Между дизайном и разработкой существует тонкая грань, которая, с переходом в новое десятилетие, становится всё более размытой. Достаточно ли просто нарисовать красивый макет в Фотошопе? Может быть пять лет назад этого и было достаточно. В наши дни среднестатистический пользователь интернета требует большего. Весь лоск сайта со временем надоедает, если в нем нет никакой сути. Если ваша единственная цель поразить дизайнерское сообщество вашими яркими работами долго на плаву вы не продержитесь. 2011 год характеризуется не красотой, а функциональностью. А теперь собственно тренды нового года и ближайшей декады: виртуальная реальность, постоянная связь и интерактивный дизайн.
Как остаться релевантным дизайнером в 2011? Главная цель дизайнера не ослепить, а завлечь. Любой дизайнер может получить «охи» и «ахи», которые легко забываются. Величайший дизайнер способен создать среду, которая чарует и пленяет пользователя так, что он даже и не думает о том, чтобы искать кнопку «назад». Несколько элементов собраны воедино, чтобы создать прекрасный мир в котором есть все: гармония цвета, интуитивный дизайн, легко доступная информация и быстрый отклик. Кроме того, никогда нельзя недооценивать силу простоты. Конечно это всегда было так, но в 2011 вы не только под всепрощающей эгидой десктопов и лэптов. Сейчас ваш дизайн должен справлятся с нетбуками, смартфонами и таблетками. Вы готовы?
Взглянем на ТОП 11 трендов в 2011 году.
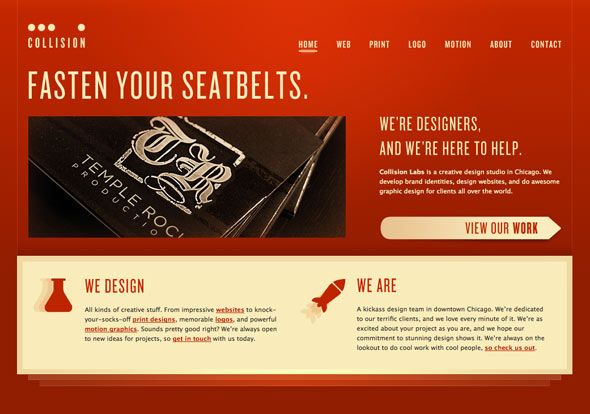
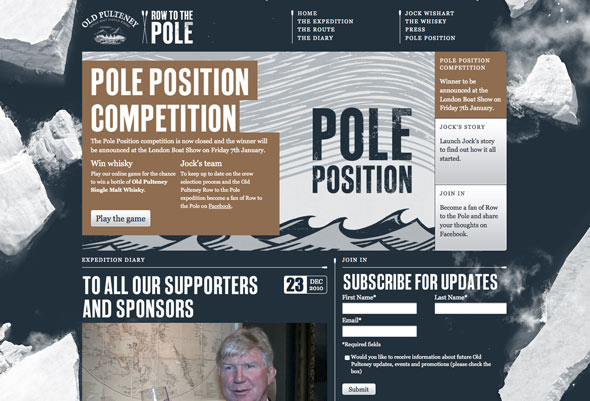
Наконец-то можно вздохнуть с облегчением! CSS3 и HTML5 были на горизонте веб-дизайна последние пару лет, но сейчас, в 2011, мы видим взрыв этих технологий. Дизайнеры начинают уходить от технологии Flash. Вы и так знаете что она не всегда работает хорошо, новые технологии теперь доступны вашим постоянным и потенциальным посетителям. В 2011 вы отойдете от Flash и познаете всю магию HTML5. Просто взгляните на примеры:


Теперь когда вы взглянули на примеры, поймите, что Flash и HTML не равные соперники. Есть достаточно места для обоих в 2011 году. Проблема в том что дизайнеры в 2010 (и ранее) не правильно использовали Flash. HTML5 снимает часть той ответственности, которую мы положили на плечи Flash, однако, HTML5 еще не может заменить отдельные элементы дизайна которые мы можем получить только с помощью Flash.
Возможно, еще более захватывающим является тот факт, что CSS3 в полной мере доступна нам в этом году. Заменеят Photoshop (не-не-не, Adobe еще не ушел на покой), ведь с помощью CSS3 можно легко создать тень для текста или прозрачности картинки. Если вы еще не начали, то самое время погрузиться в изучение CSS3 и HTML5.
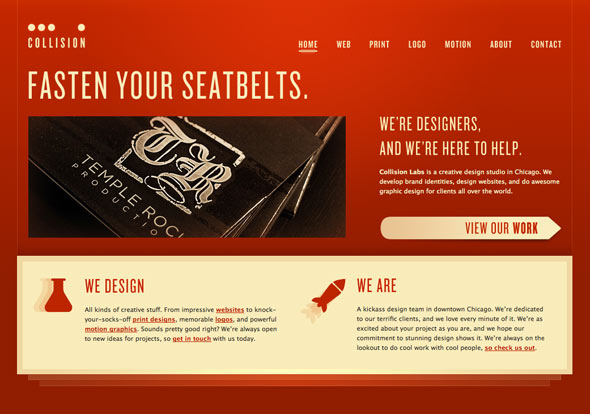
Простота. Нет ничего настолько же действенного как простое сообщение на спокойном фоне. Спокойствие может быть достигнуто несколькими способами. Забудьте о черном и белом, и даже об оттенках серого. Подумайте о зеленом желтом или даже красном в качестве основных. Впрочем, ограничьте свою палитру двумя или тремя цветами. Работайте с оттенками выбранных вами цветов для разнообразия. Ведь замечательно же, когда всего несколько цветов доносят ваше умиротворяющее послание. Смотрите:

С помощью оттенков зеленого была создана эта примочка для твиттера. Примечание: Этот сайт был создан с помощью XHTML/CSS и Javascript.

Красный может быть довольно раздражающим, если использован неправильно.
Смартфоны, планшеты, нетбуки, о Боже! Головокружительное количество мобильных гаджетов доступны покупателю в 2011 году. Это значит что веб-дизайн должен быть кроссплатформенным.
Чтобы создать сайт, подготовленный для мобильных платформ не достаточно убрать «свистелки» из дизайна. Из-за этого дизайн может получиться пустым и безликим. Хотя не исключено то, что если вы уберете часть фишек из дизайна ваш бренд не подвергнется видимым изменениям. К счастью технологии всё больше помогают нам, избавляя от этого бремени.
Веб-дизайн для мобильных устройств шагнул далеко вперед с помощью CSS3. Одним из наиболее важных достижений является то, что вы можете спроектировать дизайн всего сайта и с помощью средств разработки подогнать его под устройство пользователя.
Очень заманчиво создать версию сайта для мобильной платформы, однако это больше не удовлетворяет современную аудиторию. Все чаще у мобильных версий есть возможность посетить оригинальный сайт. Если у вас нет такой опции или оригинальный сайт не оптимизирован под мобильные устройства вы не готовы к 2011 году. «Синоптики» прогнозируют что продажи смартфонов в этом году превысят продажи персональных компьютеров. Подготовьте ваш дизайн для удовлетворения потенциального спроса.
Параллакс скроллинг предназначен не только для олдсульных видеоигр. Как отмечалось ранее, один из трендов на 2011 год — создание ощущения глубины. Что может быть удобней для создания этого ощущения чем параллакс скроллинг? Он использует слои для создания иллюзии трехмерного пространства. Эффекта можно добиться с помощью простых CSS трюков или jQuery плагина Spritely. Самый эффективный вариант использования многоуровневого скроллинга в качестве вторичного элемента дизайна. Например, шапка, футер или фон. Сделав его неотъемлемой частью навигации вы крайне разочаруете пользователя.

