Ну начнем с того, что довольно часто приходится сталкиваться с тем, что необходимо реализовывать какую-либо серверную часть для обработки каких-то данных и т.д. Естественно, что сервеную часть удобней всего было бы реализовать в виде демона. В свое время я наткнулся на подобный класс реализации демонов написанного на Python. И вот на прошлой неделе решил написать такое же творение на PHP, вроде получилось не плохо, оценивать Вам.
Николай Ивлев @k0t0vsky
Пользователь
Все на https, безопасно и дешево
2 min
24KКраткое введение
В наши дни все понимают насколько простой задачей является угон незащищенной http сессии.
И останавливать от повсеместного внедрения может только цена на покупку сертификата, www.startssl.com решает эту проблему, раздавая бесплатные сертификаты (Class 1). Verified (Class 2) стоят копейки.
+66
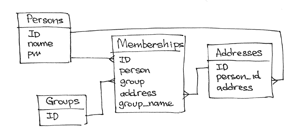
Моделирование данных в MongoDB
5 min
60KTranslation
 Одна из самых разрекламированных фич MongoDB — это гибкость. Я сам не раз подчеркивал это в бесчисленных разговорах о MongoDB. Однако, гибкость — это палка о двух концах: большая гибкость подразумевает более широкий выбор решений для моделирования данных. Тем не менее, мне нравится гибкость, которую предоставляет MongoDB, просто нужно иметь ввиду некоторые рекомендации, прежде чем начать разрабатывать модель данных.
Одна из самых разрекламированных фич MongoDB — это гибкость. Я сам не раз подчеркивал это в бесчисленных разговорах о MongoDB. Однако, гибкость — это палка о двух концах: большая гибкость подразумевает более широкий выбор решений для моделирования данных. Тем не менее, мне нравится гибкость, которую предоставляет MongoDB, просто нужно иметь ввиду некоторые рекомендации, прежде чем начать разрабатывать модель данных.В этой статье мы рассмотрим, как смоделировать структуру, содержащую списки рассылок и данные о людях, которые входят в эти списки.
+49
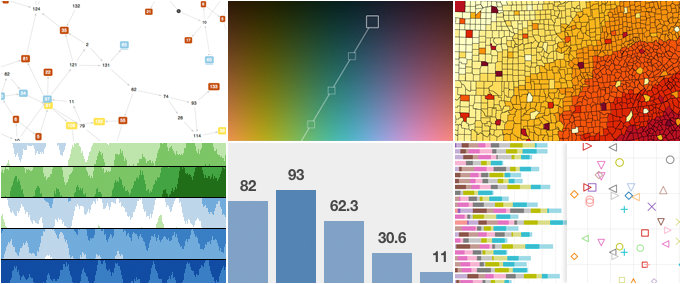
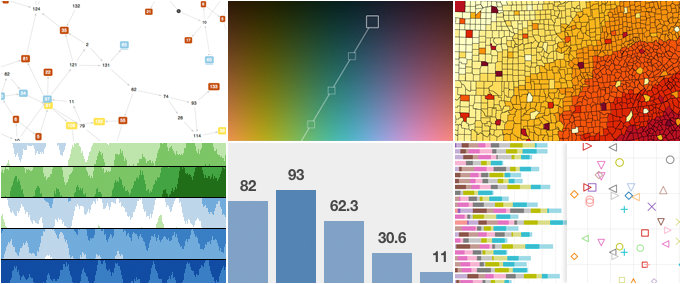
Визуализация данных
1 min
13KПривет!
Ребята с ресурса Data Visualization собрали несколько очень интересных решений для представления данных:

Datavisualization.ch Selected Tools
Решения представляют собой диаграммы, карты и графики. Идеи реализованы как на стандартных, так и на неизвестных библиотеках. Иногда используются простые технологии, а результат получается очень впечатляющим.
Datavisualization.ch является одним из ведущих ресурсов в интернете, рассказывающих о визуализации данных и инфографике. На сайте обсуждаются и исследуются интересные и инновационные идеи в этих областях.
Ребята с ресурса Data Visualization собрали несколько очень интересных решений для представления данных:

Datavisualization.ch Selected Tools
Решения представляют собой диаграммы, карты и графики. Идеи реализованы как на стандартных, так и на неизвестных библиотеках. Иногда используются простые технологии, а результат получается очень впечатляющим.
Datavisualization.ch является одним из ведущих ресурсов в интернете, рассказывающих о визуализации данных и инфографике. На сайте обсуждаются и исследуются интересные и инновационные идеи в этих областях.
+73
Javascript: ООП, прототипы, замыкания, «класс» Timer.js
19 min
97KЗдравствуйте программисты начинающие, законченные, а также все сочувствующие. Как известно, ничто не познается так хорошо, как на собственном опыте. Главное, чтобы опыт был полезный. И в продолжении этой простой мысли я хочу предложить заняться несколькими полезными делами сразу:
Предупреждение! Если вы не ждете от статьи ничего веселого… то ошибаетесь. Людям с пониженным чувством юмора читать… еще более рекомендуется! Ну-с, приступим…
- Побеседовать на тему «ООП с человеческим лицом».
- Разобраться с прототипами в javascript, коротко и сердито!
- Вспомнить, что «замыкание» это не только
ценный мех… удар током. - Написать на javascript класс Timer — этакий планировщик событий для запуска анимаций, событий, любых функций.
- Весело провести время!
Предупреждение! Если вы не ждете от статьи ничего веселого… то ошибаетесь. Людям с пониженным чувством юмора читать… еще более рекомендуется! Ну-с, приступим…
+73
Разрабатываем модуль PHP на C++. Часть 1: экскурс в мир Zend Engine 2
12 min
14KДоброго времени суток, уважаемое Харбасообщество!
Под катом изложена некоторая информация касательно написания расширений для PHP c использованием C++, почерпнутая мной из различных источников (по большей части англоязычных) и ковыряния исходников Zend Engine 2 во время разработки одного модуля для собственных нужд. Так как объем ее достаточно велик, далее я старался быть краток.
Итак, в этой части:
А вот до C++ в этой части мы так и не доберемся… =)
Маленький дисклеймер: содержимое статьи не есть истина в первой инстанции, не основывается на официальной документации (а есть ли она?) и является моим субъективным взглядом на ZE 2. Тем не менее, в свое время я был бы рад найти нечто подобное на просторах Рунета, дабы сэкономить время на начальных этапах разработки.
Под катом изложена некоторая информация касательно написания расширений для PHP c использованием C++, почерпнутая мной из различных источников (по большей части англоязычных) и ковыряния исходников Zend Engine 2 во время разработки одного модуля для собственных нужд. Так как объем ее достаточно велик, далее я старался быть краток.
Итак, в этой части:
А вот до C++ в этой части мы так и не доберемся… =)
Маленький дисклеймер: содержимое статьи не есть истина в первой инстанции, не основывается на официальной документации (а есть ли она?) и является моим субъективным взглядом на ZE 2. Тем не менее, в свое время я был бы рад найти нечто подобное на просторах Рунета, дабы сэкономить время на начальных этапах разработки.
+75
Greensock: анимация на JavaScript
3 min
100KНедавно я писал, что Greensock, прекрасная библиотека для скриптовой анимации на Flash, теперь поддерживает и JavaScript. В этой статье я продемонстрирую основы работы с GSAP v12 (beta). Результат будет примерно таким:

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется
+76
RESTful API для сервера – делаем правильно (Часть 2)
9 min
85KTranslation
В первой части статьи я кратко описал принципы RESTful и объяснил каким образом следует проектировать архитектуру вашего сервера так, чтобы можно было легко выпускать новые и прекращать поддержку устаревших версий вашего API. В этой части я кратко расскажу о HATEOAS и Hypermedia, а затем расскажу о роли, которую они могут сыграть при разработке нативных приложений для мобильных устройств. Но главной темой этой статьи будет реализация кэширования (точнее поддержка кэширования на стороне сервера). Целевая аудитория включает разработчиков серверного ПО и, в какой то мере, разработчиков под iOS или под другие мобильные платформы.
+21
RESTful API для сервера – делаем правильно (Часть 1)
13 min
332KTranslation
В 2007-м Стив Джобс представил iPhone, который произвел революцию в высокотехнологичной индустрии и изменил наш подход к работе и ведению бизнеса. Сейчас 2012-й и все больше и больше сайтов предлагают нативные iOS и Android клиенты для своих сервисов. Между тем не все стартапы обладают финансами для разработки приложений в дополнение к основному продукту. Для увеличения популярности своего продукта эти компании предлагают открытые API, которыми могут воспользоваться сторонние разработчики. Пожалуй Twitter был первым в этой сфере и теперь число компаний, последовавших этой стратегии, растет стремительно. Это действительно отличный способ создать привлекательную экосистему вокруг своего продукта.
+67
Архитектура Pinterest – 18 миллионов посетителей, 10-кратный прирост, 12 сотрудников, 410 ТБ данных
2 min
6.6KTranslation
 История Pinterest очень похожа на Instagram. Феноменальный рост, огромное количество пользователей и хранимых данных, при этом поразительно мало сотрудников. А еще все в облаке.
