12 мая 2007 года Jochen Diehl опубликовал очень интересную статью «Skeletal Animations».

Вкратце изложу суть:
Что привлекло в методе меня:
* если будет интересно, распишу подробно по-пунктам методику добавления новых движений, персонажей на хабре
Далее:
Первым делом перевел анимацию в time based (тут ничего сложного):
А вот дальше, в процессе погружения в метод, понял, что есть еще, как минимум, одна привлекательнейшая (для меня) возможность разнообразить толпу NPC-персонажей на экране. Достаточно ведь просто чуть деформировать первоначальный «скелет» в ключевых кадрах требуемым нам образом, и получать бесконечное множество вариантов фигур и характеров.
Например (код можно увидеть в исходниках Main.handleGUIChange — я только суть тут покажу):
и все это на основе лишь одной единственной последовательности ключевых кадров (!)
работающий пример, собранный на коленке, можно увидеть тут
код примера тут
Замечания:
P.S.: ну вот — оказалось, что ошибки при вычислении результирующей матрицы при «наклонах» была в том, что вместо градусов подставлял в матрицу радианы. Документацию читать надо лучше!
Перезаливаю с исправлениями.

Вкратце изложу суть:
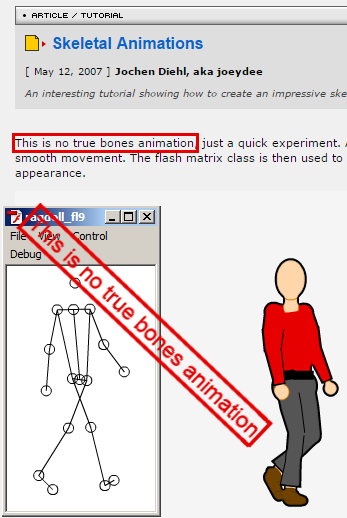
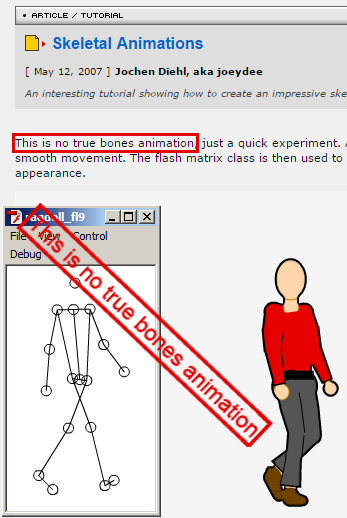
- в статье не скелетная анимация (в первом же предложении автор так и заявил: «This is no true bones animation»)
- данные для 10-фреймовой анимации представляют собой массив точек (joints)
- сами точки автор ВРУЧНУЮ (наводя курсор, и выписывая координаты) собрал с записи походки человека. Он использовал 10 фреймов, одинаково распределенных по-времени
- в процессе проигрывания клипа, анимация сглаживается с помощью интерполяции
- в конце статьи автор предлагает продолжить его эксперимент:
- использовать time based анимацию вместо фреймовой с интерполяцией
- записать собственные действия (прыжки, бег...) и попробовать сделать между ними плавные переходы
- добавить тени
- добавить скелет и сделать ragdoll, умирающий, как в жизни
- отписаться на форум
Что привлекло в методе меня:
- возможность НЕ углубляться в 3D-моделирование — пусть этим занимаются 3D-моделисты
- возможность НЕ углубляться в проблематику переноса 3D во флэш — мне для маленьких проектов это ни к чему
- очень простой метод получать разнообразнейшие действия (actions) для персонажей
* если будет интересно, распишу подробно по-пунктам методику добавления новых движений, персонажей на хабре
Далее:
Первым делом перевел анимацию в time based (тут ничего сложного):
public function update(time:Number):void
{
render(currentFrame);
currentFrame+=(actionArray.length*time/actionLoopTime);
currentFrame = int(currentFrame*100)/100;
if(currentFrame>actionFrameNumber)
{
currentFrame-=actionFrameNumber;
}
}
А вот дальше, в процессе погружения в метод, понял, что есть еще, как минимум, одна привлекательнейшая (для меня) возможность разнообразить толпу NPC-персонажей на экране. Достаточно ведь просто чуть деформировать первоначальный «скелет» в ключевых кадрах требуемым нам образом, и получать бесконечное множество вариантов фигур и характеров.
Например (код можно увидеть в исходниках Main.handleGUIChange — я только суть тут покажу):
- укороти ноги и руки (scale*point.y; scale*point.z;) — получи гнома
- удлини руки и ноги (scale*point.y; scale*point.z;) — получи дядю Стёпу
- заузь талию и расширь бедра (scale*point.x;) — получи мужеподобную женщину
- заузь плечи и раширь талию (scale*point.x;) — получи женоподобного мужчину
- наклони корпус, подогни колени — пригибающийся солдат
- наклони корпус, подогни колени, дрожание в суставах — старик
- измени амплитуду взмахов руками, ногами — получи новое настроение
и все это на основе лишь одной единственной последовательности ключевых кадров (!)
работающий пример, собранный на коленке, можно увидеть тут
код примера тут
Замечания:
- анимацию использовал авторскую (Jochen Diehl)
- наклоны в моем примере работают препаршивейше — это потому, что я ничего не смыслю в математике и в матрицах поворота в частности. Если какой добрый человек подскажет, как на основании имеющихся данных (дефолтный угол, текущий угол, данные из слайдера) правильно рассчитать результирующую матрицу поворота, я тут же внесу изменения в рабочий код, и добавлю еще кучу всяких возможностей по изменению фигуры
P.S.: ну вот — оказалось, что ошибки при вычислении результирующей матрицы при «наклонах» была в том, что вместо градусов подставлял в матрицу радианы. Документацию читать надо лучше!
Перезаливаю с исправлениями.