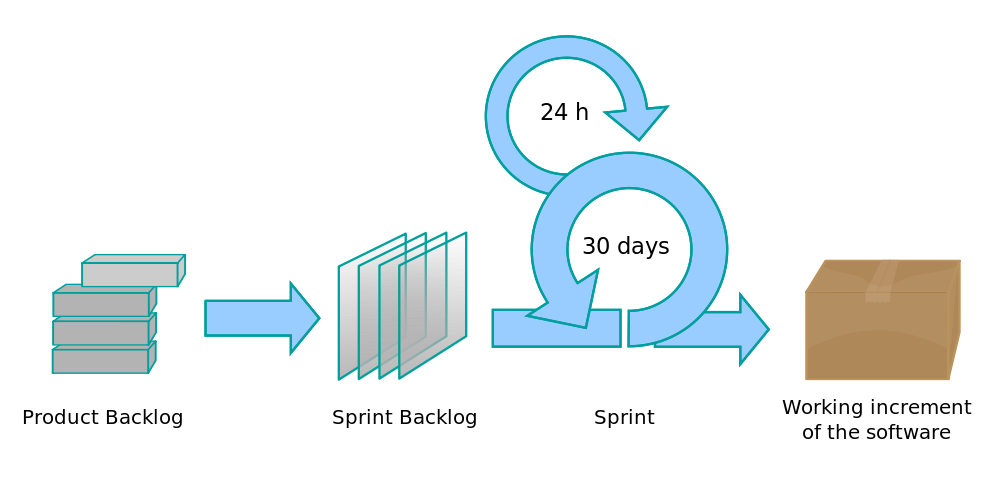
В настоящее время, Scrum является одной из наиболее популярных «методологий» разработки ПО. Согласно определению, Scrum — это каркас разработки, с использованием которого люди могут решать появляющиеся проблемы, при этом продуктивно и производя продукты высочайшей значимости (с точки зрения клиента — прим. Автора) [1].
Это говорит о том, что в Scrum невозможно найти ответы на все вопросы и указания к действию во всех ситуациях (к примеру, в официальном описании Scrum лишь указана необходимость оценки времени, необходимой на выполнение работы, но не уточняется вид оценки. Т.е. это может быть и planning poker и другой способ оценки). Таким образом, само наименование топика не верно :)
Когда говорят о методологии Scrum, чаще всего имеют ввиду гибкую методологию разработки ПО, построенную на основе правил и практик Scrum, так что вполне может оказаться что ваш Scrum круче моего Scrum, а также быть от него так же далеким, как ВАЗ 7-ка от BMW 7-й серии :)
Авторами Scrum заявлены следующие особенности:
-Легкий (англ. Lightweight)
-Понятный, доступный
-Сложный в освоении
(практически взаимоисключающие параграфы)