![перейти в Циклопедию [иллюстрация-скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif)
Если на сайт вики-энциклопедии «
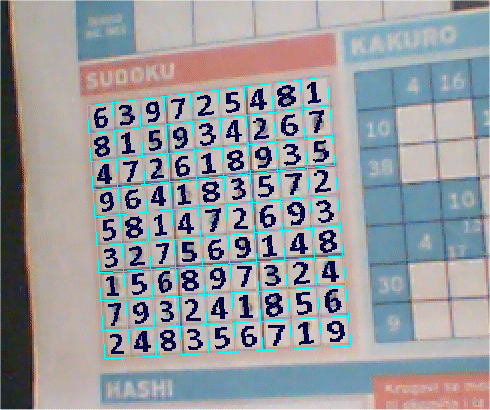
Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).
Но этот шрифт, господа, да станет всем нам примером того, как
не следует оформлять наши заголовки. А угадаете ли, почему это так? Да потому, что шрифт этот —
Candara (и это нетрудно увидать воочию: достаточно прибегнуть к расширению «
Context Font» или вглядеться в нынешний
вики-код заглавной страницы Циклопедии и её подшаблона
«Раздел»). Некоторые из нас ужé знают или хотя бы догадываются (а другим достаточно
взглянуть в Википедию, чтобы узнать) о том, что Candara — это шрифт эксклюзивный, который встречается только в сравнительно недавних продуктах Корпорации Microsoft, таких как последние Windows (Vista, Windows 7) и Office 2007, да ещё раздаётся в составе
Microsoft Powerpoint Viewer 2007 и
Microsoft Office Compatibility Pack (в том числе для более ранних систем — для Windows XP, для Windows 2000). Если же на такой сайт забредёт читатель с Линуксом, или Маком, или Андроидом, или Айфоном, или Айпадом — то тогда, сами понимаете, «Кандару» взять ему будет неоткуда — и вид заголовка поневоле станет далеко отличаться от желаемого.
А ведь можно обеспечить
единообразное отображение заголовка во всех системах и браузерах; для этого достаточно попросту отгрузить всем читателям один и тот же шрифт. Шрифт можно раздавать с собственного же сайта (добавив
продуманные правила @font-face в свой CSS), а можно воспользоваться услугами внешнего хостинга шрифтов — например, услугами коллекции свободных и бесплатных шрифтов «
Google Web Fonts», чей красивый новый интерфейс обсуждали на Хабрахабре
в конце июня.
О ней-то и поговорим под хабракатом.
Что следует сказать по поводу употребления Google Web Fonts при оформлении заголовков?



![перейти в Циклопедию [иллюстрация-скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif)



