
Всем привет.
Одной из функций нашего сервиса является возможность скачать конвертированный шрифт. При этом мы хотим предлагать шрифты в оптимальном качестве. А для того, чтобы это стало возможным, мы провели тестирование самых популярных конвертеров шрифтов, доступных онлайн, без регистрации и бесплатно.
Хоть на самом деле конвертеров уже появилось великое множество, не все могут превращать otf\ttf в woff\eot\svg. Существуют специализированные сервисы, которые работают с другими форматами(.pfb, .dfont и др.).
Мы выбрали несколько самых популярных
Fontsquirrel
Font2web
Everything Fonts
Online font converter
FreeFontConverter
Последний так и не удалось испытать, т.к. после сабмита формы выкидывало 500-ю ошибку.
Чтобы тестирование было сколь-нибудь наглядным, надо что-то с чем-то сравнивать. За эталон был взята оригинальная web-версия шрифта компании Paratype PT Sans в начертаниях regular и bold.
В тестировании также участвовали браузеры Chrome 33.0.1750, Firefox 28, и IE9 в ос Win7. Формат шрифта везде woff, как самый популярный и поддерживаемый.
Начнем с рендеринга конвертированных шрифтов браузерами
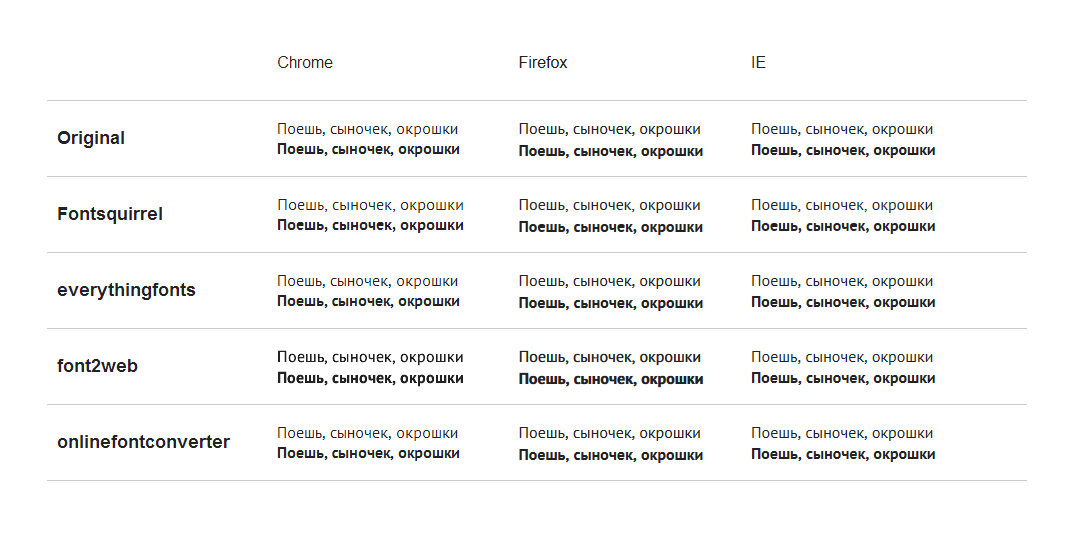
Кегль 16пк

Из явных недостатков.
В начертании bold в Fontsquirrel происходит неприятное заливание мелких деталей шрифта. Пример наглядно. Font2web сильно замыливает контуры знаков(пример).
Два других конвертера справились с заданием практически идеально.
