 В последнее время разработчики
В последнее время разработчики Эта тенденция не может не радовать как заказчиков, так и самих разработчиков — ведь процесс проектирования позволяет уничтожить все наиболее проблемные моменты еще до начала превращения абстрактного технического задания в конечный продукт.
Средств для визуального проектирования становится все больше. Одни пользуются Adobe InDesign, другим нравится Visio, третьи довольствуются OpenOffice Draw. Но все больше поклонников появляется у довольно тяжелой и функциональной программы Axure RP Pro.
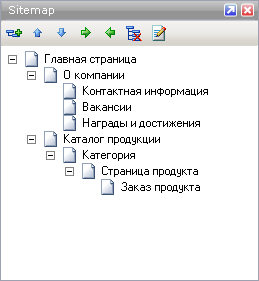
1. Карта сайта (Sitemap)
В этой области можно создавать структурную схему сайта, используя многоуровневую иерархию. Например, структура небольшого проекта может выглядеть так:

Кнопки в панели предназначены для быстрого доступа к основным функциям:
 |
Создает вложенную страницу (Child page) |
 |
Перемещают выбранную страницу вверх или вниз. Работают только со страницами одного уровня и не вытаскивают их за пределы родительского элемента. Если надо выделить и переместить вверх или вниз сразу несколько страниц — можно использовать Shift. |
 |
Изменяют уровень вложенности страниц. Стрелка влево выносит выбранные страницы на уровень выше, стрелка вправо подчиняет страницу родительскому элементу, расположенному над ней. |
 |
Удаляет страницу. В том случае, если родительский элемент содержит вложенные элементы, они будут удалены вместе с ним. |
 |
Позволяет перейти к редактированию страницы, |
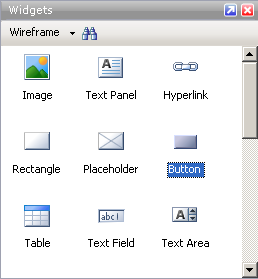
2. Панель виджетов
 Панель содержит набор интерфейсных элементов, которые постоянно используются при работе над проектом. Стандартные библиотеки содержат только самое необходимое — прямоугольники, текстовые панели, плейсхолдеры, кнопки, элементы форм
Панель содержит набор интерфейсных элементов, которые постоянно используются при работе над проектом. Стандартные библиотеки содержат только самое необходимое — прямоугольники, текстовые панели, плейсхолдеры, кнопки, элементы форм В область можно подгружать либо все элементы из всех библиотек одновременно (для этого нужно выбрать All libraries), либо только ту библиотеку элементов, которая нужна в настоящий момент. Кстати, библиотеки элементов можно создавать самостоятельно, но об этом речь пойдет чуть ниже.
Чтобы поместить элемент на страницу, используется метод Drag and Drop (элемент необходимо выделить и, не отпуская кнопку мыши, перетащить в рабочую область).
Основная библиотека, которую стоит использовать на стадии освоения программы, называется Wireframe. Ее элементы мы и будем использовать.
В таблице размещены описания элементов. О том, что можно делать с элементами, речь пойдет чуть ниже.
 |
Заглушка для изображения. Стандартный размер — 50×50px. |
 |
Текстовое поле (100×16px). По умолчанию используется Arial, 10, черный цвет. |
