
Здравствуй, дорогой читатель хабра!
Сегодня мы поговорим о градиентных границах, режимах наложения, о том, как рациональнее сверстать стандартную иконку меню. А так же откроем для себя заново старое css-свойство visibility и рассмотрим новое медиа-выражение @Supports.
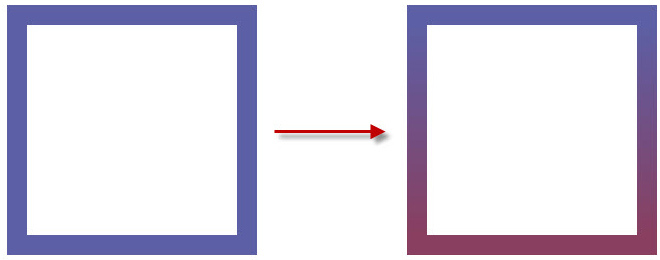
Градиентные границы на чистом CSS
Наконец, мы перешли в новую эру. Эру, в которой можно использовать красивые градиенты вместо скучных одноцветных границ.

Делается это относительно просто:
.gradient-block-vertical {
border-top: 20px solid orange; /*задаем верхнюю и нижнюю границы*/
border-bottom: 20px solid red;
background-image: linear-gradient(to bottom, #5c5fa5 0%, #893f60 100%),
linear-gradient(to bottom, #5c5fa5 0%, #893f60 100%); /*задаем 2 линейных градиента*/
background-position: 0 0, 100% 0; /*задаем этим градиентам размеры*/
background-size: 20px 100%; /*помещаем их по краям блока*/
background-repeat: no-repeat; /*забываем отменить повторение фотнового изображения*/
}
С горизонтальным градиентом поступаем аналогично:
.gradient-block-horizontal {
border-left: 20px solid #5c5fa5;
border-right: 20px solid #893f60;
background-image: linear-gradient(to right, #5c5fa5 0%, #893f60 100%),
linear-gradient(to right, #5c5fa5 0%, #893f60 100%);
background-position: 0 0, 0 100%;
background-size: 100% 20px;
background-repeat: no-repeat;
}
А вот для создания диагонального градиента придется немного повозиться и ввести псевдоэлементы:
.gradient-block-diagonal:before,
.gradient-block-diagonal:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
}
.gradient-block-diagonal:before {
background-position: 0 0, 0 100% ;
background-repeat: no-repeat;
background-size: 100% 20px;
background-image: linear-gradient(to right, #5c5fa5 0%, #893f60 100%),
linear-gradient(to left, #5c5fa5 0%, #893f60 100%);
}
.gradient-block-diagonal:after {
background-position: 0 0, 100% 0;
background-repeat: no-repeat;
background-size: 20px 100%;
background-image: linear-gradient(to bottom, #5c5fa5 0%, #893f60 100%),
linear-gradient(to top, #5c5fa5 0%, #893f60 100%);
}
Здесь мы самому блоку задаем только размеры, никаких границ. После этого вешаем по горизонтальному и вертикальному градиенту на каждый псевдоэлемент.Пощупать код можно здесь.
UPD. Пользователь Aingis предложил более оптимизированный вариант со свойствами background-clip и background-origin. Пример
Когда-нибудь, в светлом будущем (когда весь мир откажется от IE10 и ниже) мы сможем использовать предназначенное для этого свойство border-image. Примерно вот так:
.gradient-block {
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%); /*указываем фоновое изображение/градиент*/
border-image-slice: 1; /*задаем для него внутреннее смещение*/
}
Иконка меню без фоновых изображений
Вспомните, как часто вам приходилось добавлять на страницу стандартную иконку меню, в простонародье называемую «гамбургером»?

Как правило, эта иконка просто вставляется фоновой картинку. Но ведь это всего лишь 3 прямоугольные полоски, неужели нет способов получше? Есть, как минимум, 3.
1. Тень.
.shadow-icon {
position: relative;
}
.shadow-icon:after {
content: "";
position: absolute;
left: 0;
top: -50px;
height: 100%;
width: 100%;
box-shadow: 0 5px 0 #000, 0 15px 0 #fff, 0 25px 0 #000, 0 35px 0 #fff, 0 45px 0 #000;
}
Решение простое, хотя и не слишком очевидное. Просто задаем 3 прямоугольные тени, каждую с разным смещением.
