Просто скопировать интерфейс айфона — это будет неправильно!
— Приходится заново проектировать интерфейс с учетом принципов Metro UI.

Я рассказал вам о этапах создания интерфейса. Но UI-дизайн — это только один раздел концепции опыта взаимодействия. Подход UX можно использовать и в бизнес-модели, и в маркетинге, и в копирайте. К сожалению отведенного времени мне никак не хватит, поэтому ограничимся только интерфейсом.