История Pinterest очень похожа на Instagram. Феноменальный рост, огромное количество пользователей и хранимых данных, при этом поразительно мало сотрудников. А еще все в облаке.Действительно, ни Pinterest ни Instagram не сделали больших научных или технологических открытий, но это скорее является следствием простоты использования облачных технологий, нежели признаком заката эры инноваций в Кремниевой Долине (Золотой век Кремниевой долины окончен, и мы танцуем на её могиле – прим. переводчика). Цифры в заголовке и оценки стоимости этих компании настолько велики, что нам кажется, будто бы за ними стоит некий вид технологической революции, обеспечивающей их бурный рост. Однако, эта революция гораздо более искусна – она показывает, насколько легко добиться столь быстрого роста, если вы способны реализовать хорошую идею. Привыкайте. Теперь это норма.
+54
Проверка зрения онлайн от специалистов Carl Zeiss
1 min
11KДумается, что хабра-аудитория, проводящая большинство своего времени за экраном мониторов, найдёт полезным этот сервис, который к столетнему юбилею фирмы Carl Zeiss подготовили её специалисты.
Надо сказать, что тест не совсем привычный — смотреть на удалённую доску и называть буквы не надо. Также авторы просят отнестись с пониманием к тому, что такая проверка никак не заменяет настоящий визит к офтальмологу, но зато вполне может служить настоящей, хоть и довольно приблизительной, оценкой остроты зрения (Visual Acuity Check), его контрастности, а также способности различать цвета.
Перед тем как начать тестирование, предлагается обязательно откалибровать монитор на разрешение и цветопередачу и занять правильное за ним положение.
Сам тест находится здесь.
Надо сказать, что тест не совсем привычный — смотреть на удалённую доску и называть буквы не надо. Также авторы просят отнестись с пониманием к тому, что такая проверка никак не заменяет настоящий визит к офтальмологу, но зато вполне может служить настоящей, хоть и довольно приблизительной, оценкой остроты зрения (Visual Acuity Check), его контрастности, а также способности различать цвета.
Перед тем как начать тестирование, предлагается обязательно откалибровать монитор на разрешение и цветопередачу и занять правильное за ним положение.
Сам тест находится здесь.
+25
Адаптивная верстка: CSS&JS фреймворк Skeleton
4 min
68K
В продолжение недавней статьи про адаптивную верстку, хочется более полно раскрыть тему. В реалиях, чаще всего, для адаптивной верстки используют CSS-фреймворки. Об одном из них я хотел бы рассказать, а если точнее – перевести мануал по ее использованию. Называется он Skeleton.
+78
Простая кастомизация Checkbox и Radio
5 min
260KВместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
+35
Как пришлось бороться с нестабильным Google C2DM
9 min
6.2KТак уж случилось, что на работе я с небольшой командой единомышленников занимаюсь написанием приложений для смартфонов, в частности iТелефон и Андроид.
Начинали мы с разработок под iPhone, где все работало гладко и как положено.
А что работало? Основная задача приложения была послать запрос «Где ты?» — ничего сложного. Но уж очень хотелось бы этот запрос доставлять адресату как можно быстрее, пока он еще актуален. Здесь, имеющий опыт в разработках под iPhone, читатель скажет, что есть APN Service, и будет абсолютно прав. Именно им мы и пользовались, и не знали горя, ибо доставлялись эти уведомления быстрее секунды.
Затем по некоторым внутренним причинам мы перешли на разработки под Android и быстренько все портировали. В частности без каких-либо задних мыслей модуль работы с APN был заменен на аналогичный с C2DM.
На всех телефонах разработчиков проблем с доставкой уведомлений не было. А вот у новых пользователей сразу вскрылась огромная проблема — время доставки уведомления никак не гарантировано, и некоторые из них доходили через несколько часов. Причем на соседнем же устройстве они доходили за секунды.
В ходе исследования этой проблемы я натолкнулся на ряд странных особенностей работы этих уведомлений от Google.
Начинали мы с разработок под iPhone, где все работало гладко и как положено.
А что работало? Основная задача приложения была послать запрос «Где ты?» — ничего сложного. Но уж очень хотелось бы этот запрос доставлять адресату как можно быстрее, пока он еще актуален. Здесь, имеющий опыт в разработках под iPhone, читатель скажет, что есть APN Service, и будет абсолютно прав. Именно им мы и пользовались, и не знали горя, ибо доставлялись эти уведомления быстрее секунды.
Затем по некоторым внутренним причинам мы перешли на разработки под Android и быстренько все портировали. В частности без каких-либо задних мыслей модуль работы с APN был заменен на аналогичный с C2DM.
На всех телефонах разработчиков проблем с доставкой уведомлений не было. А вот у новых пользователей сразу вскрылась огромная проблема — время доставки уведомления никак не гарантировано, и некоторые из них доходили через несколько часов. Причем на соседнем же устройстве они доходили за секунды.