2. Градиент.
.gradient-icon {
background: linear-gradient(to bottom, #000 0%, #000 20%, transparent 20%, transparent 40%, #000 40%, #000 60%, transparent 60%, transparent 80%, #000 80%, #000 100%);
}
Здесь все еще проще: рисуем 3 полоски градиентом.
3. Символ UTF-8.
Просто копируем и вставляем символ ☰ (номер в Юникоде: U+2630, HTML-код: ☰). Очевидно, это самый простой и лаконичный метод. Однако, гибко настроить его не получится. Фактически, можно настроить только цвет, а также указать шрифт и изменить его размер.
Пример использования всех трех способов.
Это не единственные методы создания такой иконки. Для этого можно использовать SVG, подходящий иконочный шрифт, или же банально использовать границы в связке с псевдоэлементами.
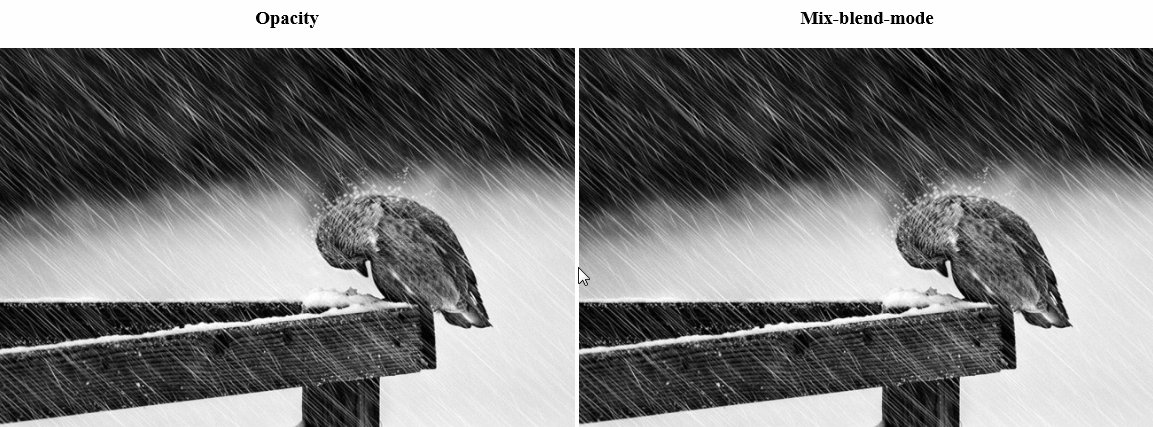
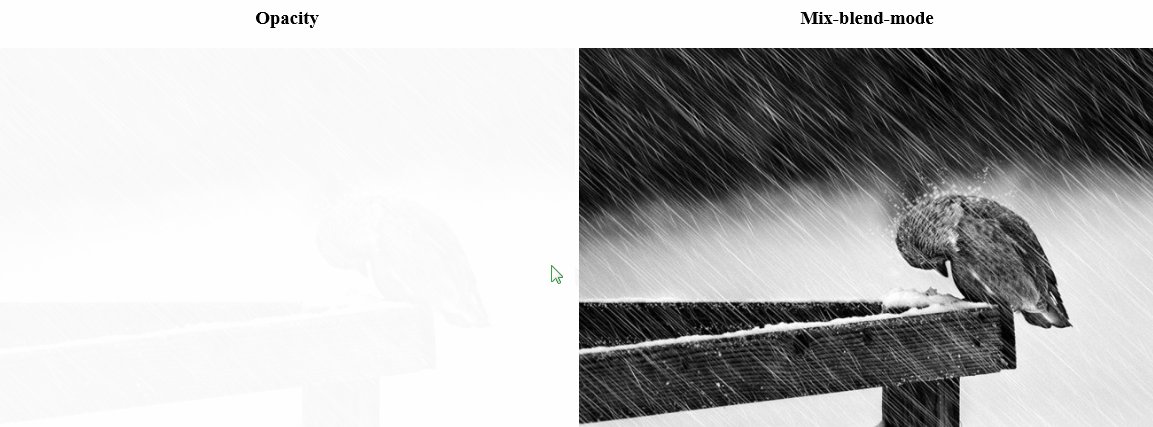
Режимы наложения слоев в CSS
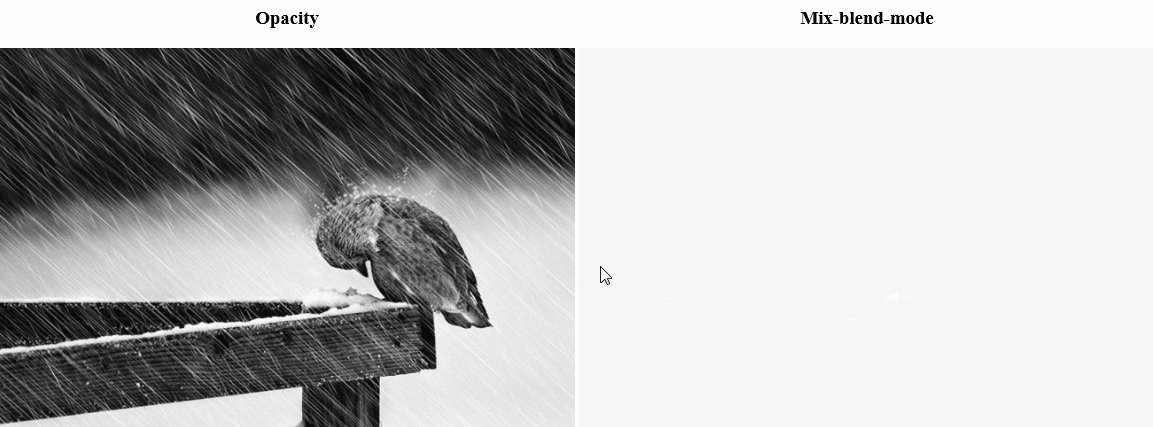
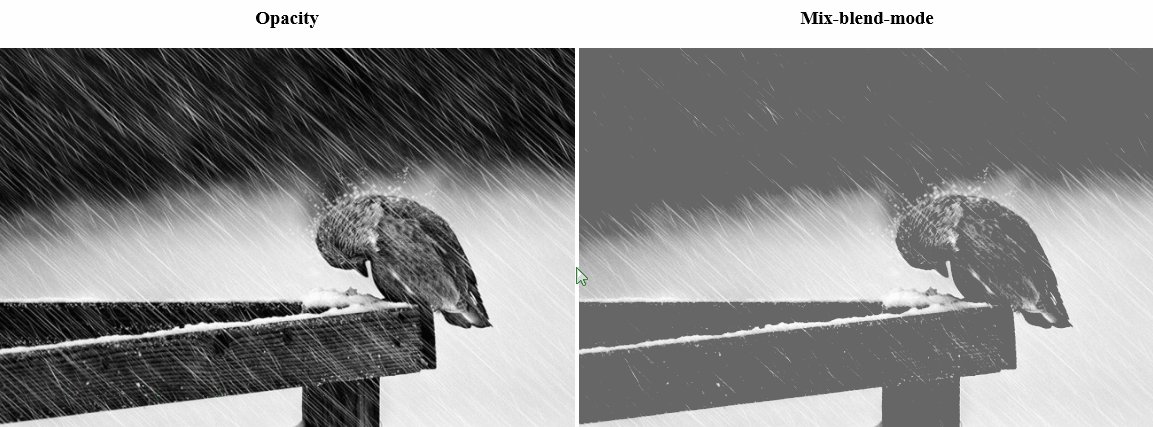
