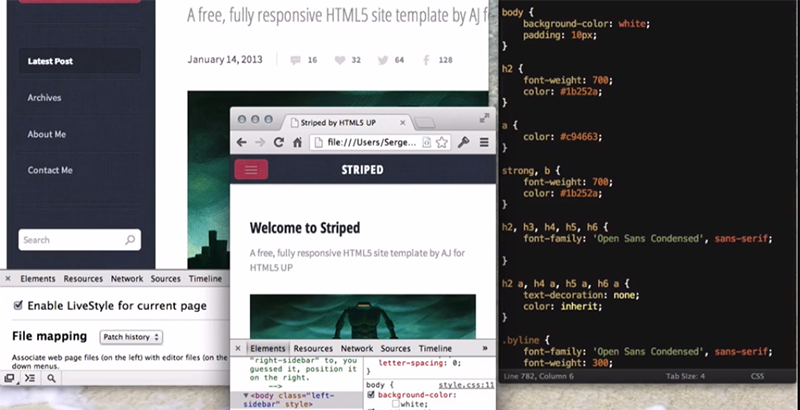
Animate.css

На днях наткнулся на эту замечательную вещь и решил поделиться с Хабрахабром.
Animate.css — сборка отличных кроссбраузерных CSS3 анимаций в одном файле.
Пользователь


.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
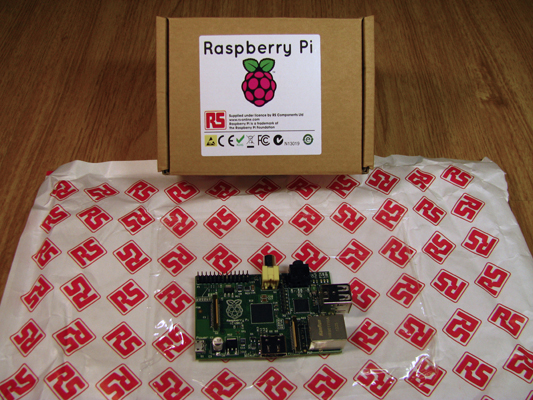
 Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.







 вместо того, чтобы
вместо того, чтобы  .
.