
Раньше «сидел» на Opera. Но, уже около 1,5 лет, пересел на Firefox. Чего мне не хватало в лисе, так это кэширование и загрузка картинок так же, как это реализовано в опере.
Перед тем, как я начал писать этот топик, я хотел написать другой топик на тему «как кэшировать картинки в Firefox?», но решил все-таки сначала попробовать поискать в интернетах.
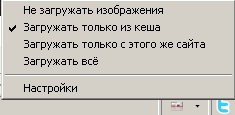
И, о, чудо! Я нашел :) Оказывается есть замечательный аддон, называется ImgLikeOpera. Скачать его можно вот здесь. После установки и перезагрузки браузера этот аддон появляется в правом нижнем углу. Как он выглядит в раскрытом виде видно на картинке-примере выше.
Надеюсь я кому-то тоже помог с этим вопросом :)
