Пролог

Люди, публикующие изображения в Интернете, наверняка задумывались о том, чтобы хоть как-то обозначить своё авторство.
Один из самых очевидных способов — добавлять на изображения надпись с указанием вашего веб-сайта, имени, копирайта или копилефта. Для этого домохозяйка откроет любимый графический редактор, выберет инструмент «Текст» и напишет красивыми буквами послание будущим поколениям.
Однако если изображений много, процесс становится весьма нудным. А мы, поэты компиляции и скульпторы кода,— творческие личности, ужасно не любим рутины.
Вторая рутинная операция фотографа-блогера-графомана — загрузка изображений на уютный хостинг.
Для автоматизации всего этого давно придумано множество инструментов под все мыслимые операционные системы. Но у всех этих инструментов есть одна проблема: они делают это так, как их создателю представлялось правильным, и любые отклонения вновь приводят к уйме ручной работы.
Посему скрипт. Поэтому я люблю Линукс. Поэтому я люблю Picasa Web Albums: Google отдал нам на растерзание
googlecl — очень простую утилиту для работы с сервисами Корпорации Добра из командной строки (про неё уже кратко
рассказывалось на Хабре).
Скрипт очень прост и легко подстраивается под новые неожиданные нужды.







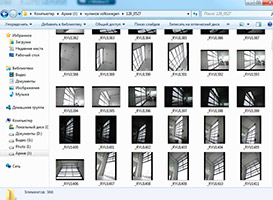
 Если говорить о программе для просмотра RAW-файлов под Windows 7, ранее я бы, без сомнений, посоветовал вам на
Если говорить о программе для просмотра RAW-файлов под Windows 7, ранее я бы, без сомнений, посоветовал вам на 


 Ниже я расскажу как сделал макрообъектив из штатного Canon 18-55/ 3.5-5.6 IS. Для этого объектив был перевёрнут (передней линзой к матрице) и была вынесена контактная площадка для управления объективом с тушки.
Ниже я расскажу как сделал макрообъектив из штатного Canon 18-55/ 3.5-5.6 IS. Для этого объектив был перевёрнут (передней линзой к матрице) и была вынесена контактная площадка для управления объективом с тушки.







 Люди, публикующие изображения в Интернете, наверняка задумывались о том, чтобы хоть как-то обозначить своё авторство.
Люди, публикующие изображения в Интернете, наверняка задумывались о том, чтобы хоть как-то обозначить своё авторство.