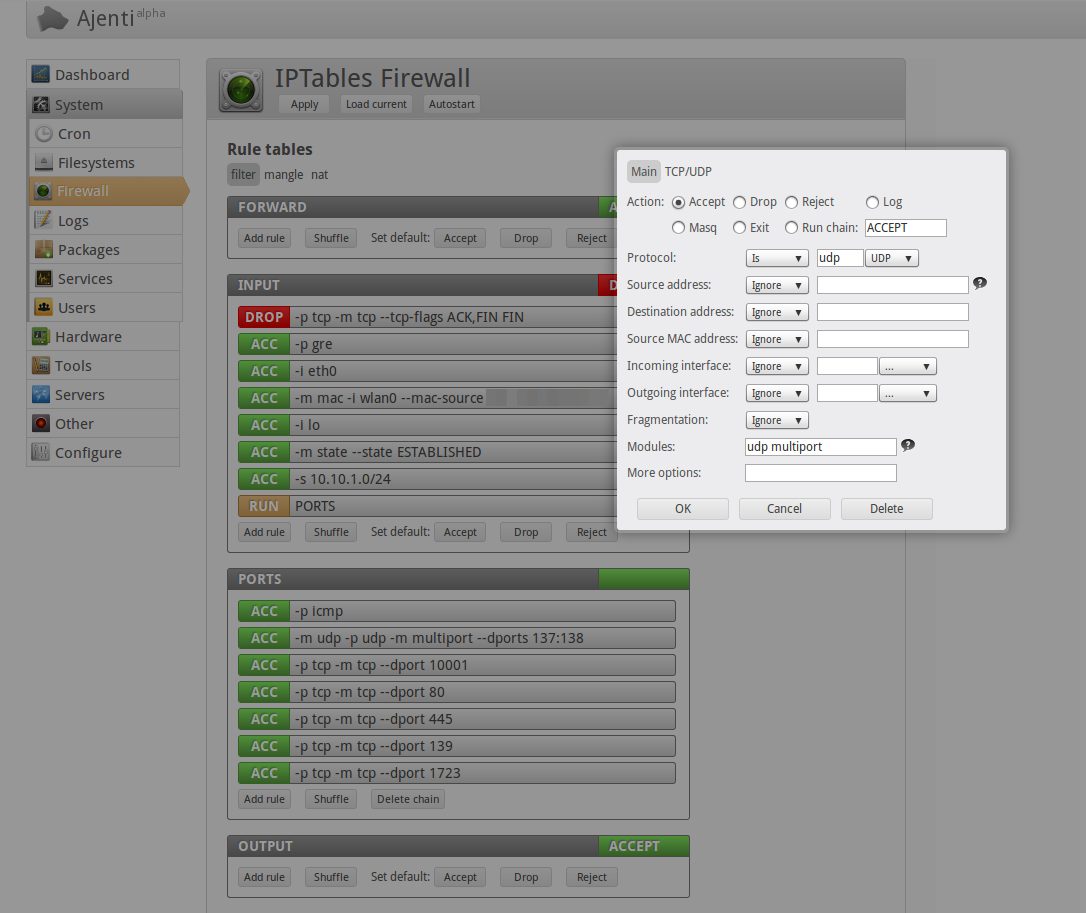
 Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей,
Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, 

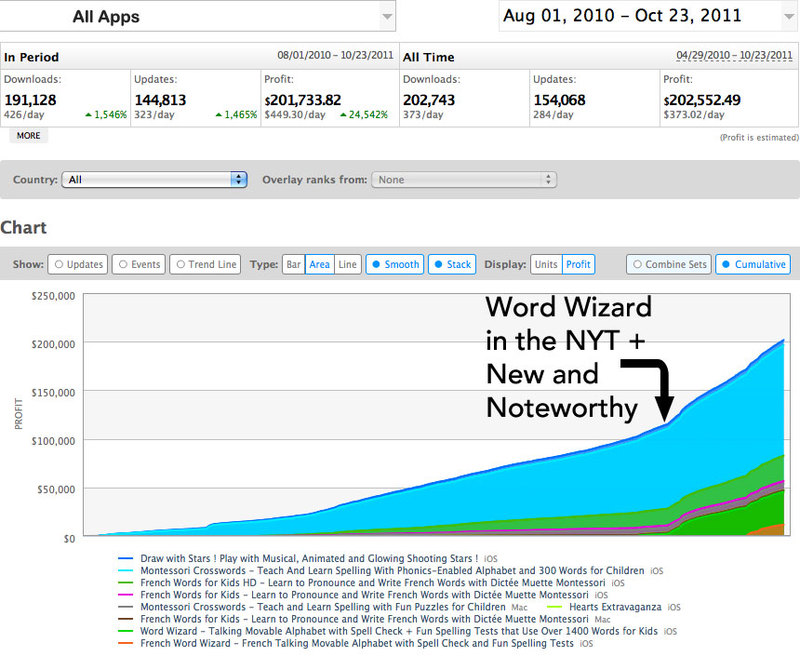
 На волне повышенного внимания к мобильному софту, и в частности к App Store, мы тоже решили попробовать свои силы в этой хаотичной, на первый взгляд, массе. iPhone есть, MacBook есть, остается только выбрать что написать. Требования простые: это должно быть просто, это не должно занять много времени и это должно быть дешево. И еще очень хотелось написать такое, что и самим пригодится. Но все пошло не совсем так, как мы предполагали.
На волне повышенного внимания к мобильному софту, и в частности к App Store, мы тоже решили попробовать свои силы в этой хаотичной, на первый взгляд, массе. iPhone есть, MacBook есть, остается только выбрать что написать. Требования простые: это должно быть просто, это не должно занять много времени и это должно быть дешево. И еще очень хотелось написать такое, что и самим пригодится. Но все пошло не совсем так, как мы предполагали.