Довольно часто я наступаю на одни и те же грабли. Стараясь выполнить какой-нибудь проект побыстрее, я с головой ухожу в реализацию необходимой функциональности. А через неделю, мне на глаза обязательно попадается описание библиотеки, фреймворка или плагина, воспользовавшись которыми, я мог бы выполнить свою часть работы в разы быстрее. В общем, сейчас я стараюсь быть в курсе готовых решений в интересующих меня областях. В последнее время мне часто приходится работать с javascript и поэтому, сейчас я уделяю особое внимание библиотеке jQuery и ее плагинам. Должен сказать, что упускать из виду такое разнообразие готовых решений просто нельзя. Данная статья сделана на основе обзора «50 Awesome New jQuery Plugins», который я прочитал пару дней назад.

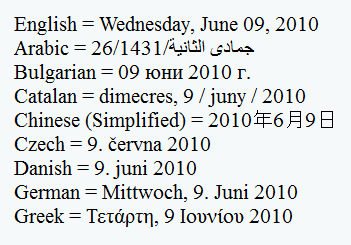
В различных языках и культурах, правила написания таких распространенных вещей как дата, денежные величины и дробные числа, могут сильно отличаться. Плагин Globalization, позволяет обрабатывать и преобразовывать эти величины в нужный формат. Он включает в себя правила для 350 различных культур и языков.
Узнать больше, скачать

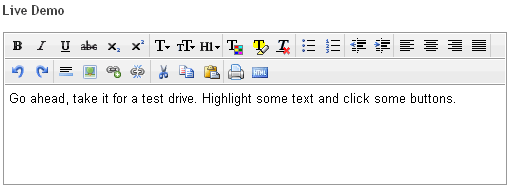
Плагин CLEditor предоставляет легкий, гибкий, кроссбраузерный WYSIWYG HTML- редактор, который можно без труда добавить на любую страницу.
Узнать больше, скачать
Плагин xcolor это простое в использовании расширение библиотеки jQuery, предоставляющее массу различных возможностей для работы с цветами. Вы можете комбинировать цвета, получать их монохромные версии, узнавать ближайшие безопасные цвета и многое другое. Кроме того, плагин расширяет возможности метода animate, позволяя ему плавно изменять свойства css, заданные цветовыми значениями (например, можно плавно изменить цвет фона у элемента). Все цвета могут быть заданы в различных форматах: RGB, HSV/HSB, HSL.
Узнать больше, скачать
Миниатюрная библиотека, с помощью которой можно сделать код ваших ajax-запросов еще проще. Например, вместо
можно будет писать
Узнать больше, скачать

Плагин jdCrazyDots создает анимацию «данные загружаются», не прибегая к использованию изображений (только css и html). Лучше всего это выглядит в браузерах, поддерживающих CSS3, но неплохо смотрится и в более старых версиях.
Узнать больше, скачать
Посмотреть в действии
Этот плагин позволяет производить простейшие геометрические преобразования (скосы, масштабирование, повороты, перемещения) html-элементов, как в браузерах, поддерживающих CSS3, так и в более старых версиях. Работает в Firefox 3.5+, Safari 3.1+, Chrome, Opera 10.5+ and IE 5.5+.
Узнать больше, скачать

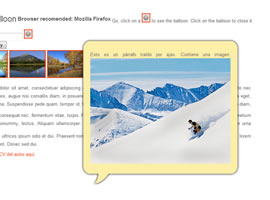
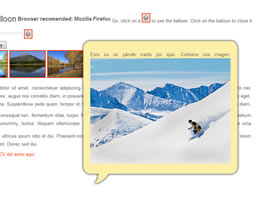
Cute Balloon позволяет создавать весьма эффектные стикеры с заданным содержимым.
Узнать больше, скачать
Посмотреть в действии

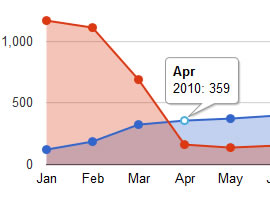
Плагин, который использует Google Charts для построения диаграмм. Он очень прост в использовании и позволяет создавать пять видов диаграмм: линейные, диаграммы-области, гистограммы, линейчатые гистограммы и круговые диаграммы.
Узнать больше, скачать
Посмотреть в действии

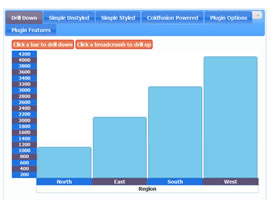
Воспользовавшись плагином DDchart вы сможете строить анимированные гистограммы, по заданным в формате JSON данным.
Узнать больше, скачать
Посмотреть в действии