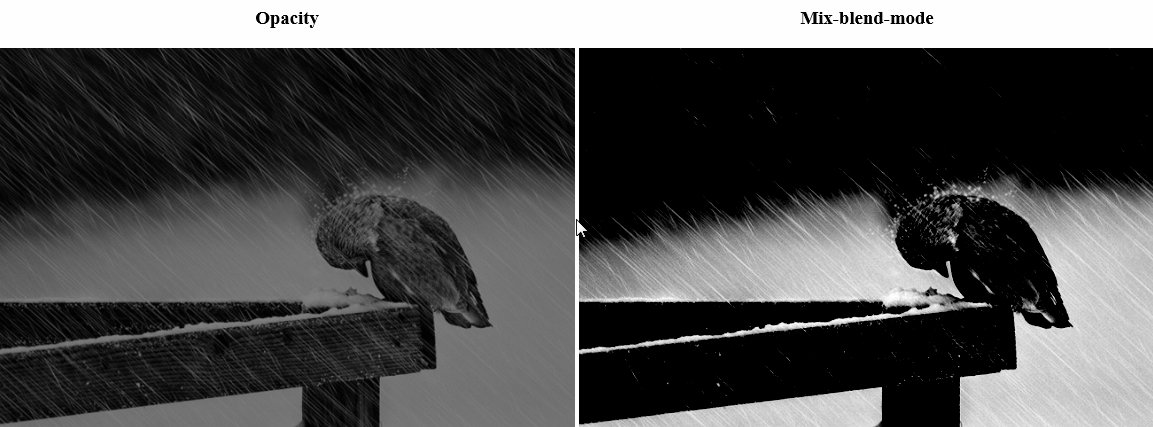
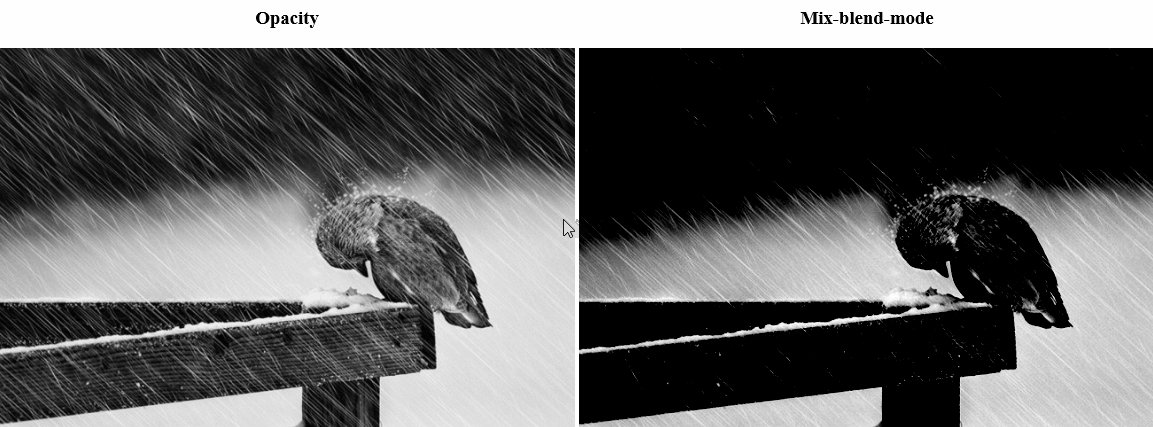
Еще одна хорошая новость: с недавнего времени Firefox и Safari поддерживают режимы наложения элементов, аналогичные режимам наложения слоев в фотошопе
Также они, под флагами, но уже работают в Chrome и Opera. Это значит, что уже скоро будет включена полная поддержка и в этих браузерах. Поэтому можно начинать их использовать для некритичного функционала. Например, для стилизации ховер эффектов. У вас есть уникальная возможность сделать это одними из первых, придав лоск вашему сайту.
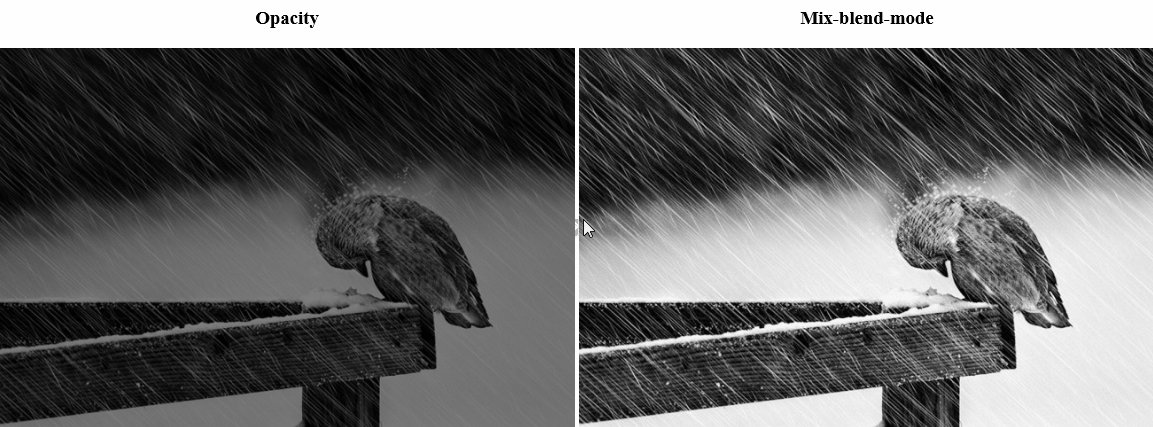
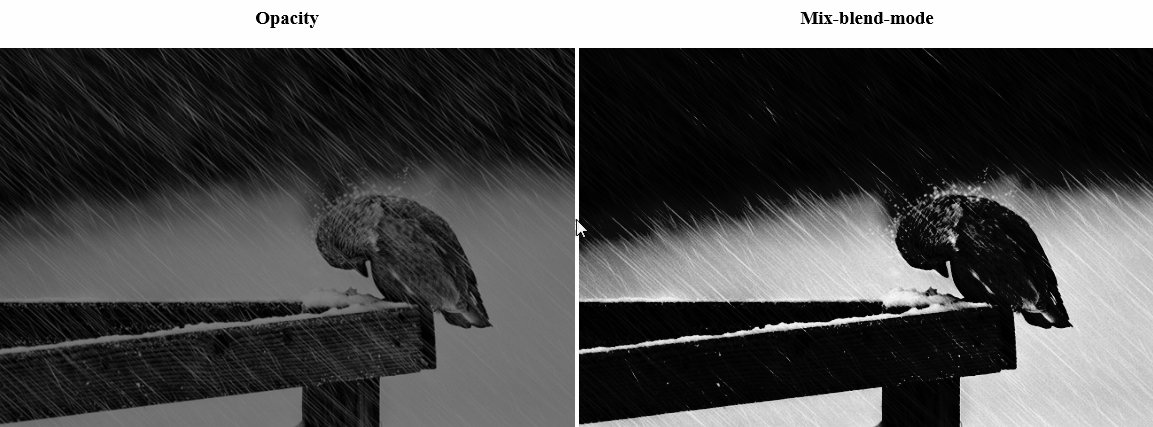
Например, так:

или так:

Вариантов использования и стилизации масса. Человек с хорошим вкусом (в отличие от автора) может создать действительно шикарные эффекты.
Код всей этой красоты достаточно прост:
/*Стили для фонового блока, в котором лежит изображение*/
.blend {
background: #fff; /*цвет для фонового элемента*/