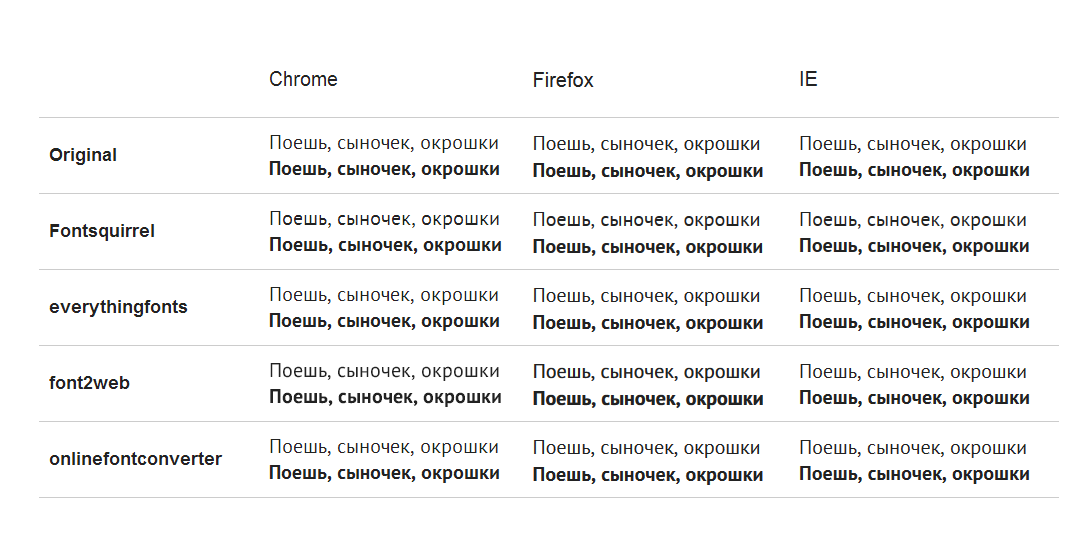
Кегль 20пк

Как видим, Fontsquirrel сильно попортил regular, но с болдом справился в целом нормально. Font2web продолжил замыливать контуры знаков. Everything Fonts и Online font converter справились с заданием довольно неплохо.
Следующий пункт — юзабилити и возможности самих конвертеров
Планировал создать табличку с подробным описанием, но вышло так, что кроме Fontsquirrel вообще ни один не имеет каких-либо настроек. Потому будем сравнивать по-другому.
| несколько файлов сразу | css | исходные форматы | форматы | размер файла (оригинальный 224кб) | отказы | |
| Fontsquirrel | да | да | ttf, otf | ttf, woff, eot, svg | 41кб с ограничением диапазона символов | есть |
| Font2web | нет | да | ttf, otf | ttf, otf, woff, eot, svg | 78кб | нет |
| Everything Fonts | нет | да | ttf, otf | ttf, woff, eot, svg | 137кб | нет |
| Online font converter | нет | нет | ttf, otf(и куча других) | ttf, woff, eot, svg | 136кб | нет |
Итого
Исходя из результатов рендеринга и возможностей конвертеров можно сказать следующее.
Самый популярный — Fontsquirrel — удобен, позволяет тонко настроить результат(в т.ч. оптимизировать вес файла) выдает единый архив и css, но портит шрифты. Причем испорченность непредсказуема и может проявляться как на определенном кегле, так и в определенном начертании. Кроме того, конвертер иногда отказывает в конвертировании шрифта, ссылаясь на свой blacklist или повреждение исходного файла.
Font2Web по нашему скромному убеждению вообще не стоит использовать. Он портит шрифты вообще всегда. Ко всему прочему позволяет конвертировать только по одному файлу.
Everything Fonts показал себя с довольно хорошей стороны в плане рендеринга, близкого к оригиналу. Размер файла шрифта формируется, скорее всего, какой-то оптимизацией, т.к. визуально не было обнаружено отклонения с оригиналом в наличии знаков. Его 137кб, конечно, не 220 оригинальных, но подгружать лишние буквы неохота. Из явных минусов — конвертирование по одному файлу.
Online font converter оказался крайне неудобным в плане использования. В нем для каждого формата свой архив. Например, для одного начертания будет три архива: с woff, ttf и eot. Однако компенсировал всё неплохим рендерингом.
Что касается нас
Мы используем и продолжим использовать пока Fontsquirrel. При этом решили разработать свой собственный инструмент, который бы не сильно портил шрифты и давал возможность настроить необходимые опции при конвертировании.
Если у кого-то есть в запасе другие найденные конвертеры, пишите в комментариях с пояснением, дополню список с вашей заметкой.
Спасибо за внимание.