 |
Гиперссылка (100×16px). По умолчанию используется Arial, 10, синий цвет + подчеркивание. |
 |
Прямоугольник 180×80px с белой заливкой и черной рамкой в 1px. |
 |
Плэйсхолдер, предназначенный, например, для забивки баннерного места. 180×80px, рамка и диагонали — черные, 1px. |
 |
Кнопка (100×25px). |
 |
Таблица. По умолчанию создается таблица 3×3. Пользоваться элементом не очень удобно, |
 |
Поле для ввода текста (одна строка). |
 |
Область для ввода текста (любое количество строк и столбцов). |
 |
Выпадающий список. |
 |
Многострочный список. |
 |
Чекбокс. |
 |
Радиокнопка. |
 |
Горизонтальная линия. |
 |
Вертикальная линия. |
 |
Кнопка со скругленными углами. Может из кнопки легко превратиться в прямоугольник или квадрат. Радиус скругления можно задавать вручную, но только «на глазок». Поле для ввода точного радиуса разработчики поленились сделать. |
 |
Область наложения для изображений. |
 |
Фрейм, в который может подружаться информация с других страниц прототипа. |
 |
Динамическая панель. Может использоваться, к примеру, для проставления активности пунктов меню на определенных страницах. В этой статье вопросы интерактивности прототипа рассматриваться будут очень поверхностно, поэтому в логику работы этого элемента мы не полезем. |
 |
Вертикальное многоуровневое выпадающее меню. |
 |
Горизонтальное многоуровневое выпадающее меню. |
 |
Раскрывающийся список. |
3. Панель мастеров (Masters)
 В этой панели размещаются элементы, которые многократно используются на страницах сайта. Например, чтобы при мелком изменении в футере не переделывать его на всех разработанных страницах, достаточно сделать его
В этой панели размещаются элементы, которые многократно используются на страницах сайта. Например, чтобы при мелком изменении в футере не переделывать его на всех разработанных страницах, достаточно сделать его По умолчанию
Жмем кнопку AddMaster (
 ) → Два раза кликаем по созданной
) → Два раза кликаем по созданной Если
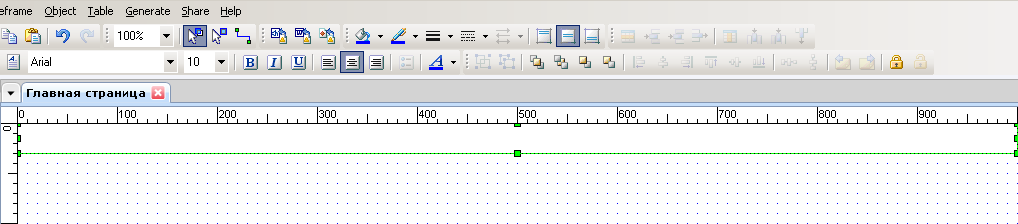
4. Рабочая область
Собственно, в этой области и происходит все самое интересное — редактируются элементы и их оформление, оформляются функциональные блоки и так далее.
Я думаю, самым наглядным способом продемонстрировать, как использовать рабочую область и работать с элементами, будет пошаговое описание создания главной страницы
Скажу сразу, что до конца прототип разработан не будет — зато тем, кто заинтересовался Axure, будет предоставлена возможность скачать недоработанный проект и доделать его самостоятельно.
Итак, приступаем.
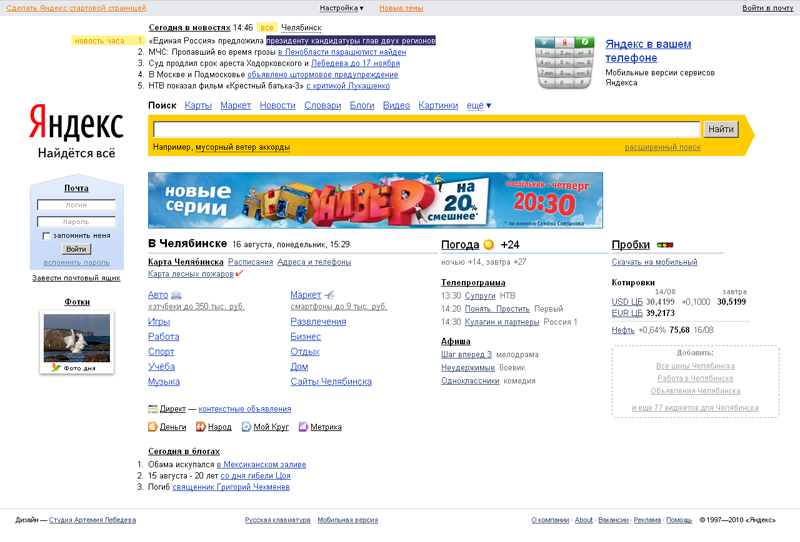
Для начала делаем скриншот исходника:

Здесь можно посмотреть на исходник в нормальном разрешении.
Отмеряем по верхней линейке 1000px.
Размещаем прямоугольник, который будет служить фоном верхней навигационной панели и изменяем его размеры:

Убираем рамку у прямоугольника.

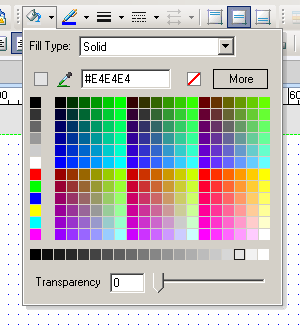
Выбираем

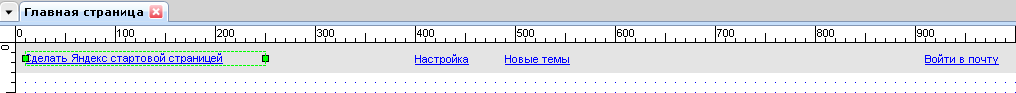
Используя интерфейсный элемент Hyperlink, вытаскиваем и располагаем в навигационной панели 4 ссылки, задаем им размер 8 вместо стандартной десятки. Цвет ссылкам можно задать сразу, но я оставлю это на совести тех, кто скачает и будет ковырять проект.

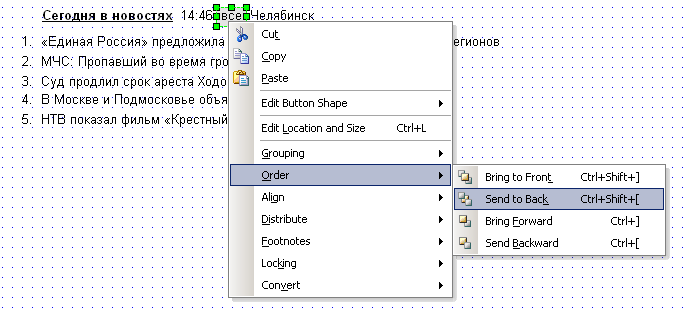
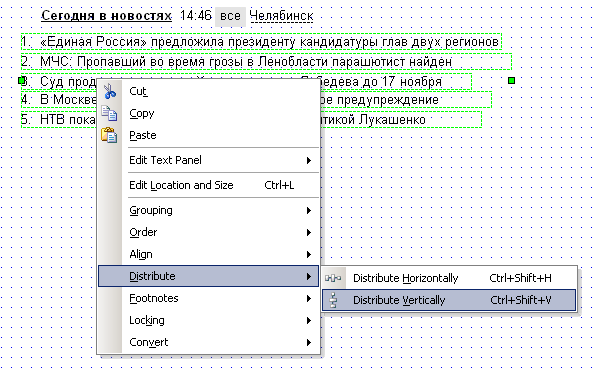
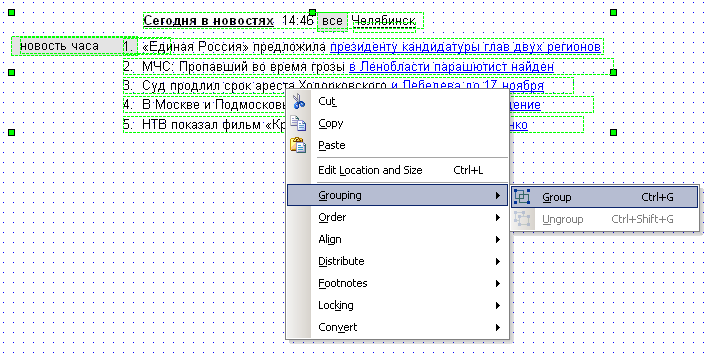
Накидываем и оформляем блок новостей, используя элементы Text Panel для текста/ссылок и Rectangle для подложки «новость часа». Здесь сразу получаем несколько тонкостей.