}
.blend:hover {
background: #000;
}
/*Непосредственно */
.blend img {
mix-blend-mode: darken; /*режим наложения*/
}
Включить отображение mix-blend-mode в Chrome и Opera можно использовав флаги:
chrome://flags/#enable-experimental-web-platform-features
opera://flags/#enable-experimental-web-platform-features
Пример.
Более подробно почитать о режимах наложения рекомендую здесь.
А о том, как узнать, поддерживает ли браузер mix-blending-mode, и что это за странное медиа-выражение в примере, читайте ниже.
@Supports
В CSS наконец появилось новое медиа-выражение @supports, которого очень не хватало. Как можно догадаться из названия, оно
служит для определения поддерживаемых браузером свойств. Пока что его поддерживают не все браузеры, но для проверки некритичного функционала оно уже вполне годится.
@supports (display: flex) {
div { display: flex; }
}
/*Можно проверять и префиксы*/
@supports (display: -webkit-flex) or (display: -moz-flex) or (display: flex) {
section {
display: -webkit-flex;
display: -moz-flex;
display: flex;
float: none;
}
}
Visibility: visible
Как вы думаете, что призойдет, если блок со свойством visibility: visible поместить в блок visibility: hidden?
.hidden {
visibility: hidden;
}
.hidden .visible {
visibility: visible;
}
Казалось бы, родитель должен перекрыть свойство потомка и сделать его невидимым. Но все совсем не так. Родительский блок спрячет все, кроме дочернего.

Можете попробовать сами.
Мне кажется, эту особенность можно интересно обыграть в интерфейсе страницы при взаимодействии с пользователем.
На сегодня все. Надеемся, это подборка окажется для кого-то полезной. До скорых встреч.
Only registered users can participate in poll. Log in, please.
Понравилась ли вам подборка?
58.88% Да, узнал много нового;733
33.73% Новыми для меня оказалось 1-2 рецепта;420
7.39% Все это я уже знал.92
1245 users voted. 162 users abstained.