Предыстория
Понадобилось мне добавить на сайт функцию поиска. Первой мыслью было — воспользоваться возможностями SQL-сервера, — но искать надо сразу по нескольким таблицам, слова и фразы, да ещё и со стеммингом. Понял, что изобретать свой велосипед будет накладно.
Решил поискать, а что же всё-таки есть из готовых решений? Оказалось, прямо скажем, не густо: django-haystack и django-sphinx. Ранее достоинства и недостатки обоих уже перечисляли, поэтому не буду повторяться.
Потратив какое-то время на чтение блогов и форумов, решил всё-таки попробовать django-sphinx, т. к. в django-haystack, насколько мне известно, с поддержкой Sphinx до сих пор не очень.
Автор же django-sphinx давно забросил свой проект, но есть множество форков, и, говорят, что пользоваться им вполне возможно. Я выбрал тот, что был, хм, посвежее и попытался подключить его к своему проекту.

 Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего
Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего 

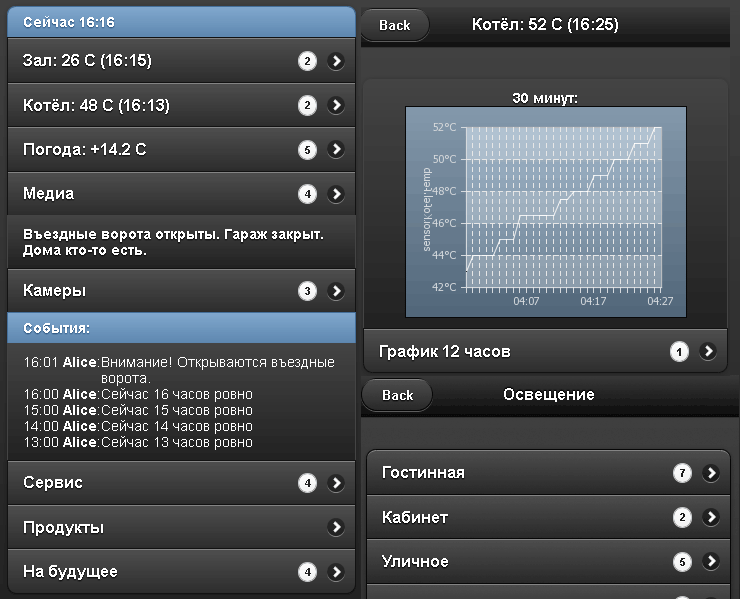
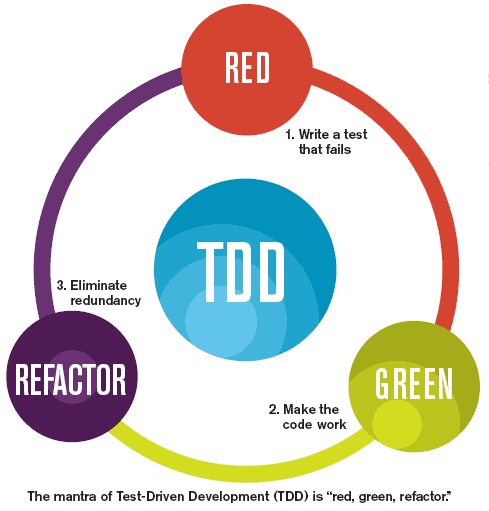
![[иллюстрация принципа]](https://habrastorage.org/storage2/7da/d6d/a5c/7dad6da5c62903c444b0264471ac29e5.jpg)