
Из поискового движка Google превратился в настоящего гиганта — теперь вместо простого поиска по другим веб-сайтам он предоставляет и всевозможные другие услуги.
Офисные пакеты, языки программирования, смартфоны, операционные системы и многое другое. Очевидно, что при таких объёмах разработок что-то рано или поздно остаётся на обочине.
Сегодня мы рассмотрим технологии веба, которые убил Google. Под убийством я подразумеваю технологии, которые были разработаны Google, но позже заброшенные им.
AngularJS
AngularJS — это, наверное, самый первый значимый JavaScript-фреймворк.
Он был выпущен Google в 2010 году — в то время самой выдающейся JavaScript-библиотекой была jQuery.
Будучи не просто библиотекой наподобие jQuery, AngularJS, также известный как Angular 1, являлся целым фреймворком, привнёсшим в мир фронтенд-разработки концепцию MVVM.
В 2016 году был выпущен тот Angular, который мы знаем сегодня.
По данным Wappalyzer, многие крупные веб-сайты до сих пор используют во фронтенде AngularJS, однако в конце 2021 года его поддержка прекратится.

Лежащая в основе AngularJS технология попросту устарела, потому что теперь все современные фреймворки наподобие React, Vue и Angular используют CLI.
Это позволяет нам писать код, например, на React.js, который не будет работать в браузере; это синтаксис JSX, преобразуемый CLI для продакшен-версии в классический JS и HTML.
AngularJS, когда мы используем его без CLI, очень напоминает Vue.js. Вместо преобразования кода мы пишем для продакшена; мы пишем всё непосредственно в файлах HTML и JS.
То же самое происходит и с так называемыми «директивами», которые мы реализуем как HTML-атрибуты:
data-ng-repeat: "item in items"Без предоставляемого AngularJS кода на JavaScript браузер ничего не может сделать с этими атрибутами — классический пример рендеринга на стороне клиента. Но тенденции всё больше склоняются к рендерингу на стороне сервера и статичным страницам; при таком подходе структуры данных JavaScript преобразуются в HTML, который можно отрендерить в браузере.
В случае Angular существует так называемый Angular Universal для рендеринга страницы на стороне сервера; для AngularJS такая возможность, похоже, отсутствует.
Работа без CLI с простым импортом библиотеки через CDN и написанием кода в стиле jQuery — это совсем несложно. Тем не менее, CLI стали неотъемлемой частью сообщества разработчиков, вне зависимости от фреймворка или библиотеки, потому что логично обеспечивать поддержку TypeScript, Linting и транспиляции. Однако без CLI это практически немыслимо.
В конце декабря 2021 года долговременная поддержка AngularJS завершится.
Веб-хостинг на Google Drive
А вы знали, что многие годы можно было хостить веб-сайты на Google Drive?
Под веб-сайтами подразумеваются статические страницы, запустить что-нибудь наподобие PHP или Node.js на Google Drive в качестве динамического бэкенда было нельзя.
То есть это был простой и быстрый способ хостинга бесплатных веб-сайтов на HTML, JS и CSS.
Сервис веб-хостинга на Drive не применялся для продакшен-сайтов, потому что можно было использовать собственный домен с переадресацией; он больше подходил для обмена и демонстрации превью веб-сайтов.
Это было удобно, особенно для веб-разработчиков — благодаря Google Drive можно было легко предоставлять доступ к файлам, делиться ими с другими членами команды, а благодаря хостингу у вас всегда было превью, которое можно протестировать на различных устройствах, перейдя по URL.
Функции веб-хостинга Google Drive для веб-разработчиков напоминают мне GitHub Pages, которые тоже в основном предназначены для хостинга веб-сайтов с бесплатным, защищённым и удобным доступом (хотя это необязательно должна быть продакшен-версия веб-сайта).
И несмотря на ограниченную функциональность Drive Webhosting, Google сообщал, что на нём хостилось более 8 миллионов страниц, пока поддержка сервиса не была завершена в 2016 году. При этом сохранилась возможность доступа к уже находящимся на хостинге страницам.
