Ранее в одной из наших статей мы рассказывали о том, как мы пытались победить кроссплатформенность и мультиэкранность и использовать в качестве ресурсов не обычные изображения, а векторный формат изображений SVG.
На этом наши эксперименты не остановились, и мы решили создать нечто, что поможет нам в будущем еще быстрее и эффективнее готовить кроссплатформенный контент. И вот спустя год хотим поделиться, чего мы достигли, что у нас получилось и как это работает.

В итоге у нас получилось не просто приложение, а целая ПЛАТФОРМА для создания кроссплатформенного развлекательно-образовательного контента. Позвольте представить вам WA Edugame Creator.
Заинтересованы? Прошу под кат.
Все вы знаете бумажные развивающие журналы («Мурзилка», «Непоседа» и др.). Дети с удовольствием занимаются с ними. Мы увидели возможности, которые могли дать развивающим журналам мобильные технологии. Поэтому мы решили создать приложение, в котором:
В результате чего родилось не просто приложение, а целая ПЛАТФОРМА и серия приложений, созданных на ее основе.
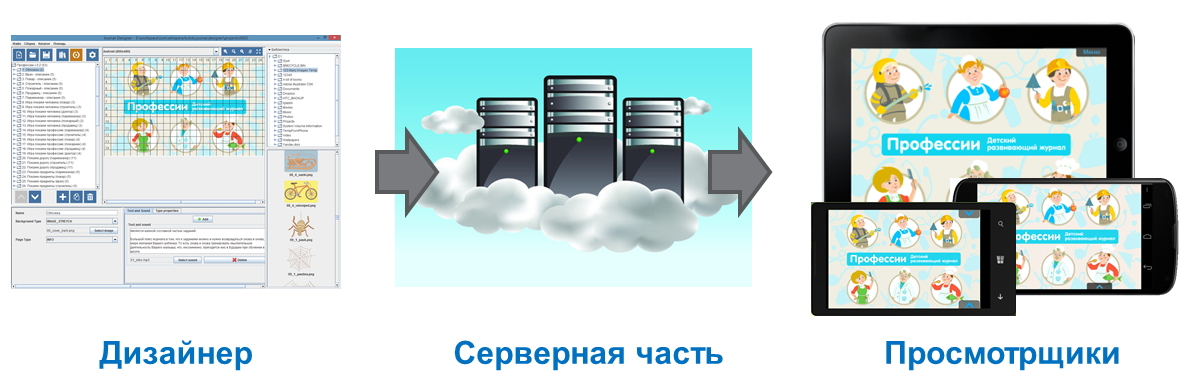
Наша платформа WA Edugame Creator состоит из:

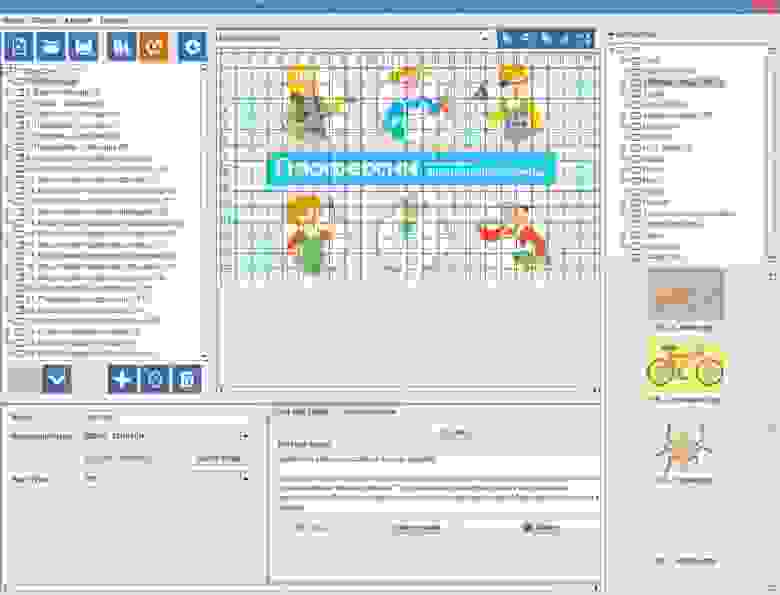
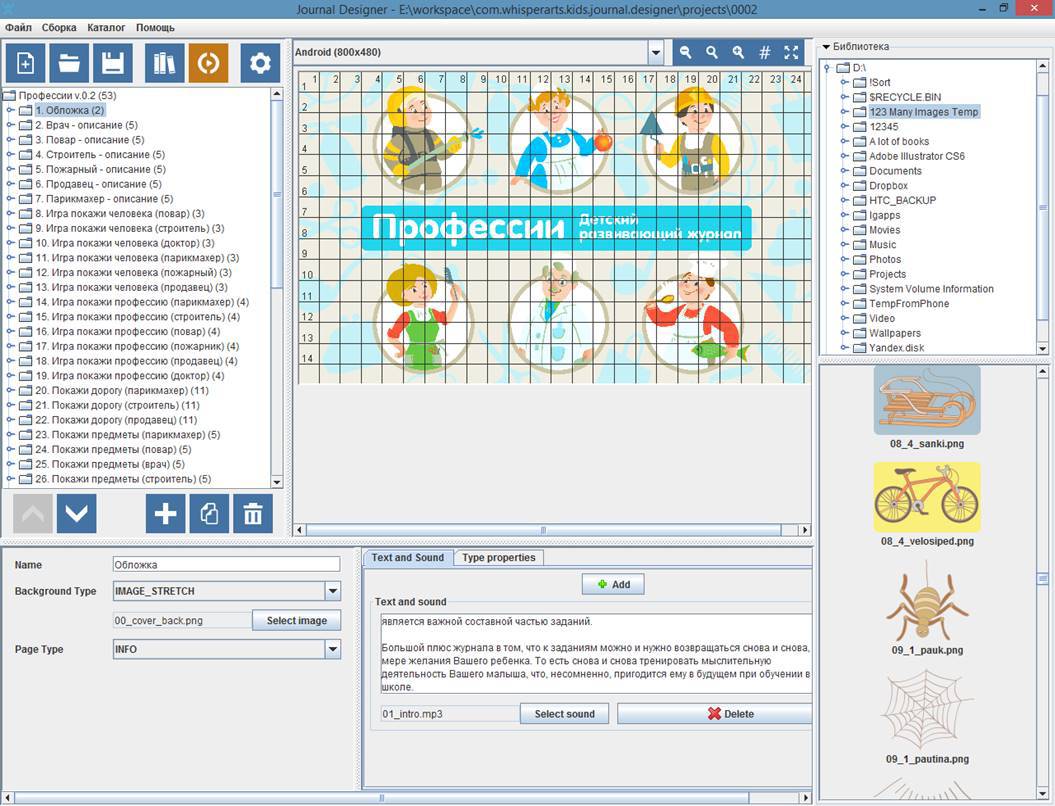
Вот так примерно выглядит наш визуальный дизайнер, с помощью которого мы создаем контент для наших журналов, задаем типовые действия, а также можем сразу посмотреть, как контент будет выглядеть на тех или иных разрешениях экранов.

В качестве серверной части мы используем Microsoft Azure.