В ходе исследования этой проблемы я натолкнулся на ряд странных особенностей работы этих уведомлений от Google.
+22
Пишем приложение под Android с поддержкой Cloud to Device Messaging (C2DM)
15 min
35K
Здравствуйте, читатели Хабрахабр!
В данном посте я хочу уделить внимание сервису C2DM от компании Google и попытаюсь рассказать, как реализовать поддержку данного сервиса в вашем Android-приложении. Напомню, что C2DM — это специальный сервис, предоставляющий API для отправки сообщений приложениям, установленным на устройствах Android. Использование данного сервиса является незаменимым способом при необходимости передать сообщение пользовательскому приложению, зарегистрированному в системе, но не являющемуся на данный момент активным.
Хотя C2DM является одной из фундаментальных возможностей платформы Android, информации о нем в рунете мало. Попытка изменить данную ситуацию и является одной из задач этого поста.
Под катом я расскажу, как написать простые клиентское и серверное приложения, покажу некоторые «подводные камни», а также дам ссылки на примеры кода.
+54
Имитируем пересечение, исключение и вычитание, с помощью опережающих проверок, в регулярных выражениях в ECMAScript
2 min
32KОт переводчика
Это перевод небольшой заметки, написанной вчера Lea Verou, в ней предлагается интересная, хотя и не новая техника для решения повседневных задач.
Информация в статье касается ECMAScript, но может использоваться и в других RegExp Движках (хотя и есть вероятность, что там есть более подходящее решение).
Если примеры кажутся вам сложными, рекомендую играть с ними в консоли, по мере прочтения. И Заранее прощу прочтение за пугающее название.
Статья
Если вы какое-то время используете регулярные выражения, то наверняка вы сталкивались с разными вариантами следующих задач:
- Пересечение:«Что-то, что совпадает с шаблоном А и шаблоном Б»
Например: Пароль, минимум 6 символов, в котором хотя бы одна цифра, хотя бы одна буква, и хотя бы один специальный символ
- Исключение: «Я хочу что-то, что совпадает с шаблоном А, но не совпадает с шаблоном Б»
Например: Любое целое число, которое не делится на 50
- Отрицание: Все. Что не совпадает с шаблоном А
Например: Строка, которая не содержит в себе слово «Foo»
+30
Редактирование древовидных структур с SonataAdminBundle в Symfony2
9 min
14KРедактирование древовидных структур — довольно частая задача в веб-разработке. Это очень удобно пользователю, поскольку дает ему возможность создавать любые иерархии у себя на сайте. Естественно, что после перехода на Symfony2, одной из первых задач стало создание такого иерархического списка страниц и написание админки к нему. А так как в качестве админки я использую SonataAdminBundle, то задача сводилась к настройке его для редактирования деревьев.
+7
Что скрывает от нас директория .git
4 min
25KВот и мне посчастливилось познакомиться с git. Каюсь, пользуясь Subversion, я знал, как в IDEA или TortoiseSVN сделать то, что мне надо, но даже не представлял, что происходит за сценой. В данном случае я решил подойти к git более ответственно и хорошенько изучить его перед использованием. Сейчас я знаю какие команды надо использовать для выполнения задуманного, но не знаю, как это сделать в IDEA или TortoiseSVN.
Но я решил пойти еще дальше и узнать, что происходит в самой директории .git. Там оказалось все настолько интересно и просто, что я решил поделиться этим с вами.
Но я решил пойти еще дальше и узнать, что происходит в самой директории .git. Там оказалось все настолько интересно и просто, что я решил поделиться этим с вами.
+159
Введение в CSS3 Multicolumn. Работаем с колонками
8 min
66KTutorial

Как расположить текст на странице в несколько колонок? И можно ли это делать автоматически? Наверняка, многие из тех из вас, кто занимается или занимался раньше веб-разработкой, сталкивались с такой задачей — и часто упирались в сложные решения, требующие хитрых стилей, либо применения дополнительных библиотек на JavaScript (см. например Columnizer-плагин для jQuery).
Многоколоночная верстка контента (не путать с задачей общей многоколоночной верстки страницы, которая скорее ближе к проблеме расположения блоков по сетке) долго пробивала себе дорогу в мире веб-стандартов и, наконец-то, не просто достигла статуса Candidate Recommendation в виде соответствующего модуля CSS3 Multi-column Layout, но и получила достаточно широкую поддержку в браузерах: где-то с префиксами (-moz- или -webkit-) и где-то в актуальных (Opera 11.1+) и планируемых версиях (IE10+), причем сразу без префиксов.
+115
Простой parallax эффект для промо-сайта
1 min
26K В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
+82
Information
- Rating
- Does not participate
- Location
- Домодедово, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity