С каждым днем количество веб-сайтов и сервисов под мобильные платформы становится все больше и больше. Я уже как то писал про эмуляторы, а сейчас хочу представить несколько полезных инструментов, начиная от самых простых, показывающих как будет сайт выглядеть на том или ином устройстве, заканчивая различными оптимизаторами контента.

Данное приложение не является эмулятором в полном смысле этого слова, однако оно быстро может показать, что и как будет выглядеть ваш сайт для разрешения 320 на 480px. Вы сразу увидите, везде ли влезли картинки, не уехал ли тот или иной пиксель куда-то не туда, и как вообще все выглядит по цветам. Ну и можно сделать скриншоты и провести с ними презентацию =)

Онлайн валидатор вашего сайта, нужен чтобы показать насколько ваш сайт дружен с мобильниками. Проверка проводится в соответствии с вот этим набором тестов.

Сервис аналогичный первому, но предназначен для айпада. Использовать лучше в вебкит браузерах, из них все же лучше смотреть в Сафари.

Интересный плагин под огнелиса, позволяющий изменять данные таким образом, что создает впечатление, будто мы используем мобильное устройство. Для этого нам надо менять значение User Agent Profile, полный их список можно найти вот тут. Вообще, есть аналогичный плагин под Хром, под названием User-Agent Switcher. Но и это еще не все, так как есть десктопное приложение Fiddler Web Debugger, позволяющее менять HTTP запросы.

Device Central является частью Adobe Creative Suite. Он позволяет эмулировать поведение HTML страниц и Flash приложений. Отличная штука для тех, кто работает с другими адобвскими приложениями, так как все всегда будет под рукой.

Простой веб инструмент, который по адресу вашего сайта, загружает весь контент и пытается его сжать. Хорошее средство для улучшения производительности.

Gomez mobile readiness test является анализатором вашего сайта — он ставит оценки по различным шкалам для кода страницы, содержимого, стилей, изображений и прочего. Дает повод призадуматься над тем, что и где можно улучшить. Интересный момент, для проведения теста он требует ввести ваш email, страну, zip code и телефонный номер. Большой брат?

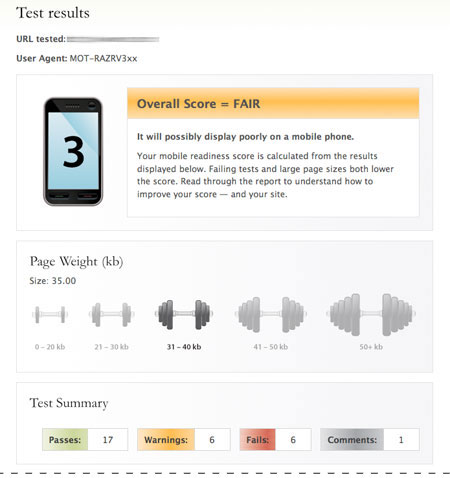
Так же как и Gomez, MobiReady является онлайн инструментом для аудита вашего сайта, но при этом является более мощным по своим возможностям. Например, он тестирует на соответствие W3C mobileOk tests, проводит HTTP тесты, проверяет качество кода и многое многое другое. Что называется must use.

Еще один псевдоэмулятор, главной особенностью которого является возможность посмотреть вид сайта на старых девайсах. При этом требуется ява плагин для браузера.

Завершает нашу 10 эмулятор для, наверное, самого популярно мобильного браузера — Opera Mini. О его популярности говорит тот факт, что он является предустановленным браузером на 120 миллионах мобильных
устройствах. Так что спасибо тем, кто приложил руку для создания этого отлично эмулятора.
Источник
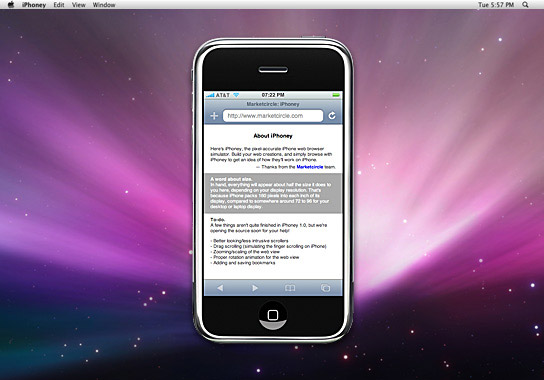
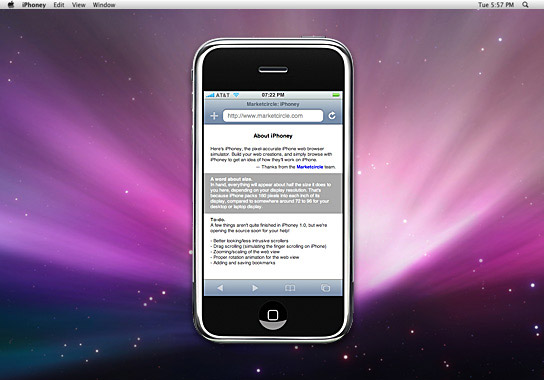
1. iPhoney

Данное приложение не является эмулятором в полном смысле этого слова, однако оно быстро может показать, что и как будет выглядеть ваш сайт для разрешения 320 на 480px. Вы сразу увидите, везде ли влезли картинки, не уехал ли тот или иной пиксель куда-то не туда, и как вообще все выглядит по цветам. Ну и можно сделать скриншоты и провести с ними презентацию =)
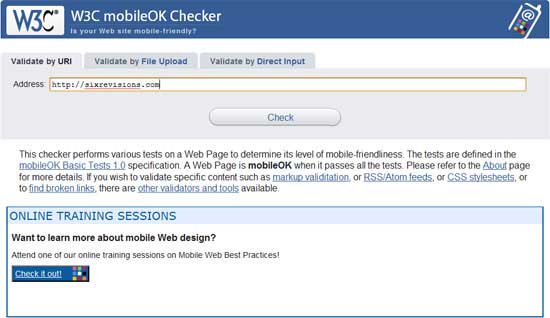
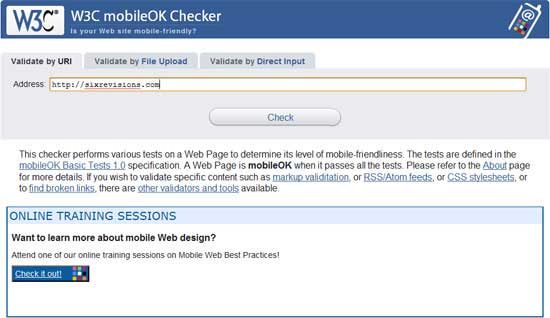
2. W3C mobileOK Checker

Онлайн валидатор вашего сайта, нужен чтобы показать насколько ваш сайт дружен с мобильниками. Проверка проводится в соответствии с вот этим набором тестов.
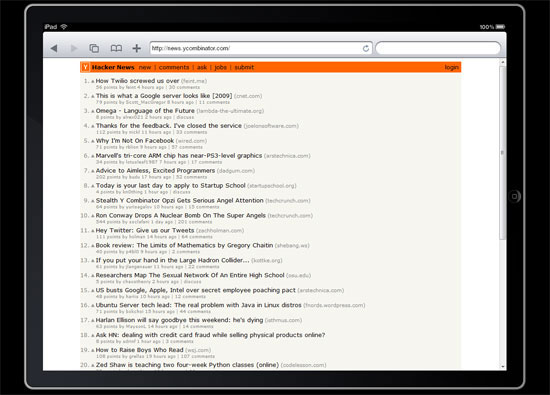
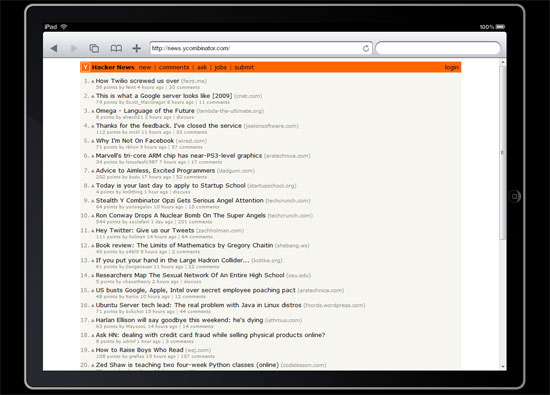
3. iPad Peek

Сервис аналогичный первому, но предназначен для айпада. Использовать лучше в вебкит браузерах, из них все же лучше смотреть в Сафари.
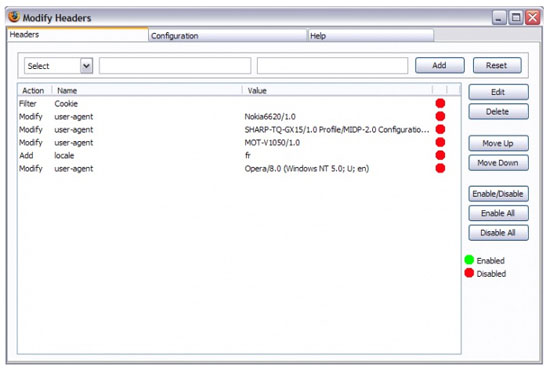
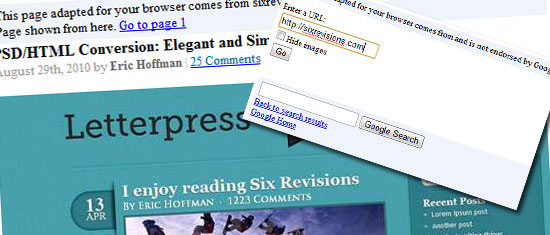
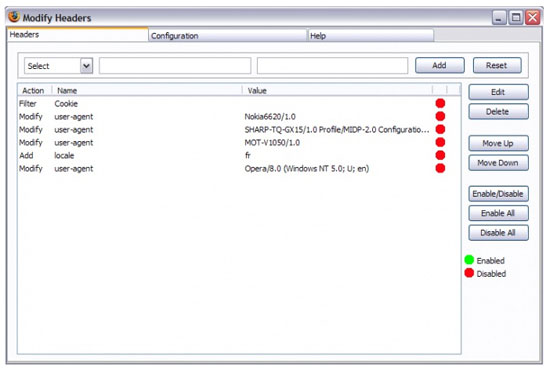
4. Modify Headers — плагин для Firefox

Интересный плагин под огнелиса, позволяющий изменять данные таким образом, что создает впечатление, будто мы используем мобильное устройство. Для этого нам надо менять значение User Agent Profile, полный их список можно найти вот тут. Вообще, есть аналогичный плагин под Хром, под названием User-Agent Switcher. Но и это еще не все, так как есть десктопное приложение Fiddler Web Debugger, позволяющее менять HTTP запросы.
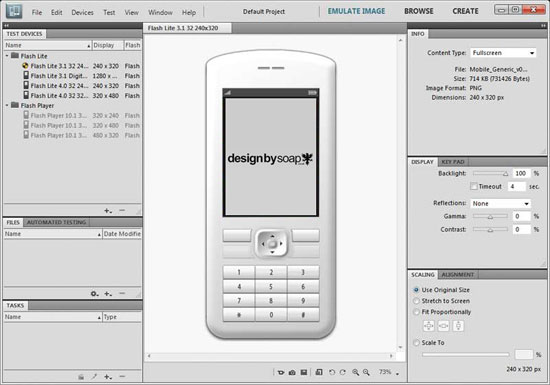
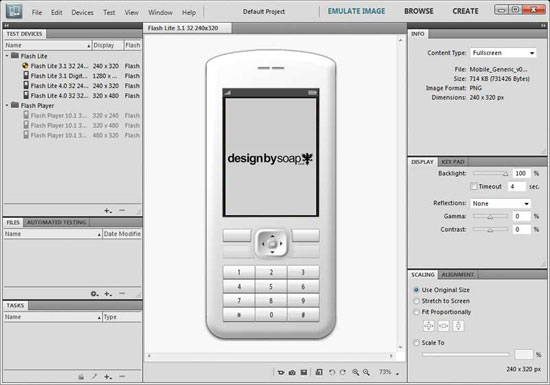
5. Adobe Device Central CS5

Device Central является частью Adobe Creative Suite. Он позволяет эмулировать поведение HTML страниц и Flash приложений. Отличная штука для тех, кто работает с другими адобвскими приложениями, так как все всегда будет под рукой.
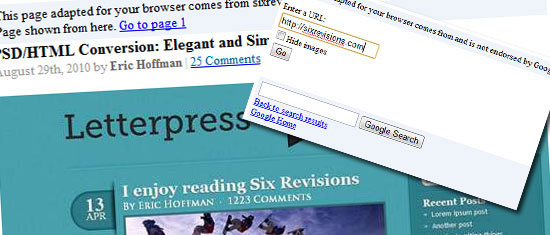
6. Google Mobilizer

Простой веб инструмент, который по адресу вашего сайта, загружает весь контент и пытается его сжать. Хорошее средство для улучшения производительности.
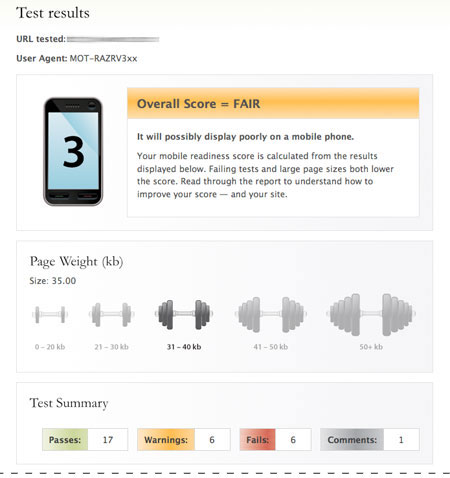
7. Gomez

Gomez mobile readiness test является анализатором вашего сайта — он ставит оценки по различным шкалам для кода страницы, содержимого, стилей, изображений и прочего. Дает повод призадуматься над тем, что и где можно улучшить. Интересный момент, для проведения теста он требует ввести ваш email, страну, zip code и телефонный номер. Большой брат?
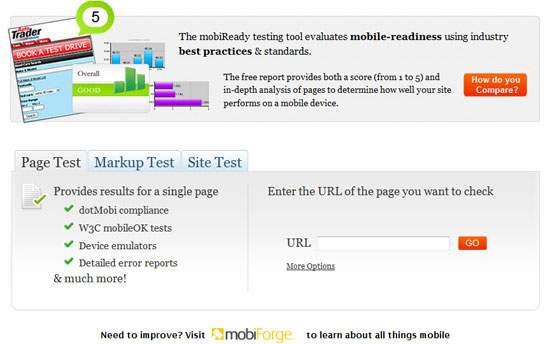
8. MobiReady

Так же как и Gomez, MobiReady является онлайн инструментом для аудита вашего сайта, но при этом является более мощным по своим возможностям. Например, он тестирует на соответствие W3C mobileOk tests, проводит HTTP тесты, проверяет качество кода и многое многое другое. Что называется must use.
9. DotMobi Emulator

Еще один псевдоэмулятор, главной особенностью которого является возможность посмотреть вид сайта на старых девайсах. При этом требуется ява плагин для браузера.
10. Opera Mini Simulator

Завершает нашу 10 эмулятор для, наверное, самого популярно мобильного браузера — Opera Mini. О его популярности говорит тот факт, что он является предустановленным браузером на 120 миллионах мобильных
устройствах. Так что спасибо тем, кто приложил руку для создания этого отлично эмулятора.
Источник