Сегодня в продолжение наших рассказов о семантической разметке я хочу рассказать о её синтаксисе. То, почему он такой, а не иной, часто определяется историческими причинами, а иногда — ещё и комично. Поэтому мы попробовали здесь всё систематизировать и объяснить.
Сначала пару слов, чтобы все понимали, что есть что. Под микроразметкой в целом (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и атрибутами в тегах, которые указывают поисковым роботам на то, о чем написано на странице.
Словарь — это своеобразный «язык», набор классов и их свойств, с помощью которых указывается суть содержимого на странице. О них мы писали в предыдущей статье. Синтаксис — это способ использования словаря. Он определяет, с помощью каких тегов и как будут указываться сущности и их свойства, например, на веб-страницах.

Стандартов синтаксиса, как и словарей, несколько. В этой статье мы и разберем на практических примерах наиболее распространенные:
Чтобы понять, почему для решения одной задачи было разработано много разных стандартов, обратимся к истории развития синтаксиса:
Once upon a time В 2004 году разработчики из W3C создали стандарт, который, по их мнению, подходил для «представления всего в мире». Так появился синтаксис RDFa (Resourse Description Framework in attributes), который позволяет однозначно транслировать HTML-разметку с семантическими данными в RDF.
Сначала пару слов, чтобы все понимали, что есть что. Под микроразметкой в целом (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и атрибутами в тегах, которые указывают поисковым роботам на то, о чем написано на странице.
Словарь — это своеобразный «язык», набор классов и их свойств, с помощью которых указывается суть содержимого на странице. О них мы писали в предыдущей статье. Синтаксис — это способ использования словаря. Он определяет, с помощью каких тегов и как будут указываться сущности и их свойства, например, на веб-страницах.

Стандартов синтаксиса, как и словарей, несколько. В этой статье мы и разберем на практических примерах наиболее распространенные:
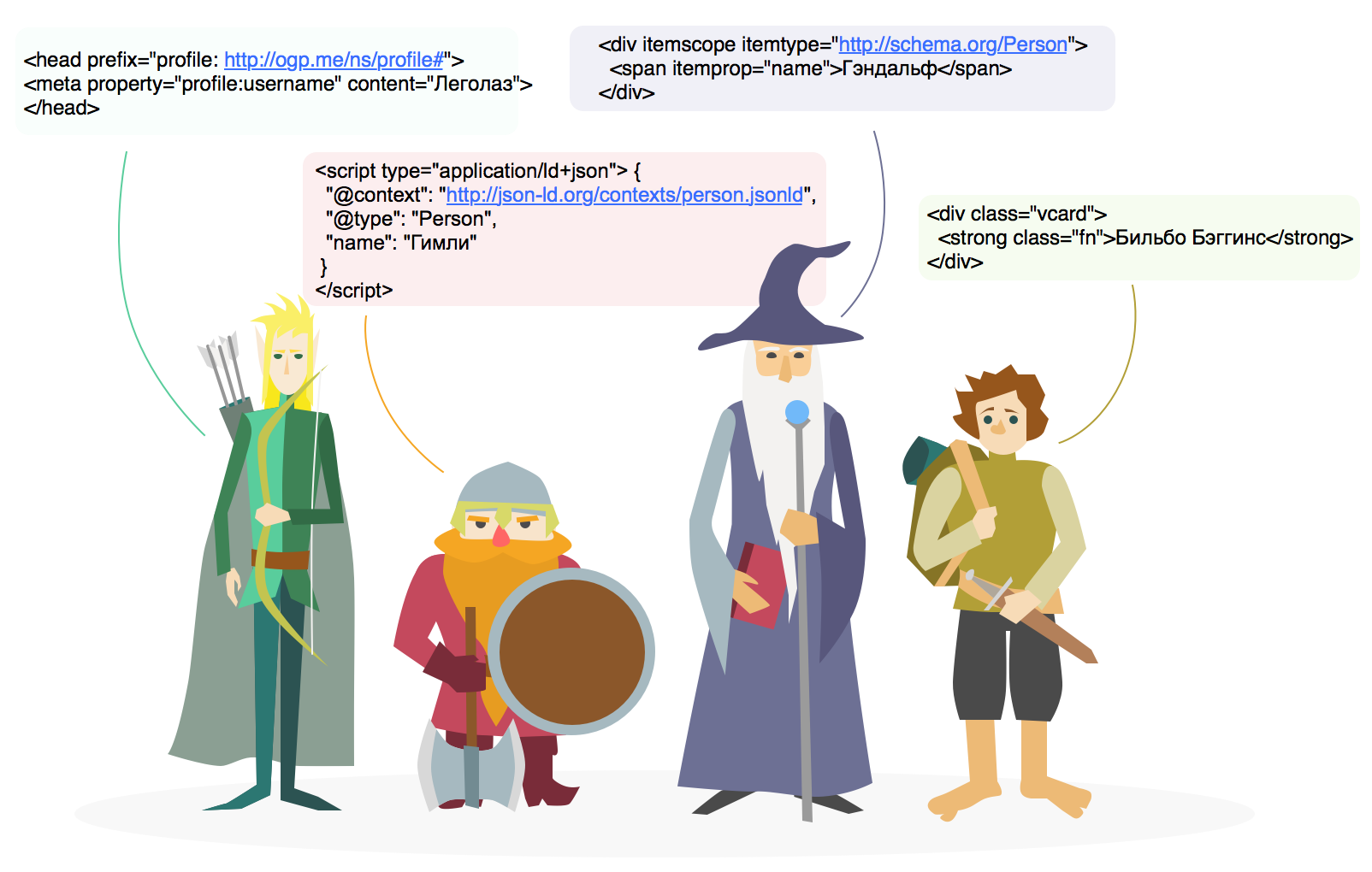
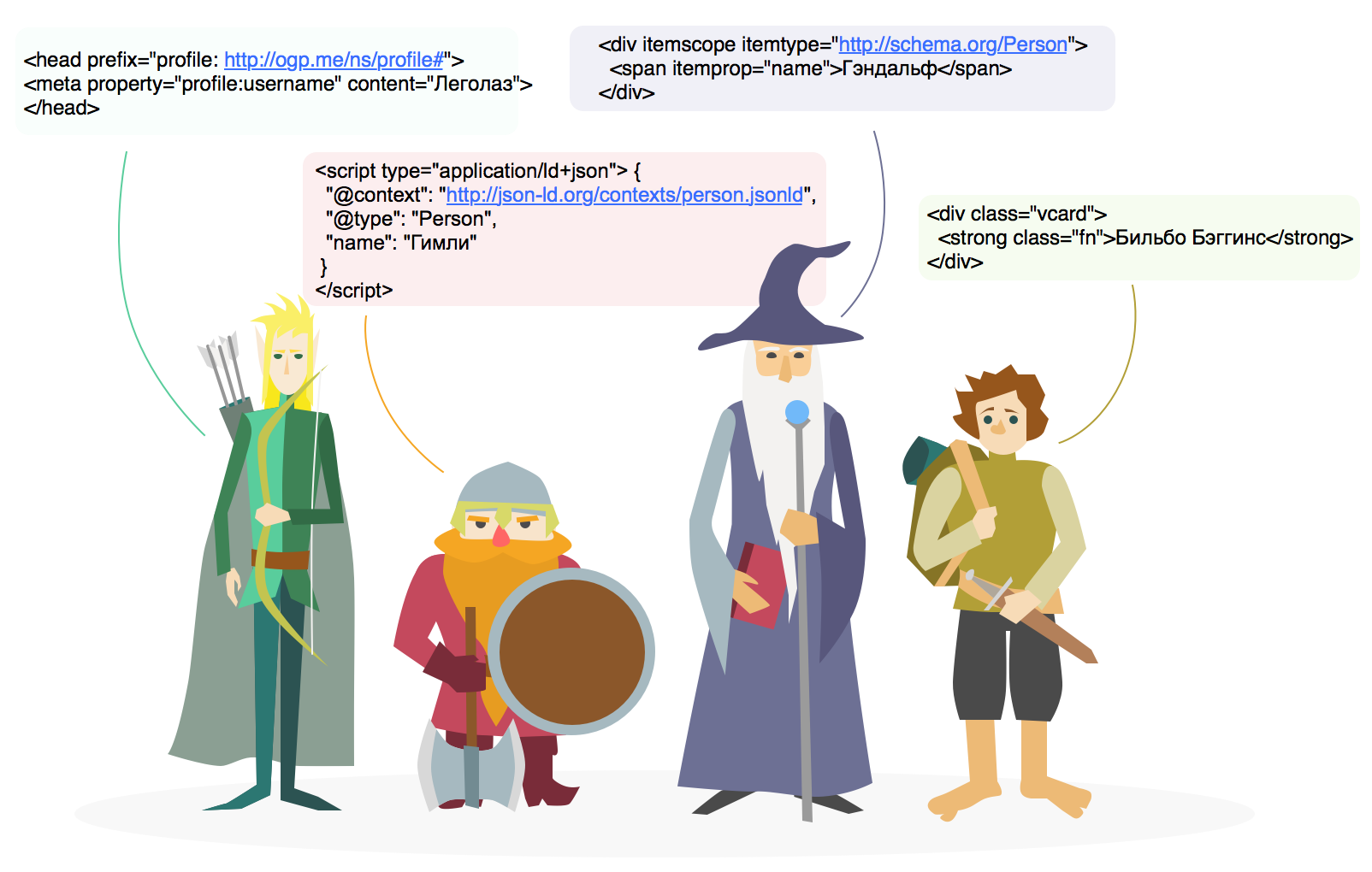
- Microdata — Микроданные (словарь Schema.org чаще всего встречается именно в этом синтаксисе);
- Microformats.org — Микроформаты (напоминаем, что это объединенный стандарт синтаксиса и словаря);
- RDFa и RDFa Lite (в упрощенном виде RDFa рекомендуется создателями словаря Open Graph. Также встречается с другими словарями, например, со словарем Dublin Core или Data Vocabulary);
- JSON-LD — расширение JSON.
Чтобы понять, почему для решения одной задачи было разработано много разных стандартов, обратимся к истории развития синтаксиса:


 Борьба со спамом — это головная боль всех ответственных администраторов почты. Чего только они не изобретают, чтобы
Борьба со спамом — это головная боль всех ответственных администраторов почты. Чего только они не изобретают, чтобы 
