Эта статья — перевод статьи Simon Schreibt «Diablo 3 – Resource Bubbles».

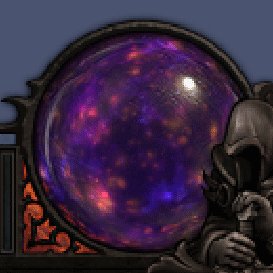
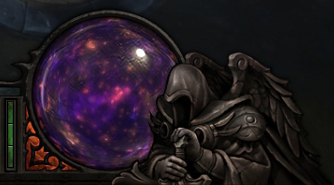
В мире есть три вещи, на которые я могу смотреть вечно: Огонь, как другие работают и сферы ресурсов в Diablo3. Я уже полюбил стиль Blizzard, как вы могли, возможно, заметить по моей статье о их 2.5D деревьях. Сегодня речь о другом. Сегодня мы всмотримся глубокооо в кристальные сферы Diablo в поисках истины.
(внутри много картинок)



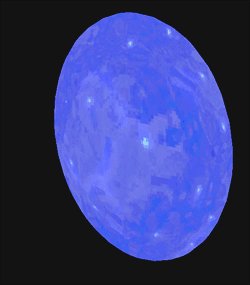
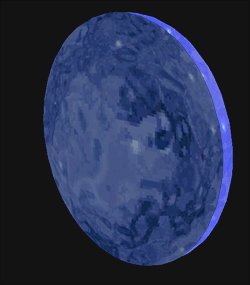
Они кажутся такими глубокими. Такими круглыми. Очаровательная смесь размытости и чёткости. Позвольте мне описать мои первые мысли о том как этого можно было бы добиться (если в кратце: они обе неверные. Я на ложной тропе (woodway прим. пер.), как говорят у нас в Германии):
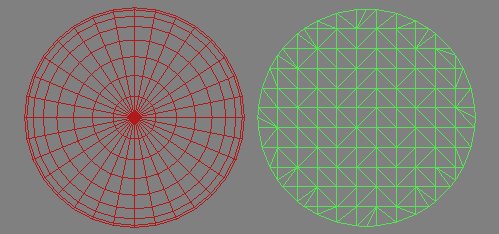
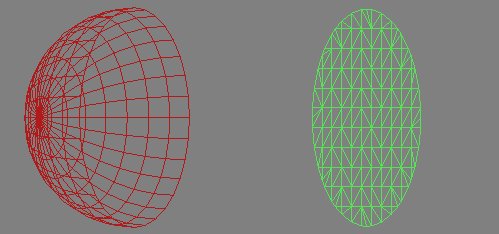
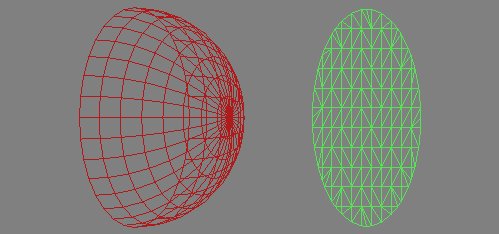
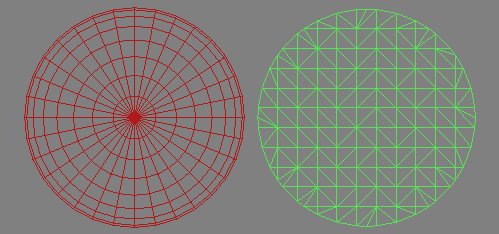
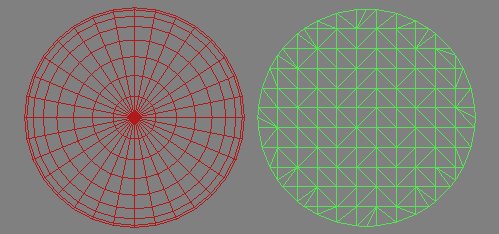
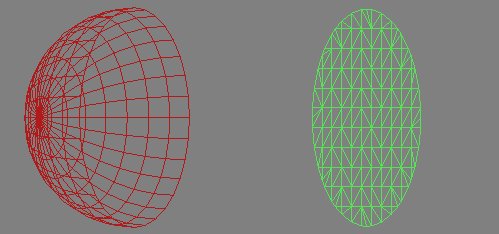
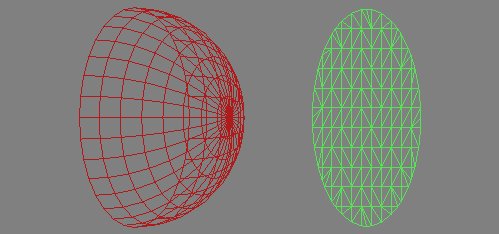
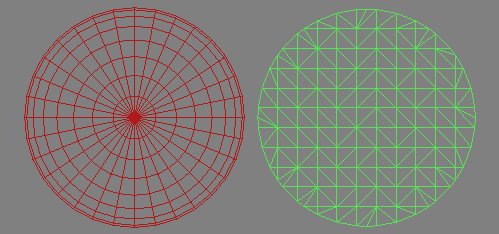
Взять полигональную сферу, отрезать половину и поместь текстуры на поверхность. Почему это неверно? Потому что я проверил внутриигровую сетку “пузыря”. И знаете что? Это НЕ пузырь! Посмотрите на моё видение (красная сфера) и реальную сетку из Diablo3 (зеленый), которая, кстати, содержит всего 218 треугольников против моих 960.

