 Совсем недавно компания Mail.ru разработала открытый стандарт OMF.
Совсем недавно компания Mail.ru разработала открытый стандарт OMF.Open Mail Format (OMF) — это открытый стандарт разметки почтовых уведомлений. OMF позволяет вам улучшить представление ваших писем в интерфейсе почты Mail.Ru, повышая их эффективность и конверсию.
Я решил опробовать его в почтовых уведомлениях моего сервиса виджетов чатов.
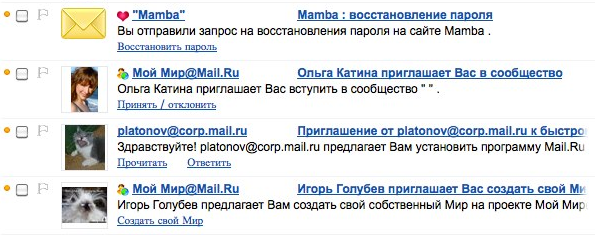
Mail.Ru теперь поддерживает расширенное отображение списка писем, в котором для каждого письма показывается картинка, краткий текст письма и несколько ссылок:

Чтобы переключиться на расширенный режим в интерфейсе почты необходимо использовать кнопку «Подробно» справа сверху от списка писем.
Почитав спецификацию OMF решил попробовать его в действии. Интегрировал этот микроформат в почтовые уведомления пользователям чатов.
Первое, что пришлось сделать, это перевести отправляемые письма из Plain text в формат HTML.
Чтобы сохранить совместимость с почтовыми клиентами, которые не понимают HTML-письма Content-Type писем надо установить равным «multipart/alternative» и добавить в письма 2 multipart блока, первый с обычным текстом письма (Content-Type: text/plain) а второй с HTML-версией (Content-Type: text/html).
Таким образом, современные почтовые сервисы и программы будут отображать HTML-версию письма, а более старые — старую текстовую.
Вторым шагом было непосредственное прикручивание OMF к письмам.
Для этого понадобилось основное содержимое текста письма заключить в DIV с CSS классом notification. А внутри использовать vcard и специальную разметку от Mail.ru.
В качестве примера приведу уведомление о «добавлении в друзья».
Исходная, текстовая версия письма:
Здравствуйте!
С вами хочет подружиться пользователь Катя в чате.
Чтобы добавить Катя в друзья или отказать ему зайдите под своим ником (Admin) в чат: http://demo.chatovod.ru/ и в меню "друзья" выберите пункт "ожидающие".Перевели в HTML и добавили микроформат OMF:
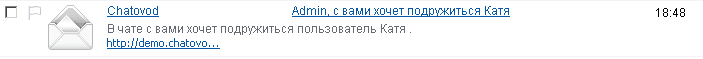
Copy Source | Copy HTML<br/><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br/><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><br/><head><br/><title>Уведомление чата</title><br/><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><br/></head><br/><body><br/><div class="friendship-request notification"><br/><h2>Здравствуйте!</h2><br/><span class="text">В чате с вами хочет подружиться пользователь <span class="actor vcard"><img class="photo attachment" align="absmiddle" src="http://st1.chatovod.ru/a/2010/01/07/117/1262865512135.jpg" /> <a class="url fn" href="http://demo.chatovod.ru/id117">Катя</a></span>.</span><br/><br /><br />Примите или отклоните приглашение зайдя под своим ником (Admin) в чат <b><a class="action-link" href="http://demo.chatovod.ru/">http://demo.chatovod.ru/</a></b> и в меню "друзья" выберите пункт "ожидающие".<br/></div><br/></body><br/></html> <br/>Теперь Mail.ru отображает это письмо в списке следующим образом:

Отображается фрагмент текста письма, который был заключен в тэг SPAN с классом text а также ссылка на сайт, которая была обозначена классом action-link.
Иконка письма осталась прежней, хотя должа была сменится на картинку, указанную классом photo. Видимо данная возможность еще тестируется Mail.ru и не включена для всех.
По информации Mail.ru первыми отправителями, поддержавшими Open Mail Format, станут сервис знакомств «Мамба», ресурс Afisha.ru, онлайн-рекрутинговый сайт HeadHunter.ru и интернет-аукцион Molotok.ru.
Интересно, насколько этот формат станет популярен у других почтовых сервисов? Мне, как разработчику популярных сайтов, хотелось бы внедрения OMF всеми участниками почтового рынка.
Дополнительная информация:
Краткое описание OMF: http://api.mail.ru/mail/omf/
Примеры разметки и спецификации: http://www.openmailformat.org/examples.html
В статье о многом не написал. Отвечу на ваши вопросы в комментариях.
UPDATE. Проблема с картинками решена. Надо было вынести класс actor за пределы класса text. После исправления картинки у писем появились.