Новости в общем виде готовы — можно переходить к строке поиска и к рекламному месту «Яндекс в вашем телефоне».
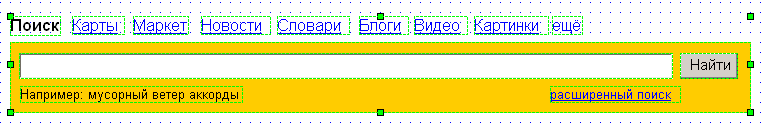
Накидываем ссылки над строкой поиска (Hyperlink) и размещаем саму строку поиска с кнопкой (Text Field + Button).

Ссылки сразу переводим в размер 12 и стараемся подогнать ширину элемента по ширине гиперссылки, чтобы команда Distribute Horizontally, выравнивающая горизонтальные отступы группы элементов, сработала корректно. Конечно, идеально не получится и придется немного подгонять их руками, но альтернативы нет (по крайней мере, я не нашел).
Не забываем про «например» (элемент Text) и «расширенный поиск» (Hyperlink).
Чтобы соблюсти размеры полей и кнопок сразу же, я вытащил прямоугольную подложку и залил ее соответствующим цветом.
Справа подложка под формой у Яндекса заканчивается нестандартно — на то он и дизайн. Фанаты могут вырезать из скриншота окончание подложки, разместить в рабочем поле элемент Image и подменить ее на нужную. Мы сделаем это в самом конце, потому что сейчас просто лень и есть более важные задачи. Например, поставить логотип.
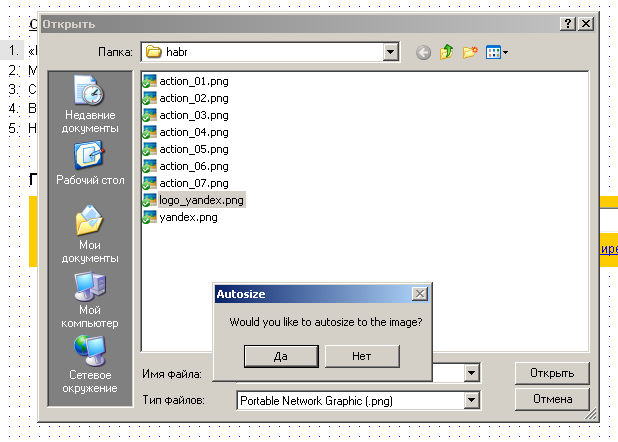
Как раз сейчас мы и разберем подмену картинок. Это достаточно просто — надо вытащить в рабочую область элемент Image и, не изменяя его размеры, два раза кликнуть по нему. Откроется диалоговое окно, в котором мы должны выбрать файл изображения. После того, как мы нашли нужную картинку и нажали «OK», Axure задаст вопрос:

Если отказаться — выбранная картинка будет подогнана под размер элемента Image. Если согласиться — картинка будет вставлена в том размере, в котором она существует. Как правило, приходится соглашаться.
Чтобы прототип смотрелся более живо, изображение с баннером я своровал со скриншота. Но, в принципе, можно для этих целей использовать элемент Placeholder — ничего в этом страшного нет.
Подавляющая часть оставшегося интерфейса — текстовая. И операции по ее реализации ничем не отличаются от уже проделанной работы. Так что тем, кто заинтересовался проектированием в Axure и хочет попробовать свои силы, я могу предложить скачать недоделанный проект главной страницы Яндекса и проработать оставшиеся элементы самостоятельно.
Саму программу можно скачать с официального сайта. Триальная версия будет работать со всеми функциями в течение 30 дней.
Да, кстати, я не имею никакого отношения к этой программе и к компании, разработавшей ее. Этот инструмент был выбран исключительно из-за того, что из всего набора софта, который я перепробовал для проектирования, Axure понравилась больше всего. Я не исключаю того, что вы будете пользоваться другим софтом. Например:
1. Обзор средств визуального проектирования.
2. 18 Wireframing, Mockup And Prototyping Tools To Plan Designs.