Технологии стали намного более осязаемы. Юзабилити преобразовывается из абстрактного в нечто осязаемое. Тачскрин используется планшетами, большинством смартфонов и некоторыми десктопами. Приспособлен ли ваш дизайн к управление пальцами?
Сколько из ваших работ ориентированы на мышь? Как дизайнеры, мы используем непосредственно мышь. Когда мы наводим на ссылки они подсвечиваются (Примечание переводчика: «Если дизайнер не полный «чудак», то подсвечиваются»). Как ни странно у тачскрина нет наведения как такового. Как ваш дизайн покажет пользователю что это ссылка? Что на счет выпадающих меню? Это так же не взлетит при пользовании тачскрином.
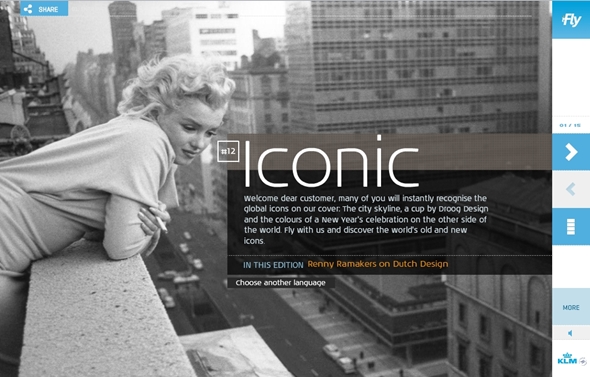
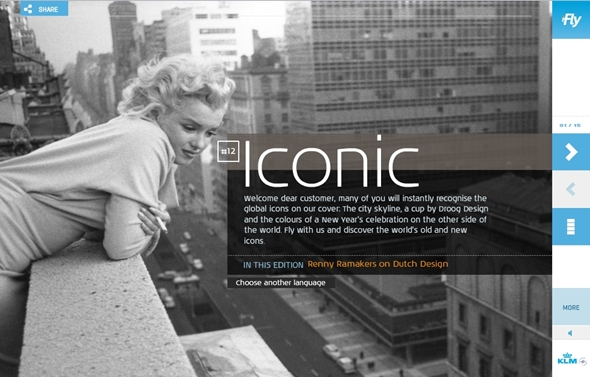
Как посетителю ознакомиться с вашим сайтом? Достаточно спорный момент, однако для тачскрин-ориентированого сайта горизонтальная прокрутка может оказаться куда более удобной, чем вертикальная. Идеально вписывается в эту нишу концепция журнала, где посетитель фактически листает странички вашего сайта.
И наконец, рассмотрим возможность использования плавающего макета, как части вашего интерактивного дизайна. В 2011 вы уже не будете иметь дело с разрешением экрана. Пользователи легко могут изменить вид просмотра с вертикального на горизонтальный. Ваш дизайн должен быть гибким чтобы удовлетворить любые прихоти, иначе он станет ископаемым.

Ребенок смотрит на iPad. Фотография Стива Пейна, Flickr
Нет, я не говорю сейчас о эфемерном «Я вижу твою чашку кофе и клавиатуру». Суть глубины восприятия — объем, да такой, что некоторые элементы вашего сайта кажутся ближе, чем другие. Это создает отличный 3D-эффект, когда сделано умело. Вспомните каково это смотреть 3D блокбастер «Аватар»? Предметы буквально выпрыгивают из экрана.
Хотя 3D технологии еще толком и не добрались до веб-дизайна, вы можете воссоздать этот объем.


Количество больших фонов-тянучек возрастет в 2011. Эти изображения будут выского разрешения и будут покрывать сайт целиком. Большие фото — легкий способ захватить аудиторию. Естественно фоновое фото должно быть связано с контентом. Разместив милую картинку, которая будет выпадать из контекста, вы навредите юзабилити. Тренды говорят нам о том, что лучшим выходом будут слегка прозрачные образы, не бросающие тени на контент, гармонично вписываясь в него.


Это конечно не самый острый вопрос в веб-дизайн, однако очень хочется увидеть по-больше оригинальных доменов. Когда-то желанное .com потеряло свою привлекательность, в первую очередь потому, чтобы найти свободный домен нужно придумать еще и свой язык, вроде клингонского(баловство переводчика, в оригинале — язык Na'Vi). В 2011 году мы заметим более редкое использование домена .com и учащенное использование таких причудливых доменов как .me и .us. Задумайте о возможностях и хватайте их до того, как они исчезнут.


Если вы видели эти квадратные штрих-коды появившиеся на журналах, визитных карточка и еще много где, вы знаете что они — горячий тренд 2011 года. Как это перейдет в веб-дизайн? Удивительно хорошо, на самом деле.
Эти штрих-коды называются QR, коротко от Quick Response. Просто сфотографируйте уникальный штрих-код вашим телефоном, и как по волшебству откроется сайт, к которому этот штрих-код относится. Удобство QR-кодов в том, что есть миллиарды способов их использования. Разместите его на сайте для того, чтобы у посетителей была ссылка на мобильную версию. Так же вы можете отслеживать ваших посетителей через QR-коды, размещая специальный рефералльный код в URL. Когда вы комментируете статьи на сайте, подобном этому, используйте QR-код в качестве аватара.
2011 год весьма «мобильный» и будет полезно использовать эту относительно новую техническую фишку.

Предприимчивые люди из Google представили обычному пользователю возможность просмотра поисковой выдачи с помощью превью. Прошли те дни, когда нужно кликать по ссылке чтобы увидеть содержимое сайта. Сейчас нужно просто нажать на «лупу» или навести на ссылку (это в том случае, если у вас не тачскрин). Перед вами магическим образом предстает то, что находится по ту сторону клика.
Если ваш сайт использует флеш, с превью возникнут проблемы. Превью не будет отображать флешевые элементы дизайна.
Так как среднестатистический пользователь становится все более и более подкованным в серфинге ожидайте, что в 2011 больше людей будут использовать миниатюры в качестве средства навигации. Ведь так велик соблазн оценить сайт по его миниатюре.

Последнее, но не менее важное, это постоянная связь. Интернет по своей сути абсолютно стерильная среда. Мы делаем его человечным, рассказывая о наших жизнях в открытой беседе, ожидая больше личных подробностей. Характерной особенностью блогов и портфолио в 2011 станет полная интеграция с Twitter'ом (больше это не будет просто ссылкой на страничку в нем), а люди все чаще будут говорить вам где они сейчас с помощью Foursquare.


Согласны ли вы или нет? Есть ли что-нибудь добавить? Мы будем рады вас услышать!
Отдельное спасибо MrTiM и v673 за указание на ошибки и помощь в корректировке перевода.
Как остаться релевантным дизайнером в 2011? Главная цель дизайнера не ослепить, а завлечь. Любой дизайнер может получить «охи» и «ахи», которые легко забываются. Величайший дизайнер способен создать среду, которая чарует и пленяет пользователя так, что он даже и не думает о том, чтобы искать кнопку «назад». Несколько элементов собраны воедино, чтобы создать прекрасный мир в котором есть все: гармония цвета, интуитивный дизайн, легко доступная информация и быстрый отклик. Кроме того, никогда нельзя недооценивать силу простоты. Конечно это всегда было так, но в 2011 вы не только под всепрощающей эгидой десктопов и лэптов. Сейчас ваш дизайн должен справлятся с нетбуками, смартфонами и таблетками. Вы готовы?
Взглянем на ТОП 11 трендов в 2011 году.
1. Больше CSS3 и HTML5
Наконец-то можно вздохнуть с облегчением! CSS3 и HTML5 были на горизонте веб-дизайна последние пару лет, но сейчас, в 2011, мы видим взрыв этих технологий. Дизайнеры начинают уходить от технологии Flash. Вы и так знаете что она не всегда работает хорошо, новые технологии теперь доступны вашим постоянным и потенциальным посетителям. В 2011 вы отойдете от Flash и познаете всю магию HTML5. Просто взгляните на примеры:


Теперь когда вы взглянули на примеры, поймите, что Flash и HTML не равные соперники. Есть достаточно места для обоих в 2011 году. Проблема в том что дизайнеры в 2010 (и ранее) не правильно использовали Flash. HTML5 снимает часть той ответственности, которую мы положили на плечи Flash, однако, HTML5 еще не может заменить отдельные элементы дизайна которые мы можем получить только с помощью Flash.
Возможно, еще более захватывающим является тот факт, что CSS3 в полной мере доступна нам в этом году. Заменеят Photoshop (не-не-не, Adobe еще не ушел на покой), ведь с помощью CSS3 можно легко создать тень для текста или прозрачности картинки. Если вы еще не начали, то самое время погрузиться в изучение CSS3 и HTML5.
2. Простые цветовые гаммы
Простота. Нет ничего настолько же действенного как простое сообщение на спокойном фоне. Спокойствие может быть достигнуто несколькими способами. Забудьте о черном и белом, и даже об оттенках серого. Подумайте о зеленом желтом или даже красном в качестве основных. Впрочем, ограничьте свою палитру двумя или тремя цветами. Работайте с оттенками выбранных вами цветов для разнообразия. Ведь замечательно же, когда всего несколько цветов доносят ваше умиротворяющее послание. Смотрите:

С помощью оттенков зеленого была создана эта примочка для твиттера. Примечание: Этот сайт был создан с помощью XHTML/CSS и Javascript.

Красный может быть довольно раздражающим, если использован неправильно.
3. Mobile Ready
Смартфоны, планшеты, нетбуки, о Боже! Головокружительное количество мобильных гаджетов доступны покупателю в 2011 году. Это значит что веб-дизайн должен быть кроссплатформенным.
Чтобы создать сайт, подготовленный для мобильных платформ не достаточно убрать «свистелки» из дизайна. Из-за этого дизайн может получиться пустым и безликим. Хотя не исключено то, что если вы уберете часть фишек из дизайна ваш бренд не подвергнется видимым изменениям. К счастью технологии всё больше помогают нам, избавляя от этого бремени.
Веб-дизайн для мобильных устройств шагнул далеко вперед с помощью CSS3. Одним из наиболее важных достижений является то, что вы можете спроектировать дизайн всего сайта и с помощью средств разработки подогнать его под устройство пользователя.
Очень заманчиво создать версию сайта для мобильной платформы, однако это больше не удовлетворяет современную аудиторию. Все чаще у мобильных версий есть возможность посетить оригинальный сайт. Если у вас нет такой опции или оригинальный сайт не оптимизирован под мобильные устройства вы не готовы к 2011 году. «Синоптики» прогнозируют что продажи смартфонов в этом году превысят продажи персональных компьютеров. Подготовьте ваш дизайн для удовлетворения потенциального спроса.
4. Параллакс скроллинг
Параллакс скроллинг предназначен не только для олдсульных видеоигр. Как отмечалось ранее, один из трендов на 2011 год — создание ощущения глубины. Что может быть удобней для создания этого ощущения чем параллакс скроллинг? Он использует слои для создания иллюзии трехмерного пространства. Эффекта можно добиться с помощью простых CSS трюков или jQuery плагина Spritely. Самый эффективный вариант использования многоуровневого скроллинга в качестве вторичного элемента дизайна. Например, шапка, футер или фон. Сделав его неотъемлемой частью навигации вы крайне разочаруете пользователя.

5. Проектируйте для тач скрина, не для мыши
Технологии стали намного более осязаемы. Юзабилити преобразовывается из абстрактного в нечто осязаемое. Тачскрин используется планшетами, большинством смартфонов и некоторыми десктопами. Приспособлен ли ваш дизайн к управление пальцами?
Сколько из ваших работ ориентированы на мышь? Как дизайнеры, мы используем непосредственно мышь. Когда мы наводим на ссылки они подсвечиваются (Примечание переводчика: «Если дизайнер не полный «чудак», то подсвечиваются»). Как ни странно у тачскрина нет наведения как такового. Как ваш дизайн покажет пользователю что это ссылка? Что на счет выпадающих меню? Это так же не взлетит при пользовании тачскрином.
Как посетителю ознакомиться с вашим сайтом? Достаточно спорный момент, однако для тачскрин-ориентированого сайта горизонтальная прокрутка может оказаться куда более удобной, чем вертикальная. Идеально вписывается в эту нишу концепция журнала, где посетитель фактически листает странички вашего сайта.
И наконец, рассмотрим возможность использования плавающего макета, как части вашего интерактивного дизайна. В 2011 вы уже не будете иметь дело с разрешением экрана. Пользователи легко могут изменить вид просмотра с вертикального на горизонтальный. Ваш дизайн должен быть гибким чтобы удовлетворить любые прихоти, иначе он станет ископаемым.

Ребенок смотрит на iPad. Фотография Стива Пейна, Flickr
6. Восприятие глубины
Нет, я не говорю сейчас о эфемерном «Я вижу твою чашку кофе и клавиатуру». Суть глубины восприятия — объем, да такой, что некоторые элементы вашего сайта кажутся ближе, чем другие. Это создает отличный 3D-эффект, когда сделано умело. Вспомните каково это смотреть 3D блокбастер «Аватар»? Предметы буквально выпрыгивают из экрана.
Хотя 3D технологии еще толком и не добрались до веб-дизайна, вы можете воссоздать этот объем.


7. Большие фотобэкграунды
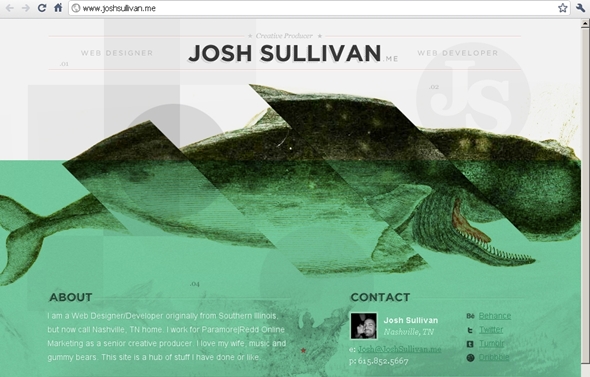
Количество больших фонов-тянучек возрастет в 2011. Эти изображения будут выского разрешения и будут покрывать сайт целиком. Большие фото — легкий способ захватить аудиторию. Естественно фоновое фото должно быть связано с контентом. Разместив милую картинку, которая будет выпадать из контекста, вы навредите юзабилити. Тренды говорят нам о том, что лучшим выходом будут слегка прозрачные образы, не бросающие тени на контент, гармонично вписываясь в него.


8. Интересные доменные имена и их использование
Это конечно не самый острый вопрос в веб-дизайн, однако очень хочется увидеть по-больше оригинальных доменов. Когда-то желанное .com потеряло свою привлекательность, в первую очередь потому, чтобы найти свободный домен нужно придумать еще и свой язык, вроде клингонского(баловство переводчика, в оригинале — язык Na'Vi). В 2011 году мы заметим более редкое использование домена .com и учащенное использование таких причудливых доменов как .me и .us. Задумайте о возможностях и хватайте их до того, как они исчезнут.


9. QR: Quick Response
Если вы видели эти квадратные штрих-коды появившиеся на журналах, визитных карточка и еще много где, вы знаете что они — горячий тренд 2011 года. Как это перейдет в веб-дизайн? Удивительно хорошо, на самом деле.
Эти штрих-коды называются QR, коротко от Quick Response. Просто сфотографируйте уникальный штрих-код вашим телефоном, и как по волшебству откроется сайт, к которому этот штрих-код относится. Удобство QR-кодов в том, что есть миллиарды способов их использования. Разместите его на сайте для того, чтобы у посетителей была ссылка на мобильную версию. Так же вы можете отслеживать ваших посетителей через QR-коды, размещая специальный рефералльный код в URL. Когда вы комментируете статьи на сайте, подобном этому, используйте QR-код в качестве аватара.
2011 год весьма «мобильный» и будет полезно использовать эту относительно новую техническую фишку.

10. Превью (миниатюры)
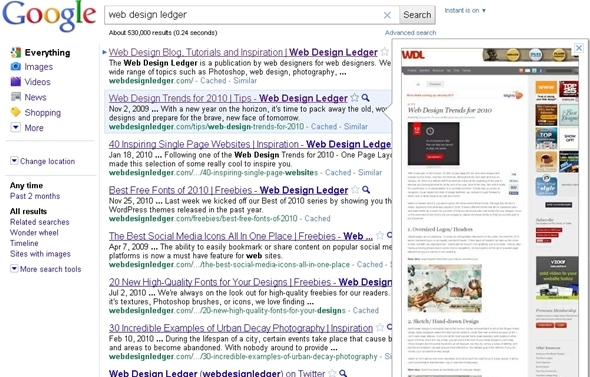
Предприимчивые люди из Google представили обычному пользователю возможность просмотра поисковой выдачи с помощью превью. Прошли те дни, когда нужно кликать по ссылке чтобы увидеть содержимое сайта. Сейчас нужно просто нажать на «лупу» или навести на ссылку (это в том случае, если у вас не тачскрин). Перед вами магическим образом предстает то, что находится по ту сторону клика.
Если ваш сайт использует флеш, с превью возникнут проблемы. Превью не будет отображать флешевые элементы дизайна.
Так как среднестатистический пользователь становится все более и более подкованным в серфинге ожидайте, что в 2011 больше людей будут использовать миниатюры в качестве средства навигации. Ведь так велик соблазн оценить сайт по его миниатюре.

11. Постоянная связь / Лайфстриминг
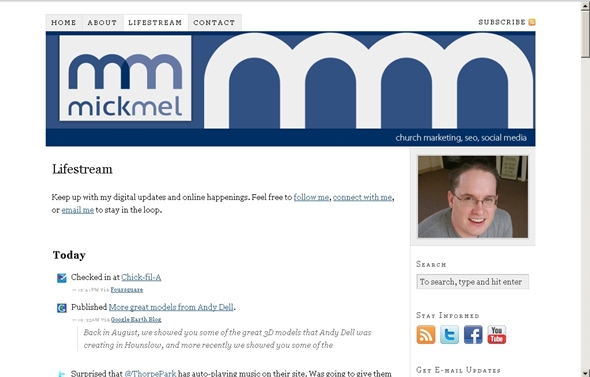
Последнее, но не менее важное, это постоянная связь. Интернет по своей сути абсолютно стерильная среда. Мы делаем его человечным, рассказывая о наших жизнях в открытой беседе, ожидая больше личных подробностей. Характерной особенностью блогов и портфолио в 2011 станет полная интеграция с Twitter'ом (больше это не будет просто ссылкой на страничку в нем), а люди все чаще будут говорить вам где они сейчас с помощью Foursquare.


И в заключении
Согласны ли вы или нет? Есть ли что-нибудь добавить? Мы будем рады вас услышать!
Отдельное спасибо MrTiM и v673 за указание на ошибки и помощь в корректировке перевода.