
Пока некоторые CSS свойства, отвечающие за разного рода красивости (вроде filter, mix-blend-mode или transition) привлекают внимание всех и каждого, другие совсем мало освещаются в интернете. Взять хотя бы свойства, отвечающие за типографику. Они весьма полезны и эффектны, но широко не известны. Давайте же исправим несправедливость и осветим то, что обычно остается в тени.
Правильные переносы слов (hyphens)
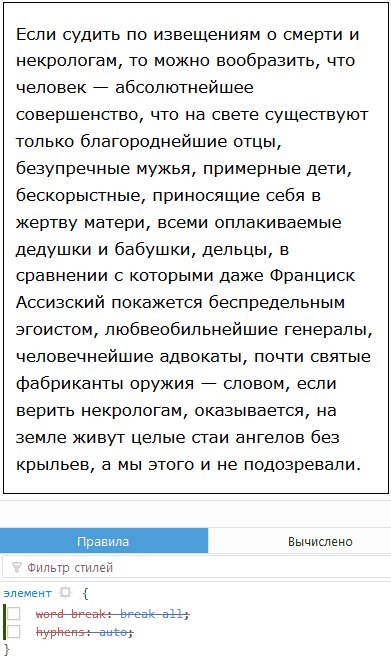
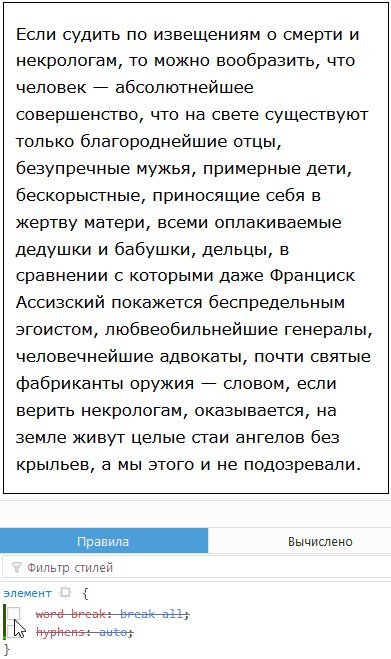
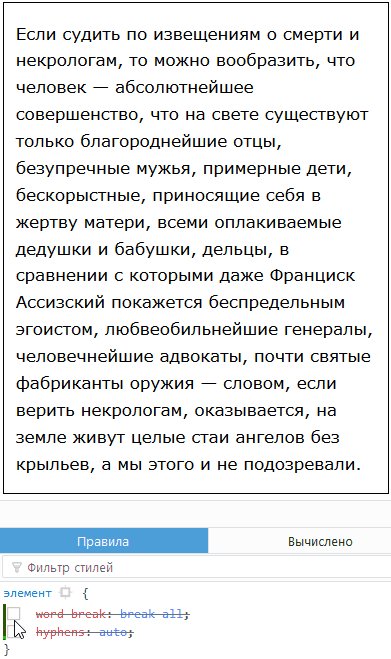
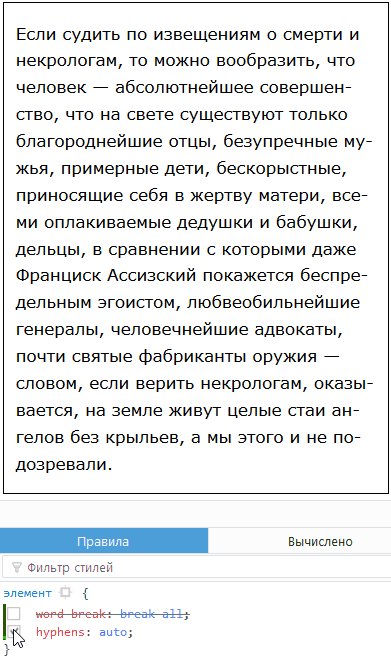
С переносом строк в CSS всегда что-то было не так. Вначале у нас было свойство word-wrap, которое вроде бы работает, но числится как черновое и не рекомендуется к использованию. Затем появилось word-break, которое расставляет переносы отталкиваясь исключительно от того, помещаются ли слова в контейнер, да еще не помечает их никакими знаками. Лишь теперь, спустя столько лет, CSS-переносы готовы встать с колен: наконец-то мы можем переносить слова по правилам языка с помощью свойства hyphens:
article {
hyphens: auto;
}
Возможные значения:
- manual — Слова переносятся только в тех местах текста, где добавлен спецсимвол ­ или тег <wbr>. Используется по умолчанию;
- auto — браузер добавляет переносы автоматически на основе встроенного словаря;
- none — слова не переносятся.

Важный нюанс: чтобы словарь переносов заработал, в теге <html> необходимо указать атрибут lang с кодом языка:
<html lang="ru">
Также этот атрибут можно задать непосредственно в абзаце текста:
<p lang="en">Some long text</p>
Работает это везде, кроме настольных Chrome и Opera, в них все будет выглядеть как обычно. Но в остальных браузерах мы получим нормальные переносы, так что можете смело пользоваться.
Капитель (font-variant: small-caps)
Капитель — это начертание в гарнитуре, при котором строчные знаки выглядят как уменьшенные заглавные. В CSS его можно задать с помощью свойства font-variant, отвечающего за представление строчных букв. Доступные значения:
- normal — значение по умолчанию;
- inherit — наследует значение родителя;
- small-caps — то, что нас интересует. Отображает все строчные символы как заглавные, но уменьшенного размера.
h1 {
font-variant: small-caps;
}
Выглядит это весьма интересно:

Font-variant давно поддерживается во всех браузерах. Поиграться с другим текстом или шрифтом можно здесь:
Продвинутое оформление подчеркиваний (text-decoration-skip)
О свойствах text-decoration-style и text-decoration-color я уже писал. Но существует еще одно: text-decoration-skip. Оно включает пропуск выносных элементов в подчеркиваемом тексте, что выглядит довольно-таки эффектно.

Свойство может принимать несколько значений, но более-менее работают только:
- ink — подчеркивающая линия пропускает буквы, заходящие за базовую линию;
- objects — значение по умолчанию. Линия пропускает такие объекты, как изображения и inline-block элементы
a {
text-decoration-skip: ink;
}
Работает в Chrome, Opera и Safari (причем, Safari на маке по-умолчанию использует text-decoration-skip: ink).
Оформление кавычек (quotes)
А вы знали, что в CSS можно задать формат всех кавычек, использующихся на сайте? Для этого есть специальное свойство quotes. Оно применится к содержимому тега <q>, а также к псевдоэлементам со свойством content равным open-quote или close-quote.

q {
quotes: "«" "»";
}

q {
quotes: "“" "”";
}

q {
quotes: "\0022" "\0022";
}
Свойство давно поддерживается всеми браузерами.
Тюнинг многоколоночных текстов (orphans и widows)
Свойства orphans и widows можно назвать аутсайдерами. Вот, например, что об одном из них написано в документации Mozilla:
Свойство widows CSS определяет какое минимальное количество линий должно быть оставлено в начале новой страницы на paged носителе. В типографике, «висячая» строка (widow) это последняя строка параграфа, оказавшаяся в начале следующей страницы. Установка свойства widows позволяет предотвратить висячие строки.Выглядит как что-то бесполезное для 99.9% разработчиков. Скажите, как часто вам приходилось им пользоваться? Если такое случалось хотя бы один раз, пожалуйста, напишите об этом в комментариях.
На нестраничных носителях, таких как screen, CSS свойство widows не имеет эффекта.
Но это не все, на что способны эти свойства! Почему-то мало где описано, что они работают и для многоколоночных макетов!

article {
columns: 2;
orphans: 10; /* минимальное число строк для всех столбцов, кроме последнего */
}

article {
columns: 2;
widows: 5; /* минимальное число строк для последнего столбца */
}
Сразу возникает вопрос: «А что если для блока указать оба свойства? Не начнут ли они конфликтовать?». В таких случаях widows имеет приоритет и учитывается в первую очередь.
В контексте стилизации страниц свойства давно работают везде, кроме, Firefox. Применительно к стилизации колонок они не работают в IE/Edge.
Как видите, среди малоизвестных свойств можно найти много полезного. Не за горами свойства для более тонкой настройки переносов, потока текста для разных блоков (CSS Regions), оформления врезок (CSS Exclusions) и многое другое.
Если вы знаете другие типографические новинки в HTML и CSS, которые уже работают в браузерах, пожалуйста, пишите в комментариях!