Если в докомпьютерную эпоху набор текста и подготовка оригинал-макета были отдельной профессией, то ныне любой человек, установивший верстальную программу (или даже Word) способен готовить документы к печати.
В компьютерную эпоху пробелы, как самая несодержательная часть текста, часто обходят должным вниманием при подготовке изданий. Зачастую в документе присутствуют всего два вида пробелов: обыкновенный и неразрывный (в Word'е фиксированной ширины, в InDesign'е — нет). Между тем, пробелов существует
около двух десятков, и некоторые из них очень пригождаются в русской типографике.
Обычный растяжимый пробел, который ставится почти везде, работает аналогично механизму
линотипа: при выключке по формату полосы (в компьютерных терминах выравнивание по ширине) пробелы, выполненные в виде клинышков, опускались между словами до тех пор, пока строка не занимала всю отведённую ширину.
Неразрывный пробел ничем не отличается по ширине и растяжению от обычного пробела, но не может быть заменён переводом строки. Неразрывные пробелы необходимо ставить после почти всех однобуквенных слов (а, в, и, к, о, с, у, я) и до «б» и «ж», иногда после двухбуквенных слов в начале предложения, между числом и единицами измерений (100 грамм, 5 м), между частями названия (InDesign 5.5).
Этот список может поначалу казаться неполным, потому что в остальных случаях, где мы
привыкли ставить неразрывный пробел, ставятся пробельные символы
другой величины.




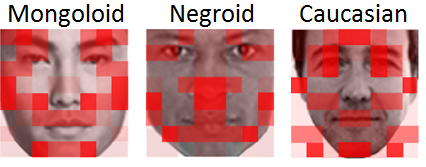
 Генетические алгоритмы были изобретены в 1950-х годах как результат первых экспериментов по моделированию естественной эволюции на компьютере. С тех пор они используются для решения самых разнообразных оптимизационных задач, где градиентные методы почему-то не подходят. Биологическая составляющая генетических алгоритмов имеет здесь очень упрощенный вид и речь в данном случае идет скорее о следовании общей идее эволюционного отбора, чем полноценному его моделированию. Тем не менее, иногда результаты работы ГА получается интерпретировать в биологическом смысле. В нашей статье мы рассказываем об опыте применения генетических алгоритмов для задачи распознавания лиц с целью получения «регионов важности» лица. Применение этого подхода позволило в среднем на 20% повысить точность распознавания нашей системы распознавания лиц.
Генетические алгоритмы были изобретены в 1950-х годах как результат первых экспериментов по моделированию естественной эволюции на компьютере. С тех пор они используются для решения самых разнообразных оптимизационных задач, где градиентные методы почему-то не подходят. Биологическая составляющая генетических алгоритмов имеет здесь очень упрощенный вид и речь в данном случае идет скорее о следовании общей идее эволюционного отбора, чем полноценному его моделированию. Тем не менее, иногда результаты работы ГА получается интерпретировать в биологическом смысле. В нашей статье мы рассказываем об опыте применения генетических алгоритмов для задачи распознавания лиц с целью получения «регионов важности» лица. Применение этого подхода позволило в среднем на 20% повысить точность распознавания нашей системы распознавания лиц. В этой статье я расскажу об одном необычном подходе к генерации лабиринтов. Он основан на модели Амари́ нейронной активности коры головного мозга, являющейся непрерывным аналогом нейронных сетей. При определенных условиях она позволяет создавать красивые лабиринты очень сложной формы, подобные тому, что приведен на картинке.
В этой статье я расскажу об одном необычном подходе к генерации лабиринтов. Он основан на модели Амари́ нейронной активности коры головного мозга, являющейся непрерывным аналогом нейронных сетей. При определенных условиях она позволяет создавать красивые лабиринты очень сложной формы, подобные тому, что приведен на картинке.





 Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле