Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента. Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:
Итак, чтобы начать использовать нужный шрифт создаем следующую запись в файле со стилями
И теперь лишь остается дописать название нового шрифта
Теперь кратко, что мы сделали. Свойство font-family указывает на то, как в нашей системе будет называться новый шрифт. Называть можно как угодно, главное чтобы потом можно было вспомнить, что же вы имели ввиду. Свойство src указывает на файл с самим шрифтом. Поддерживаются следующие форматы шрифтов: eot, ttf, otf, svg, woff.

Как видно, многообразие браузеров добавляет радости, так что приведенный выше код придется переписать вот так:
Сложно? Однозначно, поэтому по ссылке читаем пару интересных штук. А еще для упрощения жизни используем вот этот сервис. Загружаем в него шрифт и он генерит нам css.
Теперь обратимся к горячо любимым мною мобильным устройствам. Как видно по таблице, на андроиде и айфоне все так или иначе поддерживает. Но здесь проблемы возникает по следующей причине. Пока шрифт грузится, а это овер 50к, ВЕСЬ текст будет невидимым, поэтому со шрифтами в мобильных веб приложениях следует быть осторожнее.
На этом с программированием все и теперь пара слов о нескольких сервисах, которые могут быть полезны при работе со шрифтами в вебе.
Во-первых, Font Previewer — сервис от гугла, который позволяет сразу посмотреть как будет выглядеть тот или иной шрифт и получить готовый css стиль.
И не отходя далеко еще одна разработка гугла — Google font API, API позволяющее добавлять любые шрифты в любую разработку.
По аналогии с Google Font API есть еще ряд сервисов — WebInk, Typekit, и Fontslive. Их отличие в том, что они платные.
В качестве посткриптума, отошлю всех к проблеме FOUT. Если кратко, то она заключается в следующем — при указании нескольких шрифтов в свойстве font-family может произойти проблема, что применился второй шрифт из указанных, пока первый еще подгружается. Данная проблема проявляется в Firefox и Opera. Если вы с ней столкнулись, то следует вновь обратиться к гуглу и его js библиотеке WebFont Loader. Ниже пример работы с этим скриптом
И затем стиль
- сохраняется поиск по тексту, потому что это текст, а не картинка;
- появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;
- никто не отменяет для нас использование line-height, letter-spacing, text-shadow,text-align, и селекторов вида ::first-letter и ::first-line
Итак, чтобы начать использовать нужный шрифт создаем следующую запись в файле со стилями
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
И теперь лишь остается дописать название нового шрифта
h1,h2,h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
Теперь кратко, что мы сделали. Свойство font-family указывает на то, как в нашей системе будет называться новый шрифт. Называть можно как угодно, главное чтобы потом можно было вспомнить, что же вы имели ввиду. Свойство src указывает на файл с самим шрифтом. Поддерживаются следующие форматы шрифтов: eot, ttf, otf, svg, woff.

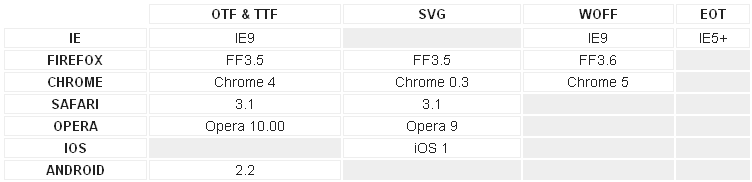
Как видно, многообразие браузеров добавляет радости, так что приведенный выше код придется переписать вот так:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local(''), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}Сложно? Однозначно, поэтому по ссылке читаем пару интересных штук. А еще для упрощения жизни используем вот этот сервис. Загружаем в него шрифт и он генерит нам css.
Теперь обратимся к горячо любимым мною мобильным устройствам. Как видно по таблице, на андроиде и айфоне все так или иначе поддерживает. Но здесь проблемы возникает по следующей причине. Пока шрифт грузится, а это овер 50к, ВЕСЬ текст будет невидимым, поэтому со шрифтами в мобильных веб приложениях следует быть осторожнее.
На этом с программированием все и теперь пара слов о нескольких сервисах, которые могут быть полезны при работе со шрифтами в вебе.
Во-первых, Font Previewer — сервис от гугла, который позволяет сразу посмотреть как будет выглядеть тот или иной шрифт и получить готовый css стиль.
И не отходя далеко еще одна разработка гугла — Google font API, API позволяющее добавлять любые шрифты в любую разработку.
По аналогии с Google Font API есть еще ряд сервисов — WebInk, Typekit, и Fontslive. Их отличие в том, что они платные.
В качестве посткриптума, отошлю всех к проблеме FOUT. Если кратко, то она заключается в следующем — при указании нескольких шрифтов в свойстве font-family может произойти проблема, что применился второй шрифт из указанных, пока первый еще подгружается. Данная проблема проявляется в Firefox и Opera. Если вы с ней столкнулись, то следует вновь обратиться к гуглу и его js библиотеке WebFont Loader. Ниже пример работы с этим скриптом
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls : ['http://paulirish.com/tagesschrift.css']
}
});
</script>
И затем стиль
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}