Когда здоровый программист впервые видит вызовы методов в Objective C — у него выпадают глаза.
User
Забавляемся с хешами
5 min
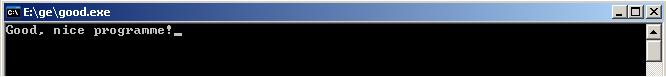
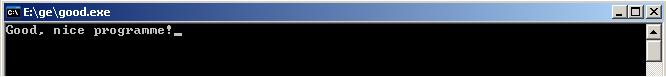
87KПривет. Я хочу показать вам небольшой фокус. Для начала вам потребуется скачать архив с двумя файлами. Оба имеют одинаковый размер и одну и ту же md5 сумму. Проверьте никакого обмана нет. Md5 хеш обоих равен ecea96a6fea9a1744adcc9802ab7590d. Теперь запустите программу good.exe и вы увидите на экране следующее.
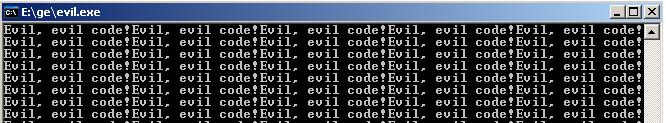
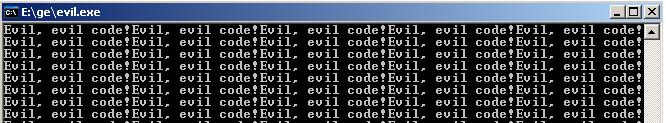
Попробуйте запустить программу evil.exe.
Что-то пошло не так? Хотите попробовать сами?

Попробуйте запустить программу evil.exe.

Что-то пошло не так? Хотите попробовать сами?
+244
Windows 7 на Apple iPad с помощью Citrix Receiver
4 min
81K Главное преимущество технологий виртуализации для офиса – это доступ к вашим данным и программам с любого компьютера в любой точке мира. Впрочем, совсем не обязательно использовать ноутбук или обычный офисный ПК: при желании, получить доступ к данным можно и с мобильного телефона. Утилита Citrix Receiver, обеспечивающая доступ к виртуальной ОС в XenDesktop, работает практически на всех смартфонах: есть версии для iPhone, устройств под управлением BlackBerry, Android и Windows Mobile.
Главное преимущество технологий виртуализации для офиса – это доступ к вашим данным и программам с любого компьютера в любой точке мира. Впрочем, совсем не обязательно использовать ноутбук или обычный офисный ПК: при желании, получить доступ к данным можно и с мобильного телефона. Утилита Citrix Receiver, обеспечивающая доступ к виртуальной ОС в XenDesktop, работает практически на всех смартфонах: есть версии для iPhone, устройств под управлением BlackBerry, Android и Windows Mobile. Представленный весной этого года планшет Apple iPad для подобных задач подходит гораздо лучше: у него, в отличие от мобильников, диагональ и разрешение экрана сравнимы с таковыми у обычных ПК. Если на смартфоне доступ к виртуальному рабочему столу – это вариант скорее для экстренных случаев, когда больше ничего под рукой нет, то на iPad можно полноценно работать в привычном окружении Windows.
+30
Ищем быстро, еще быстрее
3 min
22KНатолкнулся в разделе QA на интересный вопрос. Ответ на него заставил написать эту статью как бОлее полный ответ на вопрос «как организовать поиск по множеству параметров, как в Яндекс-маркете, например».
Я знаю, что на Хабре, да и вообще есть много сторонников noSQL решений (сам не без греха), но все же я сторонник сначала подумать, а уже потом выбирать решение.
Итак, что имеем в «ДАНО»
Я знаю, что на Хабре, да и вообще есть много сторонников noSQL решений (сам не без греха), но все же я сторонник сначала подумать, а уже потом выбирать решение.
Итак, что имеем в «ДАНО»
- Имеем 120 чекбоксов — вариант 1/0
- Имеем 30 «радио» с выбором «да/нет/не важно»
- Имеем 2-3 слайдера для указания диапазона цен/размера чего нить
- Имеем самое главное: 12 млн записей в БД.
- Имеем Select * From tovar Where (wifi=true) and (led=false) and (type=3) and ….остальные параметры …; со временем выполнения близкому к истерике клиента.
+176
Знакомство с облачным хостингом Slidebar.ru
4 min
1.5K
Мне довелось протестировать облачный хостинг-сервис slidebar.ru. В этой заметке я расскажу как выглядит работа с ним, как производится настройка и управление сервисом. Я не стану затрагивать вопрос стоимости сервиса и сравнивать это предложение для хостинга с другими. Во-первых, потому что у меня нет достаточного опыта и данных для сравнения, а во вторых, цель заметки – показать что собой представляет гибкое предложение slidebar.ru по конфигурации ваших виртуальных машин.
Для начала работы с сервисом необходимо пройти по адресу http://slidebar.ru/ и выбрать себе требуемую конфигурацию виртуальной машины, на которой будет крутиться ваш продукт.

+21
Chrome App. Создание приложения для chrome (пример)
2 min
10KКак все прекрасно помнят, на прошедшей IO, Google анонсировал свой Web Store. А для заполнения его представил т.н. web-приложения.
Сегодня речь пойдёт о том, как создать простенькое приложение и подготовится к открытию Web Store.
Для примера будем создавать приложение из ряда Hello World, а именно — калькулятор.

Сегодня речь пойдёт о том, как создать простенькое приложение и подготовится к открытию Web Store.
Для примера будем создавать приложение из ряда Hello World, а именно — калькулятор.

+82
Кеширование блоков с помощью nginx
6 min
15K Многим разработчикам знакома ситуация когда кешировать страницы сайта, скажем, на 5-10 минут нельзя всего из-за одного небольшого блочка, актуальность которого нужно поддерживать если не в реальном времени, то с временем «старения» не больше 5-10 секунд. При этом посещаемость сайта продолжает расти, растет время генерации страниц и c этим надо что-то делать…
Многим разработчикам знакома ситуация когда кешировать страницы сайта, скажем, на 5-10 минут нельзя всего из-за одного небольшого блочка, актуальность которого нужно поддерживать если не в реальном времени, то с временем «старения» не больше 5-10 секунд. При этом посещаемость сайта продолжает расти, растет время генерации страниц и c этим надо что-то делать…- Вариант решения 1: Подкрутить то, до чего не доходили руки последнее полгода. Все Вас поймут и передвинут сроки на другие задачи. Вы будете в роли «Супермена» один спасать сайт от непомерной нагрузки, решая проблему «бесплатно» (без доп. вливаний в оборудование). Вам может пригодиться статья «Тюнинг nginx».
- Вариант решения 2: Улучшить техническую базу (докупить мозгов на сервер, улучшить дисковую систему, поставить под БД отдельный сервер). В принципе проблема не решена, а скорее отложена. Теперь у Вас есть время «окопаться» и подготовиться ко второй волне наплыва нагрузки, она будет больше и накроет сильнее.
- Вариант решения 3: Ваш вариант, о котором я, вероятно, узнаю из комментариев.
+98
Были получены исходники 3300 глобальных интернет-проектов
5 min
273K Пару месяцев назад нами (2Товарища и Антон Исайкин) была обнаружена уязвимость, присущая в основном большим интернет-проектам (вроде Рамблера, Мейла, Яндекса, Оперы и пр.). Удалось получить доступ к файловым структурам известнейших сайтов (в общей сложности 3320 сайтов) и в ряде случаев их полные исходные коды.
Пару месяцев назад нами (2Товарища и Антон Исайкин) была обнаружена уязвимость, присущая в основном большим интернет-проектам (вроде Рамблера, Мейла, Яндекса, Оперы и пр.). Удалось получить доступ к файловым структурам известнейших сайтов (в общей сложности 3320 сайтов) и в ряде случаев их полные исходные коды.+1154
Список полезных инструментов для php разработчика
10 min
147KTranslation
PHP один из самых широко используемых языков для создания вебсайтов. PHP фреймворки, такие как Zend, CakePHP, CodeIgniter и т.д и open source классы и библиотеки упростили разработку.
Независимо от того, являетесь ли вы опытным разработчиком или новичком, инструменты, которые вы используете, имеют прямое влияние на вашу продуктивность. Здесь собран список действительно полезных утилит и расширений для PHP разработчиков, которые помогут ускорить разработку, и улучшит итоговое качество кода.
Независимо от того, являетесь ли вы опытным разработчиком или новичком, инструменты, которые вы используете, имеют прямое влияние на вашу продуктивность. Здесь собран список действительно полезных утилит и расширений для PHP разработчиков, которые помогут ускорить разработку, и улучшит итоговое качество кода.
+186
Собеседование. Сегодня
5 min
24K
В сферу моих профессиональных обязанностей входит проведение собеседования для соискателей на должность PHP разработчика. И дальше речь пойдет о собеседовании…
+68
Верстка на HTML5
3 min
65K
Несмотря на то, что стандарт HTML5 официально не утвержден, использовать его можно уже сейчас. Большинство браузеров уже понимают новые структурные элементы и для его использования достаточно добавить новый
doctype.+92
8 полезных регэкспов с наглядным разбором
2 min
272KО мощи и гибкости регулярных выражений написано много, и их использование давно уже является стандартом для различного рода операций над текстом. Пожалуй, чаще всего регэкспы работают при валидации вводимых данных — здесь им практически нет альтернативы, если не считать громоздкий циклический разбор с кучей неочевидных проверок. Начнём с самого простого:
По сути, слово с дефисами.
Паттерн: /^[a-z0-9-]+$/

1. Часть ЧПУ (человекопонятный URL)
По сути, слово с дефисами.
Паттерн: /^[a-z0-9-]+$/

+88
«Фотография на паспорт»
4 min
27KНа сайте журнала Vanity Fair есть интересная коллекция фотографий, называется Actors Acting. Автор — фотограф Говард Шац. Идея серии проста и понятна — Шац дает актеру (известному, или не очень известному) «установки»/ситуации и просит изобразить подобающую моменту мимику.
Получается сценка в одной фотографии.
Главный наш дизайнер — Оля Землякова, организовала с коллегами под эту идею фотофлешмоб «Фотография на паспорт». Я просто не могу не поделиться результатами )))

(слева направо, сверху вниз)
Получается сценка в одной фотографии.
Главный наш дизайнер — Оля Землякова, организовала с коллегами под эту идею фотофлешмоб «Фотография на паспорт». Я просто не могу не поделиться результатами )))
Катя Яткевич

(слева направо, сверху вниз)
- На выпуском вечере вашей дочери ее симпатичная подружка, на которую вы тайком все время пялитесь, сказала вам: «мистер Лефоквиц, ну вам никак не можем быть 58 лет, вы слишком клевый»
- Вам четыре года и вы только что выпустили из клетки семейного попугайчика. (см. п. 8)
- ??
- Вы шестилетняя девочка, впервые пришедшая в цирк. Вы потрясены громом пушки и видом одетый в сверкающий серебристый костюм акробатки, которой из этой пушки только что выстрелили.
- Вы первая в истории США женщина-министр обороны. Вы встречаетесь с Председателем комитета объединенных начальников штабов, который днем ранее в эфире CNN назвал вас <очень милой барышней
- Вы только что увидели, что женщина рядом с вами распахнула свой плащ, а под ним ничего не
- После долгих переговоров, бесчисленных телефонных звонков и бесконечных репетиций ваш агент звонит вам чтобы сказать, что роль ваша
- Вам четыре года и вы пропускаете мимо ушей упреки мамы, расстроенной исчезновением попугайчика
- Вы 17-летний привратник у служебного входа в Метрополитан Опера. Вы смотрите, как из театра выходит ваша любимая оперная дива со своей свитой.
+122
SketchFlow: прототипирование интерфейсов по-новому
13 min
24KTranslation
Все хорошие разработчики и дизайнеры, с которыми я знаком, в той или иной мере занимаются прототипированием. Как мне кажется, прототипирование напоминает канал между заказчиком и разработчиком, по которому передаются идеи и отзывы заинтересованных сторон, что позволяет вносить изменения в проект еще на раннем этапе разработки.
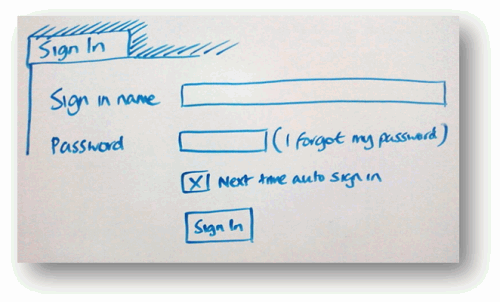
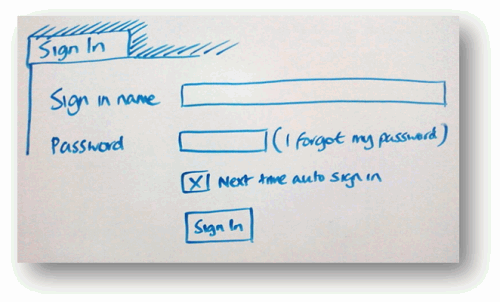
Как вы, наверное, замечали, прототипы могут быть представлены в разнообразных формах: от каких-то набросков на салфетке, до дизайна созданного в профессиональном пакете, который выглядит очень близко к желаемому результату. Несмотря на такое количество вариантов, мы можем выделить два основных типа прототипов: малодостоверные (Low fidelity) и высокодостоверные (High fidelity ). Малодостоверный прототип – это простое описание, набросок на рисовальной доске или скетч, которые приблизительно показывают кусочек пользовательского интерфейса. Пример такого прототипа представлен на рис. 1.

Рис. 1 – Пример малодостоверного прототипа, который демонстрирует форму входа в систему
Как вы, наверное, замечали, прототипы могут быть представлены в разнообразных формах: от каких-то набросков на салфетке, до дизайна созданного в профессиональном пакете, который выглядит очень близко к желаемому результату. Несмотря на такое количество вариантов, мы можем выделить два основных типа прототипов: малодостоверные (Low fidelity) и высокодостоверные (High fidelity ). Малодостоверный прототип – это простое описание, набросок на рисовальной доске или скетч, которые приблизительно показывают кусочек пользовательского интерфейса. Пример такого прототипа представлен на рис. 1.

Рис. 1 – Пример малодостоверного прототипа, который демонстрирует форму входа в систему
+88
Выравнивание полей формы с помощью CSS
2 min
164KЗадача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.

+176
Практический CSS: рецепт успеха
11 min
12KTranslation
Ниже располагается перевод заметки CSS — A Recipe for Success, в которой рассматривается создание средствами HTML/CSS в браузере некоторого образца меню. В статье освещены довольно интересные случаи, и подробно описано их решение.
Если вы посмотрите на стандартное ресторанное меню (или рецепт), там слева расположены названия блюд, за ними идет пунктирная линия до правого края, где расположена цена этого блюда. Давайте посмотрим на рисунок 1, чтобы понять, о чем идет речь.

Рисунок 1
Хотя, на первый взгляд, внешне не представляется сложностей, чтобы повторить это с помощью HTML, однако, все не так просто, и можно наткнуться на достаточное количество подводных камней. Но обо всем по порядку!
Если вы посмотрите на стандартное ресторанное меню (или рецепт), там слева расположены названия блюд, за ними идет пунктирная линия до правого края, где расположена цена этого блюда. Давайте посмотрим на рисунок 1, чтобы понять, о чем идет речь.

Рисунок 1
Хотя, на первый взгляд, внешне не представляется сложностей, чтобы повторить это с помощью HTML, однако, все не так просто, и можно наткнуться на достаточное количество подводных камней. Но обо всем по порядку!
+65
Меняем цвет выделения текста с помощью CSS.
1 min
92K
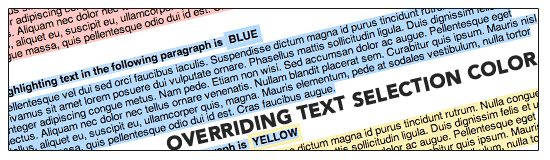
Одна из интересных функций CSS3, которую мы и рассмотрим сегодня, носит имя "::selection", при помощи которой можно заменить стандартный цвет выделения текста в браузере. Следует заметить что, на момент написания статьи, эту функцию поддерживают только лишь Safari и Firefox, причем отображают совершенно по разному. Однако, на мой взгляд, стоит быть в курсе всех новинок дабы не отставать от этих, так сказать, «вперед-идущих» техник.
Начнем:
::selection {
background: #ffb7b7; /* Safari */
}
::-moz-selection {
background: #ffb7b7; /* Firefox */
}Цвет выделения текста будет, как можно догадаться, красным. Можно добавить несколько параграфов и определить для них разные цвета выделения.
[ПРИМЕР]
p.red::selection {
background: #ffb7b7;
}
p.red::-moz-selection {
background: #ffb7b7;
}
p.blue::selection {
background: #a8d1ff;
}
p.blue::-moz-selection {
background: #a8d1ff;
}
p.yellow::selection {
background: #fff2a8;
}
p.yellow::-moz-selection {
background: #fff2a8;
}+52
+209
jQuery Tools v1.0.1
1 min
3.9K
jQuery Tools v1.0.1 — это инструмент/библиотека представляет собой файл весом в 5,8 кб включающий в себя наиболее важные компоненты для вебдванольных сайтов, а именно: табы, всплывающие подсказки, плавные переходы, прокрутки, всплывающие окна и т.д.
Не буду тянуть резину, лучше, как говориться, один раз увидеть, чем сто раз услышать!
Переходим по ссылке и смотрим более 50 (!) демок:
Несколько понравившихся мне демонстраций. Очень рекомендую!
Маскируем фоновое изображение;
AJAX-табы с поддержкой истории переходов;
Неколько всплывающих окошек на одной странице.
+146
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity