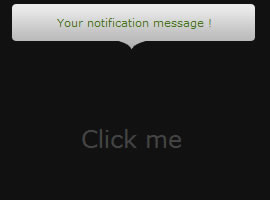
Позволяет показывать анимированные заметки.
Узнать больше, скачать
Посмотреть в действии

Плагин позволяет легко и просто добавлять google карты на ваш сайт, а так же производить некоторые манипуляции с ними.
Узнать больше, скачать
Примеры использования

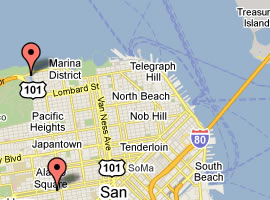
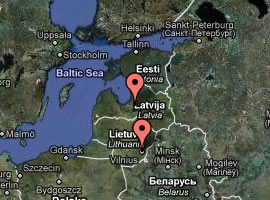
С помощью этого плагина, можно довольно просто разместить на вашем сайте карту google, а так же список ссылок, которые будут показывать заданные места на ней.
Узнать больше, скачать
Примеры использования

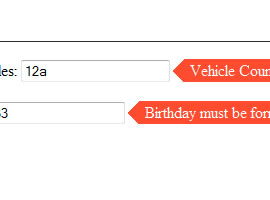
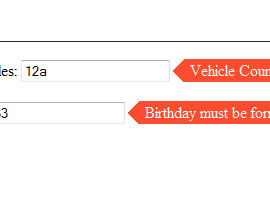
Использование этого плагина заметно облегчит задачу проверки введенных пользователем данных, а так же, уведомлении о допущенных при этом ошибках.
Узнать больше, скачать
Посмотреть в действии

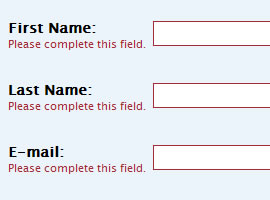
Генерирует html-форму, которую вы зададите, с помощью методов этого плагина (никакого html). Кроме самих полей можно задавать правила проверки введенных в них данных.
Узнать больше, скачать

Осуществляет анимированную сортировку строк таблицы по элементам заданного столбца. Выглядит этот процесс очень увлекательно, рекомендую посмотреть.
Посмотреть в действии, скачать

Так называемый слайдер. Организует просмотр группы картинок. Переход от одного изображения к другому происходит путем различных анимационных эффектов.
Узнать больше, скачать
Посмотреть в действии

Универсальный слайдер, с большим количеством различных возможностей. Он может быть использован для «перелистывания» не только изображений, но и любых других элементов страницы. Обладает всеми необходимыми возможностями. Например, он позволяет использовать сразу нескольких слайдеров на одной странице, может быть установлен в автоматический режим, обладает различными средствами «перелистывания» и.т.д.
Посмотреть в действии, скачать

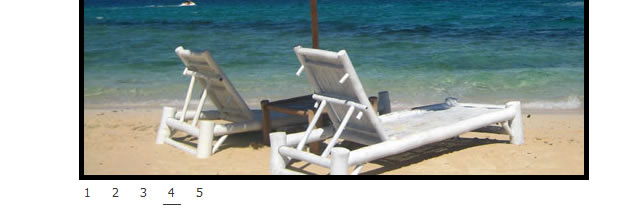
Миниатюрный, очень элегантный слайдер изображений.
Узнать больше, скачать
Посмотреть в действии

Легкая и простая в использовании галерея изображений.
Узнать больше, скачать
Посмотреть в действии

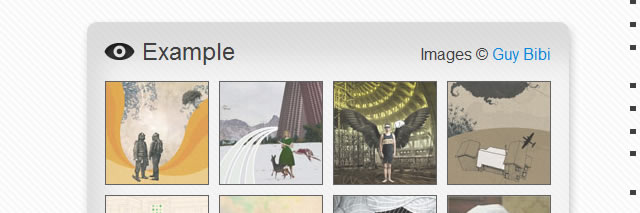
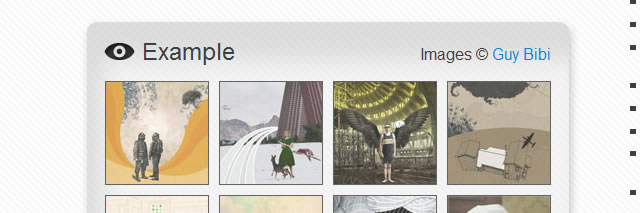
Галерея изображений. Хотя на самом деле это могут быть не только изображения, но и любые другие элементы страницы.
Посмотреть в действии, скачать

