Продолжаю выкладывать на обсуждение интересные моменты своей дипломной работы «Юзабилити в web 2.0» (первую часть читайте здесь). Вторая часть называется «Появление и становление понятия web 2.0». В ней кроме приведенного текста я также рассказываю об основных аспектах веба 2.0. Однако мне бы хотелось заострить внимание именно на этом вопросе.
JVasya @JVasya
User
Свободный и бесплатный софт
12 min
18KЯ знаю, подобный топик уже был, но я думаю этот будет более полным. Свобода… Зачем платить, если можно оценивать чужой энтузиазм и иногда, когда чувства переполняют, жать кнопочку Donate.
+62
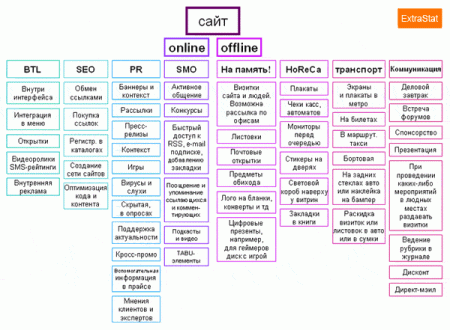
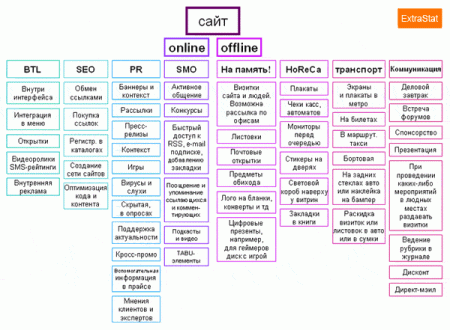
Схема продвижения сайта
1 min
1.7KСпустя некоторое время публикую 2 версию схемы. Если вам есть что добавить — с удовольствием жду от вас комментариев!

Оригинал по ссылке: extrastat.ru/scheme2.gif

Оригинал по ссылке: extrastat.ru/scheme2.gif
+29
Я обожаю красивые диаграммы
2 min
1.4KОдин мой коллега сказал однажды: «А что, это обязательно — всякие красивые графики рисовать. Убитое время!» Полагаю, что не обязательно. Однако, я терпеть не могу, когда люди не могут позаботиться о конечном представлении их труда. Вроде того что помылся, побрился, поел, попил кофе, вышел на улицу, и тут ему указали на то, что на ушах носки, на заднице три отпечатка от ботинок и вылитая бутылка кетчупа на сорочке. Непредусмотрительно, в общем.
Первое правило, о котором пишет Желязны (автор бестселлера по диаграммам):
Мое мнение, что без этого график и его идея не достигнет своей цели. Никаких безликих «план продаж», «источники инвестиций», и особенно «доля рынка» :)

Первое правило, о котором пишет Желязны (автор бестселлера по диаграммам):
Используйте вашу основную идею в качестве заголовка диаграммы. Следуя этому совету, вы поможете читателю правильно понять вашу мысль и приобретете уверенность в том, что он сконцентрирует свое внимание именно на том аспекте представленных данных, который особенно важен.
Мое мнение, что без этого график и его идея не достигнет своей цели. Никаких безликих «план продаж», «источники инвестиций», и особенно «доля рынка» :)

+11
Shortcuts for Windows. Продолжение…
5 min
3.4K
Прочитав статью FrodoFrodo ― Shortcuts в windows, я решил дополнить её другими комбинациями клавиш и не только горячими. Привожу полный список того было в предыдущем топике со своими дополнениями.
+54
Как понять, хорош ли ваш проект для инвестора: чеклист стандартных грабель стартапа
9 min
74K
Бизнес-ангел часто смотрит на стартаперов с недоумением
Предположим, вы придумали какое-то железо, и теперь хотите начать его производство. У вас уже есть прототип: вот он, в руке, коряво выглядит, в 4 раза больше нормального размера и из него торчит провод. Но он работает. У вас горят глаза: ведь осталось только «допилить» его и начать производить по всему миру. Из маркетингового плана у вас есть только «запостить про железку на Хабр – и всё закрутится».
На этой стадии вам даже в голову не приходит, что инвестор может не ценить саму идею. Инвестор же точно знает, за что он платит: а платит он за вас, вашу работу на проекте, вашу команду, ваш энтузиазм, горящие глаза и умение двигать новый проект. А уже потом — за идею.
Так вот, я занимаюсь тем, что отбираю стартапы для крупных и действительно крупных инвестиций. Ниже я хочу рассказать вам о том, как оценка проекта выглядит «с той стороны» для компаний, рассчитывающих не «срубить бабла по-быстрому», а готовых вкладываться в длинные проекты.
+115
Еженедельный чеклист руководителя проекта
2 min
40KВот такой список обнаружил когда-то в одном давно заброшенном блоге англоязычного менеджера проекта. Адрес блога к сожалению давно потерялся, но сами список с небольшими исправлениями оказался очень полезным в работе — еженедельно просматриваю его. Очень помогает приводить мысли и информацию по проекту в порядок.
+53
Наш чеклист для фильтров на сайтах
7 min
51KДовольно часто на сайтах е-коммерса нас просят реализовать фильтры. Хороший фильтр — довольно дорогая игрушка. Вообще, они не всегда уместны — пользователю проще посмотреть глазами на список, чем разбираться в логике разработчика фильтра. Конечно, если в этом списке не так много элементов. Скажем, не больше 200 в каждом разделе. Ниже в виде проверочного списка для наших QA, я зафиксировал некоторые требования, которые мы настойчиво внедряем на своих проектах с этого года. Стандартизация, ептэ.
Эти требования разумны. Часть из них трудно реализуема. Часть — очевидна. Часть — зависит от контекста. Но в целом они довольно универсальны. Если будут какие-то вопросы по конкретным пунктам — велкам в комментарии.

Эти требования разумны. Часть из них трудно реализуема. Часть — очевидна. Часть — зависит от контекста. Но в целом они довольно универсальны. Если будут какие-то вопросы по конкретным пунктам — велкам в комментарии.

+25
Документирование в разработке ПО
5 min
144KINTRO
Добрый день, уважаемое сообщество.
Позвольте представиться. Я бизнес-аналитик, уже десять лет работаю в области разработки заказного программного обеспечения, в последнее время совмещаю роли аналитика и руководителя проектов.
Одним из болезненных вопросов в разработке ПО всегда был и остаётся процесс документирования этой самой разработки. Вам доводилось приходить на проект, который делают уже пару лет, но, при этом, вы никак не можете с ним разобраться, потому что из документов есть одно техническое задание, да и то написано в самом начале и не отражает и половины функционала системы? Мне доводилось. И это, честно говоря, очень печальное и байтораздирающее зрелище.
Поэтому на всех своих проектах я стараюсь изначально построить процесс так, чтобы неопознанного и неописанного функционала не было, все члены команды вовремя получали актуальную информацию и вообще был мир во всём
Итак, для начала отвечу на главный вопрос: для чего всё это нужно.
Есть несколько причин.
+26
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
314K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Пишем спецификации. Часть 2. Инструменты. Вики – всё под рукой
7 min
11KПродолжаю разговор об инструментах, с помощью которых можно сделать такой сложный и непривычный процесс написания спецификаций простым, доступным и даже прикольным (см. Часть 1. Инструменты — начинаем с простого). Я уже давно подумывал о том, чтобы приспособить для этого вики.
Что из этого вышло – читайте ниже.
Что из этого вышло – читайте ниже.
+17
Чего я хочу от инструментов разработки требований. Затычки, костыли и грабли СУТ
19 min
23KПубликуем доклад Печенкина Григория с предыдущей конференции Analyst Days 2013.
В части обеспечения профессиональными инструментами, аналитики представляют собой наиболее угнетённый класс по сравнению с другими участниками разработки ПО. Аналитики привыкли к этому и часто даже не задумываются о том, как часто в своей работе им приходится использовать неудобные и неэффективные «костыли». Кроме того, аналитику обычно приходится полностью менять свой инструментарий при смене работы, так как построенные на этих «костылях» системы почти всегда оказываются уникальными и не переносимыми.
В докладе будут рассмотрены некоторые типичные костыли и грабли систем управления требованиями, а также высказаны пожелания о том, каким должен быть инструмент мечты аналитика.
Аннотация:
В части обеспечения профессиональными инструментами, аналитики представляют собой наиболее угнетённый класс по сравнению с другими участниками разработки ПО. Аналитики привыкли к этому и часто даже не задумываются о том, как часто в своей работе им приходится использовать неудобные и неэффективные «костыли». Кроме того, аналитику обычно приходится полностью менять свой инструментарий при смене работы, так как построенные на этих «костылях» системы почти всегда оказываются уникальными и не переносимыми.
В докладе будут рассмотрены некоторые типичные костыли и грабли систем управления требованиями, а также высказаны пожелания о том, каким должен быть инструмент мечты аналитика.
Видео доклада:
+9
Эффективный подход к нетиповой разработке сайтов
4 min
17K
Мы несколько лет занимаемся разработкой сайтов разной степени сложности. За 5 лет сделали более 300 проектов. В своей работе мы не используем шаблоны, дизайн уникальный и разрабатывается под нужды клиента. Не берем готовую CMS и не пытаемся привести задачи клиента к типовому решению, используем Django Framework и разрабатываем такой сайт, который максимально подходит под задачу. В общем, стараемся сделать максимально качественный сайт, на который способны. Как при этом не сломать спину, добиться результата и заработать денег, чтобы развиваться дальше?
В то время, как мы думаем о качестве продукта, клиент хочет получить результат как можно быстрее, сайт сразу должен стабильно работать, дизайн и интерфейс должны соответствовать ожиданиям клиента, а то и быть выше этих самых ожиданий.
Для достижения максимальной эффективности мы убедились, что нужно менять подход к разработке. Стандартный вариант с последовательной организацией этапов проекта нам не подходит. Поэтому в этой статье я бы хотел поделиться нашим опытом и соображениями о максимально эффективной системе.
+4
Управление знаниями, создание базы знаний. А что на практике?
8 min
72KПродолжая тему двух предыдущих постов (первый и второй), в которых проводилось исследование на тему управления знаниями и были рассказаны основные результаты, хотелось бы углубиться в практическую составляющую данной проблемы. Вопросов для обсуждения здесь предостаточно, но основной — существуют ли инструменты, позволяющие удовлетворить все потребности бизнеса в части управления знаниями? Попробуем ответить на этот вопрос со своей «колокольни».
+6
Оптимизация показателей конверсии
9 min
2.6KВашему вниманию предлагается перевод статьи Франка Пашера. Перевод одобрен для публикации для уважаемых читателей Хабрахабра.

Юзабилити имеет серьезное значение для показателей конверсии в электронной коммерции. Однако юзабилити означает не только улучшенное визуальное руководство или улучшенную иерархию сайта. Это также означает и больший контакт с потенциальным покупателем посредством профессионально сделанного серьезного дизайна, преподнесения верной информации тогда, когда она нужна. Это общение с пользователями вместо того, чтобы забрасывать их рекламными лозунгами.

Юзабилити имеет серьезное значение для показателей конверсии в электронной коммерции. Однако юзабилити означает не только улучшенное визуальное руководство или улучшенную иерархию сайта. Это также означает и больший контакт с потенциальным покупателем посредством профессионально сделанного серьезного дизайна, преподнесения верной информации тогда, когда она нужна. Это общение с пользователями вместо того, чтобы забрасывать их рекламными лозунгами.
+52
Топ-10 проблем интернет-магазинов
6 min
42K
Недавно исследовательская компания Qubit представила отчет под названием «Ценность обратной связи от клиентов: Топ-10 вещей, на которые жалуются люди и как их решить». Как понятно из названия – исследователи собрали жалобы и пожелания клиентов 400 интернет-магазинов за три года, а затем на основе этих данных выделили главные болевые точки сайтов электронной коммерции.
+14
Что такое кейс и зачем им нужно управлять
5 min
140KРазберемся в терминах
Слово кейс (от англ. case) означает случай, дело. В деловой лексике к понятию «кейс» принято относить описание конкретной ситуации и способа ее разрешения, включая описание исходной ситуации, решения и пути выбранные участниками, их действия, материалы, относящиеся к делу, ну и конечно, полученный результат. На кейсах давно тренируют студентов бизнес-школ, разбирая их и моделируя разные сценарии развития ситуаций.
Задачи, возникающие в нашей жизни, могут быть условно разделены на определенные (сразу точно извесно, что они из себя представляют и что с ними делать) и неопределенные (на старте не достаточно информации, чтобы точно определить как их решать). Определенные задачи часто описаны должностными инструкциями, к ним есть карты процессов и регламенты. Это – часто повторяющиеся ситуации, для которых шаблон поведения описан и он легко может быть запрограммирован в информационной системе. Но как только ситуация не вписывается в шаблон – возникает неопределенная ситуация или кейс. Необходимо анализировать, принимать решения, делать выбор, конструировать новый шаблон. Вот этот процесс и называется управлением кейсами.
Кейсы тоже могут повторяемыми или похожими. В этом случае, на основе уже решенного кейса создается шаблон кейса, который может быть использован многократно, как основа для решения новых, похожих ситуаций. При этом, конечно, этот шаблон может быть изменен, улучшен, дополнен. Когда система позволяет учиться на прошлых ситуациях и формировать “лучшие практики”, такая система управления кейсами называется адаптивной.
Термин адаптивный кейс-менеджмент (Adaptive Case Management, ACM) был впервые предложен в 2010 году Workflow Management Coalition. АСМ – это технология, позволяющая гибко управлять процессом решения поставленной задачи, в зависимости от развития ситуации.
+3
Создание системы продаж «внутри системы» — удаленное подключение магазинов и выплата средств
3 min
4.2K Большинство решений PAYSTO отсутствуют на рынке. Это не значит, что мы делаем «никому не нужное» — просто это нужно «не каждому», а в некоторых случаях создается универсальное решение для конкретной задачи. Сегодня я расскажу как раз о таком решении…
Большинство решений PAYSTO отсутствуют на рынке. Это не значит, что мы делаем «никому не нужное» — просто это нужно «не каждому», а в некоторых случаях создается универсальное решение для конкретной задачи. Сегодня я расскажу как раз о таком решении…+1
Взаиморасчеты между физ-лицами и юр-лицами просто и выгодно
1 min
2.8KНа прошлой неделе мы анонсировали на Хабре наш новый финансовый сервис LinkCharge, и он привлек внимание многих фрилансеров как своей функциональностью, так и простотой в использовании. Расскажем подробнее, как всё это работает.
Продавец (исполнитель) регистрируется на сайте, и в своем пользовательском кабинете создает счет, который затем будет выставлен клиенту. Указывается e-mail плательщика, основание и сумма платежа. На указанный e-mail приходит ссылка на страницу в LinkCharge, содержащую счет.
Действия продавца:
Продавец (исполнитель) регистрируется на сайте, и в своем пользовательском кабинете создает счет, который затем будет выставлен клиенту. Указывается e-mail плательщика, основание и сумма платежа. На указанный e-mail приходит ссылка на страницу в LinkCharge, содержащую счет.
Действия продавца:
+2
Системы управления проектами. Ищем альтернативы Basecamp
8 min
111K На написание поста меня сподвигла найденная на просторах хабра ссылочка на сайт с альтернативами Basecamp. Уверен многие уже заходили и смотрели предлагаемые альтернативы. Я же решил просмотреть их все. По результатам просмотра было выбрано 4 (+ 1 бонусная) системы управления проектами, которые можно назвать реальными альтернативами Basecamp. Из них три являются чуть менее, чем полностью неизвестными на просторах хабра (поиск дает практически нулевой результат), что дает мне надежду на то, что данный топик сообщит вам что-то новое. Критерии выбора и краткий обзор систем под катом (осторожно скриншотный трафик ~0.5 Mb).
На написание поста меня сподвигла найденная на просторах хабра ссылочка на сайт с альтернативами Basecamp. Уверен многие уже заходили и смотрели предлагаемые альтернативы. Я же решил просмотреть их все. По результатам просмотра было выбрано 4 (+ 1 бонусная) системы управления проектами, которые можно назвать реальными альтернативами Basecamp. Из них три являются чуть менее, чем полностью неизвестными на просторах хабра (поиск дает практически нулевой результат), что дает мне надежду на то, что данный топик сообщит вам что-то новое. Критерии выбора и краткий обзор систем под катом (осторожно скриншотный трафик ~0.5 Mb).+84
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity