Привет %habraname%!

*** Данный материал содержит логические ошибки в самой игре, но это никак не сказывается на техническом содержании статьи, цель которой не поиграть, а разобраться как работать с указанными в заголовке инструментами. Продолжение. Доводим игру до рабочего состояния с учётом всех ошибок описанных в комментариях
Мало кто сегодня может сказать что не знает о NodeJS, последнее время о нём много говорят и пишут.
Я свой путь ознакомления с NodeJS начал полгода назад, тогда для меня это была просто интересное и новое, я и подумать не мог что уже через полгода это станет моим основным инструментом для разработки.
Поскольку весь обучающий материал это либо статьи об асинхронности, либо как написать свой сервер или чат, то ничего интересного для себя в обучающем материале не нашёл. Писал потихоньку разные мелкие приложения, которые подменяли частично в разных проектах фоновые работы php.
Но сейчас я чувствую в себе силы чтобы уже написать полноценный обучающий и не унылый материал от новичка до реального работающего приложения. Это будет не просто приложение, а онлайн игра с использованием самых популярных инструментов Express и Socket.IO, да-да, мультиплеер, который сможет сделать любой средне-статистический js разработчик.
О том, что такое Express и Socket.IO уже писали много где, поэтому описывать ещё раз я не буду, уделив больше внимания процессу разработки.
Для начало я хотел выбрать старые добрые танчики и хорошо что не выбрал, было бы грустно написать её вторым на хабре :)
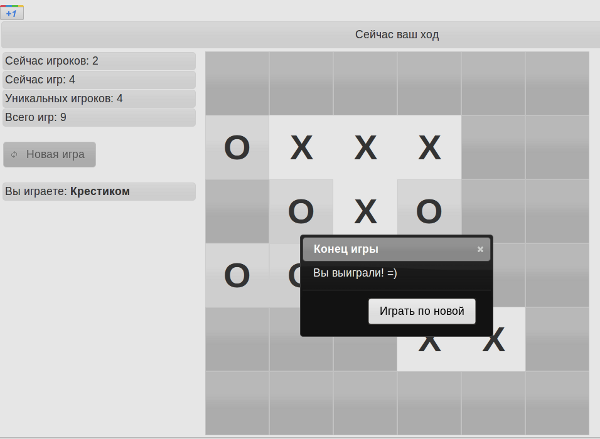
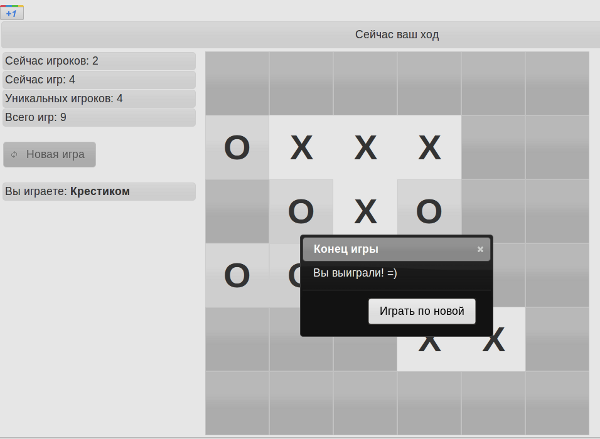
Я решил не усложнять процесс разработки графикой и взять простую игру, так мой выбор пал на крестики-нолики, но чтобы усложнить себе задачу, было решено сделать универсально, с возможностью задать любой размер игрового поля и любое кол-во ходов для победы.
И так, решено! Начинаю делать крестики-нолики.