Некоторое время назад мы выпустили API для своего валидатора микроразметки. И сегодня я хочу поговорить как об API, так и вообще о валидаторах. Чтобы, например, понять, почему результаты разных валидаторов различаются.
Валидаторы бывают разных типов и разрабатываются для разных целей. В общем их можно разделить на два типа: универсальные и специализированные. Универсальные – наш валидатор, Structured data testing tool от Google, Validator.nu, Structured Data Linter, Markup Validator от Bing – проверяют сразу несколько стандартов разметки. При этом валидаторы от поисковых систем проверяют разметку еще и на соответствие документации к своим продуктам на ее основе. Специализированные валидаторы, такие как JSON-LD Playground, Open Graph Object Debugger, – это инструменты от разработчиков самих стандартов. С помощью Open Graph Object Debugger можно проверить правильность разметки Open Graph, а JSON-LD Playground показывает, как разметка JSON-LD будет разбираться роботами.

Мы взяли разные примеры разметки и сравнили ответы этих валидаторов, чтобы найти лучший.
Валидаторы бывают разных типов и разрабатываются для разных целей. В общем их можно разделить на два типа: универсальные и специализированные. Универсальные – наш валидатор, Structured data testing tool от Google, Validator.nu, Structured Data Linter, Markup Validator от Bing – проверяют сразу несколько стандартов разметки. При этом валидаторы от поисковых систем проверяют разметку еще и на соответствие документации к своим продуктам на ее основе. Специализированные валидаторы, такие как JSON-LD Playground, Open Graph Object Debugger, – это инструменты от разработчиков самих стандартов. С помощью Open Graph Object Debugger можно проверить правильность разметки Open Graph, а JSON-LD Playground показывает, как разметка JSON-LD будет разбираться роботами.

Мы взяли разные примеры разметки и сравнили ответы этих валидаторов, чтобы найти лучший.
 В последние несколько лет MongoDB приобрела огромную популярность среди разработчиков. То и дело в интернете появляются всякие статьи, как очередной молодой популярный проект выкинул на свалку истории привычные РСУБД, взял в качестве основной базы данных MongoDB, выстроил инфраструктуру вокруг неё, и как все после этого стало прекрасно. Даже появляются новые фреймворки и библиотеки, которые строят свою архитектуру целиком на Mongo (
В последние несколько лет MongoDB приобрела огромную популярность среди разработчиков. То и дело в интернете появляются всякие статьи, как очередной молодой популярный проект выкинул на свалку истории привычные РСУБД, взял в качестве основной базы данных MongoDB, выстроил инфраструктуру вокруг неё, и как все после этого стало прекрасно. Даже появляются новые фреймворки и библиотеки, которые строят свою архитектуру целиком на Mongo (

 Если вы владелец интернет-магазина и хотите, чтобы покупатель мог оплатить товары удобным ему способом, у вас есть два пути: подключать и настраивать оплату для каждой платежной системы отдельно — мучиться с интеграцией, подписанием договоров… либо сделать все быстро и без лишней волокиты — воспользоваться услугами компании, которая является платежным агрегатором. При выборе последнего варианта вам понадобится подписать всего один договор, а ваш покупатель сможет выбрать удобный ему способ оплаты из десятков доступных. Это и оффлайн способы, и электронные кошельки и, конечно же, оплата банковской картой. Платежных агрегаторов множество.
Если вы владелец интернет-магазина и хотите, чтобы покупатель мог оплатить товары удобным ему способом, у вас есть два пути: подключать и настраивать оплату для каждой платежной системы отдельно — мучиться с интеграцией, подписанием договоров… либо сделать все быстро и без лишней волокиты — воспользоваться услугами компании, которая является платежным агрегатором. При выборе последнего варианта вам понадобится подписать всего один договор, а ваш покупатель сможет выбрать удобный ему способ оплаты из десятков доступных. Это и оффлайн способы, и электронные кошельки и, конечно же, оплата банковской картой. Платежных агрегаторов множество. 






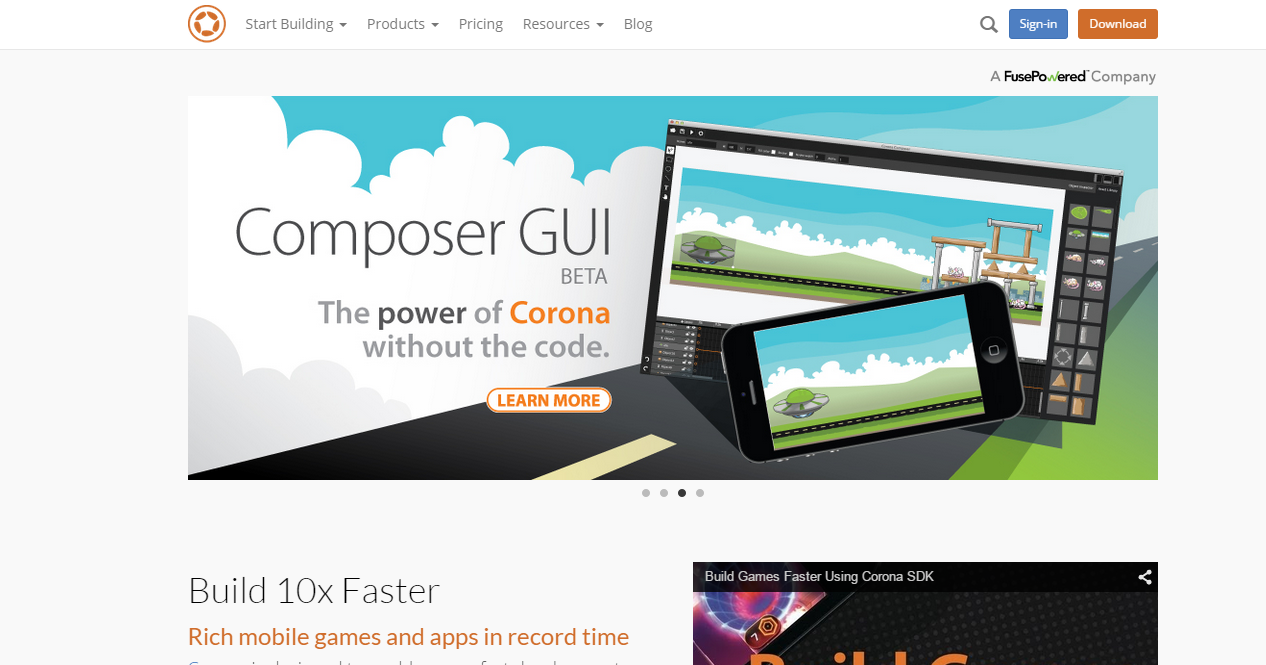
 Доброго времени суток %username%. Не давно наткнулся на хороший туториал по созданию клона игры Flappy Bird используя LibGDX и этот туториал мне понравился своей простотой и детализацией.
Доброго времени суток %username%. Не давно наткнулся на хороший туториал по созданию клона игры Flappy Bird используя LibGDX и этот туториал мне понравился своей простотой и детализацией.