Работая над предыдущим проектом, мы провели много экспериментов и пришли к выводу, что в системах охлаждения важны не столько размер радиатора и скорость воздушного потока, сколько их оптимизация. Если правильно расположить ламели теплораспределителя и максимально эффективно использовать воздушный поток, то при относительно малых размерах радиатора, можно добиться более эффективного отвода тепла.
«Узкие места», это когда площадь поперечного сечения тракта прохождения жидкости уменьшается, или увеличивается. И то и другое приводит к затруднению перемещения теплоносителя. В нашем решении, сечение тракта прохождения жидкости в любом месте практически одинаково и составляет около 50 мм² (D8mm).

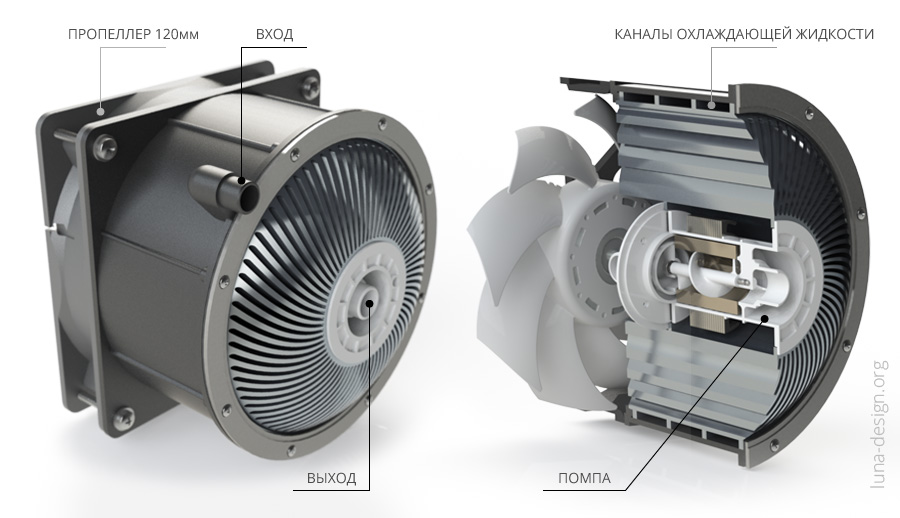
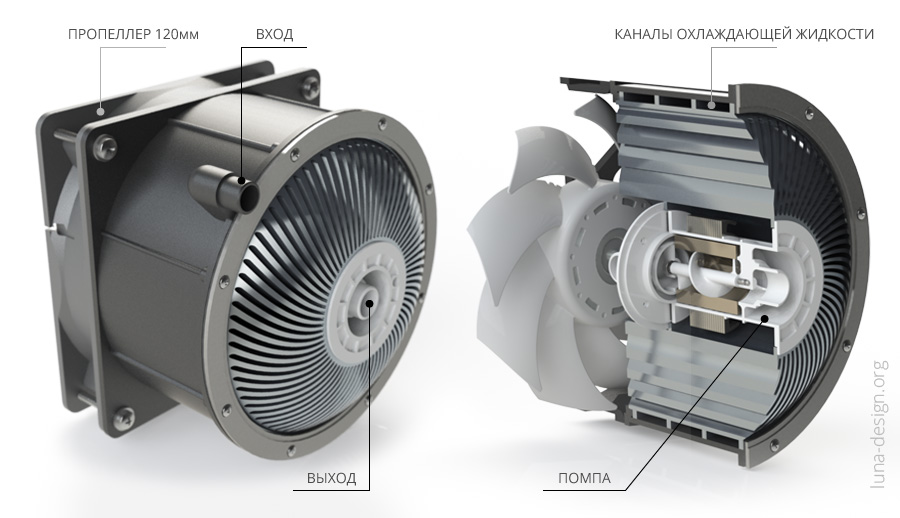
Основная концепция:
- Отсутствие «узких мест» во всем тракте прохождения жидкости.
- Максимальное использование воздушного потока.
- Возможность охлаждения любого процессора в связке с видеокартой мощностью до 200W.
- Простота сборки и «зарядки» всей конструкции теплоносителем.
- Охлаждение любым вентилятором размером 120 мм.
«Узкие места», это когда площадь поперечного сечения тракта прохождения жидкости уменьшается, или увеличивается. И то и другое приводит к затруднению перемещения теплоносителя. В нашем решении, сечение тракта прохождения жидкости в любом месте практически одинаково и составляет около 50 мм² (D8mm).






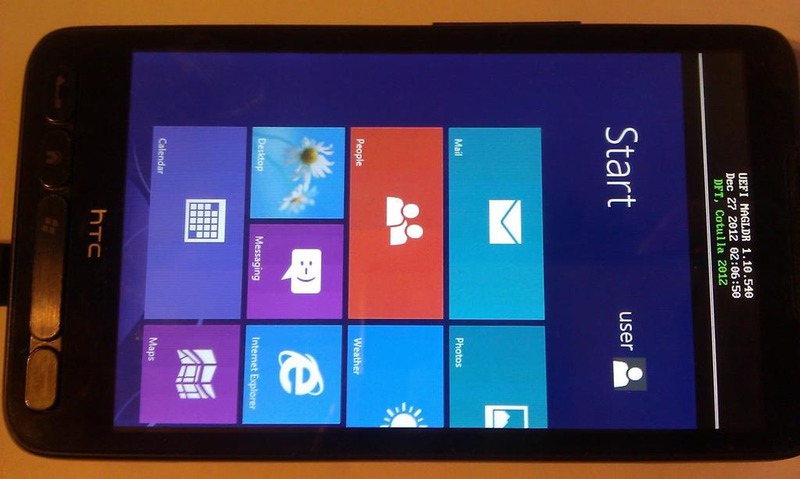
 Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что
Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что 









 +
+ 