Я спросил Neox что он думает и он предложил взять сферу, запечь её в карту нормалей и делать всё остальное в шейдере. Это была хорошая идея, но я не смог найти подобной текстуры в файлах Diablo. Так какого лешего я тогда трачу ваше время на всю эту чепуху?
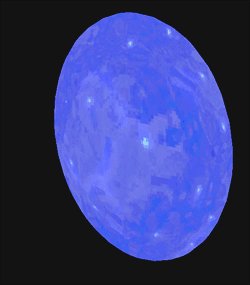
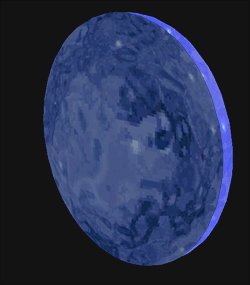
Да потому что mikiex разместил отличный пример, который похож на идею Neox’а. Думаю это будет моей следующей статьёй. А сейчас просто посмотрите на изображение и обратите внимание как великолепно выглядит сфера Земли. Но мы же не ищем лёгких путей.

Теперь поговорим о правильном решении.
Мне удалось вытащить сетку “пузыря” и посмотреть на её текстурную развертку (UV). И вот на что она похожа:

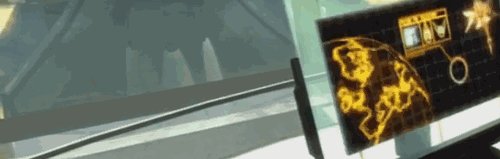
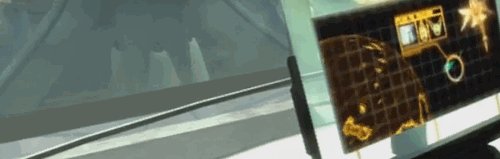
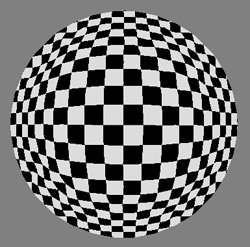
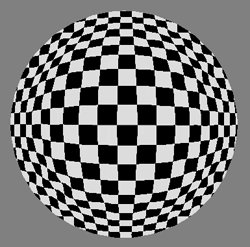
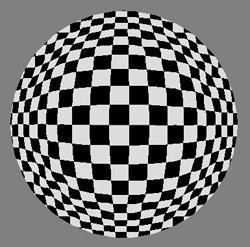
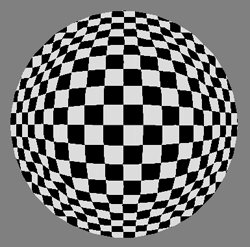
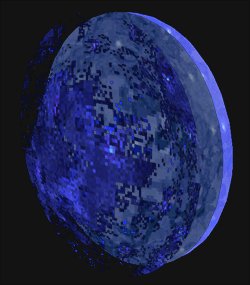
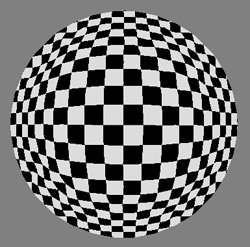
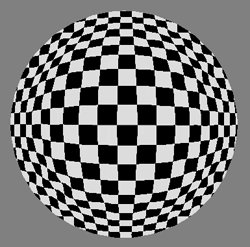
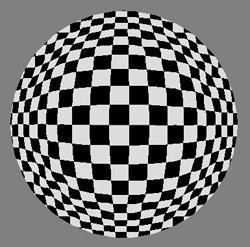
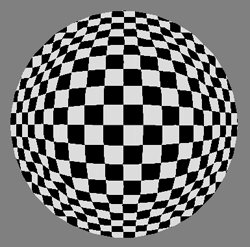
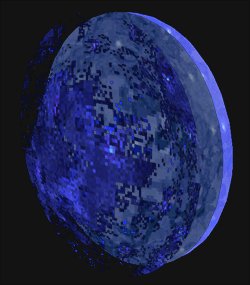
UV модифицированы (растянуты на краях и сжаты в центре). Давайте посмотрим что произойдет когда мы применим узор шахматной клетки на пузыре и позволим UV двигаться слева направо:

