 Рекомендации по созданию UI виджетов и некоторых блоков приложений для ОС Android предписывают нам использовать блоки с закруглёнными углами и/или с эффектом объема, отбрасывающие тени. Какие же инструменты нам дает SDK для реализации таких интерфейсов?
Рекомендации по созданию UI виджетов и некоторых блоков приложений для ОС Android предписывают нам использовать блоки с закруглёнными углами и/или с эффектом объема, отбрасывающие тени. Какие же инструменты нам дает SDK для реализации таких интерфейсов?При описании простых векторных форм без дополнительного оформления углов и краев блока рекомендуется использовать shape формы. Если в блоке имеются сложные графические элементы по углам или с краев блока можно использовать Nine-patch изображения, о которых и пойдет речь в этой статье. На случай сложного оформления блока, например в виде единого объекта, остается использовать только фиксированное изображение, что уменьшит рамки масштабирования и не даст изменить соотношение сторон блока.
Итак, что же такое 9-path? Фактически это обычное изображение (.png), в котором края размером в 1 пиксел содержат некую служебную информацию, которую может интерпретировать графическая подсистема Android.
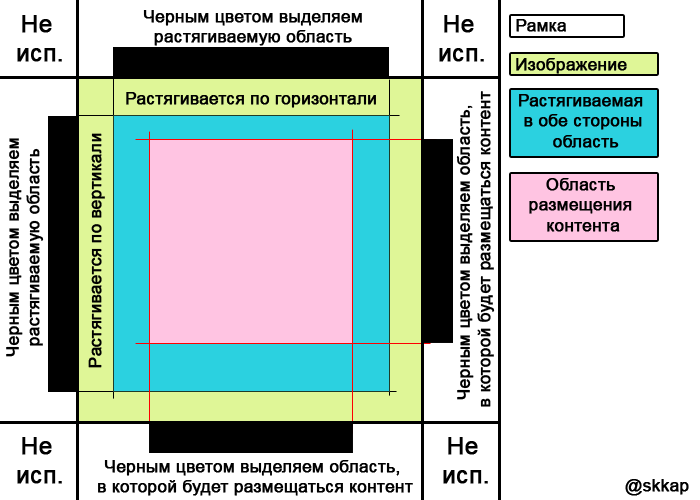
Эта служебная информация делится на две составляющие: информация для корректного масштабирования блока и информация об области размещения контента в блоке. При отсутствии первой – изображение будет масштабироваться целиком (всегда нужно указывать и горизонтальную и вертикальную полосы масштабирования, или не указывать обе), второй – контент будет размещаться по всей площади изображения.
Теперь о том, как задается эта информация. Верхняя и левая часть рамки задают масштабируемые области, правая и нижняя – область отображения контента. При этом прозрачные пикселы обозначают неотмеченную область, а черные (#000000) – отмеченную. Подробнее на картинке.

Теперь попробуем сделать свое 9-patch изображение. Как я писал выше, это должна быть рамка со сложными углами и/или краями, поэтому я нагуглил такую картинку:

Чтобы сделать из этой обычной картинки 9-patch можно воспользоваться любым графическим редактором, поддерживающим *.png или специальной утилитой draw9patch, которая наверняка уже лежит у вас в папке tools в месте установки Android SDK. Преимущество этой утилиты в том, что результаты масштабирования и область размещения контента наглядно показываются в окне редактора. А также утилита дает редактировать только рамку, не позволяя случайно чиркнуть на изображении.
Запустим приложение, откроем нашу рамку (File > Open 9-patch) и отметим повторяемые области и область размещения контента.

В правом блоке утилиты можно увидеть результат масштабирования.
Теперь необходимо сохранить полученное изображение c расширением *.9.png. Затем добавить в проект, в папку /drawable/ (если вы не предусматриваете различных вариантов изображений для разных устройств ldpi/mdpi/hdpi ) и использовать его как фон для различных элементов управления (без расширения .9).
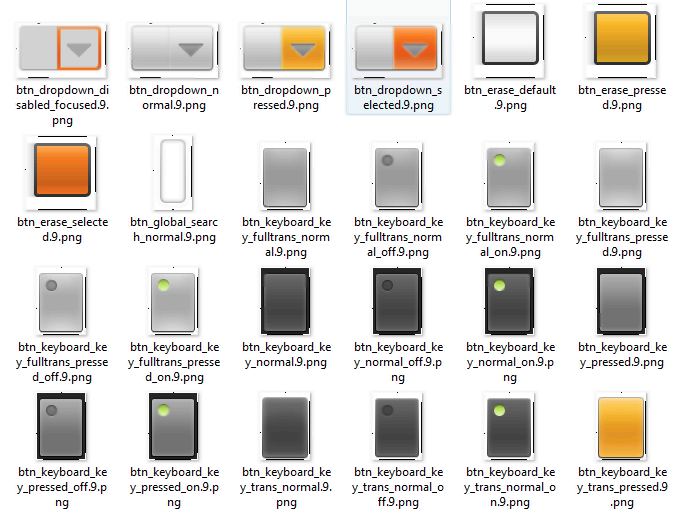
В ОС Android nine-path используется для определения вида кнопок, полей ввода, выпадающих списков и т.д. Вы можете модифицировать эти изображения для своих разработок, взяв их из папки: android_sdk\platforms\android-8\data\res\drawable-hdpi.

Ссылки по теме:
Android User Interface Guidelines
Android 2d graphics
Working with NinePatch Stretchable Graphics in Android
public class android.graphics.NinePatch
Draw 9-patch tool