Немного о контроллерах директив. Зачем они нужны и чем отличаются от функции
link.User
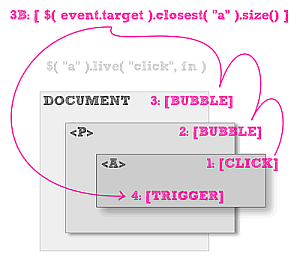
link. CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
 В какой-то момент меня очень удивило, что потрясающая и понятная книга о проектировании JavaScript-приложений от известного автора до сих пор не переведена на русский язык. Вместе с единомышленниками мы перевели все главы. Сейчас мы внимательно вычитали 5 из них и хотим их показать всем, кто интересуется JS. Каждую неделю мы обещаем публиковать по 2 главы.
В какой-то момент меня очень удивило, что потрясающая и понятная книга о проектировании JavaScript-приложений от известного автора до сих пор не переведена на русский язык. Вместе с единомышленниками мы перевели все главы. Сейчас мы внимательно вычитали 5 из них и хотим их показать всем, кто интересуется JS. Каждую неделю мы обещаем публиковать по 2 главы.