Оно, возможно, не выглядит как идеальная сфера (больше похоже на круглую шляпу), но так как края пузыря большей частью закрыты нарисованными отражениями или этим грустным каменным ангелом, то работает очень хорошо на мой взгляд. На самом деле я думаю, что она выглядит круто.

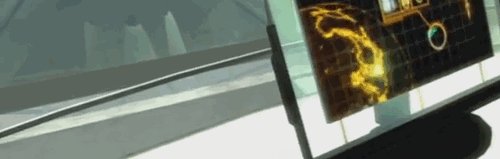
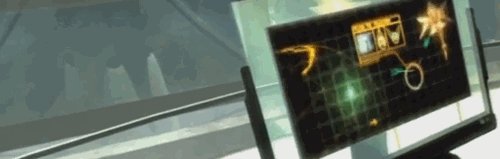
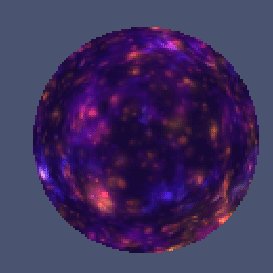
Однако движение только одной текстуры не создаст этого прекрасного тандема движения и глубины. БлагодаряD3 model viewer мы можем увидеть что здесь не одна плоскость.

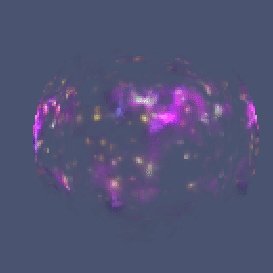
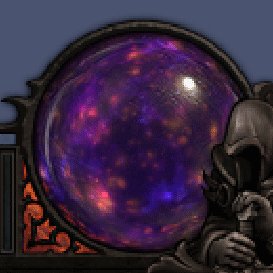
Вы заработали 666 очков, если заметили что эти текстуры содержат совершенно неверный цвет и узор. Как матёрый игрок в старую Diablo2 я искал по термину “мана” в файлах, но в ресурсах Diablo3 у чародея оно зовется Arcane Energy. Мана используется колдуном.
Хотя мне кажется, что они используют для этого сетку от мана-пузыря, так как я не смог найти никакой специальной геометрии под arcane sphere.
У bb0x возник отличный вопрос о линии, которая появляется, когда ресурс не на 100% полный. Эта линия не согнутая (не подвержена искажению UV. прим. пер.) и он упомянул, что они, возможно, используют второй слой UV развертки для этого.

К счастью для нас Julian Love рассказал как это было сделано и я добавил это ниже.
Текстуры для ресурса чародея выглядят вот так:

Если честно, я не могу сказать как именно всё это смешивается вместе. Но я хочу сделать пару заметок (догадок):
#1
03 это альфа-канал от 02. Кроме 04 ни одна другая текстура не имеет своего альфа-канала.
#2
Я серьезно начал копать, как же они заставили текстуру жидкости подниматься чуть выше актуального уровня заполнения. 04 и три остальные небольшие текстуры используются для отрисовки уровня.

#3
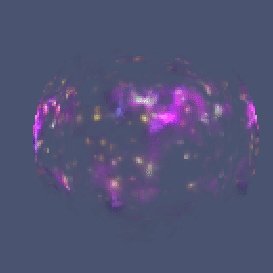
Если смотреть кадр за кадром, вы увидите прозрачную сферу и я думаю, что 01 используется как альфа-канал для неё.
Я не понимаю почему всё остальное рендерится позже, но мне кажется что игра обрабатывает это всёже иначе. (Мне кажется речь идет о том, что первый слой полностью перекрывается дальнейшей отрисовкой и как бы рисуется зря. Возможно он рисуется в буфер, чтобы использоваться потом, но по порядку именно первым. На анимации снизу видно что первый кадр полностью закрыт вторым. прим. пер.)

Вы дочитали почти до конца статьи. Симон слишком печален. чтобы писать больше, потому что ему не нравится то, что он не смог найти больше информации о смешении текстур. Он надеется, что Blizzard наймут его на должность грустного ангела, сидящего с левой стороны пузыря. Тогда он сможет собрать больше крутых фишек прямо из сердца арта.
Я имел честь получить больше деталей о пузырях от Julian Love:
Текстуры умножаются друг с другом. Не смешиваются. Отсюда и идет вся сложность в движении цвета. Вот еще как обрабатывается движение линии воды. […] Вот формула для альфа-маски линии воды:
a = tex1.a * tex2.a * 4
Также линия воды деформируется с помощью UV, но заметить это искажение очень трудно, если смотреть на сферу ровно спереди.”
Поскольку я не имею огромных знаний о шейдерном коде, я спросил его, что если “* 4” используется для высветления текстуры, поскольку умножение очень сильно её затемняет. Его ответ был:
Да, *4 в конце высветляет его назад очень значительно. Тоже самое мы делаем с цветом, только используем *2. Формула цвета такая:
rgb = ((tex1.rgb * text2.rgb * 2) * text3.rgb * 2)
Каждая текстура на самом деле это экземпляр одной и той же текстуры, только каждый этап имеет различное смещение, скорость и масштаб UV.
Спасибо этим святым программам: D3TexConv v0.9b & MPQ Extractor & Blender. Без них написание этой статьи было бы невозможным.
MikieX упомянул о действительно неплохих блестящих шариках. Не могу поверить, что это просто спрайт с тяжеленной магией пиксельного шейдера. Насколько круто? Apex восстановил пузырь и он даже имеет ползунок для манипуляции уровнем заполнения! Он сделал это на Unity и посмотреть можно тут. Зацените!

В мире есть три вещи, на которые я могу смотреть вечно: Огонь, как другие работают и сферы ресурсов в Diablo3. Я уже полюбил стиль Blizzard, как вы могли, возможно, заметить по моей статье о их 2.5D деревьях. Сегодня речь о другом. Сегодня мы всмотримся глубокооо в кристальные сферы Diablo в поисках истины.
(внутри много картинок)



Они кажутся такими глубокими. Такими круглыми. Очаровательная смесь размытости и чёткости. Позвольте мне описать мои первые мысли о том как этого можно было бы добиться (если в кратце: они обе неверные. Я на ложной тропе (woodway прим. пер.), как говорят у нас в Германии):
Первая ложная тропа
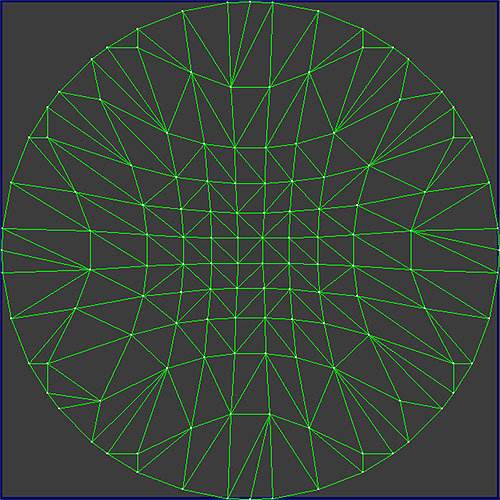
Взять полигональную сферу, отрезать половину и поместь текстуры на поверхность. Почему это неверно? Потому что я проверил внутриигровую сетку “пузыря”. И знаете что? Это НЕ пузырь! Посмотрите на моё видение (красная сфера) и реальную сетку из Diablo3 (зеленый), которая, кстати, содержит всего 218 треугольников против моих 960.

Вторая ложная тропа
Я спросил Neox что он думает и он предложил взять сферу, запечь её в карту нормалей и делать всё остальное в шейдере. Это была хорошая идея, но я не смог найти подобной текстуры в файлах Diablo. Так какого лешего я тогда трачу ваше время на всю эту чепуху?
Да потому что mikiex разместил отличный пример, который похож на идею Neox’а. Думаю это будет моей следующей статьёй. А сейчас просто посмотрите на изображение и обратите внимание как великолепно выглядит сфера Земли. Но мы же не ищем лёгких путей.

Теперь поговорим о правильном решении.
Первая адова тропа — “UV развертка”
Мне удалось вытащить сетку “пузыря” и посмотреть на её текстурную развертку (UV). И вот на что она похожа:

UV модифицированы (растянуты на краях и сжаты в центре). Давайте посмотрим что произойдет когда мы применим узор шахматной клетки на пузыре и позволим UV двигаться слева направо:

Оно, возможно, не выглядит как идеальная сфера (больше похоже на круглую шляпу), но так как края пузыря большей частью закрыты нарисованными отражениями или этим грустным каменным ангелом, то работает очень хорошо на мой взгляд. На самом деле я думаю, что она выглядит круто.

Вторая адова тропа — “Геометрия”
Однако движение только одной текстуры не создаст этого прекрасного тандема движения и глубины. Благодаря

Вы заработали 666 очков, если заметили что эти текстуры содержат совершенно неверный цвет и узор. Как матёрый игрок в старую Diablo2 я искал по термину “мана” в файлах, но в ресурсах Diablo3 у чародея оно зовется Arcane Energy. Мана используется колдуном.
Хотя мне кажется, что они используют для этого сетку от мана-пузыря, так как я не смог найти никакой специальной геометрии под arcane sphere.
У bb0x возник отличный вопрос о линии, которая появляется, когда ресурс не на 100% полный. Эта линия не согнутая (не подвержена искажению UV. прим. пер.) и он упомянул, что они, возможно, используют второй слой UV развертки для этого.

К счастью для нас Julian Love рассказал как это было сделано и я добавил это ниже.
Третья адова тропа — “Текстуры”
Текстуры для ресурса чародея выглядят вот так:

Если честно, я не могу сказать как именно всё это смешивается вместе. Но я хочу сделать пару заметок (догадок):
#1
03 это альфа-канал от 02. Кроме 04 ни одна другая текстура не имеет своего альфа-канала.
#2
Я серьезно начал копать, как же они заставили текстуру жидкости подниматься чуть выше актуального уровня заполнения. 04 и три остальные небольшие текстуры используются для отрисовки уровня.

#3
Если смотреть кадр за кадром, вы увидите прозрачную сферу и я думаю, что 01 используется как альфа-канал для неё.
Я не понимаю почему всё остальное рендерится позже, но мне кажется что игра обрабатывает это всёже иначе. (Мне кажется речь идет о том, что первый слой полностью перекрывается дальнейшей отрисовкой и как бы рисуется зря. Возможно он рисуется в буфер, чтобы использоваться потом, но по порядку именно первым. На анимации снизу видно что первый кадр полностью закрыт вторым. прим. пер.)

Вы дочитали почти до конца статьи. Симон слишком печален. чтобы писать больше, потому что ему не нравится то, что он не смог найти больше информации о смешении текстур. Он надеется, что Blizzard наймут его на должность грустного ангела, сидящего с левой стороны пузыря. Тогда он сможет собрать больше крутых фишек прямо из сердца арта.
Дополнение #1
Я имел честь получить больше деталей о пузырях от Julian Love:
Текстуры умножаются друг с другом. Не смешиваются. Отсюда и идет вся сложность в движении цвета. Вот еще как обрабатывается движение линии воды. […] Вот формула для альфа-маски линии воды:
a = tex1.a * tex2.a * 4
Также линия воды деформируется с помощью UV, но заметить это искажение очень трудно, если смотреть на сферу ровно спереди.”
Поскольку я не имею огромных знаний о шейдерном коде, я спросил его, что если “* 4” используется для высветления текстуры, поскольку умножение очень сильно её затемняет. Его ответ был:
Да, *4 в конце высветляет его назад очень значительно. Тоже самое мы делаем с цветом, только используем *2. Формула цвета такая:
rgb = ((tex1.rgb * text2.rgb * 2) * text3.rgb * 2)
Каждая текстура на самом деле это экземпляр одной и той же текстуры, только каждый этап имеет различное смещение, скорость и масштаб UV.
Спасибо этим святым программам: D3TexConv v0.9b & MPQ Extractor & Blender. Без них написание этой статьи было бы невозможным.
MikieX упомянул о действительно неплохих блестящих шариках. Не могу поверить, что это просто спрайт с тяжеленной магией пиксельного шейдера. Насколько круто? Apex восстановил пузырь и он даже имеет ползунок для манипуляции уровнем заполнения! Он сделал это на Unity и посмотреть можно тут. Зацените!