В последнее время вебмастера используют семантическую микроразметку все чаще: по нашим данным, сейчас 10% страниц рунета размечены, и это число постоянно растет. А вслед за популярностью микроразметки растет и потребность вебмастеров в дополнительных ее видах. И не только тех, которые поддерживает Яндекс. Именно поэтому мы решили сделать валидатор микроразметки в Яндекс.Вебмастере универсальным. Для начала мы научили его проверять корректность всех типов разметки Schema.org и microdata.
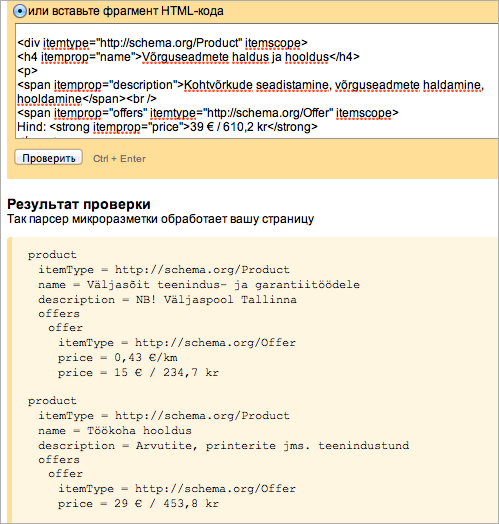
Пример валидации разметки Product (Schema.org):
Стандарт Schema.org появился в 2011-м году. Это набор открытых словарей, которые позволяют описывать сущности и объекты на веб-страницах для удобного представления информации в результатах поиска и различных сервисах. Стандарт был разработан ведущими поисковыми системами в составе рабочей группы Schema.org. Яндекс через некоторое время присоединился к ней и сейчас принимает участие в обсуждении новых и развитии существующих словарей.
Как и любая распространенная разметка, Schema.org и microdata может использоваться не только поисковиками, а любыми сервисами и проектами.
На сегодняшний день в стандарте Schema.org описано более 549 классов — и их количество постоянно растет. Часть из них поддерживается сервисами Яндекса. Вебмастера могут размечать свои сайты и таким образом передавать данные о содержимом сайтов на сервисы Яндекса:
– Organization и Place и унаследованные от них классы — для Яндекс.Справочника и контактных данных об организации;
– ImageObject — для Яндекс.Картинок;
– VideoObject — для Яндекс.Видео;
– Recipe — для кулинарных рецептов;
– Scholarly Article — для словарных статей.
Сейчас многие популярные сайты размечены Schema.org, среди них odnoklassniki.ru, rutube.ru, kp.ru, ivi.ru и другие. Используя микроразметку, вы поможете поисковым системам правильно отобразить ваш сайт в результатах поиска. Некоторую важную информацию о сайте посетители увидят еще до перехода на сайт — так вы получите больше переходов именно тех пользователей, которые вам нужны.
Чтобы начать использовать разметку, ознакомьтесь со спецификацией. Полный список данных и словарей вы можете найти на сайте Schema.org. Упростить внедрение разметки на сайт помогут различные дополнительные инструменты. А если вы уже используете какие-либо инструменты, плагины для CMS и др., или разрабываете их сами, поделитесь, пожалуйста, в комментариях своим опытом взаимодействия.
Любители семантических технологий в Поиске
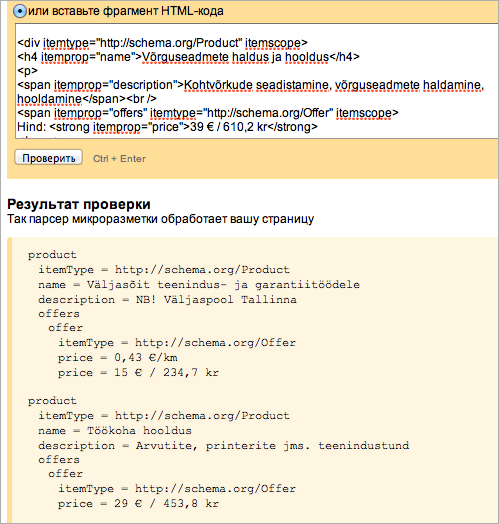
Пример валидации разметки Product (Schema.org):

Стандарт Schema.org появился в 2011-м году. Это набор открытых словарей, которые позволяют описывать сущности и объекты на веб-страницах для удобного представления информации в результатах поиска и различных сервисах. Стандарт был разработан ведущими поисковыми системами в составе рабочей группы Schema.org. Яндекс через некоторое время присоединился к ней и сейчас принимает участие в обсуждении новых и развитии существующих словарей.
Как и любая распространенная разметка, Schema.org и microdata может использоваться не только поисковиками, а любыми сервисами и проектами.
На сегодняшний день в стандарте Schema.org описано более 549 классов — и их количество постоянно растет. Часть из них поддерживается сервисами Яндекса. Вебмастера могут размечать свои сайты и таким образом передавать данные о содержимом сайтов на сервисы Яндекса:
– Organization и Place и унаследованные от них классы — для Яндекс.Справочника и контактных данных об организации;
– ImageObject — для Яндекс.Картинок;
– VideoObject — для Яндекс.Видео;
– Recipe — для кулинарных рецептов;
– Scholarly Article — для словарных статей.
Сейчас многие популярные сайты размечены Schema.org, среди них odnoklassniki.ru, rutube.ru, kp.ru, ivi.ru и другие. Используя микроразметку, вы поможете поисковым системам правильно отобразить ваш сайт в результатах поиска. Некоторую важную информацию о сайте посетители увидят еще до перехода на сайт — так вы получите больше переходов именно тех пользователей, которые вам нужны.
Чтобы начать использовать разметку, ознакомьтесь со спецификацией. Полный список данных и словарей вы можете найти на сайте Schema.org. Упростить внедрение разметки на сайт помогут различные дополнительные инструменты. А если вы уже используете какие-либо инструменты, плагины для CMS и др., или разрабываете их сами, поделитесь, пожалуйста, в комментариях своим опытом взаимодействия.
Любители семантических технологий в Поиске