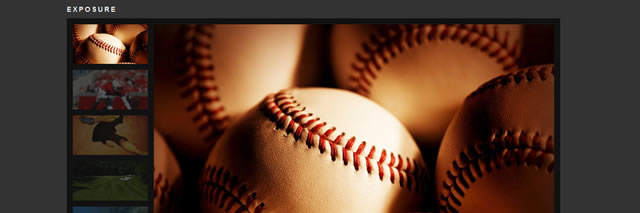
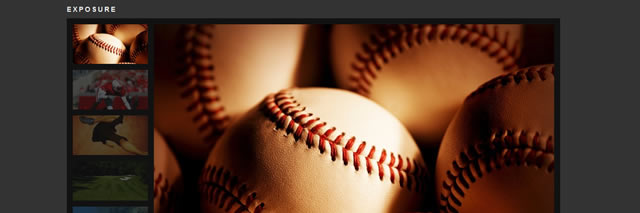
Плагин с элегантной галереей изображений.
Узнать больше, скачать
Посмотреть в действии

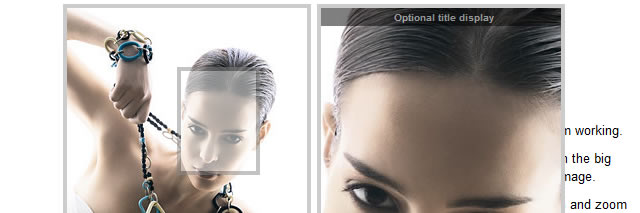
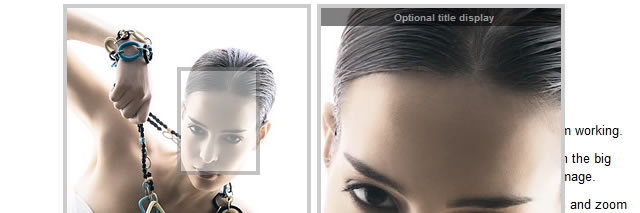
Cloud Zoom позволит рассматривать изображения в деталях, увеличивая ту часть изображения, где находится курсор. Обладает несколькими режимами работы.
Посмотреть в действии, скачать

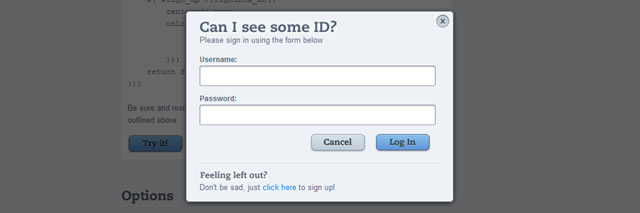
Плагин, реализующий возможность отображать любой элемент в качестве лайтбокса (думаю, иллюстрация дает понять, что подразумевается под этим термином).
Посмотреть в действии, скачать

Этот плагин поможет вам интегрировать сервисы твиттера на ваш сайт с помощью нескольких строк кода.
Узнать больше, скачать
Этот плагин использует jQuery и YQL (Yahoo Query Language) для сбора RSS лент из различных социальных сетей.
Узнать больше, скачать
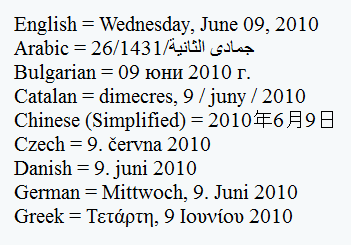
Globalization

В различных языках и культурах, правила написания таких распространенных вещей как дата, денежные величины и дробные числа, могут сильно отличаться. Плагин Globalization, позволяет обрабатывать и преобразовывать эти величины в нужный формат. Он включает в себя правила для 350 различных культур и языков.
Узнать больше, скачать
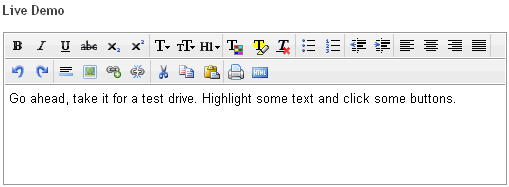
WYSIWYG HTML-редактор

Плагин CLEditor предоставляет легкий, гибкий, кроссбраузерный WYSIWYG HTML- редактор, который можно без труда добавить на любую страницу.
Узнать больше, скачать
Плагин для работы с цветами
Плагин xcolor это простое в использовании расширение библиотеки jQuery, предоставляющее массу различных возможностей для работы с цветами. Вы можете комбинировать цвета, получать их монохромные версии, узнавать ближайшие безопасные цвета и многое другое. Кроме того, плагин расширяет возможности метода animate, позволяя ему плавно изменять свойства css, заданные цветовыми значениями (например, можно плавно изменить цвет фона у элемента). Все цвета могут быть заданы в различных форматах: RGB, HSV/HSB, HSL.
Узнать больше, скачать
Sexy.js
Миниатюрная библиотека, с помощью которой можно сделать код ваших ajax-запросов еще проще. Например, вместо
<link rel="stylesheet" href="css/comments.css" type="text/css" />
можно будет писать
Sexy
.js('/js/jquery.template.min.js')
.css('css/comments.css')
.text('comments.tpl')
.json('comments.json', function (data, status, tpl) {
$.template(tpl, data).appendTo('#comments');
});
Узнать больше, скачать
Crazy Dots

Плагин jdCrazyDots создает анимацию «данные загружаются», не прибегая к использованию изображений (только css и html). Лучше всего это выглядит в браузерах, поддерживающих CSS3, но неплохо смотрится и в более старых версиях.
Узнать больше, скачать
Посмотреть в действии
Transform
Этот плагин позволяет производить простейшие геометрические преобразования (скосы, масштабирование, повороты, перемещения) html-элементов, как в браузерах, поддерживающих CSS3, так и в более старых версиях. Работает в Firefox 3.5+, Safari 3.1+, Chrome, Opera 10.5+ and IE 5.5+.
Узнать больше, скачать
Cute Balloon

Cute Balloon позволяет создавать весьма эффектные стикеры с заданным содержимым.
Узнать больше, скачать
Посмотреть в действии
gvChart

Плагин, который использует Google Charts для построения диаграмм. Он очень прост в использовании и позволяет создавать пять видов диаграмм: линейные, диаграммы-области, гистограммы, линейчатые гистограммы и круговые диаграммы.
Узнать больше, скачать
Посмотреть в действии
DDchart

Воспользовавшись плагином DDchart вы сможете строить анимированные гистограммы, по заданным в формате JSON данным.
Узнать больше, скачать
Посмотреть в действии
jQnotice

Позволяет показывать анимированные заметки.
Узнать больше, скачать
Посмотреть в действии
goMap

Плагин позволяет легко и просто добавлять google карты на ваш сайт, а так же производить некоторые манипуляции с ними.
Узнать больше, скачать
Примеры использования
jMapping

С помощью этого плагина, можно довольно просто разместить на вашем сайте карту google, а так же список ссылок, которые будут показывать заданные места на ней.
Узнать больше, скачать
Примеры использования
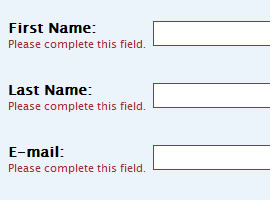
jQuery.validity

Использование этого плагина заметно облегчит задачу проверки введенных пользователем данных, а так же, уведомлении о допущенных при этом ошибках.
Узнать больше, скачать
Посмотреть в действии
Formation

Генерирует html-форму, которую вы зададите, с помощью методов этого плагина (никакого html). Кроме самих полей можно задавать правила проверки введенных в них данных.
Узнать больше, скачать
Animated Table Sort

Осуществляет анимированную сортировку строк таблицы по элементам заданного столбца. Выглядит этот процесс очень увлекательно, рекомендую посмотреть.
Посмотреть в действии, скачать
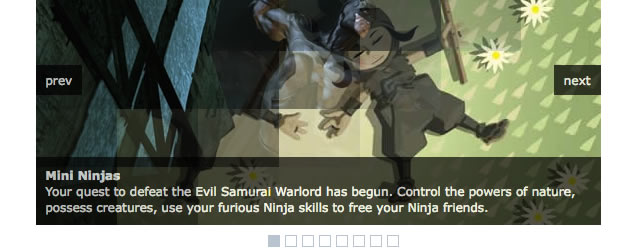
Coin Slider

