Читать дальше →
NetGhost @NetGhost
User
«Выглядит похоже». Как работает перцептивный хэш
6 min
121KTranslation
За последние несколько месяцев несколько человек спросили меня, как работает TinEye и как в принципе работает поиск похожих картинок.
По правде говоря, я не знаю, как работает поисковик TinEye. Он не раскрывает деталей используемого алгоритма(-ов). Но глядя на поисковую выдачу, я могу сделать вывод о работе какой-то формы перцептивного хэш-алгоритма.
По правде говоря, я не знаю, как работает поисковик TinEye. Он не раскрывает деталей используемого алгоритма(-ов). Но глядя на поисковую выдачу, я могу сделать вывод о работе какой-то формы перцептивного хэш-алгоритма.
+141
Шаблоны ЕСКД и ГОСТ 7.32 для Lyx 1.6.x
3 min
23KУже более полугода я пользуюсь текстовым процессором Lyx. Встроенных шаблонов с лихвой хватало, чтобы писать конспекты лекций, готовиться к семинарам и делать несложные отчеты к лабораторным работам. Но в прошлом семестре пришлось делать два курсовых проекта в соответствии с требования ЕСКД. Я начал работу в Lyx, но без специальных шаблонов документов, мои отчеты в редакторе выглядели так:


+66
Лучшие шрифты для программирования
4 min
245KTranslation
Статья написана в 2009 году, и с тех пор многое изменилось, в том числе появились некоторые альтернативные шрифты для программирования, например, Anonymous Pro.
Как разработчик и настоящий гик в области типографики, если речь идёт о шрифте, на который придётся глазеть целый день, то я буду выбирать очень тщательно. Когда я недавно заметил, что мой друг использует довольно невзрачный шрифт для консоли и в редакторе кода (он слишком ужасен, чтобы здесь упоминать), то у меня отвисла челюсть, а сердце на секунду перестало биться, и я понял, что мне пришло время написать эту статью.
Я выкладываю список из десяти моноширинных шрифтов, готовых к использованию. Некоторые из них идут в комплекте с современными операционными системами, но большинство можно бесплатно скачать из интернета. Отдельные, в том числе Consolas, являются частью коммерческого ПО.
Как разработчик и настоящий гик в области типографики, если речь идёт о шрифте, на который придётся глазеть целый день, то я буду выбирать очень тщательно. Когда я недавно заметил, что мой друг использует довольно невзрачный шрифт для консоли и в редакторе кода (он слишком ужасен, чтобы здесь упоминать), то у меня отвисла челюсть, а сердце на секунду перестало биться, и я понял, что мне пришло время написать эту статью.
Я выкладываю список из десяти моноширинных шрифтов, готовых к использованию. Некоторые из них идут в комплекте с современными операционными системами, но большинство можно бесплатно скачать из интернета. Отдельные, в том числе Consolas, являются частью коммерческого ПО.
+144
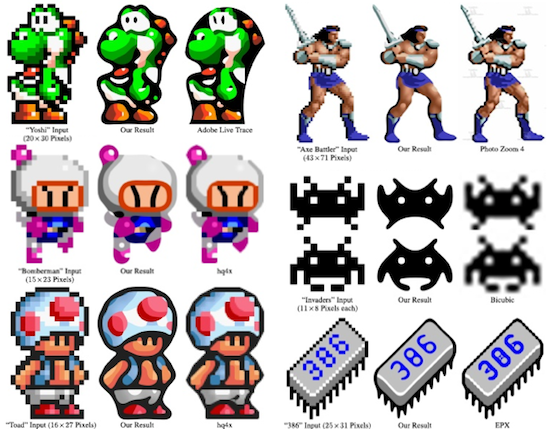
Новый алгоритм для депикселизации графики
1 min
8.8K
Сотрудник Microsoft Research Йоханнес Копф (Johannes Kopf) совместно с профессором Дани Лисчински опубликовали научную работу (dropbox, narod.ru, depositfiles.com) с описанием нового алгоритма депикселизации, который значительно превосходит все существующие методы. Разница в качестве действительно колоссальна.
+193
Сверхбыстрая разметка изображений
9 min
6.9K В статье расскажу как можно очень быстро перечислить связные объекты на бинарном растре, значительно быстрее, чем я рассказывал в предыдущей статье. Казалось бы, куда такие скорости; теперь мы будем «расправляться» с картинками 4096 на 4096 за десятки миллисекунд. И хоть задача интересна и сама по себе, но в основе ее решения лежит довольно простой и оригинальный метод с достаточно широкой применимостью, основным тезисом которого является «сделаем как проще и посмотрим, что из этого выйдет». В данном случае в качестве основного вычислителя будет использоваться CUDA, но без особой специфики, потому что мы хотим сделать «очень просто».
В статье расскажу как можно очень быстро перечислить связные объекты на бинарном растре, значительно быстрее, чем я рассказывал в предыдущей статье. Казалось бы, куда такие скорости; теперь мы будем «расправляться» с картинками 4096 на 4096 за десятки миллисекунд. И хоть задача интересна и сама по себе, но в основе ее решения лежит довольно простой и оригинальный метод с достаточно широкой применимостью, основным тезисом которого является «сделаем как проще и посмотрим, что из этого выйдет». В данном случае в качестве основного вычислителя будет использоваться CUDA, но без особой специфики, потому что мы хотим сделать «очень просто». +68
Жадные алгоритмы
4 min
187K Доброго времени суток, хабр! Сегодня я бы хотел рассказать про жадные алгоритмы.
Доброго времени суток, хабр! Сегодня я бы хотел рассказать про жадные алгоритмы.Есть много методов решения тех или иных задач: динамическое программирование, перебор. Не менее известными и довольно распространенными являются жадные алгоритмы.
Думаю, каждый программист в своей жизни хотя бы раз написал жадину, может быть, даже не задумываясь об этом. Что же это такое? Добро пожаловать под кат.
+94
Что нужно знать про арифметику с плавающей запятой
14 min
940K
В далекие времена, для IT-индустрии это 70-е годы прошлого века, ученые-математики (так раньше назывались программисты) сражались как Дон-Кихоты в неравном бою с компьютерами, которые тогда были размером с маленькие ветряные мельницы. Задачи ставились серьезные: поиск вражеских подлодок в океане по снимкам с орбиты, расчет баллистики ракет дальнего действия, и прочее. Для их решения компьютер должен оперировать действительными числами, которых, как известно, континуум, тогда как память конечна. Поэтому приходится отображать этот континуум на конечное множество нулей и единиц. В поисках компромисса между скоростью, размером и точностью представления ученые предложили числа с плавающей запятой (или плавающей точкой, если по-буржуйски).
Арифметика с плавающей запятой почему-то считается экзотической областью компьютерных наук, учитывая, что соответствующие типы данных присутствуют в каждом языке программирования. Я сам, если честно, никогда не придавал особого значения компьютерной арифметике, пока решая одну и ту же задачу на CPU и GPU получил разный результат. Оказалось, что в потайных углах этой области скрываются очень любопытные и странные явления: некоммутативность и неассоциативность арифметических операций, ноль со знаком, разность неравных чисел дает ноль, и прочее. Корни этого айсберга уходят глубоко в математику, а я под катом постараюсь обрисовать лишь то, что лежит на поверхности.
+239
UART и с чем его едят
10 min
860KПосле Vogue истерии появилось множество вопросов, как подключить плату к компьютеру. И многие люди даже не понимают, что же такое UART. И я решил рассказать здесь какой это мощный инструмент.

Роутер превращается в компьютер, если к нему по UART подключить клавиатуру и дисплей
Протокол UART (Universal asynchronous receiver/transmitter) или, по-русски, УАПП (универсальный асинхронный приемопередатчик) — старейший и самый распространенный на сегодняшний день физический протокол передачи данных. Наиболее известен из семейства UART протокол RS-232 (в народе – COM-порт, тот самый который стоит у тебя в компе). Это, наверное, самый древний компьютерный интерфейс. Он дожил до наших дней и не потерял своей актуальности.
Надо сказать, что изначально интерфейс УАПП появился в США как средство для передачи телеграфных сообщений, и рабочих бит там было пять (как в азбуке Морзе). Для передачи использовались механические устройства. Потом появились компьютеры, и коды ASCII, которые потребовали семь бит. В начале 60-х на смену пришла всем известная 8-битная таблица ASCII, и тогда формат передачи стал занимать полноценный байт, плюс управляющие три бита.

Роутер превращается в компьютер, если к нему по UART подключить клавиатуру и дисплей
От телеграфа к COM-порту
Протокол UART (Universal asynchronous receiver/transmitter) или, по-русски, УАПП (универсальный асинхронный приемопередатчик) — старейший и самый распространенный на сегодняшний день физический протокол передачи данных. Наиболее известен из семейства UART протокол RS-232 (в народе – COM-порт, тот самый который стоит у тебя в компе). Это, наверное, самый древний компьютерный интерфейс. Он дожил до наших дней и не потерял своей актуальности.
Надо сказать, что изначально интерфейс УАПП появился в США как средство для передачи телеграфных сообщений, и рабочих бит там было пять (как в азбуке Морзе). Для передачи использовались механические устройства. Потом появились компьютеры, и коды ASCII, которые потребовали семь бит. В начале 60-х на смену пришла всем известная 8-битная таблица ASCII, и тогда формат передачи стал занимать полноценный байт, плюс управляющие три бита.
+186
Генератор градиентов на CSS
1 min
53KХочу поделиться небольшой, но полезной тулзой для генерации Photoshop-like градиентов. Называется этот инструмент громко — Ultimate CSS Gradient Generator. Но большей значимости ему придает не имя, а создатели — это те же ребята, которые сделали ColorZilla, отличнейший плагин для Firefox.
+46
Kernel Pool Overflow: от теории к практике
10 min
41KЯдро Windows всегда было лакомым кусочком для хакера, особенно при наличии законченных методик его эксплуатирования, приводящих к повышению прав. Учитывая тот факт, что за последние несколько лет количество уязвимостей, связанных с переполнением динамической памяти ядра, резко возросло, я активно заинтересовался данным направлением и, к собственному удивлению, в конечном итоге накопал столько материала, что его хватит не на один 0day-баг.


+154
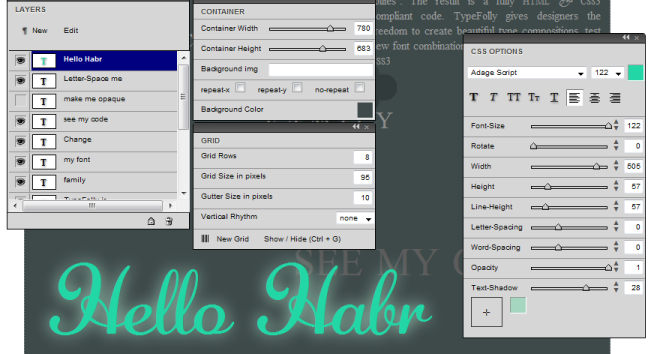
Type Folly — изумительно простой онлайн редактор CSS3
2 min
2.6K
По собственной инициативе выкладываю на суд сообщества проект моего друга, со сложно выговариваемым именем Mircea Piturca.
Встречайте: Type Folly — очень простой и удобный онлайн редактор CSS. Для новичков самое оно.
UPD: Автор внес изменения и поправил баги. Спасибо Хабрасообщству.
+87
Компиляция. 1: лексер
7 min
91KМеня всегда завораживало таинство рождения программой программы. К сожалению, российские вузы уделяют мало внимания сей интереснейшей теме. Рассчитываю написать серию постов, в которых поэтапно создадим маленький работоспособный компилятор.
Первые посты серии уже подготовлены, и бета-тестировались в одном маленьком и наглухо закрытом сообществе. Тем не менее, я буду продолжать их править с учётом пожеланий почтенной хабрапублики.
Первые посты серии уже подготовлены, и бета-тестировались в одном маленьком и наглухо закрытом сообществе. Тем не менее, я буду продолжать их править с учётом пожеланий почтенной хабрапублики.
Далее в посте:
- С какой стати писать компиляторы?
- Общий план
- Анализ текста
- Практический пример
- Как это работает?
+85
XML + CSS = счастье
4 min
12KВозрадуйтесь, дети мои, ибо пришёл я к вам с миром и богатыми дарами. Нет, я не принёс вам того, чего вы не видели. И даже не принёс того, чего вы не имели. От чистого сердца вручаю вам то, что всегда лежало у вас под ногами, но вы не замечали того, брезгливо перешагивая, пробегая мимо по своим, несомненно самым важным, делам.
Константы! Да, ваши чаяния достигли моих ушей, пробрались в глубины души и вырвали наружу эти прекрасные создания, позволяющие синхронно менять связанные значения в разных частях файла.
Примеси! Я же знаю, вы так устали без наследования. Приходится внедрять лишние классы в элементы или даже, переходить на тёмную сторону силы — копипастить по чёрному.
Отныне! Ваша душа будет чиста как у младенца. Руки в золоте как у царевичей. Дети послушными и приветливыми.
Константы! Да, ваши чаяния достигли моих ушей, пробрались в глубины души и вырвали наружу эти прекрасные создания, позволяющие синхронно менять связанные значения в разных частях файла.
Примеси! Я же знаю, вы так устали без наследования. Приходится внедрять лишние классы в элементы или даже, переходить на тёмную сторону силы — копипастить по чёрному.
Отныне! Ваша душа будет чиста как у младенца. Руки в золоте как у царевичей. Дети послушными и приветливыми.
+68
Паттерн проектирования «Мост» / «Bridge»
5 min
49Kupd: Изменил диаграмму и код. Расширил пример и описание.
Почитать описание других паттернов.
Вернувшись домой, после непродолжительных посиделок у старого друга, я обнаружил, что оставил у него свой мобильный телефон, а вместе с тем и единственный в квартире будильник. Ситуация осложнялась тем, что завтра в 8:00 надо было быть на работе. Вариант вернуться за мобильником в 11 часов вечера я даже не рассматривал. И первое, что пришло мне на ум — написать свой будильник, причем с применением паттерна «Мост», который мне и без того надо было реализовать в рамках спецкурса. Как говорится, двух зайцев… Я думаю, не стоит пояснять что лег спать я под утро, но довольный собой. А утром, ровно в 7:00 меня победоносно разбудил мой bridge-будильник, весело наигрывая мотив из TBBT.
Как я до такого докатился, читайте под хаброкатом.
Почитать описание других паттернов.
Предыстория
Вернувшись домой, после непродолжительных посиделок у старого друга, я обнаружил, что оставил у него свой мобильный телефон, а вместе с тем и единственный в квартире будильник. Ситуация осложнялась тем, что завтра в 8:00 надо было быть на работе. Вариант вернуться за мобильником в 11 часов вечера я даже не рассматривал. И первое, что пришло мне на ум — написать свой будильник, причем с применением паттерна «Мост», который мне и без того надо было реализовать в рамках спецкурса. Как говорится, двух зайцев… Я думаю, не стоит пояснять что лег спать я под утро, но довольный собой. А утром, ровно в 7:00 меня победоносно разбудил мой bridge-будильник, весело наигрывая мотив из TBBT.
Как я до такого докатился, читайте под хаброкатом.
+31
Паттерн проектирования «Адаптер» / «Adapter»
6 min
95KПочитать описание других паттернов.
Пожалуй, начнем.
Для начала, поясню несколько организационных вопросов.
Пожалуй, начнем.
Для начала, поясню несколько организационных вопросов.
- Описание того или иного паттерна, является моей сугубо личной интерпретацией теоретического и практического материала, собранного из книг и интернет-статей;
- При построении UML-диаграмм, я буду использовать свободный редактор от компании astah, ввиду его простоты и независимости от конкретного языка или среды. При этом, диаграммы не будут отличатся изобилием картинок и цветов, но будут ясно отображать суть паттерна;
- При реализации практических примеров, язык программирования будет выбираться совершенно случайно. Однако, я буду стараться подбирать те языковые средства, на которых данный паттерн реализуется не тривиально;
- Каждый мой пост, будет содержать как минимум 5 секций — Проблема, Описание патерна, Практическая задача, Диаграмма классов и Реализация;
- Если Вы, с чем-то не согласны или у Вас есть дополнения к материалу, изложенному мной — я буду рад их почитать в комментариях. Однако, помните — я тоже изучаю паттерны вместе с Вами :)
+102
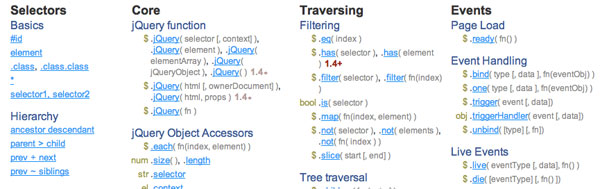
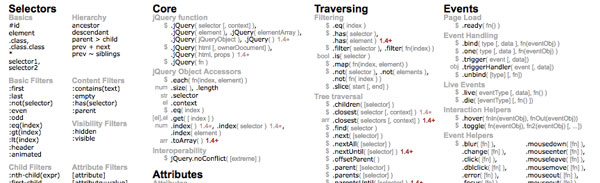
Шпаргалка по API jQuery 1.4
1 min
6.2K
Сегодня (14 января) — дата релиза новой версии популярного JavaScript-фреймворка jQuery. К этому событию мы подготовили свою шпаргалку по API новой версии (1.4), которой хотим со всеми поделиться.
Шпаргалка существует в двух вариантах:
- Online-вариант с ссылками на описание каждой функции на сайте новой документации

- PDF-вариант для распечатки

+84
FireHOL — файрволл для невежд за пять минут
4 min
8.9KЭто даже не статья и не полноценное руководство, а маленький сниппет, который поможет вам в наикратчайшие сроки поднять хорошо защищенный и правильно настроенный роутер на любой GNU/Linux машине. И это при полном отсутствии необходимости знания iptables.
Firehol, в отличие от shorewall, это даже не набор скриптов, а всего лишь один bash скрипт. Поэтому для его использования необходимость в perl и других интерпретаторах отпадает.
Firehol ближе к старому доброму narc (netfilter automatic rule configurator), но последний не обновлялся уже 6 лет и представляет из себя достаточно простой скрипт, который не совместим с последними версиями iptables. Ближе он тем, что позволяет писать правила практически народном человеческом языке.
Firehol, в отличие от shorewall, это даже не набор скриптов, а всего лишь один bash скрипт. Поэтому для его использования необходимость в perl и других интерпретаторах отпадает.
Firehol ближе к старому доброму narc (netfilter automatic rule configurator), но последний не обновлялся уже 6 лет и представляет из себя достаточно простой скрипт, который не совместим с последними версиями iptables. Ближе он тем, что позволяет писать правила практически на
+27
Визуализация данных в вебе 3: Flash / Flex
2 min
6.2KДобрый день!
Продолжаем говорить о визуализации данных в вебе. На сей раз поговорим о Flash / Flex библиотеках и компонентах.
Предыдущие топики:
Продолжаем говорить о визуализации данных в вебе. На сей раз поговорим о Flash / Flex библиотеках и компонентах.
Предыдущие топики:
- Изумительные диаграммы с новым Chart контролом
- Визуализация направленных графов в вебе
- Список Javascript библиотек для рисования графиков и диаграмм — habrahabr.ru/blogs/javascript/79960 (публикация в блоге — msug.vn.ua/blogs/2257.aspx)
- Список Javascript библиотек для рисования графиков и диаграмм 2 — habrahabr.ru/blogs/javascript/80027 (публикация в блоге — msug.vn.ua/blogs/2276.aspx)
+34
Где погрызть гранит науки
4 min
28K Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT. Все нижеперечисленные ресурсы абсолютно и официально бесплатны и свободны, что не может не радовать.
UPD. Переранжировал сайты. В категорию «Компьютерные науки» попали те сайты, которые можно внести более, чем в одну из нижеперечисленных категорий. Ранжировка производилась по большинству содержимого, то есть в некоторых сайтах, отнесенных к определенной категории, могут попадаться статьи не относящиеся к определенной, но они будут составлять абсолютное меньшинство
Большое спасибо в помощи добавлении ресурсов vansickle, RedFox, kagen, theinterman, sM1Le.
Англоязычные ресурсы
Компьютерные науки
OpenCourseWare MIT

Одно из самых больших хранилищ учебных курсов. Здесь собраны практически все курсы, которые преподаются в Massachusets Institute of Technology, который по праву считается одним из лучших в мире. На сайте всего 1900 курсов, а тех, которые преподаются на факультете Electrical Engineering and Computer Science я насчитал более 200. Состав большинства курсов: краткие конспекты лекций, подробное описание курса, календарный план, задания на лабораторные работы, задания на курсовые проекты и экзамены, промежуточные модули. К некоторым курсам прилагаются и видеолекции.
+203
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Registered
- Activity