Google Chart API
Нет, не стоит путать его с Google Charts. Разница проста: Google Charts — это Javascript-библиотека, которую можно встроить в свой веб-сайт для отображения данных в графиках. Данные для отображения подготавливаются на JavaScript, например, в объектах или массивах.
Google Charts API генерирует SVG, который отображается во фронтенде во время исполнения.
Ныне не поддерживаемый Google Chart API — это API, написанный разработчиками Google, который создавал данные при помощи GET-запроса. Мы передаём необходимые данные в своём запросе, который затем преобразуется сервером с API в файл изображения.
Вот пример запроса:
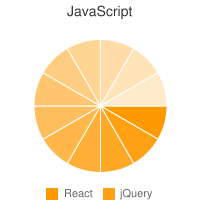
https://chart.apis.google.com/chart?chs=200x200&chdlp=b&chtt=JavaScript&chdl=React%7CjQuery&chd=t:11,11,11,11,11,11,11,11,11,11,11,11&cht=p&chco=586F8E,red,586F8E,7D858F,586F8E,7D858F,586F8E,7D858F,586F8E,7D858F,586F8E,7D858F
Из этих данных API генерирует такое изображение:

Изначально Google проектировал этот API для создания динамической графики на его собственных страницах.
Тэг изображения может выполнить запрос к API, чтобы пользователь увидел представление данных во фронтенде.
В 2007 году Google решил сделать API доступным для общественности.
В 2012 году он официально был признан устаревшим.
Какие выводы мы можем сделать
Такие компании, как Google, Facebook и Microsoft, не выводят новые практичные технологии на рынок из чистого альтруизма. От open source выигрывают все, в том числе и сами компании, позволяющие работать с их технологиями другим умным людям. И разумеется, от этого выигрывают пользователи технологий.
Однако технологии меняются и в определённые моменты прогресса старое становится ненужным. Пример AngularJS показывает, что тенденции двигались в другом направлении и весь фундамент AngularJS внезапно оказался устаревшим, что и вызвало переход на Angular.
Раз за разом слышны голоса о том, что Google расточителен с новыми технологиями — компания разрабатывает множество технологий, которые внезапно теряют поддержку всего через несколько лет. Разумеется, часто это бывает критичным для сообщества разработчиков.
Здесь я должен заметить, что описанные в статье технологии, уничтоженные Google, были только веб-технологиями — в других сферах поддержку гиганта потеряло множество иных технологий.
Но в случае AngularJS едва ли можно винить Google — этот фреймворк был очевидно революционным и существенно повлиял на архитектуру Vue.js. К счастью, отказ Google от поддержки AngularJS на уже существующих сайтах не является смертным приговором — даже спустя пять лет сайты, использующие AngularJS, вероятно, по-прежнему будут работать на 100%, потому что они полностью зависят от JavaScript в браузере.
Я намеренно включил в этот список хостинг в Google Drive, несмотря на его малую важность — этот пример показывает, что даже крупные компании иногда дают обратный ход.
Хостинг в Drive, вероятно, был добавлен только потому, что он поддерживался конкурентом — сервисом Dropbox.
Можно спорить о том, почему поддержка была прекращена, но это могло кого-то разочаровать.
Чем больше мы полагаемся на сторонние технологии, тем больше мы передаём нашу судьбу в чьи-то чужие руки — я уже говорил об этом в контексте NPM и обсуждения того, почему использование слишком большого количества библиотек может обернуться трагедией.
С другой стороны, существуют продукты, самостоятельно разработать альтернативы которым не представляется возможным, здесь остаётся только следить за изменениями.
Кроме того, не стоит полагаться на слишком мелкомасштабные технологии. Маловероятно, что дальнейшая разработка React.js или Angular прекратится за считанные дни. Когда технологические компании принимают подобные решения, обычно учитывается и судьба пользователей.
Поэтому если библиотекой кроме вас пользуется всего 200 пользователей, решение о будущем её разработки принять легко, и мы как личности здесь не имеем никакого значения. Лучше самостоятельно изучить масштаб проекта и возможность его долговременной поддержки.
На правах рекламы
Наша компания предлагает серверы в аренду с Windows или Linux. Не экономим на железе — только современное оборудование и одни из лучших дата-центров в России и ЕС. Поспешите проверить!