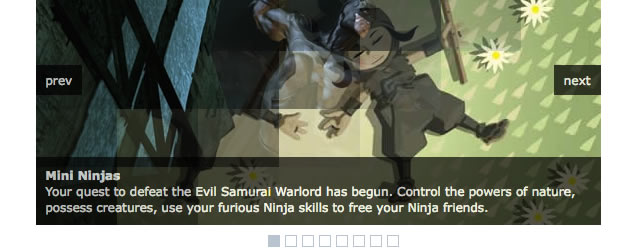
Так называемый слайдер. Организует просмотр группы картинок. Переход от одного изображения к другому происходит путем различных анимационных эффектов.
Узнать больше, скачать
Посмотреть в действии
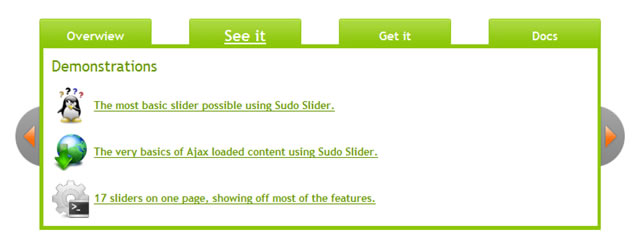
Sudo Slider

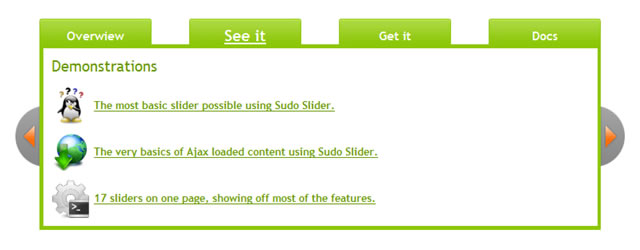
Универсальный слайдер, с большим количеством различных возможностей. Он может быть использован для «перелистывания» не только изображений, но и любых других элементов страницы. Обладает всеми необходимыми возможностями. Например, он позволяет использовать сразу нескольких слайдеров на одной странице, может быть установлен в автоматический режим, обладает различными средствами «перелистывания» и.т.д.
Посмотреть в действии, скачать
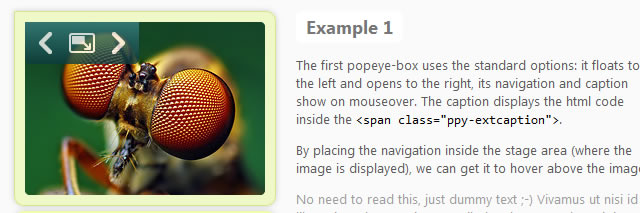
jQuery.popeye 2.0

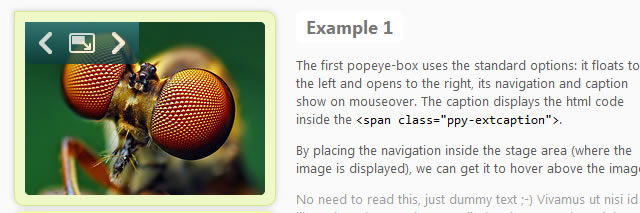
Миниатюрный, очень элегантный слайдер изображений.
Узнать больше, скачать
Посмотреть в действии
Easy Gallery

Легкая и простая в использовании галерея изображений.
Узнать больше, скачать
Посмотреть в действии
YoxView

Галерея изображений. Хотя на самом деле это могут быть не только изображения, но и любые другие элементы страницы.
Посмотреть в действии, скачать
Exposure

Плагин с элегантной галереей изображений.
Узнать больше, скачать
Посмотреть в действии
Cloud Zoom

Cloud Zoom позволит рассматривать изображения в деталях, увеличивая ту часть изображения, где находится курсор. Обладает несколькими режимами работы.
Посмотреть в действии, скачать
Lightbox_me

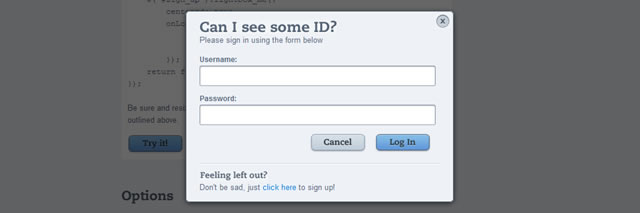
Плагин, реализующий возможность отображать любой элемент в качестве лайтбокса (думаю, иллюстрация дает понять, что подразумевается под этим термином).
Посмотреть в действии, скачать
jTweetsAnywhere

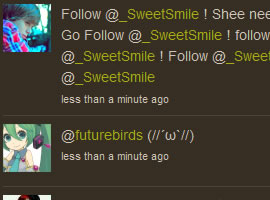
Этот плагин поможет вам интегрировать сервисы твиттера на ваш сайт с помощью нескольких строк кода.
Узнать больше, скачать
So So Social
Этот плагин использует jQuery и YQL (Yahoo Query Language) для сбора RSS лент из различных социальных сетей.
Узнать больше, скачать