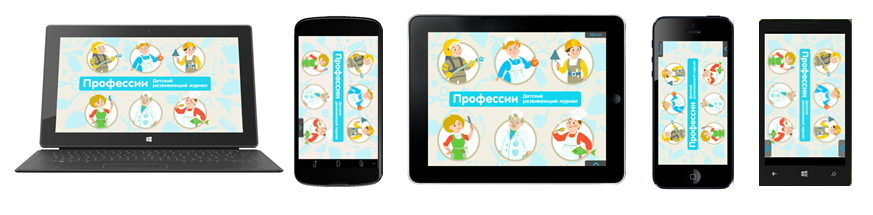
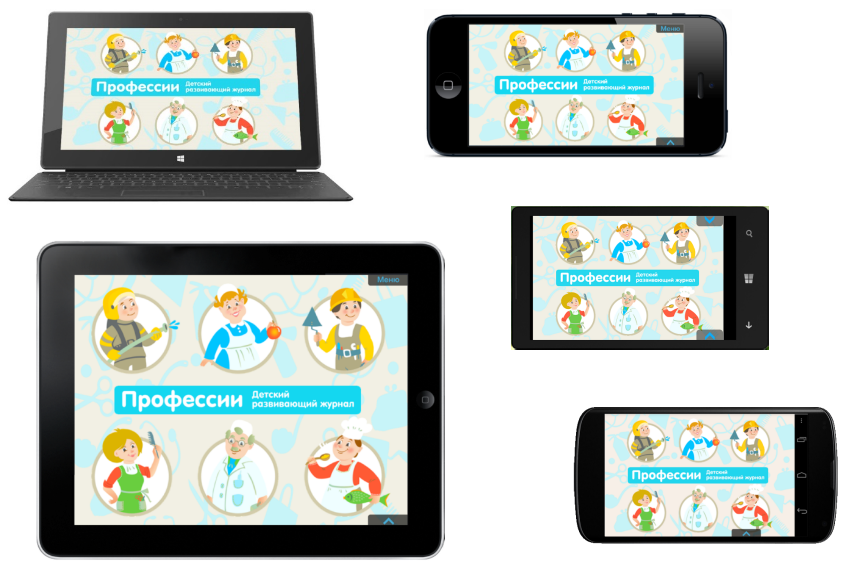
Как вы понимаете, рынок устройств, а соответственно зоопарк экранных разрешений, просто велик. Мы адаптируем контент под все популярные разрешения, и на устройства пользователя будет загружен контент, адаптированный под его экран. Просмотрщики — это нативные приложения под каждую платформу (Andorid, iOs, Windows Phone, Windows Store).

На базе нашей платформы WA Edugame Creator запущены следующие приложения.
О последнем приложении хочется сказать отдельно. Оно запущено совместно с нашими партнерами из компании «Юнилайн». Компания «Юнилайн» занимается издательством классных детских журналов. Одну из серий — «3/9 царство» — с помощью нашей платформы мы легко перевели в мобильную приложение.
Хочу отметить, что если у вас есть хороший образовательный контент (в бумажном, электронном или другом виде) и вы не знаете, как его правильно превратить в хорошее мобильное приложение, пишите. Мы готовы совместно делать новые образовательные приложения и проекты.
Подходите к процессу разработки и проектирования всегда качественно и планируйте, что будет впереди. Мы потратили достаточно много времени на проектирование платформы, но зато теперь это время с лихвой окупается.
В данном видео вы можете ознакомиться с небольшим фрагментом геймплея, который присутствует в приложениях.
Что у нас получилось:
Надеемся, наш опыт пригодится. Всем успехов.
Будет здорово, если вы в комментариях поделитесь своим опытом разработки кроссплатформенного контента.
В нашей команде работают и стажируются студенты, это позволило нам принять участие в проекте ImagineCup 2014. Подали заявку с проектом «Детский интерактивный развивающий журнал» и прошли в региональный отборочный финал.
В день проведения отборочного тура мы прибыли в московский офис Microsoft. В отборе принимали участие порядка 20 команд. Все проекты были интересны. Какие-то проекты были сильные и интересные, какие-то — слабее.
Хочется отметить, что многие интересные проекты и идеи просто провалились из-за того, что команды не подготовились к презентации и больше времени уделили доработке проекта, чем его презентации. Наш совет будущим участникам: уделяйте больше времени презентации проекта и проведите обязательно несколько репетиций своего доклада. Как сказал Дмитрий Сошников, устраивайте на сцене шоу, а не доклады. Жюри и все зрители ожидают шоу.
Мы вошли в пятерку финалистов, и наш проект был отдельно отмечен жюри, но, к сожалению, в сам финал мы не вышли (так как в него выходила только первая тройка).
Спасибо Microsoft за прекрасно организованный конкурс. Надеемся, в будущем году один из отборочных финалов пройдет в нашем г. Смоленск.
С уважением, Олег Демьянов, команда WebCanape
и подразделение мобильной разработки Whisper Arts
На этом наши эксперименты не остановились, и мы решили создать нечто, что поможет нам в будущем еще быстрее и эффективнее готовить кроссплатформенный контент. И вот спустя год хотим поделиться, чего мы достигли, что у нас получилось и как это работает.

В итоге у нас получилось не просто приложение, а целая ПЛАТФОРМА для создания кроссплатформенного развлекательно-образовательного контента. Позвольте представить вам WA Edugame Creator.
Заинтересованы? Прошу под кат.
Зачем и для чего
Все вы знаете бумажные развивающие журналы («Мурзилка», «Непоседа» и др.). Дети с удовольствием занимаются с ними. Мы увидели возможности, которые могли дать развивающим журналам мобильные технологии. Поэтому мы решили создать приложение, в котором:
- есть интерактивные задания,
- к выполнению заданий можно возвращаться снова и снова,
- помимо игровой составляющей в должна присутствовать образовательная часть,
- приложение и контент должны быть кроссплатформенными,
- новый контент должен создаваться легко и быстро.
В результате чего родилось не просто приложение, а целая ПЛАТФОРМА и серия приложений, созданных на ее основе.
Состав WA Edugame Creator
Наша платформа WA Edugame Creator состоит из:
- дизайнера — визуальный редактор контента;
- серверной части;
- просмоторщика контента — или, проще говоря, приложения для просмотра созданного контента на конечных устройствах.

Вот так примерно выглядит наш визуальный дизайнер, с помощью которого мы создаем контент для наших журналов, задаем типовые действия, а также можем сразу посмотреть, как контент будет выглядеть на тех или иных разрешениях экранов.

В качестве серверной части мы используем Microsoft Azure.

Как вы понимаете, рынок устройств, а соответственно зоопарк экранных разрешений, просто велик. Мы адаптируем контент под все популярные разрешения, и на устройства пользователя будет загружен контент, адаптированный под его экран. Просмотрщики — это нативные приложения под каждую платформу (Andorid, iOs, Windows Phone, Windows Store).

На базе нашей платформы WA Edugame Creator запущены следующие приложения.
О последнем приложении хочется сказать отдельно. Оно запущено совместно с нашими партнерами из компании «Юнилайн». Компания «Юнилайн» занимается издательством классных детских журналов. Одну из серий — «3/9 царство» — с помощью нашей платформы мы легко перевели в мобильную приложение.
Хочу отметить, что если у вас есть хороший образовательный контент (в бумажном, электронном или другом виде) и вы не знаете, как его правильно превратить в хорошее мобильное приложение, пишите. Мы готовы совместно делать новые образовательные приложения и проекты.
Выводы
Подходите к процессу разработки и проектирования всегда качественно и планируйте, что будет впереди. Мы потратили достаточно много времени на проектирование платформы, но зато теперь это время с лихвой окупается.
В данном видео вы можете ознакомиться с небольшим фрагментом геймплея, который присутствует в приложениях.
Что у нас получилось:
- Создана универсальная платформа для подготовки образовательного контента.
- Подготовка журналов и их выпуск происходят без участия программистов.
- Контент стал кроссплатформенным и мультиэкранным.
- Новые номера журналов и сказки выходят на всех платформах одновременно.
- Обновление контента — быстро и легко.
- Тысячи довольных пользователей, детей и родителей!
Надеемся, наш опыт пригодится. Всем успехов.
Будет здорово, если вы в комментариях поделитесь своим опытом разработки кроссплатформенного контента.
PS: А как же Imagine Cup 2014?
В нашей команде работают и стажируются студенты, это позволило нам принять участие в проекте ImagineCup 2014. Подали заявку с проектом «Детский интерактивный развивающий журнал» и прошли в региональный отборочный финал.
В день проведения отборочного тура мы прибыли в московский офис Microsoft. В отборе принимали участие порядка 20 команд. Все проекты были интересны. Какие-то проекты были сильные и интересные, какие-то — слабее.
Хочется отметить, что многие интересные проекты и идеи просто провалились из-за того, что команды не подготовились к презентации и больше времени уделили доработке проекта, чем его презентации. Наш совет будущим участникам: уделяйте больше времени презентации проекта и проведите обязательно несколько репетиций своего доклада. Как сказал Дмитрий Сошников, устраивайте на сцене шоу, а не доклады. Жюри и все зрители ожидают шоу.
Мы вошли в пятерку финалистов, и наш проект был отдельно отмечен жюри, но, к сожалению, в сам финал мы не вышли (так как в него выходила только первая тройка).
Спасибо Microsoft за прекрасно организованный конкурс. Надеемся, в будущем году один из отборочных финалов пройдет в нашем г. Смоленск.
С уважением, Олег Демьянов, команда WebCanape
и подразделение мобильной разработки Whisper Arts