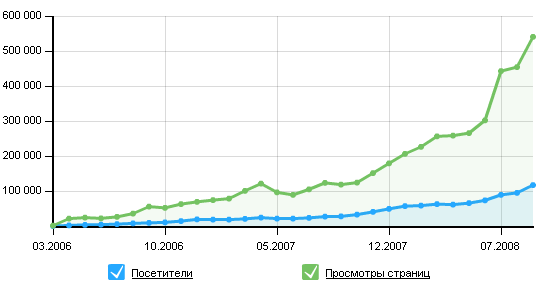
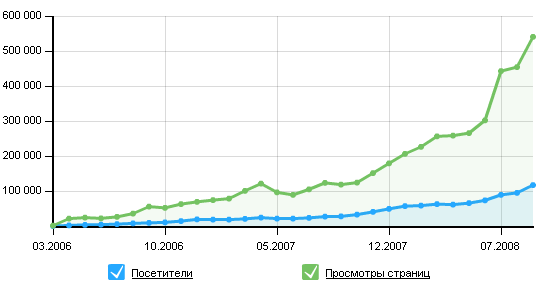
Помню, как-то проскакивала пара записей (здесь и здесь) по поводу импортирования данных из Google Analytics для отображения сводных диаграмм на сайте, в общем, как на хабре. Прочитав вышеупомянутые топики и не обратив особого внимания тогда, я о них успешно «забыл» и пошел себе дальше. И вот сейчас, появилась необходимость реализовать нечто подобное на одном из своих проектов.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.